前言
上一篇,我们说了绘制路径和简单的文字绘制,这一篇详细说说文字绘制。
- 【Android自定义View】目录
绘制文字主要由以下几个方法
drawText(String text, float x, float y,Paint paint)drawText(String text, int start, int end, float x, float y, Paint paint)drawText(char[] text, int index, int count, float x, float y, Paint paint)drawText(CharSequence text, int start, int end, float x, float y, Paint paint)
其中,start、end表示截取的范围,这里就主要说说第一个方法
String text = "abcdefghijk";
paint.setTextSize(144);//px
paint.setColor(Color.BLACK);
canvas.drawLine(300, 300, 1000, 300, paint);
paint.setColor(Color.RED);
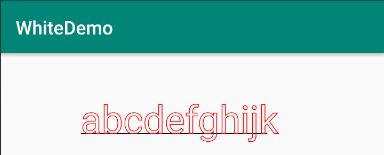
canvas.drawText(text, 300, 300, paint);
好像跟我们想象的不一样,并不是从
(300,300)这个点左上角开始,而且还有部分字符超出了这个范围。
开个玩笑,我们继续分析
X方向
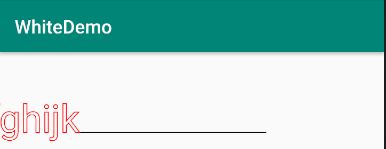
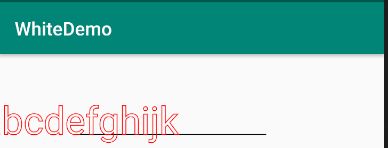
看上去是都是从x位置的右边开始绘制文字的,其实是由setTextAlign(Align align)来设置的,Align有LEFT、CENTER、RIGHT,默认值为LEFT
public enum Align {
/**
* The text is drawn to the right of the x,y origin
*/
LEFT (0),
/**
* The text is drawn centered horizontally on the x,y origin
*/
CENTER (1),
/**
* The text is drawn to the left of the x,y origin
*/
RIGHT (2);
private Align(int nativeInt) {
this.nativeInt = nativeInt;
}
final int nativeInt;
}
RIGHT
CENTER
Y方向
- 1.基线
y是基线的位置,上述实例中,文字下的黑线被称为基线。
所以,x坐标、基线位置、文字大小确定之后,就可以确定文字的位置。
- 2.安全线
参与确定位置的其实还有4条安全线:FontMetricsInt和FontMetrics,可以通过paint.getFontMetricsInt()和getFontMetrics来获取,其本质是一样的,只不过一个返回值是int,一个是float
String text = "abcdefghijk";
paint.setTextSize(144);
paint.setColor(Color.BLACK);
canvas.drawLine(300, 300, 1000, 300, paint);
paint.setColor(Color.RED);
canvas.drawText(text, 300, 300, paint);
int top = paint.getFontMetricsInt().top + 300;
int bottom = paint.getFontMetricsInt().bottom + 300;
int ascent = paint.getFontMetricsInt().ascent + 300;
int descent = paint.getFontMetricsInt().descent + 300;
Log.e("cheng", paint.getFontMetricsInt().toString());
paint.setColor(Color.BLACK);
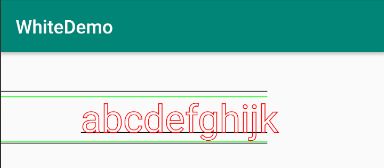
canvas.drawLine(0, top, 1000, top, paint);
canvas.drawLine(0, bottom, 1000, bottom, paint);
paint.setColor(Color.GREEN);
canvas.drawLine(0, ascent, 1000, ascent, paint);
canvas.drawLine(0, descent, 1000, descent, paint);
从上到下,依次是top、ascent、descent、bottom,其中top和bottom分别是可绘制的最高点和最低点,在这个范围内保证可以正确显示;ascent和descent分别为本次绘制的最高点和最低点。
关于4条安全线位置,这个取决于使用的字体和字号.。
比如说,同样144px的字号,使用小米兰亭字体时
FontMetricsInt: top=-153 ascent=-134 descent=35 bottom=40 leading=0
使用华康圆体W7字体时,
FontMetricsInt: top=-134 ascent=-150 descent=38 bottom=36 leading=0
本次可绘制线都超出了物理可绘制线,可见,尽量使用官方字体
最小矩形
可以使用一下方法获取
getTextBounds(String text, int start, int end, Rect bounds)
Rect rect = new Rect();
paint.getTextBounds(text, 0, text.length(), rect);
Log.e("cheng", "onDraw: " + rect.toString());
onDraw: Rect(7, -110 - 741, 31)
疑问又来了,怎么是负的?这是因为没有传递基线的位置,所以需要加上基线的位置
Rect rect = new Rect();
paint.getTextBounds(text, 0, text.length(), rect);
Log.e("cheng", "onDraw: " + rect.toString());
rect.left += 300;
rect.top += 300;
rect.right += 300;
rect.bottom += 300;
paint.setColor(Color.YELLOW);
canvas.drawRect(rect, paint);
黄线范围即为最小矩形
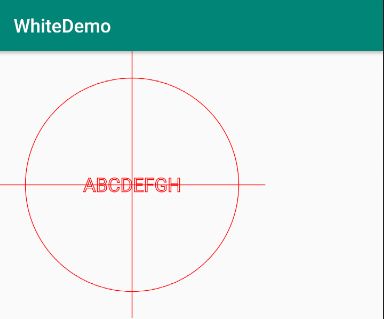
示例
以(500,500)位置为中心,绘制文字
String text = "ABCDEFGH";
paint.setTextSize(72);
paint.setTextAlign(Paint.Align.CENTER);
Rect rect = new Rect();
paint.getTextBounds(text, 0, text.length(), rect);
canvas.drawText(text, 500, (500 + (rect.bottom - rect.top) / 2), paint);
paint.setColor(Color.RED);
canvas.drawCircle(500, 500, 400, paint);
canvas.drawLine(500, 0, 500, 1000, paint);
canvas.drawLine(0, 500, 1000, 500, paint);