flask入门 (二)(不用写代码的前端!)
咪哥杂谈
本篇阅读时间约为 6 分钟。
1
前言
今天要介绍的依然是 flask 框架,前面介绍的仅仅是 flask 快速搭建最小应用的知识点,既然我们需要自己做网站,那肯定离不开前端页面的制作。
项目虽小,五脏俱全。虽然咱不是专门的前端工程师,但也有相应的路子来自己设计一套自己的前端页面!下面开始今天的正题。
2
前端页面生成
亲自写代码的前端页面,如何直接生成呢?直接打开下面的网址:
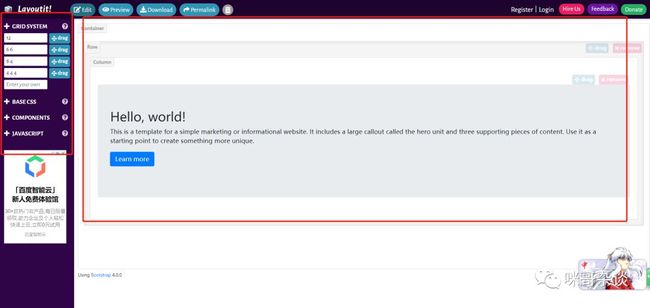
https://www.layoutit.com/build,点开后:
左侧是前端页面的一些现成组件,可以直接拖拉拽到右侧,便能看到效果。这套工具是 bootstrap 提供的一套前端自动在线代码生成器,对于不在乎前端页面的项目算是“神器”了。
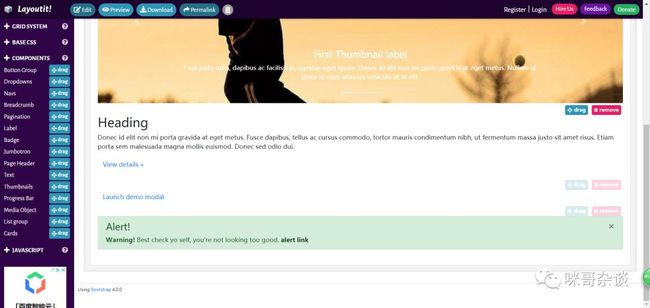
拖之前,需要先把布局组件(左侧第一个,GRID SYSTEM)拖过去,其余的所有组件(像 BASIC CSS、JAVASCRIPT 等)都是基于布局上的。给大家看下我脱完后的效果:
点击 download ,下载 zip:
这样一套页面就生成了,解压后,打开src,index.html 就是你生成页面,css 是网页的样式,fonts 是字体,js 是一些网页交互的动作。
由于页面是英文版的,大家在拖拉拽的过程中,可以尝试拖过去看看具体每个控件的效果是什么样子。
3
网页相关的概念梳理
介绍前端页面的生成方式,目的是为了将前端页面与我们的 flask 框架进行整合。说到这,又不得不提到一个知识点了,网页的类型。
网页的类型,一般从概念上来说分为两种:
其一,静态页面。
所谓的静态页面,就是指 HTML 代码生成的网页。比如下面这个例子:
将 1.html 右键,记事本打开,复制以下代码进去。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>咪哥的个人主页</h1>
</body>
</html>
打开 1.html,你能看到的是:
只要继续将 中的文字内容进行改动,那么你的网页内容也会随之而动,由 HTML 去控制网页内容的方式,称之为静态页面。
官方概念:静态页面,即静态网页,是实际存在的,无需经过服务器的编译,直接加载到客户浏览器上显示出来。
百度百科
其二,动态页面。
现在大多数网站都是动态页面,什么意思呢?比如咱们看到的淘宝,每个商品的信息都是由后端数据库将数据传输到前端页面中去,前端页面通过模板引擎的方式进行渲染,最终将数据填充展示。
还记得安装 flask 时,介绍过的依赖库吗?它依赖于一个叫做 jinjia 的第三方库,这个库便是模板渲染引擎用到的库。在下个标题中,将会用代码给大家演示一下。
PS:包含变量和运算逻辑的 HTML 或其他格式的文本叫做模板,执行这些变量替换和逻辑计算工作的过程被称为渲染。(可以想象成在 HTML 里写类似 python 语法的代码)
所谓的动态网页,是指跟静态网页相对的一种网页编程技术。静态网页,随着html代码的生成,页面的内容和显示效果就基本上不会发生变化了——除非你修改页面代码。而动态网页则不然,页面代码虽然没有变,但是显示的内容却是可以随着时间、环境或者数据库操作的结果而发生改变的。
百度百科
4
flask结合前端页面
了解到上述概念后,来看下如何把 flask 与前端模板结合起来。演示先用一个小案例,后续文章中会把前面介绍的页面生成工具与项目再进行相关结合。
还记得第一次搭建 flask 时的写法吗?忘了的话,回顾一下《初识flask,搭建第一个自己的网页》
