7.30日最新更新
最近在看《ES6标准入门(第三版)》,里面提到了类的静态方法写法。以前查资料的时候都提示说ES6不支持静态属性,但是我按照书中的写法试过发现可以。应该是ES6现在支持静态属性写法了。因为做一些格式上的修改:
const { ccclass } = cc._decorator
@ccclass
export default class A extends cc.Component {
/** @type {A} 运行实例 */
static ins
onLoad() {
A.ins = this
}
}
同样,为了编辑器的代码提示,请不要省略@type {}注释
直接说方法
在使用cocos creator制作游戏的过程中,经常需要获取到脚本的运行实例。下面给出一种便捷的获取脚本运行实例的方式:
const { ccclass } = cc._decorator
@ccclass
export default class A extends cc.Component {
/**
* 当前脚本运行实例
* @returns {A}
*/
static get ins() {
return A._instance
}
onLoad() {
A._instance = this
}
}
即可以通过A.ins来获取脚本运行实例。
特别说明:如果是在vscode中写代码,则@returns {A}可以让使用实例的时候有代码提示,非常方便。进一步可以系统的了解jsdoc,让vscode更加智能。
举一个小例子
新建一个基础的cocos creator项目,里面有两个节点A和B,分别挂载两个脚本A.js和B.js。
脚本A.js内容:
const { ccclass } = cc._decorator
@ccclass
export default class A extends cc.Component {
constructor() {
super()
this.test_number = 10
}
/**
* 当前脚本运行实例
* @returns {A}
*/
static get ins() {
return A._instance
}
onLoad() {
A._instance = this
}
}
脚本B.js的内容:
import A from "./A";
const { ccclass } = cc._decorator
@ccclass
export default class B extends cc.Component {
start() {
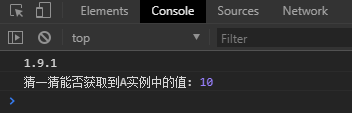
cc.log("猜一猜能否获取到A实例中的值:", A.ins.test_number)
}
}
运行结果:
原理
具体实现原理并不知道,我还在不断学习。
流程就是如果脚本会执行onLoad()方法,在onLoad()方法中,将脚本实例赋值给静态变量A._instance,由于这个静态变量是全局的,通过export,其他脚本均可以使用到。
可以直接使用A._instance来获取,static get ins(){}方法只是做一个封装。
注意事项
特别注意cocos creator的载入顺序,需要系统的了解后才能得心应手。如果是初学者,则建议三点:
- 不要在脚本的onLoad()方法以及之前执行的方法(包括constructor())中使用,建议在start()方法以及之后执行的方法中使用。
- 如果非要在onLoad()方法中使用,则必须要保证使用节点的层级在需要获取的实例节点的层级之下。
- 在了解执行顺序的情况下,可以使用try-catch进行封装;否则不建议这样做,因为如果不对catch的error进行处理,则可能会放掉一些错误。
其他原始方法
除此之后,还介绍另外一种复杂的、标准的获取脚本运行实例的方法。
修改B.js
import A from "./A";
const { ccclass, property } = cc._decorator
@ccclass
export default class B extends cc.Component {
@property(cc.Node)
A_node = null
start() {
cc.log("猜一猜能否获取到A实例中的值:", this.A_node.getComponent(A).test_number)
}
}
在cocos creator编辑器中将A节点作为参数拖入B脚本中。
原理是通过A节点的getComponent()方法来获取脚本运行实例。
同样要注意执行的顺序问题。
总结
便利的获取脚本运行实例,主要是可以便捷的、实时的获取脚本实例的数据。例如GamePlay.js中的score数据,就非常适合用这样的方法。