- cross-plateform 跨平台应用程序-09-phonegap/Apache Cordova 介绍
老马啸西风
java
跨平台系列cross-plateform跨平台应用程序-01-概览cross-plateform跨平台应用程序-02-有哪些主流技术栈?cross-plateform跨平台应用程序-03-如果只选择一个框架,应该选择哪一个?cross-plateform跨平台应用程序-04-ReactNative介绍cross-plateform跨平台应用程序-05-Flutter介绍cross-platefor
- ReactNative 常用开源组件
2401_84875852
程序员reactnative开源react.js
WebStormReactNative的代码模板插件,包括:1.组件名称2.Api名称3.所有StyleSheets属性4.组件属性https://github.com/virtoolswebplayer/ReactNative-LiveTemplateReact-native调用cordova插件https://github.com/axemclion/react-native-cordova-
- cordova file 插件选择本地图片遇到中文乱码问题
Gemkey
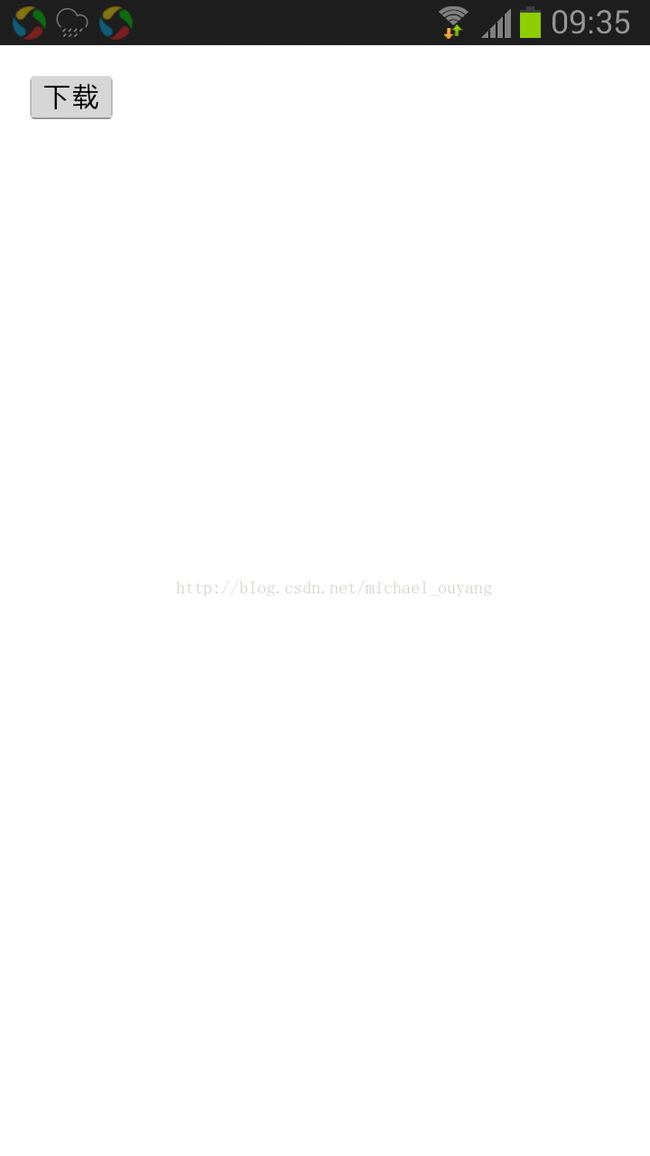
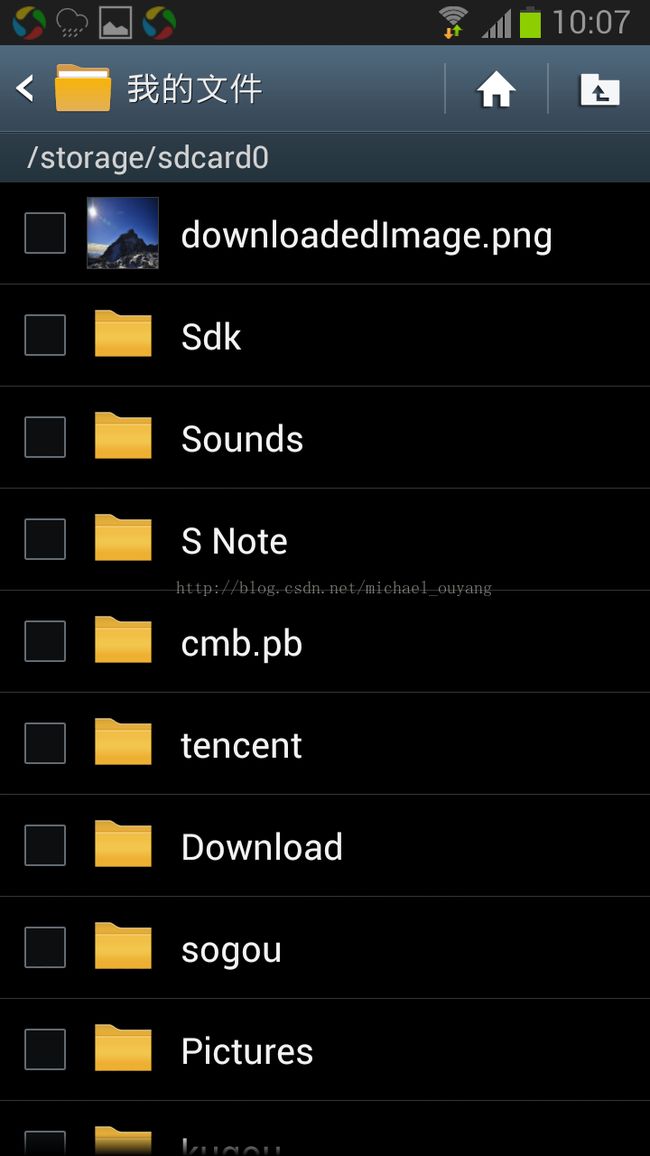
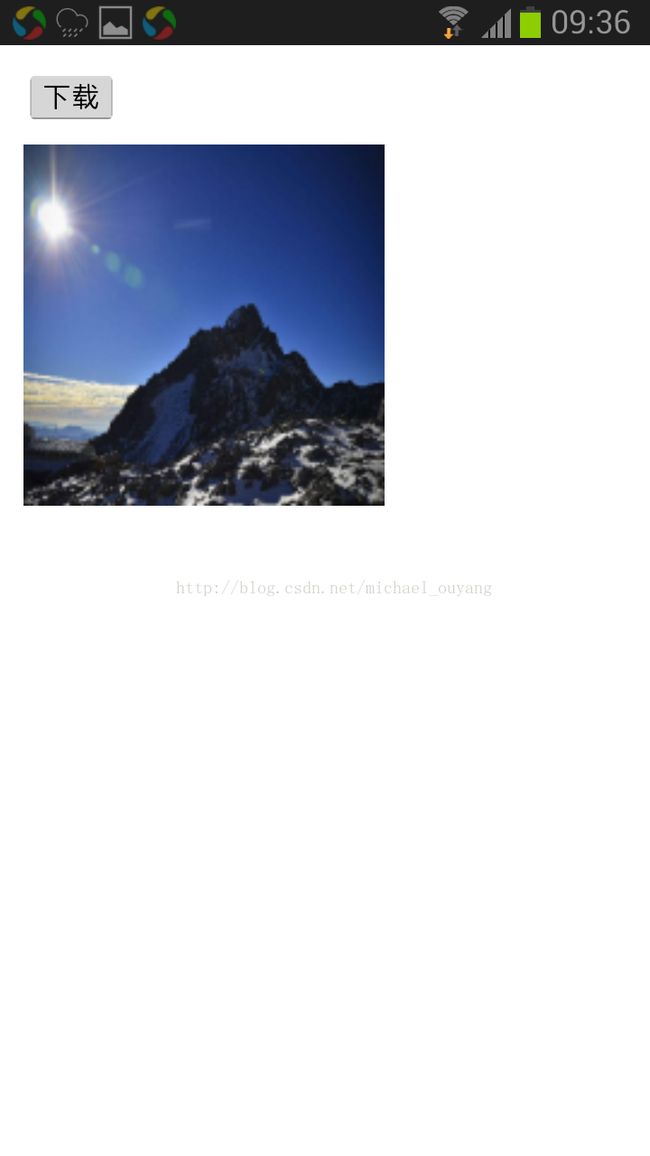
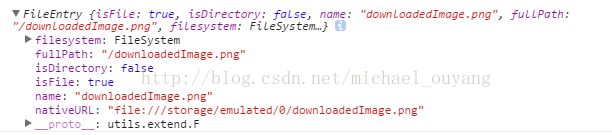
项目中使用图片上传功能,一直以来都是使用cordova的file插件,之前也没有遇到什么问题,但是今天在测试过程中,测试人员反馈,所有拍照上传图片OK,但是截图就报错。于是在我自己的手机上测试后,发现并没有该问题,所以第一反应是不是手机差异,询问后发现测试用的是vivoX9(心中一万匹草泥马奔腾,又是vivo的。。。遇到N个问题都是OV的手机),借来后连上电脑,debug后发现,在文件上传时报错F
- 2019-03-21
蜜思1013
SPA:单页应用https://baike.baidu.com/item/SPA/175363131.场景(1)中后台管理系统(2)H5前端开发(3)跨端APP开发2.技术栈(1)SpringBootvue-cliIDEnpmElementUI(2)vue-cliSPA,npm,建议自己布局写样式(3)uni-app,Flutter,RN,cordova(调用底层API)3.IDE(1)WSVSc
- Android程序员的Java后台学习建议
Androidgiao
