基于sentry的前端错误监控日志系统(部署sentry服务器/前端项目部署)-让前端最快的定位到生产问题...
背景
在这越来越发达的网络时代,web应用也是越来越复杂,尤其是前端的开发,也是越来越受重视。
所以在我们前端开发完成后,会有一些列的web应用的上线验证,如自测、QA测试、code review 等,以确保
应用能在生产上没有事故。
但是事以愿违,很多时候我们都会接受的客户的一些线上问题,这些问题有时候可能你是自己开发的原因本身存
在的问题,这样的问题一般能够在测试环境重现,我们很快的能定位到问题关键位置。但是,很多时候有一些问题,
我们在测试中并未发现,可是在线上却有部分人出现了,问题确确实实存在的,这个时候我们测试环境又不能重现,
还有一些偶现的生产的偶现问题,这些都是难以定位到问题的原因,让我们前端工程师头疼不已。
这时候,我们不得不借助一些功能来解决这一些列的头疼问题。
前端错误监控日志系统
当前端代码在生产运行中出现错误的时候,第一时间传递给监控系统,从而第一时间定位并且解决问题。
保证前端代码的稳定和安全,是项目可以健康的运行。
监控系统搭建方案
1、自行可以规划定义一套完善的监控系统。需要人力重新开发
2、借助第三方插件( 阿里ARMS、fundebug、BadJS,sentry 等 )
阿里ARMS :是阿里的一个前端数据监控的服务,似乎是收费的
fundebug :挺完善的前端错误日志服务,也是收费的
BadJS :腾讯团队的一个开源项目,没看过,应该很不错的
sentry :github 上面的一个开源项目,支持各端的错误监控 ( 本文就是基于 sentry 搭建的错误监控系统 )
系统的搭建与使用
sentry 简介
sentry 是一个开源的实时错误监控的项目,它支持很多端的配置,包括 web 前端、服务器端、移动端及其游戏端。
支持各种语言,例如 python、oc、java、node、javascript 等。也可以应用到各种不同的框架上面,如前端框架中的
vue 、angular 、react 等最流行的前端框架。
提供了github、slack、trello 的常见的开发工具的集成。可以自己安装并且搭建 sentry 应用。
支持的语言:
sentry 的部署
官网提供了两种部署方案:
docker
python
docker 是我第一次使用,看了下文档,感觉挺容易明白。
在这里为了操作方便考虑,我们选择使用docker来部署搭建 sentry。
这种方法的话需要安装 docker 和 docker - compose 。
1、docker 的部署 (mac版)
安装的话,可以直接去看看 docker 安装文档
docker 安装
mac 版的安装,docker-compose 已经一起安装好了。
2、部署 sentry
获取 sentry 代码
从 github 上面可以获取到最新的 sentry 代码
|
1
|
git clone https:
//github.com/getsentry/onpremise.git
|
获取到本地之后,进入项目的目录。
