- Qt 进阶之路_qt进阶
2401_87556590
qt开发语言
作者:billy版权声明:著作权归作者所有,商业转载请联系作者获得授权,非商业转载请注明出处前言古语有云:“工欲善其事,必先利其器”。一件好的开发工具可以帮助开发者快速、准确的完成任务。博主主要从事于客户端、嵌入式、移动端的开发工作,而我的主要开发工具就是Qt。第一次接触Qt博主就被Qt的各种功能模块深深吸引,而且十分容易上手,现在一用就好几年了。为了让更多朋友了解Qt,学习Qt,博主在这里分享一
- 如何挑选一个专卖莆田鞋app软件?你的首选购物神器app
微香之窗
如何挑选一个专卖莆田鞋app软件?你的首选购物神器app在数字化浪潮席卷全球的今天,手机app已成为人们生活中不可或缺的一部分。当我们提及专卖莆田鞋的app软件时,不禁让人想起那句古话:“工欲善其事,必先利其器。”这些app就如同锐利的工具,助力我们在浩渺的网络世界中精准定位到心仪的莆田鞋。一、狮王工作室:专注与专业的典范狮王工作室以其专业的眼光和专注的态度,为广大莆田鞋爱好者提供了一个优质的购鞋
- 学习调查研究“十宜十忌”有感
f5dcacd45e1c
调查研究是我们党的传家宝,是谋事之基、成事之道。在以大兴调查研究推动察实情、出实招、促发展之际,需要准确把握党中央提出的“必须坚持党的群众路线、必须坚持实事求是、必须坚持问题导向、必须坚持攻坚克难、必须坚持系统观念”基本原则,工作中做到“十宜十忌”。1在事前准备上,宜“带着问题”,忌“说走就走”。磨刀不误砍柴工,不打无准备之仗。“工欲善其事,必先利其器”,做好“战前”准备再“出征”。宜“兵马未动,
- 【第三天】python和pycharm要不要一起下的问题解答
秋凉fz
pythonpycharm开发语言
要!!!下了pycharm但是没下载python也是运行不了的原文链接:Python环境搭建—安利Python小白的Python和Pycharm安装详细教程-知乎工欲善其事,必先利其器。首先我们先来安装Python,在这里安利一下:其实在没有安装Python之前也可以安装Pycharm的,两者并没有什么冲突关系。但是话说回来,如果没有Python编译器,那么Pycharm其实只是个驱壳,即便你编好
- 手动安装python第三方包
9rit
Pythonpython开发语言后端
写在最前面:工欲善其事,必先利其器。我一般都是下载包放到python安装目录Lib底下site-packages下先贴上网站https://pypi.org/方法一:whl,按住shift+右击,在此处打开命令窗口pipinstallxxx.py方法二:解压tar.gz,进入setup.py的目录,按住shift+右击,在此处打开命令窗口pythonsetup.pyinstall转自https:/
- zybo上运行linux,Zybo开发板linux作业系统移植
周行文
zybo上运行linux
文章主要介紹zyboboard上linux作业系统移植过程。分别介绍了开发环境搭建、U-boot编译、linux内核编译、busybox制作等流程及注意事项。文章使用的开发板是zynq7000系列的zyboboard。Vivado版本是2015.1.主机系统是Debian9.1.开发环境搭建工欲善其事必先利其器,做开发前搭建好编译环境是重要的一步,这些步骤大体上都相同,然而对于不同的系统平台、硬件
- 有杀身以成仁 / 工欲善其事,必先利其器
蓝色雨琦
有杀身以成仁子曰:“志士仁人,无求生以害仁,有杀身以成仁。”译文:孔子说:“志士仁人,不会为了求生损害仁,却能牺牲生命去成就仁。”孔子说,有志之士,仁德之人,没有求生以害仁的。什么叫求生以害仁?文天祥被元军俘虏,忽必烈不杀他,而是希望他能够投降。文天祥誓死不降,忽必烈甚至派了归降的宋恭帝来劝说文天祥。文天祥磕完头说,君臣缘分已尽,请圣驾速回。投降的宋恭帝就是“求生以害仁”,为了活下去,继续求生,损
- Python制作快递查询系统,再一次感受到了Python的强大!_python开发快递小程序(1)
2401_84140302
程序员python学习面试
一、Python所有方向的学习路线Python所有方向路线就是把Python常用的技术点做整理,形成各个领域的知识点汇总,它的用处就在于,你可以按照上面的知识点去找对应的学习资源,保证自己学得较为全面。二、学习软件工欲善其事必先利其器。学习Python常用的开发软件都在这里了,给大家节省了很多时间。三、入门学习视频我们在看视频学习的时候,不能光动眼动脑不动手,比较科学的学习方法是在理解之后运用它们
- ELK处理 SpringBoot 日志,真实太妙了!