作为一个原生Android开发,一路走来经历了Java、Kotlin的洗礼;在“原生要凉”的氛围下学习Cordova、ReactNative、Weex、Flutter等跨平台框架;之后又在“大前端”的口号下延伸到React、Vue等前端框架的学习;最终面对“全栈”的诱惑,又撸起了SpringBoot的Javaweb开发。image.pngAndroid开发作为“安身立命”的资本,在面对如今“移动要
- ionic应用自动升级
DLLCNX
前端Android
正文升级是应用最基本的功能,因为很少有一个应用发布后不在进行后期维护!原生应用的升级比较常见,但是如今混合应用大热,因为项目,我就基于ionic框架实现了一个简单的升级,根据服务器端返回来确定强制还是非强制更新.插件安装file(访问文件)ioniccordovapluginaddcordova-plugin-filenpminstall--save@ionic-native/fileFileTr
- ionic cordova 安装指定版本
海上笙明玥
安装ionic及cordovanpminstall-gcordovaionicnpm淘宝镜像(GFW,导致很多插件下载失败)npminstall-gcnpm--registry=https://registry.npm.taobao.org更新命令npmupdate-gcordovaionic安装特定版本
[email protected]
- flutter了解
flutter
背景因为之前没了解过flutter,本文将从Flutter技术出现的背景,Flutter的主要思想等方面去了解相关知识技术。Flutter技术出现的背景当前领域移动开发技术大概可以分为两种:原生开发跨平台技术而跨平台技术又可以分为以下几种:H5+原生(Cordova、Ionic、微信小程序)JavaScript开发+原生渲染(ReactNative、Weex)自绘UI+原生(Qtformobile
- C语言常见面试题:C语言中如何进行移动应用开发编程?
广寒舞雪
c语言开发语言
在C语言中进行移动应用开发需要结合特定的移动开发框架和工具。以下是使用C语言进行移动应用开发的基本步骤和注意事项:选择移动开发平台和框架:iOS开发:使用Objective-C或C++(通过Apple的官方工具如Xcode和iOSSDK)。Android开发:使用Java或Kotlin(通常通过AndroidStudio和AndroidSDK)。跨平台开发:使用像Cordova、ReactNati
- 优化体验:首屏优化,除了Loading动画还有什么
贪心xiong
目标防止页面刷新的瞬间空白效果动画效果实现方法介绍(基于Angular8)01AngularUniversal(首屏输出)02使用ngIf方法以及Index.html写入动画03补充点:如何只用Angular与cordova直接打包(windows)01AngularUniversal官网文档:https://angular.io/guide/universal《Angular5服务端渲染实战》:
