Sentry 简介(https://sentry.io)
Sentry是一个开源应用程序监控平台,可帮助您实时识别问题。支持 web 前后端、移动应用以及游戏,支持 Python、OC、Java、Go、Node、Django、RoR 等主流编程语言和框架 ,还提供了 GitHub、Slack、Trello 等常见开发工具的集成。
Sentry 服务支持多用户、多团队、多应用管理,每个应用都对应一个 PROJECT_ID,以及用于身份认证的 PUBLIC_KEY 和 SECRET_KEY。由此组成一个这样的 DSN:
{PROTOCOL}://{PUBLIC_KEY}:{SECRET_KEY}@{HOST}/{PATH}{PROJECT_ID}
Sentry搭建有两种方式:
1.通过Python安装
2.通过Docker容器安装
这里我们采用Docker安装(Docker的安装教程较简单,在这里就不重复造轮子)
搭建步骤
7月份的时候作者更新了一版,将安装的流程写成了一个shell脚本(./install.sh)
所以要开始使用所有默认设置,只需拉取onpremise(https://github.com/getsentry/onpremise)并运行./install.sh即可。
可能需要对包含的docker-compose.yml文件进行修改以满足您的需求或环境(例如添加GitHub凭据)。如果要执行这些操作,请在运行安装脚本之前执行这些操作。
自定义配置的推荐方法是按以下顺序使用以下文件:
config.ymlsentry.conf.py.envw /环境变量
需要注意的是,安装所须要的要求是
MIN_DOCKER_VERSION='1.10.0' //docker -v MIN_COMPOSE_VERSION='1.17.0' //docker-compose -v MIN_RAM=3072 # MB //你的内存至少3G
如无意外, 一切正常, 端口默认是9000, 本地的话可以直接打开localhost:9000访问
环境搭建好了,现在我们就来开始感受sentry的好处吧
Sentry在React的使用
要将Sentry与React应用程序一起使用,您需要使用@sentry/browser(Sentry的浏览器JavaScript SDK)
# Using yarn $ yarn add @sentry/browser # Using npm $ npm install @sentry/browser
在Sentry中完成项目设置后,Sentry将为您提供一个我们称之为DSN或数据源名称的值。
import * as Sentry from '@sentry/browser'; //DSN由几部分组成,包括协议,公钥,服务器地址和项目标识符。 Sentry.init({dsn: "https://[email protected]/1521000"});
@sentry/browser将报告从您的应用程序触发的任何未捕获的异常。你也可以手动发送错误信息到sentry
浏览器端特有的集成功能:
Breadcrumbs 面包屑 包含以下选项,默认全部集成:
{ beacon: boolean; // 记录使用Beacon API完成的HTTP请求 console: boolean; // 捕捉console信息 dom: boolean; // 捕捉所有点击以及键盘事件 fetch: boolean; // 记录使用Fetch API完成的HTTP请求 history: boolean; // 记录history的变化 sentry: boolean; // 记录主动上报的事件 xhr: boolean; // 记录使用XMLHttpRequest API完成的HTTP请求 }
GlobalHandlers 全局设置是否需要对所有未捕获错误或未处理的失败响应进行处理
{ onerror: boolean; onunhandledrejection: boolean; }
LinkedErrors 递归查询错误堆栈的最深层次数和查询字段
{
key: string;
limit: number;
}
ReportingObserver 设置Sentry介入特定类型的ReportingObserver API并将特定类型的事件上报到Sentry,以下三类默认都包含。
{ types: <'crash'|'deprecation'|'intervention'>[]; }
TryCatch 这个默认集成功能使用try/catch语句来包裹原生的定时及事件相关API来捕获这些可能的异步错误
(setTimeout, setInterval, requestAnimationFrame, addEventListener/removeEventListener)
UserAgent 这个功能为上报的信息附加了浏览器的user-agent,帮助我们更好的了解和区分该用户的使用环境
//删除某集成 Sentry.init({ dsn: 'https://@sentry.io/ ', integrations: integrations => { //删除Breadcrumbs集成 return integrations.filter(integration => integration.name !== 'Breadcrumbs'); } }); //修改某集成 Sentry.init({ dsn: 'https:// @sentry.io/ ', integrations: integrations => { //关闭Breadcrumbs集成自动收集console的功能 return [...integrations, new Sentry.Integrations.Breadcrumbs({ console: false })]; } });
let errorVariable try{ console.log(errorVariable.slice(0,3)) }catch(e){ //捕获异常的错误 Sentry.captureException(e,{ tags: { locale: 'en-us' } }) }
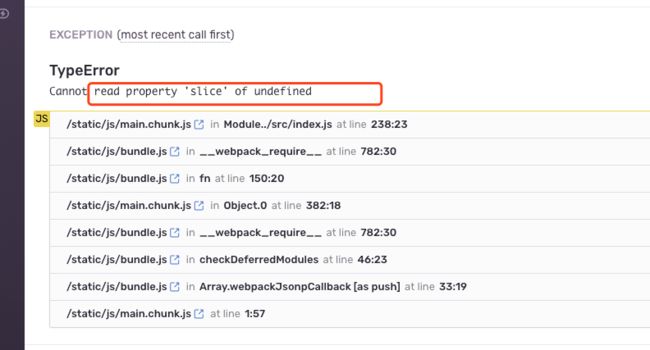
运行代码,毫无例外,sentry接送到了一个语法错误
但是细心的小伙伴可能发现了,项目进行打包之后代码变得极其难阅读,这样的报错信息对于我们来说是不友好的
还好的是,Sentry supports un-minifying JavaScript via source maps.
