微信小程序开发Picker自定义时间组件
Picker自定义日期时间
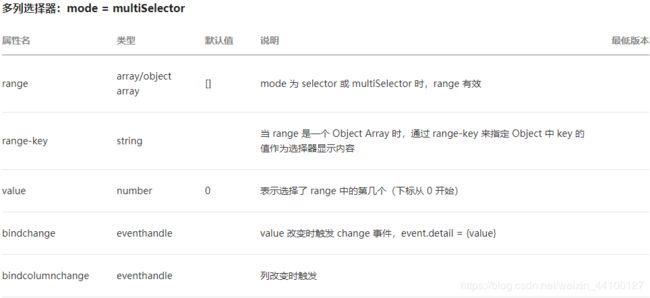
自定义日期是时间用 mode = "multiSelector"


<view>
<view class='poptj_btn_ele'>
<view>{{bLngForCHN ? "自定义" :""}}:view>
<view style="margin-left: -2rpx;" class='tjeleText {{tjelementselected == 8 ?"tjele_selected":""}}' data-value='8' bindtap="taptjelement">{{bLngForCHN ? "最高温" :""}}view>
<view class='tjeleText {{tjelementselected == 9 ?"tjele_selected":""}}' data-value='9' bindtap="taptjelement">{{bLngForCHN ? "最低温" :""}}view>
<view class='tjeleText {{tjelementselected == 10 ?"tjele_selected":""}}' data-value='10' bindtap="taptjelement">{{bLngForCHN ? "总降水量" :""}}view>
view>
view>
<view style="display:flex;margin: auto;">
<view>
<picker class="starPickert" mode="multiSelector" style="margin-left: 50rpx;width: 150px;" bindchange="bindMultiPickerChange" bindcolumnchange="bindMultiPickerColumnChange" value="{{multiIndex}}" range="{{multiArray}}">
<input disabled class="startTime" value='{{startTime}}' placeholder='选择开始时间' style="border: 1px solid #ddd;opacity:0.7;text-align: center;border-radius: 15px;" />
picker>
view>
<view style="margin-left: 10rpx;margin-top: 8rpx;">至view>
<view>
<picker mode="multiSelector" style="margin-left: 10rpx;width: 150px;" bindchange="bindMultiPickerChange1" bindcolumnchange="bindMultiPickerColumnChange1" value="{{multiIndex}}" range="{{multiArray}}">
<input disabled class="endTime" value='{{endTime}}' placeholder='选择结束时间' style="border: 1px solid #ddd;opacity:0.7;text-align: center;border-radius: 15px;" />
picker>
view>
view>
注:input 属性里要加上 disabled,不加的话会自动唤起软键盘,会把滚动选择时间组件给覆盖,这是真机时会出现的BUG.
value="{{multiIndex}}" 绑定的是滑动选择的默认时间

data: {
startTime: '',//开始日期
endTime: '',//结束日期
multiArray: [years, months, days, hours],//可选日期
multiIndex: [0, 0, 0, 0],//绑定的日期下标
choose_year: "",//初始化年份
},
下面我根据需要对选择的日期时间进行了逻辑判断,我做的是限制选择7天之内的时间(不等于7天)可以根据自己的需求修改
bindMultiPickerChange:点击选择时间方法.
bindMultiPickerColumnChange:监听滚动选择方法.