- cordova安装android平台,Android集成Cordova
史遇春
导语ApacheCordova是一个开源的移动开发框架。允许你用标准的web技术-HTML5,CSS3和JavaScript做跨平台开发。应用在每个平台的具体执行被封装了起来,并依靠符合标准的API绑定去访问每个设备的功能,比如说:传感器、数据、网络状态等。使用ApacheCordova的人群:移动应用开发者,想扩展一个应用的使用平台,而不通过每个平台的语言和工具集重新实现。web开发者,想包装部
- cordova 打包android app
凄凉山谷的风 OL
android前端javascript
安装nodev18.9.0配置镜像npmconfigsetregistryhttps://registry.npm.taobao.org安装cordovanpminstallcordova提示系统上禁止运行脚本(1)在终端执行:get-ExecutionPolicy,显示Restricted(表示状态是禁止的)(2)在终端执行:set-ExecutionPolicyRemoteSigned收入A(
- Cordova开发流程-H5 JS转Android 和Ios App
☆七年
CordovaandroidjavascriptiosCordova
前言:cordova是使用前端技术来开发app,可以节省成本和快速发布。不需要了解原生app开发加载web的方式,可以兼容生成Android、ios以及浏览器等各种平台的项目cordova封装了相应的API,将html文件显示在WebView中。同时支持丰富的插件,和原生组件通信,接口并绑定到标准的设备api上.使得开发者可以通过JS去调用原生代码,调用相机,联系人以及三方app应用。一、开发前期
- android:Cordova Android, hello Cordova ,PhoneGap android
weixin_34054866
gitjavascriptjsonViewUI
文章来自:http://blog.csdn.net/intbird官方文档:http://cordova.apache.org/docs/en/5.0.0//index.htmlintbird的俩DEMO:https://github.com/intbird/cordova-android_cordova4.0.0.githttps://github.com/intbird/cordova-and
- Android:Cordova,JavaScript操作设备功能
偶是不器
AndroidAndroidCordova
