原创文章,欢迎转载。转载请注明:转载自IT人故事会,谢谢!
原文链接地址:「小程序JAVA实战」小程序头像图片上传(上)(43)
在微信小程序中,有很多的场景是用来上传图片的,有的图片是拍摄获得,有的直接选择手机端的相册。源码:https://github.com/limingios/wxProgram.git 中No.15
官方组件的介绍
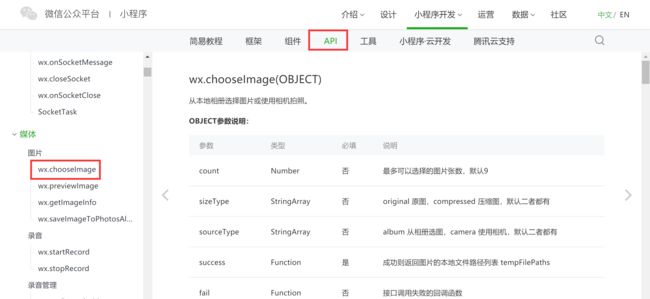
- 图片选择API
官方网站:https://developers.weixin.qq.com/miniprogram/dev/api/media-picture.html
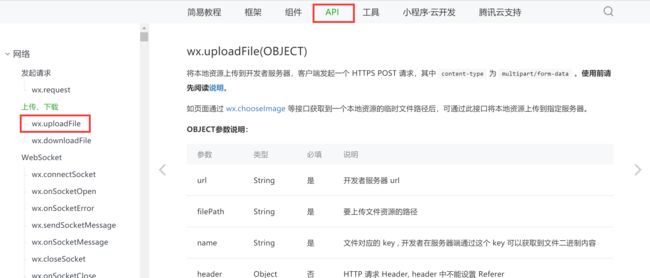
- 文件上传API
官方网站:https://developers.weixin.qq.com/miniprogram/dev/api/network-file.html
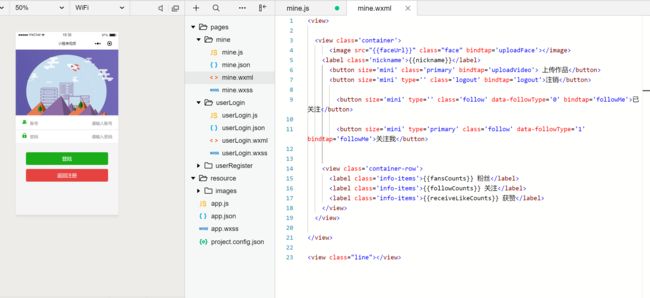
增加头像的点击事件
// pages/mine/mine.js
const app = getApp()
Page({
/**
* 页面的初始数据
*/
data: {
faceUrl: "../../resource/images/noneface.png",
nickname: "昵称",
fansCounts: 0,
followCounts: 0,
receiveLikeCounts: 0,
},
/**
* 用户注销
*/
logout:function(e){
var user = app.userInfo;
wx.showLoading({
title: '正在注销中。。。'
});
wx.request({
url: app.serverUrl + "/logout?userId="+user.id,
method: "POST",
header: {
'content-type': 'application/json' // 默认值
},
success: function (res) {
console.log(res.data);
var status = res.data.status;
wx.hideLoading();
if (status == 200) {
wx.showToast({
title: "用户注销成功~!",
icon: 'none',
duration: 3000
})
app.userInfo = null;
wx.redirectTo({
url: '../userRegister/userRegister',
})
} else if (status == 500) {
wx.showToast({
title: res.data.msg,
icon: 'none',
duration: 3000
})
}
}
})
},
/**
* 头像上传
*/
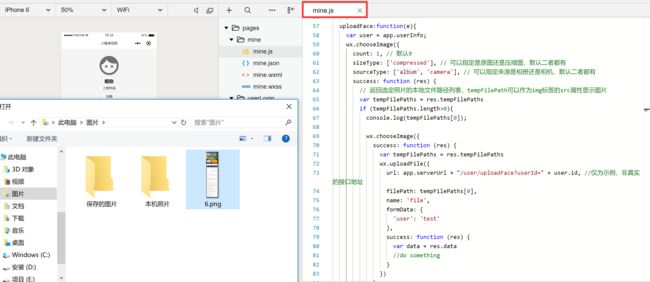
uploadFace:function(e){
var user = app.userInfo;
var me = this;
wx.chooseImage({
count: 1, // 默认9
sizeType: ['compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
var tempFilePaths = res.tempFilePaths
if (tempFilePaths.length>0){
console.log(tempFilePaths[0]);
wx.uploadFile({
url: app.serverUrl + "/user/uploadFace?userId=" + user.id, //仅为示例,非真实的接口地址
filePath: tempFilePaths[0],
name: 'file',
success: function (res) {
var data = JSON.parse(res.data);
console.log(data);
wx.hideLoading();
if (data.status == 200) {
wx.showToast({
title: "用户上传成功~!",
icon: 'none',
duration: 3000
})
me.setData({
faceUrl: app.serverUrl+data.data
})