进击的王小二
大数据javaelkspringboot
在排查线上异常的过程中,查询日志总是必不可缺的一部分。现今大多采用的微服务架构,日志被分散在不同的机器上,使得日志的查询变得异常困难。工欲善其事,必先利其器。如果此时有一个统一的实时日志分析平台,那可谓是雪中送碳,必定能够提高我们排查线上问题的效率。本文带您了解一下开源的实时日志分析平台ELK的搭建及使用。ELK简介ELK是一个开源的实时日志分析平台,它主要由Elasticsearch、Logst
- 小白的Python日记——anaconda及pycharm的使用
风电小白
小白的Python日记PythonAnacondaPycharm安装使用
小白的Python日记——Anaconda及pycharm的使用工欲善其事,必先利其器按照我为数不多的编程经验来说,一款合适的IDE可以帮助工程师更有效的进行开发工作。由于我的工作电脑是Windows系统(对python就是困难副本o(╥﹏╥)o),本文以及接下来的hin多文章,使用及操作的流程都是以Windows平台作为依据。关于本文要介绍的Anaconda及Pycharm,网上科普的文章有特别
- 学习在VS中查看对象,类和类图
游戏开发程序员
洗脑价值观by杂学的程序员工欲善其事必先利其器编辑器要玩熟练.ctrl+alt+J三个按键一起按就能召唤对象浏览器这个神器了.通过在这里,可以查看每个名称空间以及每个类的公平函数声明.比如图片中就是Array类的查看,可在右侧查看它的public函数.我们在类试图中也可以查看类的一些情况,图片中查看MyClss类,下部分就是此类的属性和函数.另外还有一个好的查看类关系的方法,就是查看类图,在项目上
- 私人工具集4——C#加密解密类(CryptoHelper)
gzhosp_redAnt
小徐的私人工具集加密解密.netrsamd5c#
子曰:“工欲善其事,必先利其器”github地址:https://github.com/redAntCpp/CSharpTools加密解密在日常开发中也是经常用到,尤其是在写登录功能时,对用户的密码进行加密,有时,对信息安全要求较高时,也需要对传输的数据进行加密,然后本地解密后得到相应的报文,然后继续进行业务。比如银行的金额,医院的患者病历信息等。简单的加密方式介绍加密分为:对称加密和非对称加密。
- 健康人生,从运动开始,打卡第三天!
沉淀ZQQ
戒烟第三天,身体依旧难受,不过让自己忙起来,身上不带烟,也就这么又熬了一天!既然决定好好锻炼身体,辅助设备是不可少的,嘿嘿!篮球,足球,乒乓球,跳绳,羽毛球,都是之前给儿子买的,我也可以玩,嘿嘿!又把藏在床底下好几年的哑铃也扒拉出来,擦干净后依旧很重,对,重的已经提不动了!昨天傍晚整理好的,心情美滋滋,工欲善其事必先利其器,有了这些辅助设备,我要健身,我要运动,我不要成为油腻大叔,我要成为健身达人