按照项目的 readme.md 开始依照步骤搭建。
|
1
|
docker-compose run --rm web config generate-secret-key
|
这里是生产密钥,SENTRY_SECRET_KEY 这个需要添加到 docker-compose.yml 中。
最后一步:
|
1
|
docker-compose up -d
|
至此,我们监控系统的后端服务器已经跑起来了,访问本地的9000端口。
使用中途创建的 邮箱和密码登陆 我们的服务后端。
3、创建项目
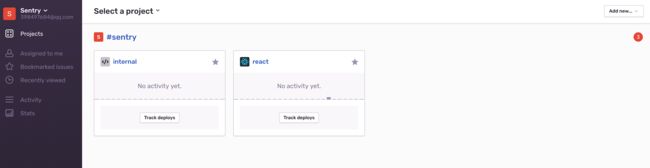
登陆后我们会进入我们的监控项目的界面,如:
点击右上角的 add new project ,我们可以创建一个新的项目
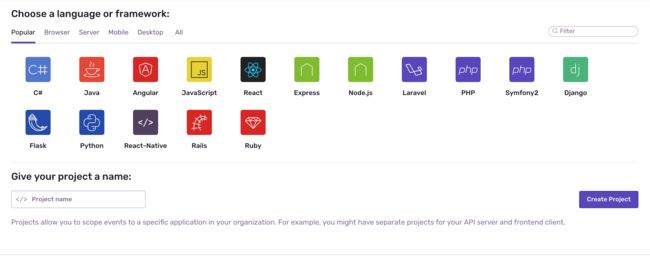
这里可以选择项目的配置,语言以及框架,选择自己的项目类型
输入项目名称,点击 create project 。确定创建新项目。
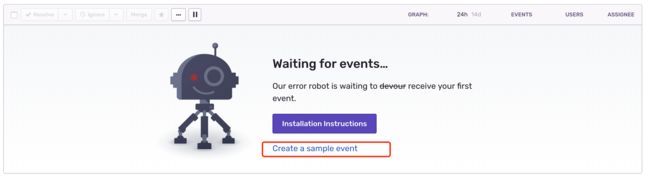
点击红框框的,创建一个简单的日志。
错误信息页面,可以自行到官网上面去了解更多信息。
4、前端部署,注入监控代码
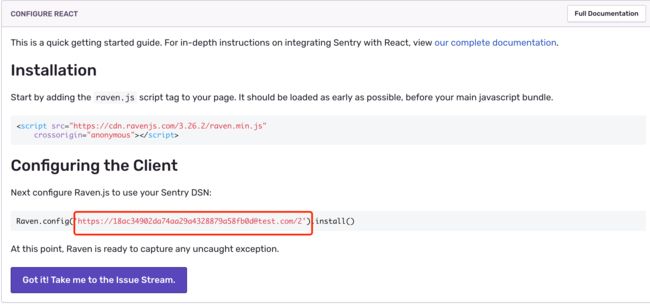
获取项目的链接:
在项目的首页点击 install 会进入当前图示页面
我们复制 sentry DSN 到我们前端配置中
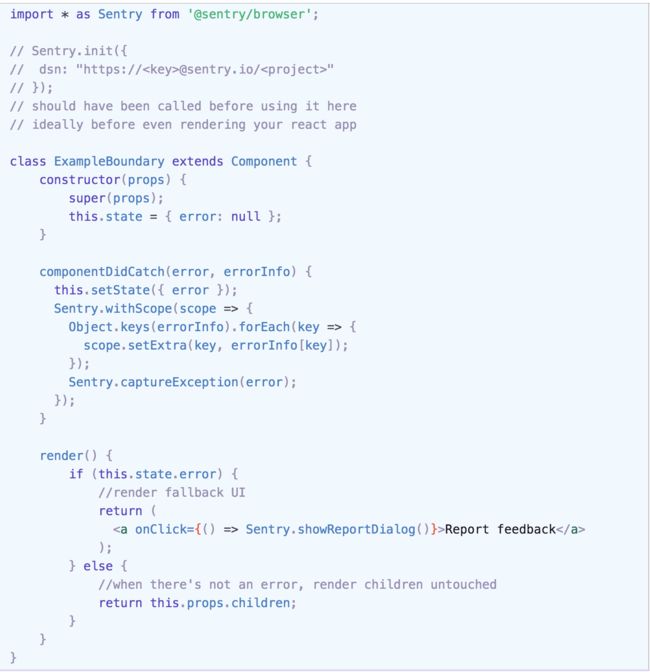
引用 sentry ,注入配置到我们的应用中:
这里是以 react 为例,我们在 react 的根组建的 componentDidCatch 上面捕获错误,并且上传到我们监控系统中。
这里的我们用 sentry DSN 配置我们的 sentry 并且初始化 sentry 项目。
到这里我们基本,已经完成了我们的前端错误监控日志系统了。
sentry 操作界面介绍
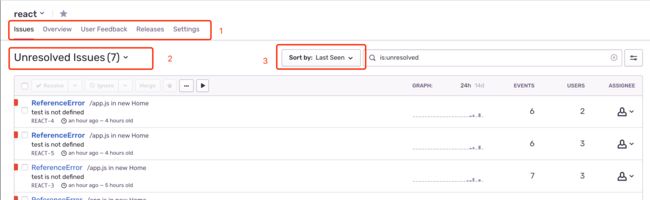
项目操作页面:
1、项目的查看选项
Issue : 问题列表
overview : 概况纵览
userfeedback : 用户反馈
Resleases : 版本列表信息
setting : 项目设置
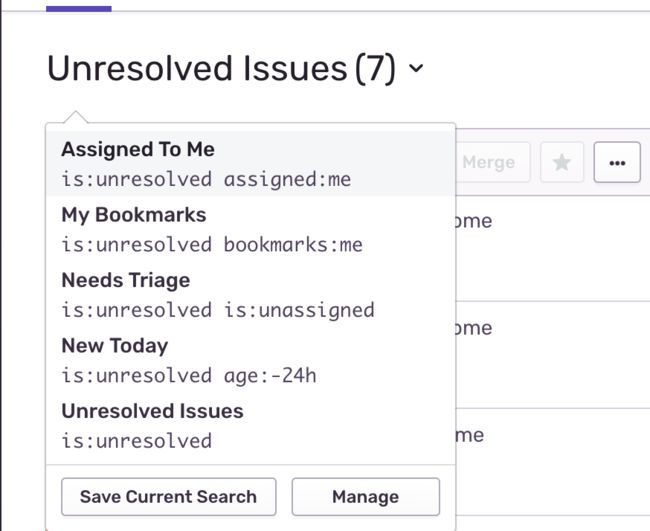
2、问题筛选
包括 : 指派自己的 、 标记列表 、需要分类的 、 今天的 、 未处理的
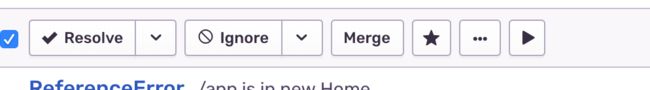
设置为 解决 、 忽略 、 合并 、标记 、实时监控
sentry 的api介绍和使用
1、javascript SDK 引用与配置
现在有两种方法引用 sentry SDK :
直接引用:
最快的方法就是通过 script 标签引用我们的 sdk
|
1
|
|
然后就是配置了。
|
1
|
Sentry.init({ dsn:
'https://
|