第一步,先安装 @sentry/cli 工具
npm install -g @sentry/cli
我们在项目根目录下创建.sentryclirc文件
查询组织的slug可以访问https://sentry.io/api/0/organizations/
查询项目的slug可以访问https://sentry.io/api/0/organizations/{organization_slug}/projects/
//.sentryclirc [defaults] url=https://sentry.io/ org={organization_slug} project={project_slug}
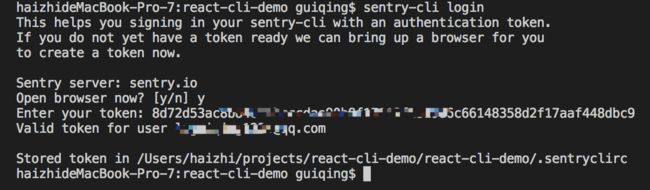
如果是首次配置,我们在需要webpack打包的文件目录下运行sentry-cli login命令进行授权,命令行将会指引我们打开浏览器新建一个authentication token,然后sentry-cli 自动将我们填入的token写入了我们新建的.sentryclirc配置文件中
安装@sentry/webpack-plugin
npm install -S @sentry/webpack-plugin
在config-overrides.js修改
const { override, addWebpackPlugin } = require("customize-cra") const SentryCliPlugin = require('@sentry/webpack-plugin'); module.exports = override( addWebpackPlugin(new SentryCliPlugin({ release: 'project20190804', include: 'build', urlPrefix: '~/', ignore: ['node_modules'], })) )
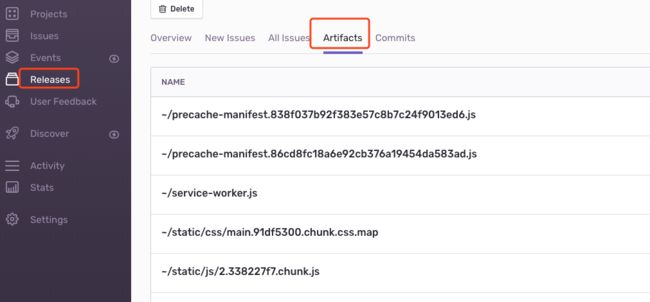
判断文件是否上传成功,可以在sentry.io上查看
可以看到文件已经上传成功,其中~代表页面的协议加域名,所以可以检查下具体问题是不是能够访问的,避免SourceMap解析失败
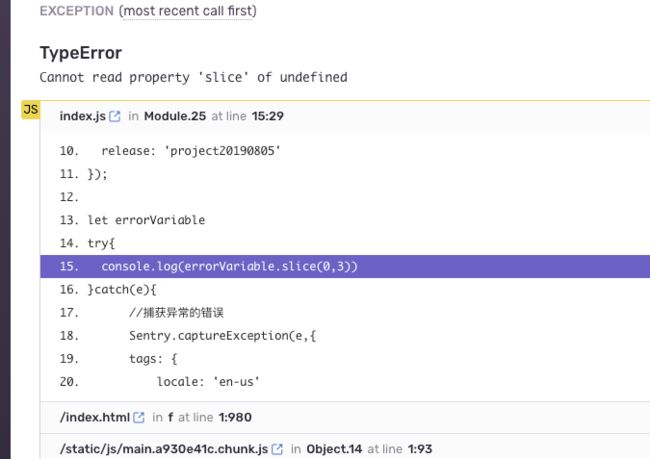
经过了上面的一系列操作,让我们重新打包运行程序;果然没让baba失望!
顺带提一下,为了避免本地调试的时候也将错误上传上去,我们可以通过Allowed Domains属性进行配置