} else if (data.status == 500) {
wx.showToast({
title: data.msg,
icon: 'none',
duration: 3000
})
}
}
})
}
}
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
后端spring boot文件的处理
增加文件上传的工具类,时刻要记住我们是代码的搬运工,不是代码的制造者。能用现成的工具,绝对不手动开发一个。
- common中
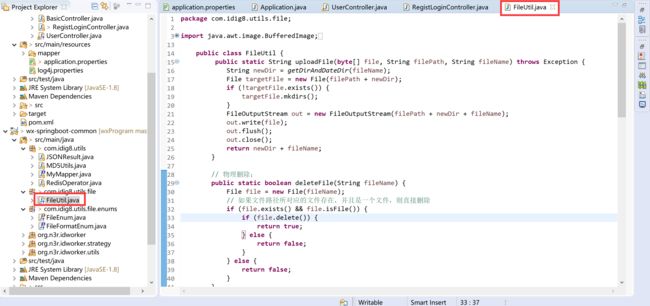
FileUtil.java
package com.idig8.utils.file;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.util.Calendar;
import java.util.UUID;
import javax.imageio.ImageIO;
import com.idig8.utils.file.enums.FileEnum;
public class FileUtil {
public static String uploadFile(byte[] file, String filePath, String fileName) throws Exception {
String newDir = getDirAndDateDir(fileName);
File targetFile = new File(filePath + newDir);
if (!targetFile.exists()) {
targetFile.mkdirs();
}
FileOutputStream out = new FileOutputStream(filePath + newDir + fileName);
out.write(file);
out.flush();
out.close();
return newDir + fileName;
}
// 物理删除;
public static boolean deleteFile(String fileName) {
File file = new File(fileName);
// 如果文件路径所对应的文件存在,并且是一个文件,则直接删除
if (file.exists() && file.isFile()) {
if (file.delete()) {
return true;
} else {
return false;
}
} else {
return false;
}
}
public static String renameToUUID(String fileName) {
return UUID.randomUUID() + "." + fileName.substring(fileName.lastIndexOf(".") + 1);
}
public static String renameToUUID() {
return UUID.randomUUID().toString();
}
public static boolean isImage(InputStream inputStream) throws IOException {
BufferedImage bufferedImage = ImageIO.read(inputStream);
if(bufferedImage == null) {
return false;
}
return true;
}
public static boolean isImage(File file) throws IOException {
BufferedImage bufferedImage = ImageIO.read(file);
if(bufferedImage == null) {
return false;
}
return true;
}
public static String getDirAndDateDir(String fileName){
String suffix = fileName.substring(fileName.lastIndexOf(".") + 1);
String dir = "";
for (FileEnum f : FileEnum.values()) {
if(suffix.equals(f.getSuffix())){
dir = f.getDir();
}
}
Calendar now = Calendar.getInstance();
