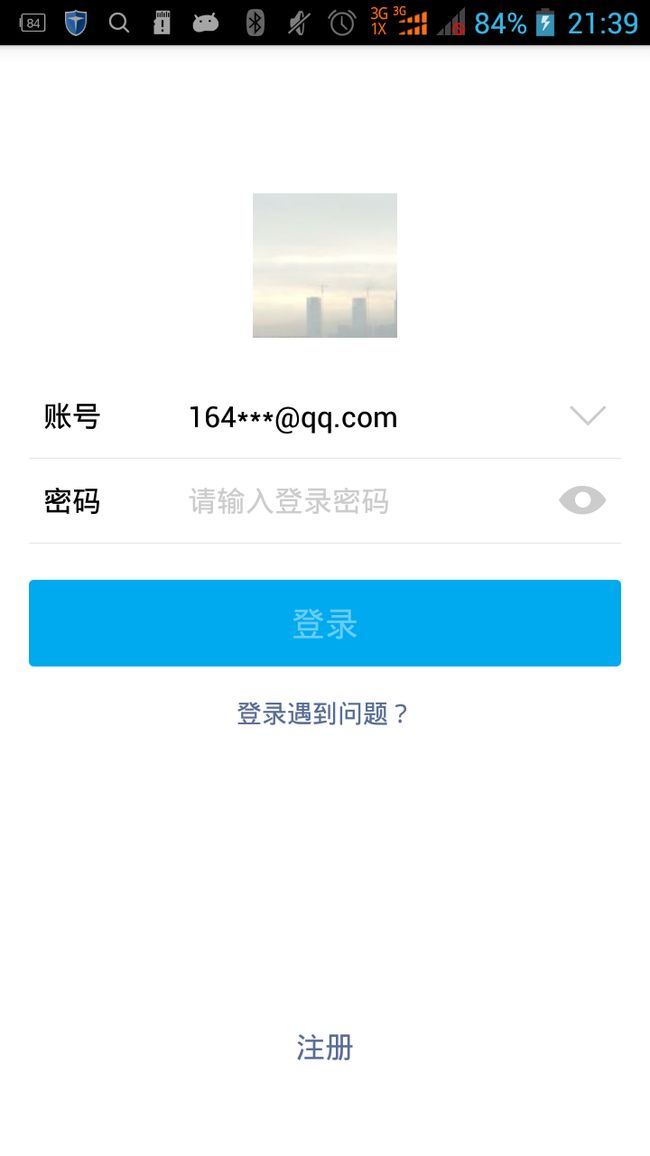
先看看支付宝登录页面长什么模样
首先 看见图 先分析 登录页面所需要的元素——需要一个ImageView 存放用户头像
接下来就是账号密码输入框了 (里面的细节在于 当开始输入的 在编辑框后面会出现一个小叉,用于删除文本,该选中的框 下面的那条线会变蓝色)
再往下面 就是button了
接下来我们就开始考虑方案——1.头像 (我们可以使用fresco库来加载图片,具体用法这里不提了)
2.两个输入框(这里面的输入框的功能都差不多,可以考虑封装成一个控件,达到复用的效果)
3.剩下的Button随意就好
接下来 主要说的就是 自定义这个输入框的方法了
step1:
新建attrs.xml
step2:
新建布局文件
android:gravity="center_vertical"
android:focusable="true"
android:focusableInTouchMode="true"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:paddingBottom="5dp"
android:paddingTop="5dp">
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:gravity="center_vertical"
android:textAppearance="?android:attr/textAppearanceMedium"
android:text="账号"
android:textColor="@android:color/black"
android:id="@+id/tv_account"
/>
android:layout_width="150dp"
android:layout_height="match_parent"
android:background="@null"
android:singleLine="true"
android:id="@+id/et_account"
android:hint="请输入账号"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:password="false" />
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_alignParentRight="true"
android:src="@drawable/eye"
android:id="@+id/iv_more"
android:layout_above="@+id/v_line"
/>
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:src="@drawable/arrowdown"
android:layout_above="@+id/v_line"
android:visibility="visible"
android:layout_toLeftOf="@id/iv_more"
android:id="@+id/iv_del" />
android:layout_height="1dp"
android:background="#4000"
android:layout_alignParentBottom="true"
android:id="@+id/v_line" />
step3:
新建类:
/**
* Created by wangjie on 15/8/11.
