Flutter中Widget的滚动布局
介绍一些常用的滚动布局,可参考Flutter中文网 里【滚动】模块 的介绍。
1.ListView
2.GridView
3.CustomScrollView
一、 ListView.
官方文档中介绍ListView有四种创建方式:
(1). ListView 默认构造方法。
(2). builder ListView.builder().
(3). separated ListView.separated().
(4). custom
ListView的核心代码演示:
①1.ListView默认构造方法
class ListViewBuilderDemo1 extends StatelessWidget {
final TextStyle textStyle = TextStyle(fontSize: 20, color: Colors.redAccent);
@override
Widget build(BuildContext context) {
return Container(
height: 300,
child: ListView(
children: [
ListTile(
leading: Icon(Icons.people, size: 36,),
title: Text("姓名"),
subtitle: Text("王小二"),
trailing: Icon(Icons.arrow_forward_ios),
),
ListTile(
leading: Icon(Icons.email, size: 36,),
title: Text("邮箱"),
subtitle: Text("邮箱地址信息"),
trailing: Icon(Icons.arrow_forward_ios),
),
ListTile(
leading: Icon(Icons.add, size: 36,),
title: Text("地址"),
subtitle: Text("家庭地址"),
trailing: Icon(Icons.arrow_forward_ios),
),
],
),
);
}
}
②. ListView.builder()构造方法
class ListViewBuilderDemo2 extends StatelessWidget {
@override
Widget build(BuildContext context) {
return ListView.builder(
itemCount: 100,
itemExtent: 60,
itemBuilder: (BuildContext ctx, int index) {
return Text(
"ListView - builder: $index",
style: TextStyle(fontSize: 20),
);
},
);
}
}
③. ListView.separated()构造方法
class ListViewSeparatedDemo3 extends StatelessWidget {
@override
Widget build(BuildContext context) {
return ListView.separated(
itemCount: 20,
itemBuilder: (BuildContext ctx, int index) {
return Text(
"ListView - separated: $index",
style: TextStyle(fontSize: 20),
);
},
separatorBuilder: (BuildContext ctx, int index) {
return Divider(
color: Colors.red,
// height: 30,
// indent: 30,
// endIndent: 30,
// thickness: 10,
);
},
);
}
}
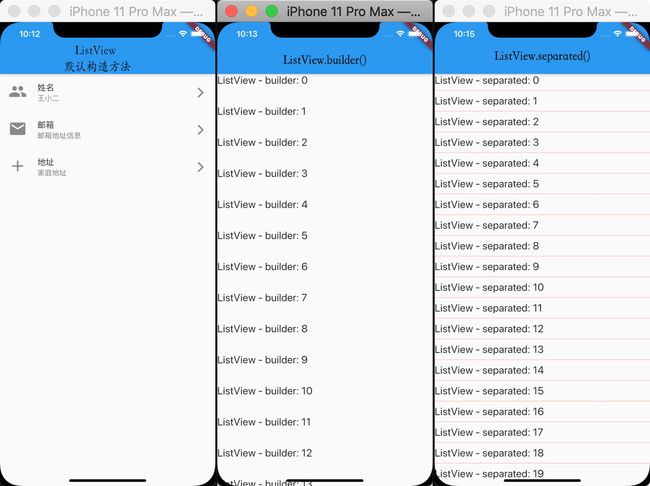
效果图如下所示:
【 小结:】
(1). ListView 默认构造方法:一次性生成count(假如count=100)数量的Item,所以适合数量较少的情况;
(2).ListView.builder():通过懒加载的方式,当需要展示的时候再创建展示,所以该构造方法最常用;
(3).ListView.separated():默认添加分割线,但是该方法不能控制item的固定高度,item高度是根据文本内容自适应高度的。
二、 GridView.