- 机器视觉-1 常用的机器视觉开发库
dingkm666
机器视觉机器学习
机器视觉-1常用的机器视觉开发库前言:工欲善其事必先利其器,选择一个合适的视觉开发库是在机器视觉领域的发展的重要基础。1.OpenCV(OpenSourceComputerVisionLibrary)简介:OpenCV是最著名和最广泛使用的开源计算机视觉库之一。由Intel于1999年开发,目前由OpenCV.org维护,支持C++、Python、Java和MATLAB等多种编程语言。功能:图像处
- 大项目前章-4 人工智能问题
zeifer001
人工智能sql前端前端框架编辑器
项目做到至今,介绍过一些小网站,可以帮我们快速查找到素材,但是,还是不够,因为一个合格的程序员,需要掌握的工具远远不止于此因为工欲善其事,必先利其器,要先有一个好的工具,才可以帮助我们更好的完善项目,构建项目。很好,开始我们今天的话题,人工智能,自2022年以来人工智能迎来迅猛发展,出现了很多非常厉害的语言大模型,后续发展出了图片生成大模型、视频生成大模型,甚至还有AI音频,可以说是五花八门,但是
- 公司级鞋啥意思 与公司货只差一个字却是莆田货
优鞋之家
公司级鞋啥意思与公司货只差一个字却是莆田货“工欲善其事,必先利其器。”这是我国古代大教育家孔子的一句名言,它道出了工具对于事业的重要性。而今天,我们要讲述的是一个关于鞋子的故事,一种被称为“公司级鞋”的神秘存在。详情咨询VX→zxm010569微信图片_20230730084711.jpg莆田公司级鞋啥意思?公司级鞋,这是一个在莆田鞋中堪称传奇的词汇。它,究竟有何特殊之处呢?首先,我们要明白,公司
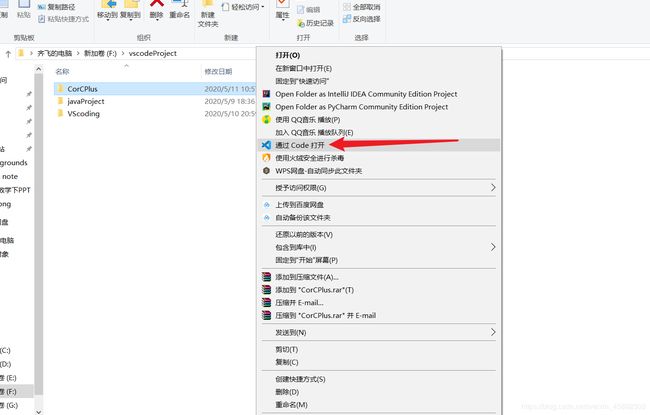
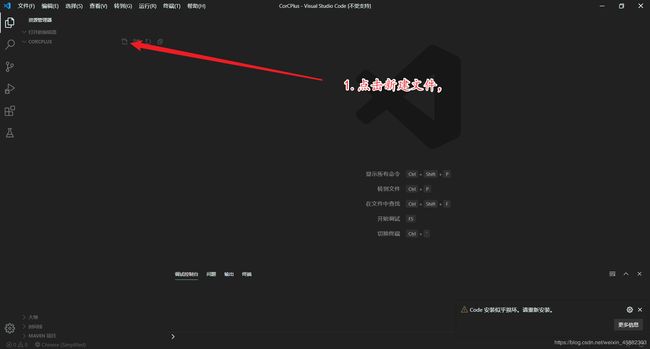
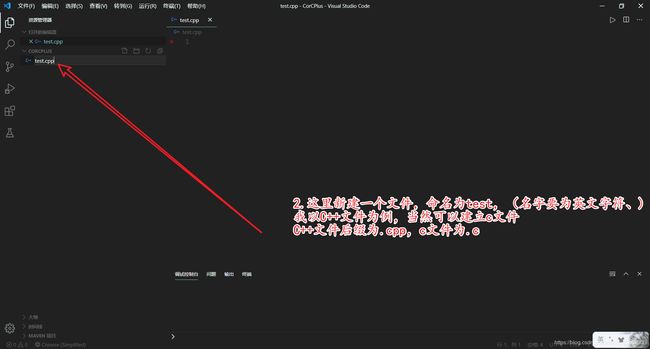
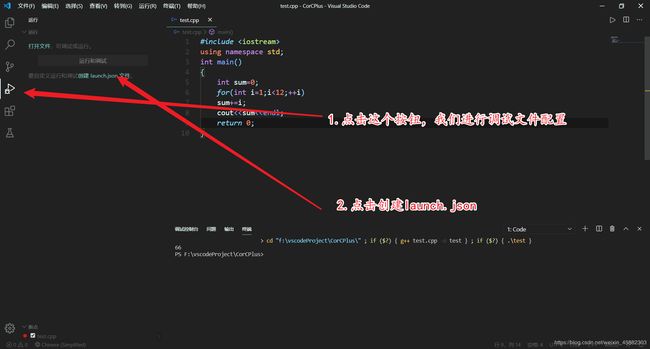
- 【vscode】vscode+cmake+llvm+ninja开发环境的搭建(draft)
真·Wild·攻城狮
码农日常vscodec++
文章目录前言1软件、工具和插件安装1.1vscode安装1.2cmake安装1.3安装LLVM1.4安装Ninja1.5vscode插件安装2工具链和CMakeLists2.1工具链(toolchain.cmake)2.2CMakeLists.txt2.3基本语法注释前言本文是一个使用vscode的小白扫盲贴。所谓工欲善其事必先利其器,作为码农的生产工具,vscode的开发配置是生产的第一步。1软
- 做微信公众号,有人能“日进斗金”,你为什么一毛钱也赚不到?