Cordova学习Cordova提供了一组设备相关的API,通过这组API,移动应用能够以JavaScript访问原生的设备功能,如摄像头、麦克风等。Cordova还提供了一组统一的JavaScript类库,以及为这些类库所用的设备相关的原生后台代码。Cordova是PhoneGap贡献给Apache后的开源项目,是从PhoneGap中抽出的核心代码,是驱动PhoneGap的核心引擎。Cordov
- Hybrid app开发之Ionic+Cordova+Angular 系列篇(四)——热更新原理
杨柳依依_wenshy
大家都知道,最近苹果对热推送这块打击真是严厉呀,搞得ios都不敢用热推送了,好在安卓还比较开放,暂且不评论此事,下面我们看看什么是热更新吧。1,首先了解什么是热更新我们平时每次要更新一个版本都需要到应用商店去下载,但是热更新就不需要了,你只需要在打开app的时候点击更新就可以了,这从用户体验角度上来讲,还是很不错的。2,热更新机制每一个Cordova项目都有一个www目录,这里存放所有的web内容
- Mac 安装Cordova-hot-code-push-cli 失败的解决方法
wleeming
Mac下安装cordova-hot-code-push-cli报错执行命令:sudonpmi-gcordova-hot-code-push-cli错误日志如下:
[email protected]:`node./postinstall.js`npmERR!Exitstatus1npmERR!npmERR!Fa
- SAP UI5 应用开发教程之五十 - 如何使用 Cordova 将 SAP UI5 应用生成一个能在 Android 手机上安装的混合应用试读版
JerryWang_汪子熙
本教程之前四十九个步骤,介绍的都是在PC桌面端进行SAPUI5应用开发的技巧。本文介绍如何将这些原本只能运行在浏览器端的SAPUI5应用,使用Cordova进行构建,打包,然后安装到移动设备上的步骤。本步骤选择Android手机作为移动设备来讲解。Cordova是一个开源的移动开发框架,通过Cordova,开发人员可以用HTML5和JavaScript等通用的Web开发技术(当然包括SAPUI5)
- Cordova插件开发plugin.xml配置文件详解
爱的旋转体
以cordova-plugin-camera插件为例:platform下的config-file下的feature:feature节点用于设置插件描述,feature的name属性是设置插件的唯一标示,在页面调用插件时将通过name找到此插件在开发插件时,先为此插件添加一个feature节点,在param中绑定插件的后台执行文件CameraLauncher.java。在插件的js中调用exec(s
- 使你的项目在手机上运行(reacthook+material-ui)+cordova
sasaraku.