在做时间选择控制的时候就要考虑到 跨月和跨年的 问题,所以我先把选择的时间组织成 ‘2019-11-10 01:00:00’ 的格式,然后把日期格式化,然后用 系统当前时间 - 选择的开始时间,再转换成小时数因为 7天一共168小时但是不能等于7天 所以判断 changeTimes < 168;
const startT1 = year + '-' + month + '-' + dayStart + ' ' + hourStart + ':00' + ":00";
const nowT1 = Y + '-' + M + '-' + D + ' ' + H + ':00' + ':00';
// 日期格式化
var start_date = new Date(startT1.replace(/-/g, "/"));
var now_date = new Date(nowT1.replace(/-/g, "/"));
//转成毫秒数,两个日期相减
var t1Cha = now_date.getTime() - start_date.getTime();
//转换成小时数
var changeTimes = parseFloat(t1Cha / (1000 * 60 * 60));
//do something
console.log("小时数 = ", changeTimes);
console.log('startTime:' + year + '-' + month + '-' + dayStart + ' ' + hourStart)
判断开始时间和结束时间不能相等 和 开始时间不能大于结束时间
上面用的是 系统当前时间 - 选择的开始时间,这里就要用 选择的结束时间 - 选择的开始时间
开始时间不能大于结束时间: (changeTimes1 < 0)
开始时间不能等于结束时间: (changeTimes1 < 0)
//完整代码
methods: {
onLoad: function () {
//获取时间日期 开始
bindMultiPickerChange: function(e) {
this.setData({
multiIndex: e.detail.value
})
var timestamp = Date.parse(new Date());
var date = new Date(timestamp);
//年
var Y = date.getFullYear();
//月
var M = (date.getMonth() + 1 < 10 ? '0' + (date.getMonth() + 1) : date.getMonth() + 1);
//日
var D = date.getDate() < 10 ? '0' + date.getDate() : date.getDate();
//时
var H = date.getHours();
const index = this.data.multiIndex;
const year = this.data.multiArray[0][index[0]];
const month = this.data.multiArray[1][index[1]];
const dayStart = this.data.multiArray[2][index[2]];
const hourStart = this.data.multiArray[3][index[3]];
const startT1 = year + '-' + month + '-' + dayStart + ' ' + hourStart + ':00' + ":00";
const nowT1 = Y + '-' + M + '-' + D + ' ' + H + ':00' + ':00';
// 日期格式化
var start_date = new Date(startT1.replace(/-/g, "/"));
var now_date = new Date(nowT1.replace(/-/g, "/"));
//转成毫秒数,两个日期相减
var t1Cha = now_date.getTime() - start_date.getTime();
//转换成小时数
var changeTimes = parseFloat(t1Cha / (1000 * 60 * 60));
//do something
console.log("小时数 = ", changeTimes);
console.log('startTime:' + year + '-' + month + '-' + dayStart + ' ' + hourStart)
if (changeTimes < 168) {
const dayStart = this.data.multiArray[2][index[2]];
} else {
wx.showModal({
title: '提示',
content: '请选择最近7天!'
})
return;
}
if (dayStart == D && hourStart > H) {
wx.showModal({
title: '提示',
content: '开始时间不能超过当前时间!'
})
return;
} else if (dayStart == D && hourStart == H) {
wx.showModal({
title: '提示',
content: '开始时间不能等于当前时间!'
})
return;
} else if (dayStart <= D && hourStart < H) {
const hourStart = this.data.multiArray[3][index[3]];
}
console.log(`${year}-${month}-${dayStart} ${hourStart}`);
this.setData({
startTime: year + '-' + month + '-' + dayStart + ' ' + hourStart
})
},
//监听picker的滚动事件
bindMultiPickerColumnChange: function(e) {
//获取年份
if (e.detail.column == 0) {
let choose_year = this.data.multiArray[e.detail.column][e.detail.value];
console.log(choose_year);
this.setData({
choose_year: choose_year
})
}
if (e.detail.column == 1) {
let num = parseInt(this.data.multiArray[e.detail.column][e.detail.value]);
let temp = [];
if (num == 1 || num == 3 || num == 5 || num == 7 || num == 8 || num == 10 || num == 12) { //判断31天的月份
for (let i = 1; i <= 31; i++) {
if (i < 10) {
i = "0" + i;
}
temp.push("" + i);
}
this.setData({
['multiArray[2]']: temp
});
} else if (num == 4 || num == 6 || num == 9 || num == 11) { //判断30天的月份