4cbb42fac5cc
进入21世纪以后,利用自媒体赚钱的人已经越来越多,同行业的人有的人轻轻松松就能“日进斗金”,有的人加班到深夜,却还是惨败而归,为什么呢?有句话说的好“工欲善其事必先利其器”想要成功,选择一个适合自己的自媒体平台还是很有必要,不仅能快速上手,还能实现盈利。“日进斗金”这可能是任何一个从事自媒体人的梦想,其实就大部分人来说,自媒体的门槛并不高,只要你文字功底强硬,会拍视频,都能开通一个自媒体账号来运营
- C++零基础自学-第一课 C++的基本语法
Qs2011_
C++零基础自学c++开发语言
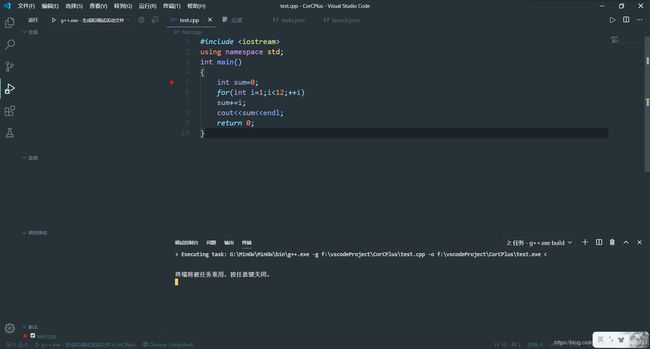
前言在当今各种编程语言百花齐放时,C++却是有不少的学习受众,刚入门的新手尤其多。但由于C++语言的复杂性,让不少新手望而却步。我创建的这个专栏也是为了能让新手们更好的学习与理解C++语言,这也是我的第一篇专栏,第一篇文章,希望大家多多支持!正文1.编译器选择“工欲善其事,必先利其器”,想要学好一种编程语言也离不开一个好的编译器。最适合新手的编译器我推荐Dev-C++,简洁好用,包含语法高亮,非常
- 赖辉东《论语史鉴》15.10中国出版第一人——张元济!
冬晖
第10章子贡问为仁,子曰:“工欲善其事,必先利其器。居是邦也,事其大夫之贤者,友其士之仁者。”为仁:施行仁政。工:巧饰也,象形字。象人有规榘也。与巫同意。像古代画直角或方形的工具曲尺。后延伸指工匠。如西周伊簋:“王呼令尹册命报官嗣康宫王臣妾、百工。”利:会意字,利的古字形,左部是禾,其字形像成熟的庄稼;右部为“勿”字,其字形是在“刀”字的基础上再加几点,勿是“刎”的初文,有割的意思。利勿结合就是用
- 谷歌首发!《高级Kotlin强化实战学习手册(附Demo)》开放下载(1)
2401_84538063
程序员kotlin学习开发语言
第二章Kotlin实战避坑指南方法入参是常量,不可修改不要Companion、INSTANCE?Java重载,在Kotlin中怎么巧妙过渡一下?Kotlin中的判空姿势Kotlin复写Java父类中的方法Kotlin“狠”起来,连TODO都不放过!is、as`中的坑Kotlin中的Property的理解also关键字takeIf关键字takeIf关键字单例模式的写法“工欲善其事,必先利其器”,学习
- 2024年最全Python爬虫的框架有哪些?推荐这五个!_python爬虫框架,阿里Python面试题
m0_60635321
程序员python爬虫开发语言
一、Python所有方向的学习路线Python所有方向路线就是把Python常用的技术点做整理,形成各个领域的知识点汇总,它的用处就在于,你可以按照上面的知识点去找对应的学习资源,保证自己学得较为全面。二、学习软件工欲善其事必先利其器。学习Python常用的开发软件都在这里了,给大家节省了很多时间。三、入门学习视频我们在看视频学习的时候,不能光动眼动脑不动手,比较科学的学习方法是在理解之后运用它们
- 莆田鞋十大良心微商 专业莆田鞋工艺的代名词商家推荐
优鞋之家
莆田鞋十大良心微商专业莆田鞋工艺的代名词商家推荐在追求时尚的当代,莆田鞋以其精良的仿制工艺和亲民的价格,受到了广泛的欢迎。在众多微商中,莆田鞋十大良心微商脱颖而出。他们以质量赢得市场,以信誉树立品牌。正如孔子所说:“工欲善其事,必先利其器。”这些微商就是那些善用良器的工匠,不断精进,在鞋履行业中精益求精。QQ图片20240110215900.jpg一、五哥潮鞋——第一个良心微商“诚信是人之本”,五
- 莆田十大名牌运动鞋推荐 2024年最新高品质运动鞋排行榜
优鞋之家
莆田十大名牌运动鞋推荐2024年最新高品质运动鞋排行榜在莆田,一座以鞋业闻名遐迩的城市,有着不为人知的匠心与创新精神。"莆田十大名牌鞋推荐"不仅是对优质工艺的认可,更是时尚与品味的象征。正如古人所言:"工欲善其事,必先利其器",莆田的鞋匠们以卓越的手艺,为世人打造出既符合现代审美又不失传统精华的鞋履佳作。详情咨询VX→zxm010569微信图片_20240301162557.jpg一、莆田AJ首推
