Android自定义View或ViewGroup的流程
最近在学习自定义控件,看了有一些文章了,现在整理一下。文章当中引用了一些大神的代码,请见参考文章。
1、ViewGroup和View的功能
ViewGroup:
ViewGroup相当于一个放置View的容器,并且我们在写布局xml的时候,会告诉容器(凡是以layout为开头的属性,都是为用于告诉容器的),我们的宽度(layout_width)、高度(layout_height)、对齐方式(layout_gravity)等;当然还有margin等;于是乎,ViewGroup的职能为:
(1)给childView计算出建议的宽和高和测量模式 ;--onMeasure()
(2)决定childView的位置;--onLayout()
为什么只是建议的宽和高,而不是直接确定呢,别忘了childView宽和高可以设置为wrap_content,这样只有childView才能计算出自己的宽和高。
(--引自鸿洋大神的一段话,参考文章里有链接)
View:
(1)根据测量模式和ViewGroup给出的建议的宽和高,计算出自己的宽和高;--onMeasure()
(2)同时还有个更重要的职责是:在ViewGroup为其指定的区域内绘制自己的形态。--onDraw()
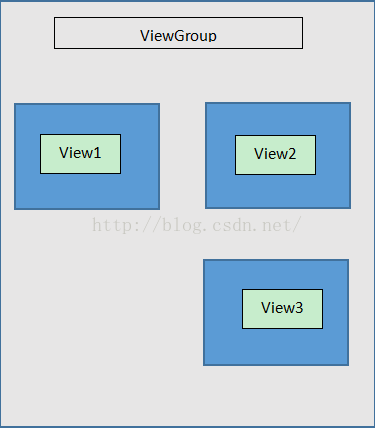
ViewGroup和View职责最大的不同是:ViewGroup是一个放置View的容器,而View则是真正用于展示界面上不同形态的东西,如TextView、ImageView等,最终的数据都会绑定在View上。ViewGroup它负责的是如何摆放它里面的子布局(onLayout),View是负责将具体数据展示成什么形态去(onDraw)。如图:
至于View1、View2、View3具体是什么形态(
TextView、ImageView或者自己绘制)由用户自己根据业务需求定,每个View相当于一个盒子模型(类似HTML中的盒子模型),ViewGroup在onLayout中摆放这些子View时,就是在确定每个View的左上角和右下角的坐标值,确定了这两个点也就确定了该盒子的位子。
MeasureSpec
封装了父容器对 view 的布局上的限制,可以从中获取父容器的计算模式specMode和宽高信息,其中SpecMode 有如下三种:
EXACTLY
父容器能够计算出自己的大小,一般是设置为match_parent或者固定值的ViewGroup
AT_MOST
父容器指定了一个大小, view 的大小不能大于这个值,也就是父容器不能够直接计算出自己的大小,需要先由它所有的子View自己去计算一下自己大小(measureChildren()),一般是设置为wrap_content
封装了父容器对 view 的布局上的限制,可以从中获取父容器的计算模式specMode和宽高信息,其中SpecMode 有如下三种:
EXACTLY
父容器能够计算出自己的大小,一般是设置为match_parent或者固定值的ViewGroup
AT_MOST
父容器指定了一个大小, view 的大小不能大于这个值,也就是父容器不能够直接计算出自己的大小,需要先由它所有的子View自己去计算一下自己大小(measureChildren()),一般是设置为wrap_content
UNSPECIFIED
父容器不对 view 有任何限制,要多大给多大,多见于ListView、GridView。。。
父容器不对 view 有任何限制,要多大给多大,多见于ListView、GridView。。。
对于我们的 View ,其 MeasureSpec 由父容器的 MeasureSpec 和自身的 LayoutParams 来共同决定;
2、View的绘制流程
绘制流程函数调用关系如下图:

(引自参考文章的链接)
我们调用requestLayout()的时候,会触发
measure 和 layout 过程,调用invalidate,会执行 draw 过程。
3、onMeasure
对于View,onMeasure根据父ViewGroup为其设定的测量规格来测量自己的宽和高;
对于ViewGroup,onMeasure根据父ViewGroup为其设定的测量规格来测量自己的宽和高,以及给childView传递测量规格和测量它的childView的宽和高。
如下模板代码(引自鸿洋博客):
- /**
- * 计算所有ChildView的宽度和高度 然后根据ChildView的计算结果,设置自己的宽和高
- */
- @Override
- protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec)
- {
- /**
- * 获得此ViewGroup上级容器为其推荐的宽和高,以及计算模式
- */
- int widthMode = MeasureSpec.getMode(widthMeasureSpec);
- int heightMode = MeasureSpec.getMode(heightMeasureSpec);