前端
掌握了umi+dva的这一套框架后,公司拉我进了一个项目组,是做手机app端的。主要的框架仍然是umi+dva,但是其中的页面主要是用hook写的,用到了material-ui,于是这一篇也是我的学习笔记。对于手机端前端开发,想知道几点:1、如何自适应,使用和web端一套的东西怎么能在手机上完美运行?(ui框架自适应)2、手机端的操作事件是否有不同?(暂无发现,使用umi+react框架,可能和真
- JavaScript基础第一天
满分观测网友z
JSjavascript开发语言ecmascript
JavaScript基础第一天1.JavaScript历史1.1JavaScript能做什么万金油,无所不能。表单动态校验(密码强度检测)(JS产生最初的目的)网页特效。小程序服务端开发(Node.js)。桌面程序(Electron)(像你们用的vscode就是基于js开发的)。App(Cordova)。控制硬件﹣物联网(Ruff)。游戏开发(cocos2d-js)。1.2ECMAScript脚本
- cocoaPods集成项目引发的思考
kakao6
1.项目背景:cordova项目的文件夹集成,项目目录已不是正常的cordova项目的目录1.过程:添加podfile,然后podinstall,然后删除项目中的第三库文件夹集成的,逐个删除,然后command+B的时候,会保错。Podfile.lock和Manifest.lock是用来进行校验的。在多人协作的过程中,多次代码合并后文件内部意外产生更改。就会导致cocopod更新第三方库后一直报错
- Ionic3学习笔记(十六)上传头像至图床
Metaphors
本文为原创文章,转载请标明出处个人做的开源Demo登录注册模块采用的是Wilddog野狗通讯云的身份认证服务,不得不说各方面和Google收购的Firebase很像,十分简单易用。其中User有个photoURL字段是用来存放用户头像URL的,所以寻思着找了个免费的第三方图床(SM.MS)来存放用户头像。用到的Cordova插件是Camera和FileTransfer,分别用来拍照、相册选择和上传
- iframe cordova把网页打包成ios时,iframe内嵌网页不显示的解决办法
莫伊剑客
cordova把网页打包成ios时,iframe内嵌网页不显示的解决办法。因为缺少了了一些配置:1、在index.html里添加一个meta标签(复制即可):2.在config.xml里添加以下东西(复制即可,如果有重复的,删掉即可)://ios端iframe加载第三方页面白屏问题修改3.删除ios包重新添加cordovaplatformrmioscordovaplatformaddios--sa
- SPA单页应用开发
hangover_bfc9
用开发角色总结1、场景——中后台管理系统技术栈:SpringBoot、vue-cliSPA、npm、ElementUI推荐使用的IDE:VScode、WS、HB2、场景——H5前端开发技术栈:vue-cli、SPA、npm、建议自己布局手写样式推荐使用的IDE:WS、VScode、HB3、场景——跨端APP开发技术栈:uni-app、Flutter、RM、cordova(调用底层api)推荐使用的
- vant的图片上传组件预览问题
xiaozaq
vant前端服务器vant
先记录问题:主要是我直接吧图片的base64字符串存入了数据库,再次打开页面加载图片时,要么就是页面显示图片错误,要么就是点击图片预览时查看失败(因为使用的vue+vant+cordova+sqlite实现单机版应用,不希望联网,所以直接把图片存数据库了)。vant版本是4.8.0当file对象设置属性url值是"data:image/png;base64,iVBORw0KG..."格式时,页面显
- quasar+cordova+zbar实现Android扫描条形码
工程师54
因为项目需要,笔者研究了cordova下常用的两个条码插件:cordova-plugin-cszbar和cordova-plugin-qrscanner(以下简称为zbar和qrscan)。这两个插件都非常好用、读码速度都非常快,但针对不同开发环境得有选择的使用,笔者为此就浪费了不少时间,本文就将这个经验分享给大家。初始,笔者钟情于qrscan,因为这个插件确实很灵活、界面可以做的很漂亮,而且可以
- mac ionic android,Mac下搭建Ionic+Cordova+Angular打包Android apk 环境
前雅思考官米米
macionicandroid
一、前言我们这边有一个项目需要使用ionic+cordova+angular开发一款app,后期因为部分原因需要使用Mac系统进行开发。我整理了在Mac上面搭建ionic环境的步骤。二、开发环境搭建1、安装VisualStudioCode安装完成以后配置用户环境变量(以下命令在终端Terminal中操作)vim~/.bash_profile#~/.bash_profile不存在则创建exportP