- PyCharm激活
你尧大爷
PyCharmPyCharm
原文地址:https://blog.csdn.net/u014044812/article/details/78727496社区版和专业版区别:因公司的需求,需要做一个爬取最近上映的电影、列车号、航班号、机场、车站等信息,所以需要我做一个爬虫项目,当然java也可以做爬虫,但是还是没有python这样方便,所以也开始学习Python啦!!!欲善其事,必先利其器。这里我为大家提供了三种激活方式:授权
- 高效使用ELK 处理 SpringBoot 日志
zy_zeros
elkspringboot后端
在排查线上异常的过程中,查询日志总是必不可缺的一部分。现今大多采用的微服务架构,日志被分散在不同的机器上,使得日志的查询变得异常困难。工欲善其事,必先利其器。如果此时有一个统一的实时日志分析平台,那可谓是雪中送碳,必定能够提高我们排查线上问题的效率。本文带您了解一下开源的实时日志分析平台ELK的搭建及使用。ELK简介ELK是一个开源的实时日志分析平台,它主要由Elasticsearch、Logst
- “工具”对于时间管理不可或缺|叶武滨说时间管理【13】
醉爱你的笑脸
大家好,我是易效能叶武滨老师的学生王爱萍。前面的课程讲完了一个系统的理论知识和操作方法,今天叶老师就给大家推荐一些能够帮助你们将方法更高效落地的“工具”。孔子曰:“工欲善其事,必先利其器。”管理时间,我们也要运用相应的工具,有了趁手的工具才能让我们做起事来事半功倍!工具其实在重新定义时间和成本,工具的运用能为我们提高效率,而管理效率本身也必须用到工具。那么如何来选择工具呢从短期管理的需求以及方便的
- 2024年当下UP主最优先选择视频剪辑软件-会声会影2024专业旗舰版
YU_bibo
热门软件视频剪辑会声会影音视频会声会影会声会影2024
自媒体如今已逐渐趋向于视频时代,新人UP主怀揣着“能恰到饭”的热情,“杀入”各大视频平台,只想求个“素质三连”,但这群无情的白嫖党们,总是“下次一定”以对之。是我不够帅吗?是我的内容不够优秀吗?还是我不够幽默呢?不。都不是。你与剪辑大神的距离,仅差一款视频剪辑软件。工欲善其事,必先利其器。没有一款顺手的视频剪辑软件如何登顶视频Up主的紫禁之巅呢?今天,小编就简单盘点一下有什么好用的视频剪辑软件适合
- Android app的启动优化总结
嘴巴吃糖了
Android开发Androidandroidandroidstudioide
工欲善其事必先利其器,最近在启动优化上踩了不少坑,写篇文章记录下,也给大伙避避坑,节省些时间。启动优化是什么,完全可以顾名思义,本文就不赘述了。至于为什么要做性能优化–QAQ,大家dddd问题场景主要分为如下两种场景,笔者主要在第一种场景下进行实操哈1、项目中已有性能启动相关埋点以及启动时间要求,在做需求的过程中导致启动性能达不到合并主干标准2、项目代码一直从头撸到尾,没做过性能优化,突然需要进行
- “绿叶服务团”社会实践——小荷学堂正式开始七彩课程
荔枝气泡
“绿叶服务团”社会实践——小荷学堂正式开始七彩课程为进一步加强农村留守儿童关爱保护工作,为广大农村留守儿童健康成长创造更好的环境,自7月19日起,绿叶服务团成员正式开始线下社会实践活动,切实做到与留守儿童交流互动,并通过讲述七彩课程内容,让他们体会到不一样的假期生活,感受到人文关怀。工欲善其事,必先利其器——“小荷学堂”开课前准备2021年7月20日,山东理工大学绿叶服务团一行5人赴菏泽市定陶区冉
- Maven
Array_06
eclipsejdkmaven
Maven
Maven是基于项目对象模型(POM), 信息来管理项目的构建,报告和文档的软件项目管理工具。