for (let i = 1; i <= 30; i++) {
if (i < 10) {
i = "0" + i;
}
temp.push("" + i);
}
this.setData({
['multiArray[2]']: temp
});
} else if (num == 2) { //判断2月份天数
let year = parseInt(this.data.choose_year);
if (((year % 400 == 0) || (year % 100 != 0)) && (year % 4 == 0)) {
for (let i = 1; i <= 29; i++) {
if (i < 10) {
i = "0" + i;
}
temp.push("" + i);
}
this.setData({
['multiArray[2]']: temp
});
} else {
for (let i = 1; i <= 28; i++) {
if (i < 10) {
i = "0" + i;
}
temp.push("" + i);
}
this.setData({
['multiArray[2]']: temp
});
}
}
}
var data = {
multiArray: this.data.multiArray,
multiIndex: this.data.multiIndex
};
data.multiIndex[e.detail.column] = e.detail.value;
this.setData(data);
},
//
//获取时间日期 结束
bindMultiPickerChange1: function(e) {
console.log('picker发送选择改变,携带值为', e.detail.value)
this.setData({
multiIndex1: e.detail.value
})
var timestamp = Date.parse(new Date());
var date = new Date(timestamp);
//年
var Y = date.getFullYear();
//月
var M = (date.getMonth() + 1 < 10 ? '0' + (date.getMonth() + 1) : date.getMonth() + 1);
//日
var D = date.getDate() < 10 ? '0' + date.getDate() : date.getDate();
//时
var H = date.getHours();
const index = this.data.multiIndex1;
const year = this.data.multiArray1[0][index[0]];
const month = this.data.multiArray1[1][index[1]];
const dayEnd = this.data.multiArray1[2][index[2]];
console.log(dayEnd);
const hourEnd = this.data.multiArray1[3][index[3]];
if (dayEnd == D && hourEnd > H) {
wx.showModal({
title: '提示',
content: '不能超过当前时间!'
})
return;
} else if (dayEnd <= D && hourEnd < H) {
const hourEnd = this.data.multiArray1[3][index[3]];
}
console.log(`${year}-${month}-${dayEnd} ${hourEnd}`);
this.setData({
endTime: year + '-' + month + '-' + dayEnd + ' ' + hourEnd
})
},
//监听picker的滚动事件
bindMultiPickerColumnChange1: function(e) {
//获取年份
if (e.detail.column == 0) {
let choose_year = this.data.multiArray1[e.detail.column][e.detail.value];
this.setData({
choose_year: choose_year
})
}
if (e.detail.column == 1) {
let num = parseInt(this.data.multiArray1[e.detail.column][e.detail.value]);
let temp = [];
if (num == 1 || num == 3 || num == 5 || num == 7 || num == 8 || num == 10 || num == 12) { //判断31天的月份
for (let i = 1; i <= 31; i++) {
if (i < 10) {
i = "0" + i;
}
temp.push("" + i);
}
this.setData({
['multiArray1[2]']: temp
});
} else if (num == 4 || num == 6 || num == 9 || num == 11) { //判断30天的月份
for (let i = 1; i <= 30; i++) {
if (i < 10) {
i = "0" + i;
}
temp.push("" + i);
}
this.setData({
['multiArray[2]']: temp
});
} else if (num == 2) { //判断2月份天数
let year = parseInt(this.data.choose_year);
if (((year % 400 == 0) || (year % 100 != 0)) && (year % 4 == 0)) {
for (let i = 1; i <= 29; i++) {
if (i < 10) {
i = "0" + i;
}
temp.push("" + i);
}
this.setData({
['multiArray[2]']: temp
});
} else {
for (let i = 1; i <= 28; i++) {
if (i < 10) {
i = "0" + i;
}
temp.push("" + i);
}
this.setData({
['multiArray[2]']: temp
});
}
}
}
var data = {
multiArray1: this.data.multiArray1,
multiIndex1: this.data.multiIndex1
};
data.multiIndex1[e.detail.column] = e.detail.value;
this.setData(data);
},
}
}
taptjbok: function() {
if (this.data.tjelementselected == 8 || this.data.tjelementselected == 9 || this.data.tjelementselected == 10) {
if (this.data.startTime == undefined || this.data.endTime == undefined) {
wx.showModal({
title: '提示',
content: '请选择要查询的日期时间范围!'
