近期公司的移动端项目的icon都在使用svg(矢量图).svg在放大或者缩小的情况下,图像的图形质量不会有所损失.所以与大家分享一下两种iOS展示svg的方法.
一:svg就是XML,可以使用UIWebView/WKWebView进行加载.
UIWebView
NSString *svgPath = [[NSBundle mainBundle] pathForResource:@"svg名称" ofType:@"svg"];
NSData *svgData = [NSData dataWithContentsOfFile:svgPath];
NSString *reasourcePath = [[NSBundle mainBundle] resourcePath];
NSURL *baseUrl = [[NSURL alloc] initFileURLWithPath:reasourcePath isDirectory:true];
UIWebView *webView = [[UIWebView alloc] initWithFrame:self.view.bounds];
[webView loadData:svgData MIMEType:@"image/svg+xml" textEncodingName:@"UTF-8" baseURL:baseUrl];
WKWebView
NSString *svgPath = [[NSBundle mainBundle] pathForResource:@"svg名称" ofType:@"svg"];
NSData *svgData = [NSData dataWithContentsOfFile:svgPath];
NSString *reasourcePath = [[NSBundle mainBundle] resourcePath];
NSURL *baseUrl = [[NSURL alloc] initFileURLWithPath:reasourcePath isDirectory:true];
WKWebView *webView = [[WKWebView alloc] initWithFrame:self.view.bounds];
[webView loadData:svgData MIMEType:@"image/svg+xml" characterEncodingName:@"UTF-8" baseURL:baseUrl];
二:使用SVGKit
首先说道SVGKit项目的集成.
①使用CocoaPods集成, 此方法支持模拟器运行.
pod 'SVGKit', :git => 'https://github.com/SVGKit/SVGKit.git', :branch => '2.x'
因为SVGKit本身集成了一个另外的一个第三方,所以也要集成一下.
pod 'CocoaLumberjack'
②直接使用framework.(此方法会分离模拟器架构, 不支持模拟器运行.想了解分离模拟器架构的可以看下.)
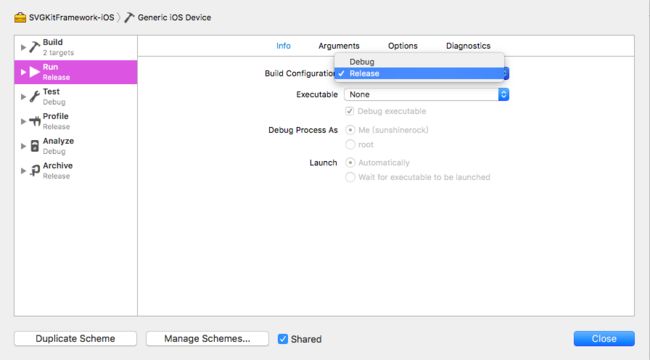
1.从github上下载之后,打开文件夹的SVGKit-iOS.然后xcode选项,Product->Scheme->Edit Scheme
如上图根据情况选择.然后command+b进行编译.
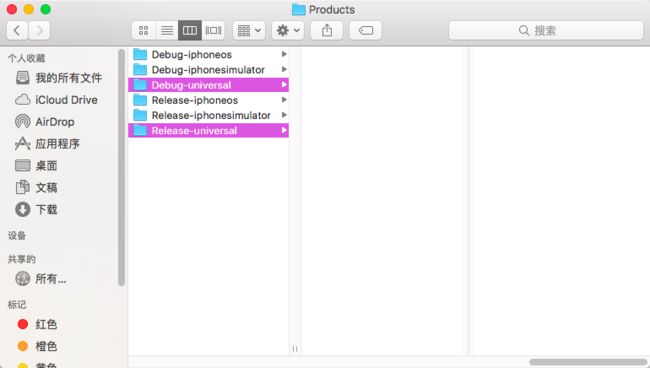
编译成功后,打开Products,Show in Finder.
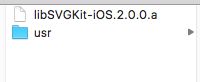
随后选择你编译后相应的的文件夹,将libSVGKit-iOS.2.0.0.a和user文件夹一起拖入项目.
2.SVGKit还使用了一个第三方.CocoaLumberjack,有兴趣的小伙伴可以自行了解一下.