官方文档中介绍GridView有五种创建方式:
- GridView
- builder
- count
- custom
- extent
GridView 的核心代码演示:
① GridView 默认构造方法
class GridViewDemo1 extends StatelessWidget {
@override
Widget build(BuildContext context) {
/**
* SliverGridDelegateWithFixedCrossAxisCount 交叉轴的数量
* SliverGridDelegateWithMaxCrossAxisExtent 交叉轴的最大宽度
*/
return GridView(
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 4,
childAspectRatio: .8,
crossAxisSpacing: 8,
mainAxisSpacing: 8
),
children: List.generate(100, (index) {
return Container(
color: Color.fromARGB(255, Random().nextInt(256), Random().nextInt(256), Random().nextInt(256)),
);
}),
);
}
}
② GridView.build 构造方法
class GridViewBuildDemo1 extends StatelessWidget {
@override
Widget build(BuildContext context) {
return GridView.builder(
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 2,
mainAxisSpacing: 8,
crossAxisSpacing: 8
),
itemBuilder: (BuildContext ctx, int index) {
return Container(
color: Color.fromARGB(255, Random().nextInt(256), Random().nextInt(256), Random().nextInt(256)),
);
}
);
}
}
③ GridView.count构造方法
class GridViewDemo2 extends StatelessWidget {
@override
Widget build(BuildContext context) {
/**
* GridView.count 内部实际是封装了gridDelegate代理为SliverGridDelegateWithFixedCrossAxisCount的方法
*/
return GridView.count(
crossAxisCount: 2,
childAspectRatio: 1.0,
crossAxisSpacing: 10,
mainAxisSpacing: 10,
children: List.generate(100, (index) {
return Container(
color: Color.fromARGB(255, Random().nextInt(256), Random().nextInt(256), Random().nextInt(256)),
);
},
),
);
}
}
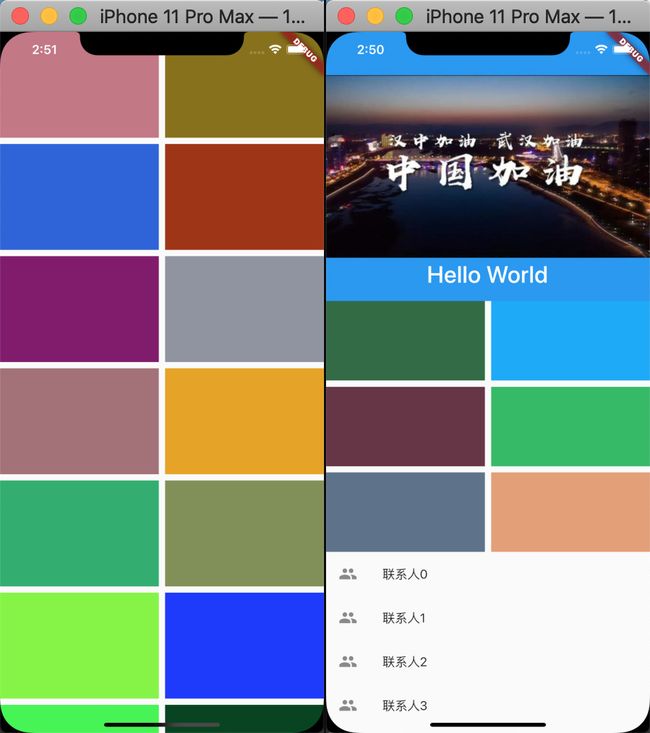
效果如下图所示:
三、 CustomScrollView.
官方文档中介绍CustomScrollView仅一种构造方法:CustomScrollView
class CustomScrollView1 extends StatelessWidget {
@override
Widget build(BuildContext context) {
return CustomScrollView(
slivers: [
SliverGrid(
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 2,
crossAxisSpacing: 8,
mainAxisSpacing: 8,
childAspectRatio: 1.5
),
delegate: SliverChildBuilderDelegate(
(BuildContext ctx, int int) {
return Container(color: Color.fromARGB(255, Random().nextInt(
256), Random().nextInt(256), Random().nextInt(256)));
},
childCount: 100
),
),
],
);
}
}
CustomScrollView复杂页面布局
class CustomScrollView2 extends StatelessWidget {
@override
Widget build(BuildContext context) {
return CustomScrollView(
slivers: [
SliverAppBar(
expandedHeight: 300,
pinned: true,
flexibleSpace: FlexibleSpaceBar(
title: Text("Hello World"),
background: Image.network('https://dss1.bdstatic.com/70cFvXSh_Q1YnxGkpoWK1HF6hhy/it/u=1412797983,1836482176&fm=111&gp=0.jpg'),
),
),
SliverGrid(
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 2,
crossAxisSpacing: 8,
mainAxisSpacing: 8,
childAspectRatio: 2
),
delegate: SliverChildBuilderDelegate(
(BuildContext ctx, int int) {
return Container(color: Color.fromARGB(255, Random().nextInt(
256), Random().nextInt(256), Random().nextInt(256)));
},
childCount: 10
),
),
SliverList(
delegate: SliverChildBuilderDelegate(
(BuildContext ctx, int index) {
return ListTile(
leading: Icon(Icons.people),
title: Text("联系人$index"),
);
},
childCount: 20
),
)
],
);
}
}
效果图如下:
Tips:
(1). slivers:
(2.)slivers:
(2.)slivers:
Demo地址
以上是对Flutter中几种常见布局的学习,便于日后查阅。