对事件分发的探讨
在开发中,我们经常要完成一些稍复杂的功能和交互。而这些交互往往不是触发型的,仅仅用各种动画是无法完成的,这时候就需要掌握View的一个核心知识:事件分发机制。这个比较重要也比较难,但实际上我们基本上每天都在直接或间接的跟它打交道。
1.点击事件的传递
事件的产生来源于我们的手指在屏幕上的动作。典型的事件类型:按下、移动、松开,以及实时产生的坐标值都被封装到了一个类中:MotionEvent。
当事件产生后,系统就会按照一定的规则传递给一个View,这就是事件的分发。其中有三个很重要的方法:dispatchTouchEvent、onInterceptTouchEvent、onTouchEvent。
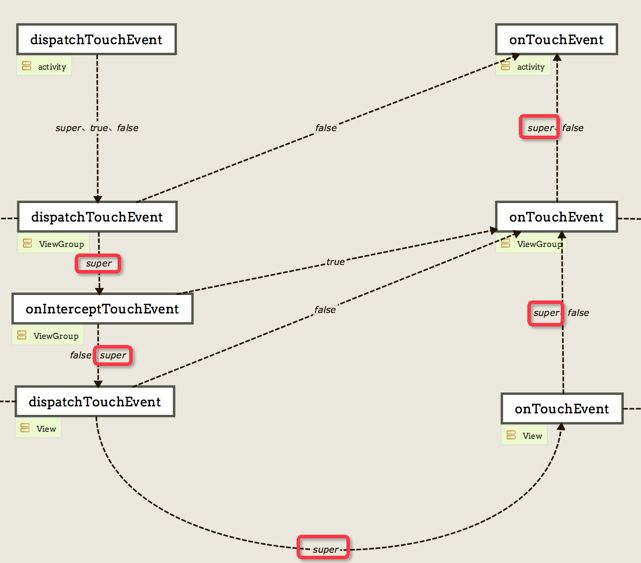
dispatchTouchEvent方法用于传递事件,定义在View类中,ViewGroup类重写了该方法。onInterceptTouchEvent方法定义在ViewGroup类中,用于拦截事件。onTouchEvent方法定义在View类中,因为事件的消费最终都会落在一个具体的View上。三者的关系借用《Android开发艺术探索》中的伪代码表示:
public boolean dispatchTouchEvent(MotionEvent ev) {
boolean consume = false;
if (onInterceptTouchEvent(ev)) {
consume = onTouchEvent(ev);
} else {
consume = child.dispatchTouchEvent(ev);
}
return consume;
}
2.事件传递的规则
2.1 ViewGroup的dispatchTouchEvent方法,内部是倒序遍历子元素。以FrameLayout为例,事件会先传递到上层的子元素。这也是为什么一般点击响应的是可见元素。
2.2 一般而言,同一个事件序列中的事件不能由两个View同时处理。但实际上,在ViewGroup中某个View在处理事件时仍然可以调用同级View的onTouchEvent方法,强制交由该View消费事件。
2.3 重写某个View的onTouchEvent方法,如果一直返回false.那么虽然ACTION_MOVE和ACTION_UP不会消耗,但是从打印的日志看,该View的ACTION_DOWN还是消耗了的,只是后续的动作不会被捕捉到。会交给父容器处理,以此类推。
2.4 View只要是可点击的,onTouchEvent默认都会返回true。Button的clickable属性默认为true,而TextView的默认为false。但TextView监听点击事件时还是可以正常获取,是因为在set 只有setClickable(true)才具备点击事件.此时的Down,Move,Up都消费了点击事件,会走一次dispatchTouchEvent()
2.5 ViewGroup的onInterceptTouchEvent方法默认返回false,即不拦截事件。View没有该方法
2.6 ViewGroup实现了ViewParent接口,其中有个方法requestDisallowInterceptTouchEvent。通过该方法可以实现在子元素中干预父元素除ACTION_DOWN之外的事件分发
3.Activity的事件分发
一般来说,Activity类中也有自己的dispatchTouchEvent进行事件派发,具体由内部的Window(唯一实现类PhoneWindow)来完成的。
默认也是返回false(没有子类消费事件)。实际上是调用了DecorView的superDispatchTouchEvent方法,在这里事件就已经传递给了顶级View,也叫根View,就是最常见的在Activity中通过setContentView所设置的View.