- int sizeWidth = MeasureSpec.getSize(widthMeasureSpec);
- int sizeHeight = MeasureSpec.getSize(heightMeasureSpec);
- // 计算出所有的childView的宽和高,调用后,它所有的childView的宽和高的值就被确定,也即getMeasuredWidth()有值了。
- measureChildren(widthMeasureSpec, heightMeasureSpec);
- /**
- * 记录如果是wrap_content是设置的宽和高
- */
- int width = 0;
- int height = 0;
- int cCount = getChildCount();
- int cWidth = 0;
- int cHeight = 0;
- MarginLayoutParams cParams = null;
- // 用于计算左边两个childView的高度
- int lHeight = 0;
- // 用于计算右边两个childView的高度,最终高度取二者之间大值
- int rHeight = 0;
- // 用于计算上边两个childView的宽度
- int tWidth = 0;
- // 用于计算下面两个childiew的宽度,最终宽度取二者之间大值
- int bWidth = 0;
- /**
- * 根据childView计算的出的宽和高,以及设置的margin计算容器的宽和高,主要用于容器是warp_content时
- */
- for (int i = 0; i < cCount; i++)
- {
- View childView = getChildAt(i);
- cWidth = childView.getMeasuredWidth();
- cHeight = childView.getMeasuredHeight();
- cParams = (MarginLayoutParams) childView.getLayoutParams();
- // 上面两个childView
- if (i == 0 || i == 1)
- {
- tWidth += cWidth + cParams.leftMargin + cParams.rightMargin;
- }
- if (i == 2 || i == 3)
- {
- bWidth += cWidth + cParams.leftMargin + cParams.rightMargin;
- }
- if (i == 0 || i == 2)
- {
- lHeight += cHeight + cParams.topMargin + cParams.bottomMargin;
- }
- if (i == 1 || i == 3)
- {
- rHeight += cHeight + cParams.topMargin + cParams.bottomMargin;
- }
- }
- width = Math.max(tWidth, bWidth);
- height = Math.max(lHeight, rHeight);
- /**
- * 如果是wrap_content设置为我们计算的值
- * 否则:直接设置为父容器计算的值
- */
- setMeasuredDimension((widthMode == MeasureSpec.EXACTLY) ? sizeWidth
- : width, (heightMode == MeasureSpec.EXACTLY) ? sizeHeight
- : height);
- }
(关于MeasureSpec类的源码分析请看参考文章中的链接)
首先我们通过MesureSpec类获取该ViewGroup
父容器
为其设置的计算模式和尺寸,大多情况下,只要
父容器
不是设置的wrap_content(比如设置的为match_parent或者具体值),父容器自己就能够计算出ViewGroup所占用的宽和高;如果父容器设置的为wrap_content,父容器没法测量出自己大小,就需要先让子childView自己去测量自己的尺寸(measureChildren(widthMeasureSpec, heightMeasureSpec); )。
所以对于ViewGroup,如果其父容器
为其设置的计算模式不是MeasureSpec.EXACTLY(根据onMeasure()方法父容器传递过来的规格参数获取)
也即父容器设置的是wrap_content,我们就需要在该ViewGroup中的onMeasure中手动去测量子childView的尺寸。即通过measureChildren方法为其所有的孩子设置宽和高,执行完后,
childView的宽和高都已经正确的计算过了
根据childView的宽和高,以及margin,计算ViewGroup在wrap_content时的宽和高。
在onMeasure方法的最后,要通
过
setMeasuredDimension()方法最终确定
ViewGroup
的大小。
以上onMeasure代码可以作为我们的模板来使用!