整合步骤如下:
1. 主脚本下,同级目录创建模板文件夹
在 helloworld.py 的同级目录下,创建一个 templates 的文件夹,按照默认的设置,Flask 会从程序实例所在模块同级目录的 templates 文件夹中寻找模板(html文件)。
2. 在 templates 文件夹下创建一个 HTML
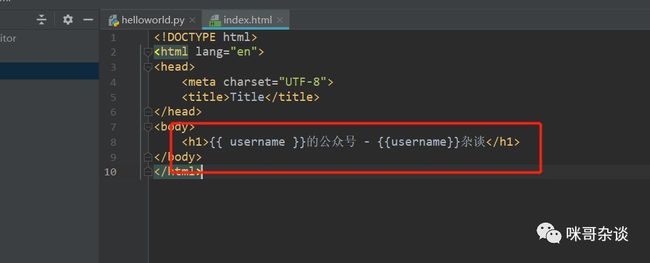
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>{{ username }}的公众号 - {{username}}杂谈</h1>
</body>
</html>不难发现,在 h1 标签中,有个{{username}}的写法,类似这种写法便
是由 jinjia2 提供的语法。
至于官网,大家自行搜索即可,如下:
常用的:
{{ ... }} 用来标记变量。
{% ... %} 用来标记语句,
比如 if 语句,for 语句等。
{# ... #} 用来写注释。
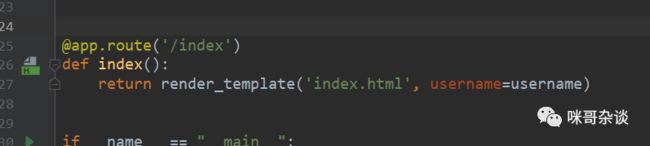
3. 在主脚本中,修改代码
@app.route('/index')
def index():
return render_template('index.html', username=username)
含义解释:
在 render_template() 函数的关键字参数中,左边的 username 是模板中使用的变量名称,右边的 username 是图中指向的实际变量。
render_template() 函数在调用时,会识别并执行 index.html 里所有的 Jinja2 语句,返回渲染好的模板内容。在返回的页面中,变量会被替换为实际的值,而原有的代码符号将会被去除,不显示在页面中。
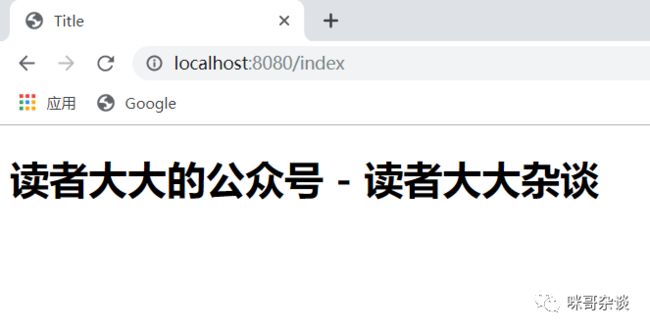
注意访问地址,要加上 /index ,运行项目来看下效果:
可以看到,HTML原有的代码 {{username}} 被替换成了 python 中写的“咪哥”。
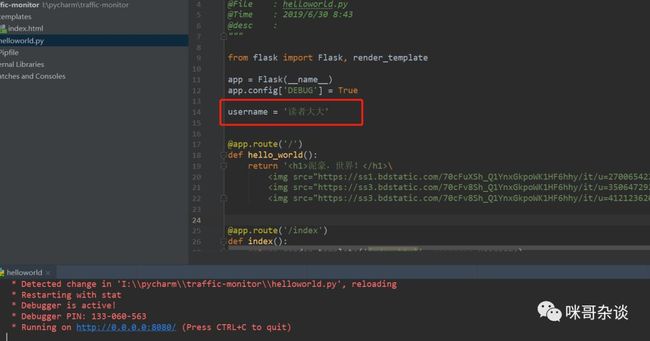
动态页面特性,咱们来试下,把 username 在 python 中改为“读者大大”。
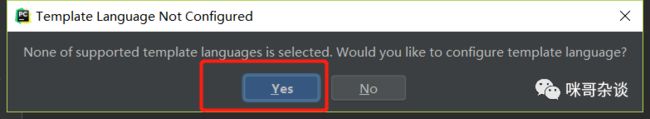
额外说一点关于 pycharm 的。在下面这块,pycharm会报个错,虽然程序依然正常运行:
意思是说,找不到 index.html 模板,解决方案如下:
即可解决。
关于 jinjia2 的语法使用,还有一些和 python 逻辑上类似的,没进行详细介绍,因为官方文档写的很详细了,大家感兴趣可以自行查看尝试。
如果你有抽象平移的能力,相信会 python 基础语法的你,去实践学习 jinjia2 的语法应该是小菜一碟!
5
总结
本篇文章介绍了模板的工作原理,以及页面动态静态的概念,知道为什么爬虫需要找请求数据的接口地址了吧!其背后原理就是因为网页数据经过渲染,动态的从后端传过来的。
好了,就先到这里吧,本想在本篇把静态文件和 flask 的关系也写一写,奈何已经这么多字了,就到这吧。。。下一篇再继续!
如果有什么问题,欢迎小伙伴们留言探讨!![]()
![]()
▼
往期精彩回顾
▼
访问网页的背后,究竟发生了什么?
初始flask,搭建第一个自己的网页
从零开始,搭建城市交通数据分析(零)
![]()
![]()
你点的每个在看,我都认真当成了喜欢