4.顶级View的事件分发
一般就理解为ViewGroup,因为我们以xml形式定义的布局都是继承自ViewGroup。对事件的分发主要体现在dispatchTouchEvent方法中。ViewGroup中的这个方法有点让人晕,也是配合着《Android开发艺术探索》梳理了大概。
// Check for interception.
final boolean intercepted;
if (actionMasked == MotionEvent.ACTION_DOWN
|| mFirstTouchTarget != null) {
final boolean disallowIntercept = (mGroupFlags & FLAG_DISALLOW_INTERCEPT) != 0;
if (!disallowIntercept) {
intercepted = onInterceptTouchEvent(ev);
ev.setAction(action); // restore action in case it was changed
} else {
intercepted = false;
}
} else {
// There are no touch targets and this action is not an initial down
// so this view group continues to intercept touches.
intercepted = true;
}
但是其中有一个特殊的成员变量FLAG_DISALLOW_INTERCEPT,当被重置时,ViewGroup不再拦截该事件(除了ACTION_DOWN),相当于一个标记位。我们通过requestDisallowInterceptTouchEvent方法设置。实际上,在ACTION_DOWN进来时总会调用resetTouchState重置状态,使得mGroupFlags&FLAG_DISALLOW_INTERCEPT为0,从而调用onInterceptTouchEvent方法。
经历了一系列的判断,如果事件既没有被取消也没有被拦截,事件会向下分发。
经历了一系列的判断,如果事件既没有被取消也没有被拦截,事件会向下分发。
final View[] children = mChildren;
for (int i = childrenCount - 1; i >= 0; i--) {
final int childIndex = getAndVerifyPreorderedIndex(
childrenCount, i, customOrder);
final View child = getAndVerifyPreorderedView(
preorderedList, children, childIndex);
// If there is a view that has accessibility focus we want it
// to get the event first and if not handled we will perform a
// normal dispatch. We may do a double iteration but this is
// safer given the timeframe.
if (childWithAccessibilityFocus != null) {
if (childWithAccessibilityFocus != child) {
continue;
}
childWithAccessibilityFocus = null;
i = childrenCount - 1;
}
if (!canViewReceivePointerEvents(child)
|| !isTransformedTouchPointInView(x, y, child, null)) {
ev.setTargetAccessibilityFocus(false);
continue;
}
newTouchTarget = getTouchTarget(child);
if (newTouchTarget != null) {
// Child is already receiving touch within its bounds.
// Give it the new pointer in addition to the ones it is handling.
newTouchTarget.pointerIdBits |= idBitsToAssign;
break;
}
resetCancelNextUpFlag(child);
if (dispatchTransformedTouchEvent(ev, false, child, idBitsToAssign)) {
// Child wants to receive touch within its bounds.
mLastTouchDownTime = ev.getDownTime();
if (preorderedList != null) {
// childIndex points into presorted list, find original index
for (int j = 0; j < childrenCount; j++) {
if (children[childIndex] == mChildren[j]) {
mLastTouchDownIndex = j;
break;
}
}
} else {
mLastTouchDownIndex = childIndex;
}
mLastTouchDownX = ev.getX();
mLastTouchDownY = ev.getY();
newTouchTarget = addTouchTarget(child, idBitsToAssign);
alreadyDispatchedToNewTouchTarget = true;
break;
}
// The accessibility focus didn't handle the event, so clear
// the flag and do a normal dispatch to all children.
ev.setTargetAccessibilityFocus(false);
}if (child == null) {
handled = super.dispatchTouchEvent(transformedEvent);
} else {
handled = child.dispatchTouchEvent(transformedEvent);
}// Dispatch to touch targets.
if (mFirstTouchTarget == null) {
// No touch targets so treat this as an ordinary view.