- ionic3 angular项目目录结构解析
你也不会年轻太久
1.按照官网教程创建项目之后会生成如下结构树:2.目录hooks:编译cordova时自定义的脚本命令,方便整合到我们的编译系统和版本控制系统中node_modules:node各类依赖包resources:android/ios资源(更换图标和启动动画)src:开发工作目录,页面、样式、脚本和图片都放在这个目录下www:静态文件platforms:生成android或者ios安装包路径(plat
- ionic3 项目使用Cordova自定义插件
星辰大海_王
PS:Ionic为什么要用Cordova插件?先看下Ionic是什么?Ionic(ionicframework)一款开源的Html5移动App开发框架,是以AngularJS为基础的移动端解决方案,Ionic以流行的跨平台移动app开发框架phoengap为蓝本,让开发者可以通过命令行工具快速生成androidios移动app应用。phoengap又是什么?PhoneGap是ApacheCordo
- 深入浅出Java Annotation(元注解和自定义注解)
Josh_Persistence
Java Annotation元注解自定义注解
一、基本概述
Annontation是Java5开始引入的新特征。中文名称一般叫注解。它提供了一种安全的类似注释的机制,用来将任何的信息或元数据(metadata)与程序元素(类、方法、成员变量等)进行关联。
更通俗的意思是为程序的元素(类、方法、成员变量)加上更直观更明了的说明,这些说明信息是与程序的业务逻辑无关,并且是供指定的工具或
- mysql优化特定类型的查询
annan211
java工作mysql
本节所介绍的查询优化的技巧都是和特定版本相关的,所以对于未来mysql的版本未必适用。
1 优化count查询
对于count这个函数的网上的大部分资料都是错误的或者是理解的都是一知半解的。在做优化之前我们先来看看
真正的count()函数的作用到底是什么。
count()是一个特殊的函数,有两种非常不同的作用,他可以统计某个列值的数量,也可以统计行数。
在统
- MAC下安装多版本JDK和切换几种方式
棋子chessman
jdk
环境:
MAC AIR,OS X 10.10,64位
历史:
过去 Mac 上的 Java 都是由 Apple 自己提供,只支持到 Java 6,并且OS X 10.7 开始系统并不自带(而是可选安装)(原自带的是1.6)。
后来 Apple 加入 OpenJDK 继续支持 Java 6,而 Java 7 将由 Oracle 负责提供。
在终端中输入jav
- javaScript (1)
Array_06
JavaScriptjava浏览器
JavaScript
1、运算符
运算符就是完成操作的一系列符号,它有七类: 赋值运算符(=,+=,-=,*=,/=,%=,<<=,>>=,|=,&=)、算术运算符(+,-,*,/,++,--,%)、比较运算符(>,<,<=,>=,==,===,!=,!==)、逻辑运算符(||,&&,!)、条件运算(?:)、位
- 国内顶级代码分享网站
袁潇含
javajdkoracle.netPHP
现在国内很多开源网站感觉都是为了利益而做的
当然利益是肯定的,否则谁也不会免费的去做网站
&
- Elasticsearch、MongoDB和Hadoop比较
随意而生
mongodbhadoop搜索引擎
IT界在过去几年中出现了一个有趣的现象。很多新的技术出现并立即拥抱了“大数据”。稍微老一点的技术也会将大数据添进自己的特性,避免落大部队太远,我们看到了不同技术之间的边际的模糊化。假如你有诸如Elasticsearch或者Solr这样的搜索引擎,它们存储着JSON文档,MongoDB存着JSON文档,或者一堆JSON文档存放在一个Hadoop集群的HDFS中。你可以使用这三种配
- mac os 系统科研软件总结
张亚雄
mac os
1.1 Microsoft Office for Mac 2011
大客户版,自行搜索。
1.2 Latex (MacTex):
系统环境:https://tug.org/mactex/
&nb
- Maven实战(四)生命周期
AdyZhang
maven
1. 三套生命周期 Maven拥有三套相互独立的生命周期,它们分别为clean,default和site。 每个生命周期包含一些阶段,这些阶段是有顺序的,并且后面的阶段依赖于前面的阶段,用户和Maven最直接的交互方式就是调用这些生命周期阶段。 以clean生命周期为例,它包含的阶段有pre-clean, clean 和 post