Maven 除了以程序构建能力为特色之外,还提供高级项目管理工具。由于 Maven 的缺省构建规则有较高的可重用性,所以常常用两三行 Maven 构建脚本就可以构建简单的项目。由于 Maven 的面向项目的方法,许多 Apache Jakarta 项目发文时使用 Maven,而且公司
- ibatis的queyrForList和queryForMap区别
bijian1013
javaibatis
一.说明
iBatis的返回值参数类型也有种:resultMap与resultClass,这两种类型的选择可以用两句话说明之:
1.当结果集列名和类的属性名完全相对应的时候,则可直接用resultClass直接指定查询结果类
- LeetCode[位运算] - #191 计算汉明权重
Cwind
java位运算LeetCodeAlgorithm题解
原题链接:#191 Number of 1 Bits
要求:
写一个函数,以一个无符号整数为参数,返回其汉明权重。例如,‘11’的二进制表示为'00000000000000000000000000001011', 故函数应当返回3。
汉明权重:指一个字符串中非零字符的个数;对于二进制串,即其中‘1’的个数。
难度:简单
分析:
将十进制参数转换为二进制,然后计算其中1的个数即可。
“
- 浅谈java类与对象
15700786134
java
java是一门面向对象的编程语言,类与对象是其最基本的概念。所谓对象,就是一个个具体的物体,一个人,一台电脑,都是对象。而类,就是对象的一种抽象,是多个对象具有的共性的一种集合,其中包含了属性与方法,就是属于该类的对象所具有的共性。当一个类创建了对象,这个对象就拥有了该类全部的属性,方法。相比于结构化的编程思路,面向对象更适用于人的思维
- linux下双网卡同一个IP
被触发
linux
转自:
http://q2482696735.blog.163.com/blog/static/250606077201569029441/
由于需要一台机器有两个网卡,开始时设置在同一个网段的IP,发现数据总是从一个网卡发出,而另一个网卡上没有数据流动。网上找了下,发现相同的问题不少:
一、
关于双网卡设置同一网段IP然后连接交换机的时候出现的奇怪现象。当时没有怎么思考、以为是生成树
- 安卓按主页键隐藏程序之后无法再次打开
肆无忌惮_
安卓
遇到一个奇怪的问题,当SplashActivity跳转到MainActivity之后,按主页键,再去打开程序,程序没法再打开(闪一下),结束任务再开也是这样,只能卸载了再重装。而且每次在Log里都打印了这句话"进入主程序"。后来发现是必须跳转之后再finish掉SplashActivity
本来代码:
// 销毁这个Activity
fin
- 通过cookie保存并读取用户登录信息实例
知了ing
JavaScripthtml
通过cookie的getCookies()方法可获取所有cookie对象的集合;通过getName()方法可以获取指定的名称的cookie;通过getValue()方法获取到cookie对象的值。另外,将一个cookie对象发送到客户端,使用response对象的addCookie()方法。
下面通过cookie保存并读取用户登录信息的例子加深一下理解。
(1)创建index.jsp文件。在改
- JAVA 对象池
矮蛋蛋
javaObjectPool
原文地址:
http://www.blogjava.net/baoyaer/articles/218460.html
Jakarta对象池
☆为什么使用对象池
恰当地使用对象池化技术,可以有效地减少对象生成和初始化时的消耗,提高系统的运行效率。Jakarta Commons Pool组件提供了一整套用于实现对象池化
- ArrayList根据条件+for循环批量删除的方法
alleni123
java
场景如下:
ArrayList<Obj> list
Obj-> createTime, sid.
