一、效果图
今天教大家做一款简单的湍流动画,非常适合没有基础的,最近有粉丝问我,去哪学习AE基础教程,我想说,我的入门教程都是非常基础的了,再基础那就是纯介绍,但是我个人喜欢从做案例开始熟悉软件,所以我没有介绍AE的文章(每天5分钟,充实一整天)
二、教程
1、
首先打开我们的AE
2、
新建一个合成,1080*660px,持续时间5秒,黑色画布
3、
点击文字工具,在画布上打出自己喜欢的文字,或者导入素材也行
点击文字图层长和文字图层短,在点击对齐,居中对齐,保证图层在画布中间
记得选择自己喜欢的颜色
然后右键点击文字图层长和文字图层短,选择从文字创建形状,然后就可以把文字图层删除
4、
新建一个纯色图层(快捷键:ctrl+y),颜色和文字图层长的颜色一样
在点击矩形工具,我们创建一个矩形蒙版,将矩形蒙版移动到文字图层长的下方
在效果栏搜索扭曲-湍流置换,拖入纯色图层中
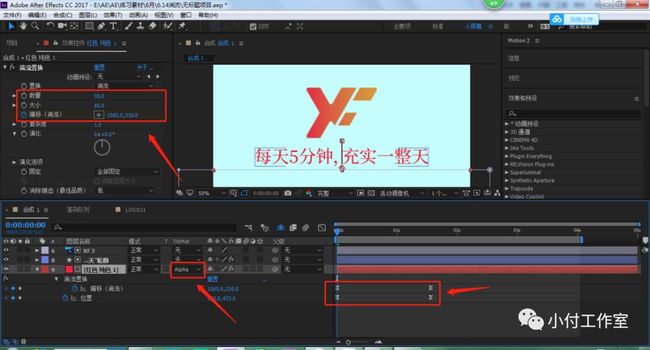
将湍流置换的数量改为38,大小改为80
点击纯色图层,然后按P键打开位置属性,在时间线0秒,我们将偏移(湍流)和位置属性点击小码表打上关键帧;然后时间线移动到1秒14帧,偏移(湍流)改为1700,330,位置向上移动全部盖住文字图层长
点击U键调出所有的关键帧,选中所有关键帧按F9添加缓动效果
我们将下方第二个展开或折叠“转换窗格”打开,点击纯色图层的TrkMat里面的Alpha遮罩文字图层长
5、
在继续新建一个纯色图层1,颜色随便都行
点击矩形工具,我们为纯色图层1添加矩形蒙版,放在文字图层短下方
在效果栏搜索生成-梯度渐变,拖入纯色图层1中,;在继续搜索扭曲-湍流置换,拖入纯色图层1中
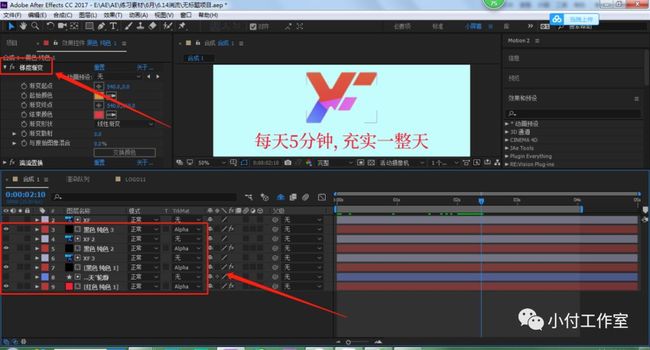
我们将梯度渐变,选择自己喜欢的渐变颜色,我就不给了;湍流置换数量改为70,大小改为104
在时间线为0秒,我们将位置属性和偏移(湍流)打上关键帧;然后时间线移动到1秒,偏移改变为930,200,时间线移动到2秒,位置向上移动全部盖住文字图层短
然后复制2次纯色图层(快捷键:ctrl+d),分别命名为纯色图层2和纯色图层3
然后我们将纯色图层2和纯色图层3的梯度渐变分别改变为不同的颜色,偏移(湍流)也改变也不同的数值
然后点击文字图层短,复制2次文字图层,然后分别将文字图层1放在纯色图层1上方;文字图层2放在纯色图层2上方;文字图层3方正纯色图层3上方;将所有纯色图层都选择Alpha遮罩文字图层
选中纯色图层1,2,3,我们按U键调出所有关键帧,让图层的关键帧都间隔12帧,在按F9为所有关键帧添加缓动效果
6、
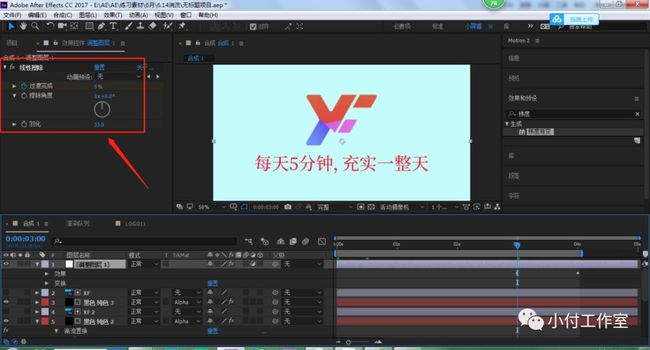
新建一个调整图层放在最上方
在效果栏搜索线性擦除,拖入调整图层中,时间线在3秒,我们将过渡完成打上关键帧;时间线移动到4秒,过渡完成100
7、
其实动画很简单,只是这个文章是为了真正的初初初学者了,讲得非常的白话
结语:今天教程很简单,主要就是运用湍流置换和蒙版,非常适合初学者(新知识点0)