- Linux下Jenkins迁移
aijuans
Jenkins
1. 将Jenkins程序目录copy过去 源程序在/export/data/tomcatRoot/ofctest-jenkins.jd.com下面 tar -cvzf jenkins.tar.gz ofctest-jenkins.jd.com &
- request.getInputStream()只能获取一次的问题
ayaoxinchao
requestInputstream
问题:在使用HTTP协议实现应用间接口通信时,服务端读取客户端请求过来的数据,会用到request.getInputStream(),第一次读取的时候可以读取到数据,但是接下来的读取操作都读取不到数据
原因: 1. 一个InputStream对象在被读取完成后,将无法被再次读取,始终返回-1; 2. InputStream并没有实现reset方法(可以重
- 数据库SQL优化大总结之 百万级数据库优化方案
BigBird2012
SQL优化
网上关于SQL优化的教程很多,但是比较杂乱。近日有空整理了一下,写出来跟大家分享一下,其中有错误和不足的地方,还请大家纠正补充。
这篇文章我花费了大量的时间查找资料、修改、排版,希望大家阅读之后,感觉好的话推荐给更多的人,让更多的人看到、纠正以及补充。
1.对查询进行优化,要尽量避免全表扫描,首先应考虑在 where 及 order by 涉及的列上建立索引。
2.应尽量避免在 where
- jsonObject的使用
bijian1013
javajson
在项目中难免会用java处理json格式的数据,因此封装了一个JSONUtil工具类。
JSONUtil.java
package com.bijian.json.study;
import java.util.ArrayList;
import java.util.Date;
import java.util.HashMap;
- [Zookeeper学习笔记之六]Zookeeper源代码分析之Zookeeper.WatchRegistration
bit1129
zookeeper
Zookeeper类是Zookeeper提供给用户访问Zookeeper service的主要API,它包含了如下几个内部类
首先分析它的内部类,从WatchRegistration开始,为指定的znode path注册一个Watcher,
/**
* Register a watcher for a particular p
- 【Scala十三】Scala核心七:部分应用函数
bit1129
scala
何为部分应用函数?
Partially applied function: A function that’s used in an expression and that misses some of its arguments.For instance, if function f has type Int => Int => Int, then f and f(1) are p
- Tomcat Error listenerStart 终极大法
ronin47
tomcat
Tomcat报的错太含糊了,什么错都没报出来,只提示了Error listenerStart。为了调试,我们要获得更详细的日志。可以在WEB-INF/classes目录下新建一个文件叫logging.properties,内容如下
Java代码
handlers = org.apache.juli.FileHandler, java.util.logging.ConsoleHa
- 不用加减符号实现加减法
BrokenDreams
实现
今天有群友发了一个问题,要求不用加减符号(包括负号)来实现加减法。
分析一下,先看最简单的情况,假设1+1,按二进制算的话结果是10,可以看到从右往左的第一位变为0,第二位由于进位变为1。
- 读《研磨设计模式》-代码笔记-状态模式-State
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
当一个对象的内在状态改变时允许改变其行为,这个对象看起来像是改变了其类
状态模式主要解决的是当控制一个对象状态的条件表达式过于复杂时的情况
把状态的判断逻辑转移到表示不同状态的一系列类中,可以把复杂的判断逻辑简化
如果在
- CUDA程序block和thread超出硬件允许值时的异常
cherishLC
CUDA
调用CUDA的核函数时指定block 和 thread大小,该大小可以是dim3类型的(三维数组),只用一维时可以是usigned int型的。
以下程序验证了当block或thread大小超出硬件允许值时会产生异常!!!GPU根本不会执行运算!!!
所以验证结果的正确性很重要!!!