现在要根据obj的createTime来进行定期清理。(释放内存)
-------------------------
首先想到的方法就是
for(Obj o:list){
if(o.createTime-currentT>xxx){
- 阿里巴巴“耕地宝”大战各种宝
百合不是茶
平台战略
“耕地保”平台是阿里巴巴和安徽农民共同推出的一个 “首个互联网定制私人农场”,“耕地宝”由阿里巴巴投入一亿 ,主要是用来进行农业方面,将农民手中的散地集中起来 不仅加大农民集体在土地上面的话语权,还增加了土地的流通与 利用率,提高了土地的产量,有利于大规模的产业化的高科技农业的 发展,阿里在农业上的探索将会引起新一轮的产业调整,但是集体化之后农民的个体的话语权 将更少,国家应出台相应的法律法规保护
- Spring注入有继承关系的类(1)
bijian1013
javaspring
一个类一个类的注入
1.AClass类
package com.bijian.spring.test2;
public class AClass {
String a;
String b;
public String getA() {
return a;
}
public void setA(Strin
- 30岁转型期你能否成为成功人士
bijian1013
成功
很多人由于年轻时走了弯路,到了30岁一事无成,这样的例子大有人在。但同样也有一些人,整个职业生涯都发展得很优秀,到了30岁已经成为职场的精英阶层。由于做猎头的原因,我们接触很多30岁左右的经理人,发现他们在职业发展道路上往往有很多致命的问题。在30岁之前,他们的职业生涯表现很优秀,但从30岁到40岁这一段,很多人
- [Velocity三]基于Servlet+Velocity的web应用
bit1129
velocity
什么是VelocityViewServlet
使用org.apache.velocity.tools.view.VelocityViewServlet可以将Velocity集成到基于Servlet的web应用中,以Servlet+Velocity的方式实现web应用
Servlet + Velocity的一般步骤
1.自定义Servlet,实现VelocityViewServl
- 【Kafka十二】关于Kafka是一个Commit Log Service
bit1129
service
Kafka is a distributed, partitioned, replicated commit log service.这里的commit log如何理解?
A message is considered "committed" when all in sync replicas for that partition have applied i
- NGINX + LUA实现复杂的控制
ronin47
lua nginx 控制
安装lua_nginx_module 模块
lua_nginx_module 可以一步步的安装,也可以直接用淘宝的OpenResty
Centos和debian的安装就简单了。。
这里说下freebsd的安装:
fetch http://www.lua.org/ftp/lua-5.1.4.tar.gz
tar zxvf lua-5.1.4.tar.gz
cd lua-5.1.4
ma
- java-14.输入一个已经按升序排序过的数组和一个数字, 在数组中查找两个数,使得它们的和正好是输入的那个数字
bylijinnan
java
public class TwoElementEqualSum {
/**
* 第 14 题:
题目:输入一个已经按升序排序过的数组和一个数字,
在数组中查找两个数,使得它们的和正好是输入的那个数字。
要求时间复杂度是 O(n) 。如果有多对数字的和等于输入的数字,输出任意一对即可。
例如输入数组 1 、 2 、 4 、 7 、 11 、 15 和数字 15 。由于
- Netty源码学习-HttpChunkAggregator-HttpRequestEncoder-HttpResponseDecoder
bylijinnan
javanetty
今天看Netty如何实现一个Http Server
org.jboss.netty.example.http.file.HttpStaticFileServerPipelineFactory:
pipeline.addLast("decoder", new HttpRequestDecoder());
pipeline.addLast(&quo
- java敏感词过虑-基于多叉树原理
cngolon
违禁词过虑替换违禁词敏感词过虑多叉树
基于多叉树的敏感词、关键词过滤的工具包,用于java中的敏感词过滤
1、工具包自带敏感词词库,第一次调用时读入词库,故第一次调用时间可能较长,在类加载后普通pc机上html过滤5000字在80毫秒左右,纯文本35毫秒左右。
2、如需自定义词库,将jar包考入WEB-INF工程的lib目录,在WEB-INF/classes目录下建一个
utf-8的words.dict文本文件,
- 多线程知识
cuishikuan
多线程
T1,T2,T3三个线程工作顺序,按照T1,T2,T3依次进行
public class T1 implements Runnable{
@Override
- spring整合activemq
dalan_123
java spring jms
整合spring和activemq需要搞清楚如下的东东1、ConnectionFactory分: a、spring管理连接到activemq服务器的管理ConnectionFactory也即是所谓产生到jms服务器的链接 b、真正产生到JMS服务器链接的ConnectionFactory还得
- MySQL时间字段究竟使用INT还是DateTime?
