今天上班没事,看了一下echarts,被里面风骚的画面给迷住了,于是写了个简单的demo,首先在echarts(我下载的是源码文件)官网下载echarts.js文件,
然后编写一个简单html文件,引入echarts文件即可,
静态数据代码如下:
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="echarts.js">script>
head>
<body>
<div id="main" style="width: 600px;height:400px;">div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption({
backgroundColor: '#2c343c',
visualMap: {
// 不显示 visualMap 组件,只用于明暗度的映射
show: false,
// 映射的最小值为 80
min: 80,
// 映射的最大值为 600
max: 600,
inRange: {
// 明暗度的范围是 0 到 1
colorLightness: [0, 1]
}
} ,
series : [
{
name: '访问来源',
type: 'pie',
radius: '55%',
data:[
{value:235, name:'视频广告'},
{value:274, name:'联盟广告'},
{value:310, name:'邮件营销'},
{value:335, name:'直接访问'},
{value:400, name:'搜索引擎'}
],
roseType: 'angle',
label: {
normal: {
textStyle: {
color: 'rgba(255, 255, 255, 0.3)'
}
}
},
labelLine: {
normal: {
lineStyle: {
color: 'rgba(255, 255, 255, 0.3)'
}
}
},
itemStyle: {
normal: {
color: '#c23531',
shadowBlur: 200,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
});
script>
body>
html>
如果数据为动态(需要下载jquery.js),代码如下:
其中json数据为:
{
"categories": ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"],
"data": [5, 20, 36, 10, 10, 20]
}
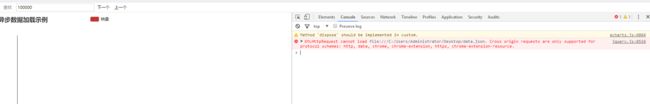
第二个html文件要运行,可能会报如下错误:
碰到这错误是因为浏览器不支持json文件的引用导致的,可以使用谷歌浏览器经过如下设置之后解决:
是不是很简单,快来试试吧