*/
public class AccountInputView extends RelativeLayout {
private EditText etAccount;
private View vLine;
private ImageView ivDel;
private ImageView ivMore;
private TextView tvAccount;
private CharSequence accountText;
private int lineColor;
private Drawable delDrawable;
private Drawable moreDrawable;
private boolean delShow;
private CharSequence etHint;
private int lineColorSelect;
private int mode;
private final static int MODE_NORMAL=0;
private final static int MODE_PASSWORD=1;
private int currentMode=0;
public EditText getEtAccount(){
return etAccount;
}
public AccountInputView(Context context) {
super(context);
}
private void initView(final Context context) {
LayoutInflater
inflater = (LayoutInflater) context
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
inflater.inflate(R.layout.view_account_input,
this);
tvAccount= (TextView) findViewById(R.id.tv_account);
vLine=findViewById(R.id.v_line);
ivDel= (ImageView) findViewById(R.id.iv_del);
ivMore= (ImageView) findViewById(R.id.iv_more);
etAccount= (EditText) findViewById(R.id.et_account);
if(mode== MODE_PASSWORD){
currentMode=MODE_PASSWORD;
etAccount.setTransformationMethod(PasswordTransformationMethod.getInstance());
}
if(!TextUtils.isEmpty(accountText)){
tvAccount.setText(accountText);
}
if (lineColor !=0){
vLine.setBackgroundColor(lineColor);
}
ivDel.setImageDrawable(delDrawable);
ivMore.setImageDrawable(moreDrawable);
if(delShow)
{
ivDel.setVisibility(View.VISIBLE);
}else {
ivDel.setVisibility(View.INVISIBLE);
}
if(!TextUtils.isEmpty(etHint)){
etAccount.setHint(etHint);
}
etAccount.setOnFocusChangeListener(new OnFocusChangeListener() {
@Override
public void onFocusChange(View v, boolean hasFocus) {
if (hasFocus)
vLine.setBackgroundColor(lineColorSelect);
else
vLine.setBackgroundColor(lineColor);
}
});
etAccount.addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
}
@Override
public void afterTextChanged(Editable s) {
if (!TextUtils.isEmpty(s))
ivDel.setVisibility(VISIBLE);
else
ivDel.setVisibility(INVISIBLE);
}
});
ivDel.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
etAccount.setText("");
}
});
ivMore.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if (mode == MODE_PASSWORD) {
if (currentMode == MODE_PASSWORD) {
etAccount.setTransformationMethod(HideReturnsTransformationMethod.getInstance());
ivMore.setImageResource(R.drawable.eye);
currentMode = MODE_NORMAL;
} else if (currentMode == MODE_NORMAL) {
etAccount.setTransformationMethod(PasswordTransformationMethod.getInstance());
ivMore.setImageResource(R.drawable.eyenormal);
currentMode = MODE_PASSWORD;
}
Editable editable = etAccount.getText();
Selection.setSelection(editable, editable.length());
} else if (mode == MODE_NORMAL) {
Toast.makeText(context, "这里将展示一些纪录", Toast.LENGTH_LONG).show();
}
}
});
}
public AccountInputView(Context context, AttributeSet attrs) {
super(context, attrs);
TypedArray array=context.obtainStyledAttributes(attrs,R.styleable.AccountInputView);
accountText = array.getText(R.styleable.AccountInputView_accountText);
lineColor = array.getColor(R.styleable.AccountInputView_lineColor, getResources().getColor(R.color.lineColorDefault));
delDrawable = array.getDrawable(R.styleable.AccountInputView_delSrc);
moreDrawable = array.getDrawable(R.styleable.AccountInputView_moreSrc);
delShow = array.getBoolean(R.styleable.AccountInputView_delShow, false);
etHint = array.getText(R.styleable.AccountInputView_etHint);
lineColorSelect = array.getColor(R.styleable.AccountInputView_lineColorSelect, getResources().getColor(R.color.lineColorBule));
mode = array.getInt(R.styleable.AccountInputView_mode, 0);
initView(context);
array.recycle();
}
}
到此 支付宝登陆界面所使用的输入框就基本完了,还有下拉选择账号的功能后面再说吧