int year = now.get(Calendar.YEAR);
int month = now.get(Calendar.MONTH) + 1;
int day = now.get(Calendar.DAY_OF_MONTH);
String dateTime = year+"-"+month+"-"+day;
return dir+"/"+dateTime+"/";
}
}
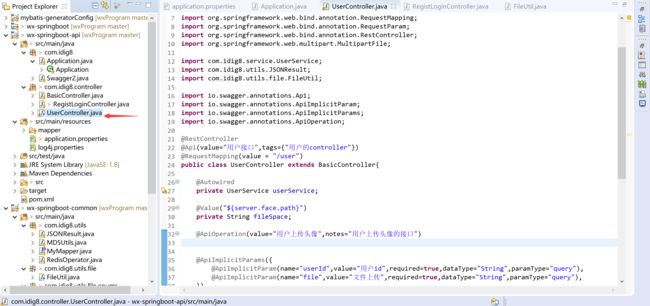
- api 增加java类
package com.idig8.controller;
import org.apache.commons.lang3.StringUtils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.multipart.MultipartFile;
import com.idig8.service.UserService;
import com.idig8.utils.JSONResult;
import com.idig8.utils.file.FileUtil;
import io.swagger.annotations.Api;
import io.swagger.annotations.ApiImplicitParam;
import io.swagger.annotations.ApiImplicitParams;
import io.swagger.annotations.ApiOperation;
@RestController
@Api(value="用户接口",tags={"用户的controller"})
@RequestMapping(value = "/user")
public class UserController extends BasicController{
@Autowired
private UserService userService;
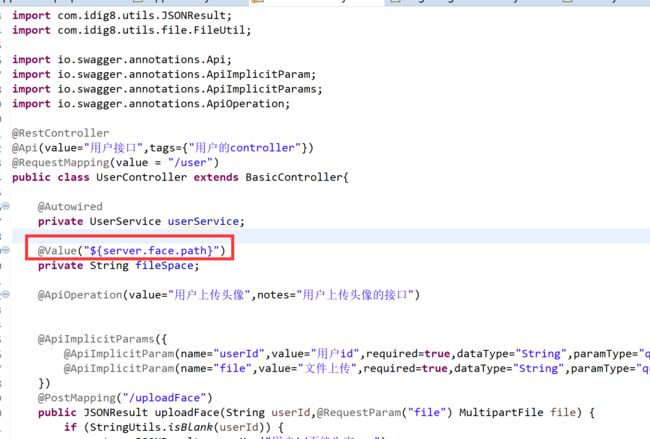
@Value("${server.face.path}")
private String fileSpace;
@ApiOperation(value="用户上传头像",notes="用户上传头像的接口")
@ApiImplicitParams({
@ApiImplicitParam(name="userId",value="用户id",required=true,dataType="String",paramType="query"),
@ApiImplicitParam(name="file",value="文件上传",required=true,dataType="String",paramType="query"),
})
@PostMapping("/uploadFace")
public JSONResult uploadFace(String userId,@RequestParam("file") MultipartFile file) {
if (StringUtils.isBlank(userId)) {
return JSONResult.errorMsg("用户id不能为空...");
}
// 文件保存的命名空间
String fileName = file.getOriginalFilename();
// 保存到数据库中的相对路径
try {
FileUtil.uploadFile(file.getBytes(), fileSpace, fileName);
} catch (Exception e) {
e.getStackTrace();
return JSONResult.errorMsg(e.getMessage());
}
return JSONResult.ok();
}
}
微信开发工具的坑,如果 sourceType: ['album', 'camera'], 写了2个话,开发者工具会弹出二次。建议本地测试直接写一个吧。
另外需要注意的是:在controller里面我增加了一个读配置文件里面属性的参数。 @Value("${server.face.path}")
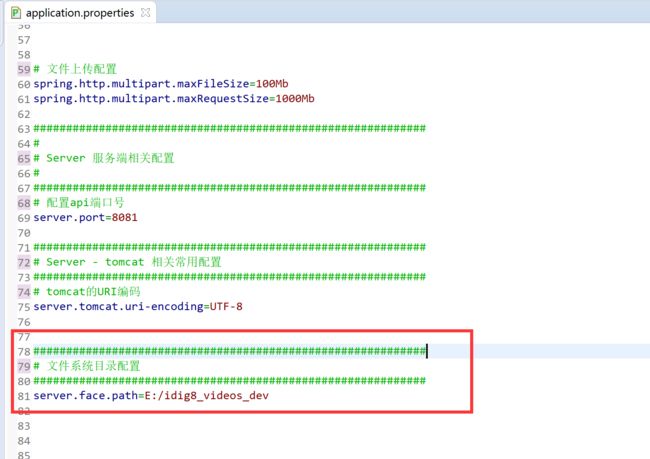
- 上传后的路径
PS:基本头像上传已经完毕,主要是springboot和小微信API的使用。对于用户表中的头像更新和交互式弹框,我后来都在源码上做了升级。建议观看源码。