dcj3sjt126com
mysql
环境:Windows XPPHP Version 5.2.9MySQL Server 5.1
第一步、创建一个表date_test(非定长、int时间)
CREATE TABLE `test`.`date_test` (`id` INT NOT NULL AUTO_INCREMENT ,`start_time` INT NOT NULL ,`some_content`
- Parcel: unable to marshal value
dcj3sjt126com
marshal
在两个activity直接传递List<xxInfo>时,出现Parcel: unable to marshal value异常。 在MainActivity页面(MainActivity页面向NextActivity页面传递一个List<xxInfo>): Intent intent = new Intent(this, Next
- linux进程的查看上(ps)
eksliang
linux pslinux ps -llinux ps aux
ps:将某个时间点的进程运行情况选取下来
转载请出自出处:http://eksliang.iteye.com/admin/blogs/2119469
http://eksliang.iteye.com
ps 这个命令的man page 不是很好查阅,因为很多不同的Unix都使用这儿ps来查阅进程的状态,为了要符合不同版本的需求,所以这个
- 为什么第三方应用能早于System的app启动
gqdy365
System
Android应用的启动顺序网上有一大堆资料可以查阅了,这里就不细述了,这里不阐述ROM启动还有bootloader,软件启动的大致流程应该是启动kernel -> 运行servicemanager 把一些native的服务用命令启动起来(包括wifi, power, rild, surfaceflinger, mediaserver等等)-> 启动Dalivk中的第一个进程Zygot
- App Framework发送JSONP请求(3)
hw1287789687
jsonp跨域请求发送jsonpajax请求越狱请求
App Framework 中如何发送JSONP请求呢?
使用jsonp,详情请参考:http://json-p.org/
如何发送Ajax请求呢?
(1)登录
/***
* 会员登录
* @param username
* @param password
*/
var user_login=function(username,password){
// aler
- 发福利,整理了一份关于“资源汇总”的汇总
justjavac
资源
觉得有用的话,可以去github关注:https://github.com/justjavac/awesome-awesomeness-zh_CN 通用
free-programming-books-zh_CN 免费的计算机编程类中文书籍
精彩博客集合 hacke2/hacke2.github.io#2
ResumeSample 程序员简历
- 用 Java 技术创建 RESTful Web 服务
macroli
java编程WebREST
转载:http://www.ibm.com/developerworks/cn/web/wa-jaxrs/
JAX-RS (JSR-311) 【 Java API for RESTful Web Services 】是一种 Java™ API,可使 Java Restful 服务的开发变得迅速而轻松。这个 API 提供了一种基于注释的模型来描述分布式资源。注释被用来提供资源的位
- CentOS6.5-x86_64位下oracle11g的安装详细步骤及注意事项
超声波
oraclelinux
前言:
这两天项目要上线了,由我负责往服务器部署整个项目,因此首先要往服务器安装oracle,服务器本身是CentOS6.5的64位系统,安装的数据库版本是11g,在整个的安装过程中碰到很多的坑,不过最后还是通过各种途径解决并成功装上了。转别写篇博客来记录完整的安装过程以及在整个过程中的注意事项。希望对以后那些刚刚接触的菜鸟们能起到一定的帮助作用。
安装过程中可能遇到的问题(注
- HttpClient 4.3 设置keeplive 和 timeout 的方法
supben
httpclient
ConnectionKeepAliveStrategy kaStrategy = new DefaultConnectionKeepAliveStrategy() {
@Override
public long getKeepAliveDuration(HttpResponse response, HttpContext context) {
long keepAlive
- Spring 4.2新特性-@Import注解的升级
wiselyman
spring 4
3.1 @Import
@Import注解在4.2之前只支持导入配置类
在4.2,@Import注解支持导入普通的java类,并将其声明成一个bean
3.2 示例
演示java类
package com.wisely.spring4_2.imp;
public class DemoService {
public void doSomethin



![]()