在VS中创建CUDA项目会有一个模板,里面有更详细的状态验证。
以下程序在K5000GPU上跑的。
- 诡异的超长时间GC问题定位
chenchao051
jvmcmsGChbaseswap
HBase的GC策略采用PawNew+CMS, 这是大众化的配置,ParNew经常会出现停顿时间特别长的情况,有时候甚至长到令人发指的地步,例如请看如下日志:
2012-10-17T05:54:54.293+0800: 739594.224: [GC 739606.508: [ParNew: 996800K->110720K(996800K), 178.8826900 secs] 3700
- maven环境快速搭建
daizj
安装mavne环境配置
一 下载maven
安装maven之前,要先安装jdk及配置JAVA_HOME环境变量。这个安装和配置java环境不用多说。
maven下载地址:http://maven.apache.org/download.html,目前最新的是这个apache-maven-3.2.5-bin.zip,然后解压在任意位置,最好地址中不要带中文字符,这个做java 的都知道,地址中出现中文会出现很多
- PHP网站安全,避免PHP网站受到攻击的方法
dcj3sjt126com
PHP
对于PHP网站安全主要存在这样几种攻击方式:1、命令注入(Command Injection)2、eval注入(Eval Injection)3、客户端脚本攻击(Script Insertion)4、跨网站脚本攻击(Cross Site Scripting, XSS)5、SQL注入攻击(SQL injection)6、跨网站请求伪造攻击(Cross Site Request Forgerie
- yii中给CGridView设置默认的排序根据时间倒序的方法
dcj3sjt126com
GridView
public function searchWithRelated() {
$criteria = new CDbCriteria;
$criteria->together = true; //without th
- Java集合对象和数组对象的转换
dyy_gusi
java集合
在开发中,我们经常需要将集合对象(List,Set)转换为数组对象,或者将数组对象转换为集合对象。Java提供了相互转换的工具,但是我们使用的时候需要注意,不能乱用滥用。
1、数组对象转换为集合对象
最暴力的方式是new一个集合对象,然后遍历数组,依次将数组中的元素放入到新的集合中,但是这样做显然过
- nginx同一主机部署多个应用
geeksun
nginx
近日有一需求,需要在一台主机上用nginx部署2个php应用,分别是wordpress和wiki,探索了半天,终于部署好了,下面把过程记录下来。
1. 在nginx下创建vhosts目录,用以放置vhost文件。
mkdir vhosts
2. 修改nginx.conf的配置, 在http节点增加下面内容设置,用来包含vhosts里的配置文件
#
- ubuntu添加admin权限的用户账号
hongtoushizi
ubuntuuseradd
ubuntu创建账号的方式通常用到两种:useradd 和adduser . 本人尝试了useradd方法,步骤如下:
1:useradd
使用useradd时,如果后面不加任何参数的话,如:sudo useradd sysadm 创建出来的用户将是默认的三无用户:无home directory ,无密码,无系统shell。
顾应该如下操作:
- 第五章 常用Lua开发库2-JSON库、编码转换、字符串处理
jinnianshilongnian
nginxlua
JSON库
在进行数据传输时JSON格式目前应用广泛,因此从Lua对象与JSON字符串之间相互转换是一个非常常见的功能;目前Lua也有几个JSON库,本人用过cjson、dkjson。其中cjson的语法严格(比如unicode \u0020\u7eaf),要求符合规范否则会解析失败(如\u002),而dkjson相对宽松,当然也可以通过修改cjson的源码来完成
- Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
yaerfeng1989
timerquartz定时器
原创整理不易,转载请注明出处:Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
代码下载地址:http://www.zuidaima.com/share/1772648445103104.htm
有两种流行Spring定时器配置:Java的Timer类和OpenSymphony的Quartz。
1.Java Timer定时
首先继承jav
- Linux下df与du两个命令的差别?
pda158
linux
一、df显示文件系统的使用情况,与du比較,就是更全盘化。 最经常使用的就是 df -T,显示文件系统的使用情况并显示文件系统的类型。 举比例如以下: [root@localhost ~]# df -T Filesystem Type &n
- [转]SQLite的工具类 ---- 通过反射把Cursor封装到VO对象
ctfzh
VOandroidsqlite反射Cursor
在写DAO层时,觉得从Cursor里一个一个的取出字段值再装到VO(值对象)里太麻烦了,就写了一个工具类,用到了反射,可以把查询记录的值装到对应的VO里,也可以生成该VO的List。
使用时需要注意:
考虑到Android的性能问题,VO没有使用Setter和Getter,而是直接用public的属性。
表中的字段名需要和VO的属性名一样,要是不一样就得在查询的SQL中
- 该学习笔记用到的Employee表
vipbooks
oraclesql工作
这是我在学习Oracle是用到的Employee表,在该笔记中用到的就是这张表,大家可以用它来学习和练习。
drop table Employee;
-- 员工信息表
create table Employee(
-- 员工编号
EmpNo number(3) primary key,
-- 姓
![]()



![]()