4、onLayout
onLayout方法是ViewGroup对其所有的子childView进行定位摆放,所以onLayout方法属于ViewGroup而在View中并没有
onLayout的模板代码如下:
- // abstract method in viewgroup
- @Override
- protected void onLayout(boolean changed, int l, int t, int r, int b)
- {
- int cCount = getChildCount();
- int cWidth = 0;
- int cHeight = 0;
- MarginLayoutParams cParams = null;
- /**
- * 遍历所有childView根据其宽和高,以及margin进行布局
- */
- for (int i = 0; i < cCount; i++)
- {
- View childView = getChildAt(i);
- cWidth = childView.getMeasuredWidth();
- cHeight = childView.getMeasuredHeight();
- cParams = (MarginLayoutParams) childView.getLayoutParams();
- int cl = 0, ct = 0, cr = 0, cb = 0;
- switch (i)
- {
- case 0:
- cl = cParams.leftMargin;
- ct = cParams.topMargin;
- break;
- case 1:
- cl = getWidth() - cWidth - cParams.leftMargin
- - cParams.rightMargin;
- ct = cParams.topMargin;
- break;
- case 2:
- cl = cParams.leftMargin;
- ct = getHeight() - cHeight - cParams.bottomMargin;
- break;
- case 3:
- cl = getWidth() - cWidth - cParams.leftMargin
- - cParams.rightMargin;
- ct = getHeight() - cHeight - cParams.bottomMargin;
- break;
- }
- cr = cl + cWidth;
- cb = cHeight + ct;
- childView.layout(cl, ct, cr, cb);
- }
- }
onLayout方法的核心任务就是定位布局,为该ViewGroup中每个子View找到盒子模型上面的两个点也就是
左上角和
右下角,即点(l,t)和点(r,b),确定了两个点,子View的位置也就确定了。
5、总结
对于onMeasure()方法-->不论是View还是ViewGroup,onMeasure方法其实都是在测量自身的宽和高,只是对于ViewGroup来讲,当该ViewGroup的父容器为其设置的计算模式
不是MeasureSpec.EXACTLY时(即自己设置的是wrap_content),该ViewGroup没法直接测量出自身宽和高,必须要让它的子View自己先去测量自己,也就是为啥此时需要在onMeasure中调用
measureChildren()了,当调用了
measureChildren后子View的宽高也就测量出来了,ViewGroup再遍历所有子view获取总共需要的宽高即可。
对于
LayoutParams-->对于ViewGroup的子View,通过child.getLayoutParams()方法获得的LayoutParams到底是哪种LayoutParams,其实主要看这些子View的父类ViewGroup是使用哪种LayoutParams。比如上面我们自定义的ViewGroup我们使用的是MarginLayoutParams,而对于父类为LinearLayout的它使用的则是LinearLayout.LayoutParams
后面看到了鸿洋的另一篇文章《Android 自定义ViewGroup 实战篇 -> 实现FlowLayout》,看了下思路,后面准备先自己写一下,再对照他写的改进一下。
参考文章:
http://blog.csdn.net/singwhatiwanna/article/details/38168103
http://blog.csdn.net/singwhatiwanna/article/details/38426471
http://blog.csdn.net/lmj623565791/article/details/38339817
http://blog.csdn.net/qinjuning/article/details/8051811
http://blog.csdn.net/qinjuning/article/details/8074262
http://blog.csdn.net/dmk877/article/details/49558367
http://blog.csdn.net/dmk877/article/details/49632959