handled = dispatchTransformedTouchEvent(ev, canceled, null,
TouchTarget.ALL_POINTER_IDS);
}
5.View的事件处理过程
到这里处理事件就比之前简单一些。因为这里的View是单一元素,没有子元素再往下传递事件。先看一下View的dispatchTouchEvent的部分方法:
public boolean dispatchTouchEvent(MotionEvent event) {
boolean result = false;
...
final int actionMasked = event.getActionMasked();
if (actionMasked == MotionEvent.ACTION_DOWN) {
// Defensive cleanup for new gesture
stopNestedScroll();
}
if (onFilterTouchEventForSecurity(event)) {
if ((mViewFlags & ENABLED_MASK) == ENABLED && handleScrollBarDragging(event)) {
result = true;
}
//noinspection SimplifiableIfStatement
ListenerInfo li = mListenerInfo;
if (li != null && li.mOnTouchListener != null
&& (mViewFlags & ENABLED_MASK) == ENABLED
&& li.mOnTouchListener.onTouch(this, event)) {
result = true;
}
if (!result && onTouchEvent(event)) {
result = true;
}
}
...
// Clean up after nested scrolls if this is the end of a gesture;
// also cancel it if we tried an ACTION_DOWN but we didn't want the rest
// of the gesture.
if (actionMasked == MotionEvent.ACTION_UP ||
actionMasked == MotionEvent.ACTION_CANCEL ||
(actionMasked == MotionEvent.ACTION_DOWN && !result)) {
stopNestedScroll();
}
return result;
}final float x = event.getX();
final float y = event.getY();
final int viewFlags = mViewFlags;
final int action = event.getAction();
final boolean clickable = ((viewFlags & CLICKABLE) == CLICKABLE
|| (viewFlags & LONG_CLICKABLE) == LONG_CLICKABLE)
|| (viewFlags & CONTEXT_CLICKABLE) == CONTEXT_CLICKABLE;
if ((viewFlags & ENABLED_MASK) == DISABLED) {
if (action == MotionEvent.ACTION_UP && (mPrivateFlags & PFLAG_PRESSED) != 0) {
setPressed(false);
}
mPrivateFlags3 &= ~PFLAG3_FINGER_DOWN;
// A disabled view that is clickable still consumes the touch
// events, it just doesn't respond to them.
return clickable;
} if (!mHasPerformedLongPress && !mIgnoreNextUpEvent) {
// This is a tap, so remove the longpress check
removeLongPressCallback();
// Only perform take click actions if we were in the pressed state
if (!focusTaken) {
// Use a Runnable and post this rather than calling
// performClick directly. This lets other visual state
// of the view update before click actions start.
if (mPerformClick == null) {
mPerformClick = new PerformClick();
}
if (!post(mPerformClick)) {
performClick();
}
}
}public boolean performClick() {
final boolean result;
final ListenerInfo li = mListenerInfo;
if (li != null && li.mOnClickListener != null) {
playSoundEffect(SoundEffectConstants.CLICK);
li.mOnClickListener.onClick(this);
result = true;
} else {
result = false;
}
sendAccessibilityEvent(AccessibilityEvent.TYPE_VIEW_CLICKED);
notifyEnterOrExitForAutoFillIfNeeded(true);
return result;
}
6,有关View的onTouchEvent方法的事件类型
1,Down:向上一直找父View,判断自身是否在一个可以滚动的容器内(例如ScrollView, ListView).
如果是,添加临时的按压状态,延迟按压事件(Down)在很短的时间后执行,防止这个动作其实是一个滑动.再过500ms减去这一段很短的时间(API23中是100ms)后,回调长按的动作。
如果不是,直接设置按压状态,并且启动长按计时
2.Move : mTouchSlop 最小滑动距离 不同手机值不一样,dpi越高越大.一般为8
取消按压状态 取消长按状态
3,Up:先判断当前是否包含临时按压状态:Down后没有Move或者滑动没有超过mTouchSlop
如果是,setPressed(true) ,因为临时按压不会绘制,强行绘制一次,保证用户能看到自己点击的效果.并且延迟64ms来取消按压状态,保证用户看到。
长按事件和单击事件只能有一个触发,如果没有执行长按事件,就移除长按的回调