一、内置图形:
rect(矩形)
circle(圆)
ellipse(椭圆)
line(直线)
polyline(折线)
polygon(多边形)
path(路径)二、内置图形的html属性或(css样式):
fill(填充颜色)
fill-opacity(填充透明度)
stroke(边框颜色)
stroke-width(边框宽度)
stroke-opacity(边框透明度)
stroke-dasharray(创建虚线)
transform(变换)
filter(滤镜)(url[#滤镜id)]三、常见图形用法
1、矩形
基本用法
扩展用法
2、圆
基本用法
扩展用法
3、椭圆
基本用法
扩展用法
4、直线
基本用法
扩展用法
5、多边形
基本用法
扩展坐标
第一个点和最后一个点会连接起来,形成闭合的图形
6、折线
基本用法
扩展用法
第一个点不会和最后一个点连起来,不会闭合
7、路径
路径是svg中最强大的图形
路径是由一系列命令所组成。
命令 名称 参数
M moveto 移动到 (x y)+
Z closepath 关闭路径 (none)
L lineto 画线到 (x y)+
H horizontal lineto 水平线到 x+
V vertical lineto 垂直线到 y+
A elliptical arc椭圆弧 (rx ry x-axis-rotation large-arc-flag sweep-flag x y)+
C curveto 三次贝塞尔曲线到 (x1 y1 x2 y2 x y)+
S smooth curveto光滑三次贝塞尔曲线到 (x2 y2 x y)+
Q Bézier curveto二次贝塞尔曲线到 (x1 y1 x y)+
T smooth Bézier curveto光滑二次贝塞尔曲线到 (x y)+
如果指令字母是大写的,例如M, 则表示坐标位置是绝对位置;如果指令字母小写的,例如m, 则表示坐标位置是相对位置。
基本用法
扩展用法
图片描述
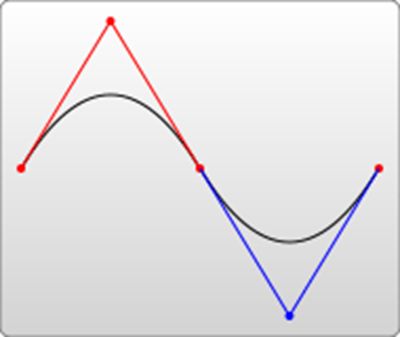
7.1、贝塞尔曲线(CSQT简称“厕所切图”)
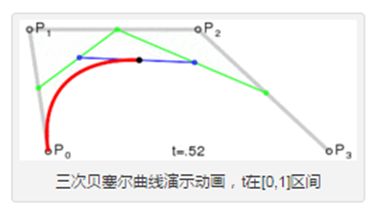
(1)、三次贝塞尔曲线
Cx1 y1, x2 y2, x yx1,y1 和x2,y2分别为控制点1和2,而x,y为曲线上的关键点
图片描述
下面为曲线上的点随着时间的变化而变化的过程。
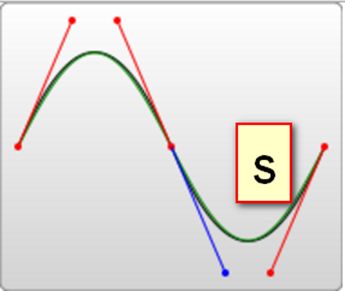
(2)、光滑三次贝塞尔曲线
Sx2 y2, x yS指令跟在C指令或S指令后面补刀,它会自动在C、S基础上生成一个对称点,所以S指令只需要两个点就可以。
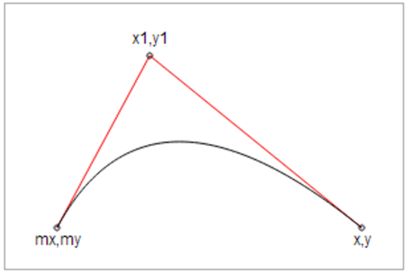
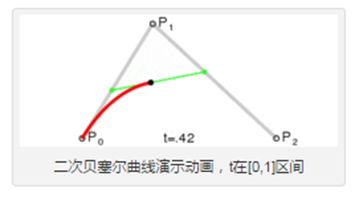
(3)、二次贝塞尔曲线
Qx1 y1, x y(x1,y1)是控制点,(x,y)表示的是曲线的终点。
下面为曲线上的点随着时间的变化而变化的过程。
(4)、光滑二次贝塞尔曲线
Tx yT指令和S指令类似,是给Q、T指令补刀的,T指令只有一个曲线终点,没有控制点(由Q的对称点自动生成);
也可以单独使用,当单独使用时,是一条直线;
7.2、圆弧
A rx ry x-deg large-arc sweep-flag x yrx ry表示x轴半径和y轴半径,x-deg表示x轴旋转角度,large-arc表示大于180度还是小于180度(0为小,1为大),sweep-flag表示弧线方向(0为沿逆时针,1为沿顺时针),x y为最终坐标。
8、文本
基本用法
I love SVG 扩展用法
I love SVG
I love SVG
i LOVE d3
I LOVE D3
沿path方向排列文本textPath
Text travels along any path that you define for it.
9、渐变
分为线形渐变和径向渐变
10、定义和分组
定义可重用部件
使用g分组,或定义统一的样式。
使用引用在defs中定义的元素,还可在use上设置fill,stroke等属性。
11、动画和交互性
动画被弃用,请使用css animations或者web animations代替
12、事件
最常用的是 onclick、onactivate、onmousedown、onmouseup、onmouseover、onmousemove、onmouseout、onload、onresize、 onunload 和 onrepeat。
四、好用的svg库
1、svg.js
svg.js更加接近原生svg语法,可以直观的操作svg。svg.js更快,兼容性好,上手更方便。
2、Snap.svg
Snap.svg更接近jquery的语法,来操作svg。Snap.svg更全,功能丰富。