})
return;
}
// 组织开始时间格式
const startT1 = this.data.startTime.split(' ')[0] + ' ' + this.data.startTime.split(' ')[1] + ':00' + ":00";
// 组织结束时间格式
const endT1 = this.data.endTime.split(' ')[0] + ' ' + this.data.endTime.split(' ')[1] + ':00' + ":00";
// 日期格式化
var start_date = new Date(startT1.replace(/-/g, "/"));
var end_date = new Date(endT1.replace(/-/g, "/"));
//转成毫秒数,两个日期相减
var t1Cha = end_date.getTime() - start_date.getTime();
//转换成小时数
var changeTimes = parseFloat(t1Cha / (1000 * 60 * 60));
//do something
console.log("小时数 = ", changeTimes);
if (changeTimes < 0) {
wx.showModal({
title: '提示',
content: '开始不能超过结束的日期时间!'
})
return;
}
if (changeTimes == 0) {
wx.showModal({
title: '提示',
content: '开始时间不能等于结束时间!'
})
return;
}
}
this.setData({
suffxDataImageUrl: "",
tjselected: 0,
tjdisplay: "none",
oldtjelementselected: this.data.tjelementselected,
});
initData(this);
},
初始化开始和结束日期选择绑定
在页面初始化加载的时候给开始时间:multiIndex 和 结束时间:multiIndex1赋初始值
在赋值的时候判断是否已经选择过时间 如果已经选择过下次点开绑定你刚才选择的时间 为 时间滚动条的初始值
未选择的时间滚动条开始时间的初始值

选择之后的时间滚动条开始时间的初始值

未选择的时间滚动条结束时间的初始值

选择之后的时间滚动条结束时间的初始值

//获取年
for (let i = date.getFullYear(); i <= date.getFullYear() + 20; i++) {
years.push("" + i);
}
//获取月份
for (let i = 1; i <= 12; i++) {
if (i < 10) {
i = "0" + i;
}
months.push("" + i);
}
//获取日期
for (let i = 1; i <= 31; i++) {
if (i < 10) {
i = "0" + i;
}
days.push("" + i);
}
//获取小时
for (let i = 0; i < 24; i++) {
if (i < 10) {
i = "0" + i;
}
hours.push("" + i);
}
//设置默认年份
if (current.data.startTime != null) {
current.setData({
multiArray: [years, months, days, hours],
choose_year: date.getFullYear(),
month: date.getMonth(),
multiIndex: [current.data.startTime.split(' ')[0].split('-')[0], current.data.startTime.split(' ')[0].split('-')[1] - 1, current.data.startTime.split(' ')[0].split('-')[2] - 1, current.data.startTime.split(' ')[1].split('-')[0]],
multiArray1: [years, months, days, hours],
multiIndex1: [current.data.endTime.split(' ')[0].split('-')[0], current.data.endTime.split(' ')[0].split('-')[1] - 1, current.data.endTime.split(' ')[0].split('-')[2] - 1, current.data.endTime.split(' ')[1].split('-')[0]],
})
} else {
var timestamp = Date.parse(new Date());
var dataCha = timestamp - 7 * 1000 * 60 * 60 * 24;
var data = new Date(dataCha);
var year = data.getFullYear();
//月
var month = (data.getMonth() + 1 < 10 ? '0' + (data.getMonth() + 1) : data.getMonth() + 1);
//日
var day = data.getDate() < 10 ? '0' + data.getDate() : data.getDate();
var hour = data.getHours();
//设置默认的年份
current.setData({
multiArray: [years, months, days, hours],
choose_year: date.getFullYear(),
month: date.getMonth(),
multiIndex: [year - 2019, month-1, day-1, hour+1],
multiArray1: [years, months, days, hours],
multiIndex1: [date.getFullYear() - 2019, date.getMonth(), date.getDate() - 1, date.getHours()],
})
}