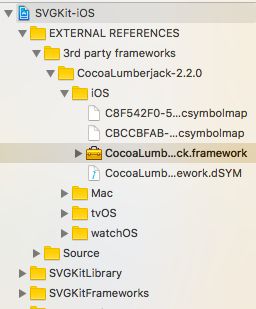
在此,我们需要将CocoaLumberjack.framework处理后放到我们的项目中.
同样是在SVGKit-iOS中,找到需要开发的那个CocoaLumberjack.framework.
此处有一个坑,就是SVGKit中的CocoaLumberjack.framework是包含模拟器的cpu架构的,会导你上传打包不成功.(可以统一使用
pod集成,喜欢用真机测试的伙伴,也可以继续使用这种方法)
接下来对他进行处理.
使用终端依次执行以下操作.将模拟器的cpu架构分离出来,保留并合并真机cpu架构.
//检测支持哪种框架
lipo -info ./CocoaLumberjack.framework/CocoaLumberjack
//分别将armv7和arm64分离出来
mkdir armv7
mkdir arm64
lipo ./CocoaLumberjack.framework/CocoaLumberjack -thin arm64 -output ./arm64/CocoaLumberjack
lipo ./CocoaLumberjack.framework/CocoaLumberjack -thin armv7 -output ./armv7/CocoaLumberjack
lipo -info ./arm64/CocoaLumberjack
lipo -info ./armv7/CocoaLumberjack
//将分离出来的进行合并,并覆盖原文件
lipo -create ./armv7/CocoaLumberjack ./arm64/CocoaLumberjack -output ./CocoaLumberjack.framework/CocoaLumberjack
//删除之前分离的产物
rm -rf ./arm64
rm -rf ./armv7
//再次进行检测支持的框架
lipo -info ./CocoaLumberjack.framework/CocoaLumberjack
将处理后的CocoaLumberjack.framework拖入项目.
最后添加一下需要的框架
CoreText
CoreImage
libxml2.dylib
QuartzCore
CoreGraphics
UIKit
到此,SVGKit在你的项目集成成功了.
③.SVGKit的使用.
SVGKit的使用和UIImage的使用很像.
可以简单封装一个分类.UIImage+SVGManager
.h
#import
@interface UIImage (SVGManager)
/**
show svg image
@param name svg name
@param size image size
@return svg image
*/
+ (UIImage *)svgImageNamed:(NSString *)name size:(CGSize)size;
@end
.m
#import "UIImage+SVGManager.h"
#import "SVGKImage.h"
@implementation UIImage (SVGManager)
+ (UIImage *)svgImageNamed:(NSString *)name size:(CGSize)size {
SVGKImage *svgImage = [SVGKImage imageNamed:name];
svgImage.size = size;
return svgImage.UIImage;
}
@end
然后你再使用svg图片的时候,使用它就可以进行展示.
好了,以上就是这次的分享内容了.有不足之处还请各位大佬指出.欢迎交流~
更新
对展示SVG的方法进行优化,增加修改颜色功能.
.h
/**
show svg image
@param name svg name
@param size image size
@param tintColor image color
@return svg image
*/
+ (UIImage *)svgImageNamed:(NSString *)name size:(CGSize)size tintColor:(UIColor *)tintColor;
.m
+ (UIImage *)svgImageNamed:(NSString *)name size:(CGSize)size tintColor:(UIColor *)tintColor {
SVGKImage *svgImage = [SVGKImage imageNamed:name];
svgImage.size = size;
CGRect rect = CGRectMake(0, 0, svgImage.size.width, svgImage.size.height);
CGImageAlphaInfo alphaInfo = CGImageGetAlphaInfo(svgImage.UIImage.CGImage);
BOOL opaque = alphaInfo == kCGImageAlphaNoneSkipLast
|| alphaInfo == kCGImageAlphaNoneSkipFirst
|| alphaInfo == kCGImageAlphaNone;
UIGraphicsBeginImageContextWithOptions(svgImage.size, opaque, svgImage.scale);
CGContextRef context = UIGraphicsGetCurrentContext();
CGContextTranslateCTM(context, 0, svgImage.size.height);
CGContextScaleCTM(context, 1.0, -1.0);
CGContextSetBlendMode(context, kCGBlendModeNormal);
CGContextClipToMask(context, rect, svgImage.UIImage.CGImage);
CGContextSetFillColorWithColor(context, tintColor.CGColor);
CGContextFillRect(context, rect);
UIImage *imageOut = UIGraphicsGetImageFromCurrentImageContext();
UIGraphicsEndImageContext();
return imageOut;
}