CocosCreator微信小游戏入门实战《小猫钓鱼》(八):微信登陆
转载请保留原文链接:https://blog.csdn.net/zzx023/article/details/83064414
前面我们已经基本完成了一个微信小游戏的开发,还剩下一些细节需要去完善的,例如鱼线,背景丰富这些我就不细述了。相信通过前面几节,剩下的这些细节我们也可以很简单的处理完。
接下来我们进入微信小游戏SDK的接入部分。
在这之前,你可以看一下以下几个官方的文档:
微信小游戏API:
https://developers.weixin.qq.com/minigame/dev/api/render/canvas/wx.createCanvas.html
微信小游戏官方文档:
https://developers.weixin.qq.com/minigame/dev/index.html
Cocoscreator关于接入微信的官方文档:
http://docs.cocos.com/creator/manual/zh/publish/publish-wechatgame.html
同时你得准备两个东西:
- 域名以及https SSL证书,这里我准备了一个域名:www.zzxgame.com.cn
- 服务器,我这边是弄了一个腾讯云服务器
准备完后我们先看下微信官方对于登陆的文档说明,我们主要看下官方给的登陆流程:
也就是说需要我们在小程序中使用wx.login()获取到code,然后再将code给到服务器,服务器去调用code2Session接口得到OpenID完成登陆。
在这里我们用Node.js+Express完成一个简单的登陆服务器用以帮助小游戏完成登陆流程。
首先下载并安装NodeJS,下载地址:
http://nodejs.cn/download/
安装完后运行
node –v
npm –v显示如下证明安装成功:
安装完成后新建一个文件夹作为工程目录,启动命令行,进入工程目录,安装Express:
npm install express看到以下表示安装成功:
在工程目录下新建一个app.js脚本
var app = require('express')();
var fs = require('fs');
var http = require('http');
var https = require('https');
//配置https SSL证书
var privateKey = fs.readFileSync('3_zzxgame.com.cn.key');
var certificate = fs.readFileSync('2_zzxgame.com.cn.crt');
var credentials = {
ssl: true,
port: 18800,
key: privateKey,
cert: certificate
};
//http服务,创建server并监听指定端口
var httpServer = http.createServer(app);
var PORT = 18800;
httpServer.listen(PORT, function() {
console.log('HTTP Server is running on: http://www.zzxgame.com.cn:%s', PORT);
});
//https服务
var httpsServer = https.createServer(credentials, app);
var SSLPORT = 18801;
httpsServer.listen(SSLPORT, function() {
console.log('HTTPS Server is running on: https://www.zzxgame.com.cn:%s', SSLPORT);
});
//http请求解析中间件
var bodyParser = require('body-parser');
// 创建 application/x-www-form-urlencoded 编码解析
var urlencodedParser = bodyParser.urlencoded({ extended: false })
//Welcome
app.get('/', function(req, res) {
if(req.protocol === 'https') {
res.status(200).send('Welcome to Safety Land!');
}
else {
res.status(200).send('Welcome!');
}
});
//test 带参数POST
app.post('/test', urlencodedParser, function(req, res) {
//console.log(req);
console.log(req.query.id);
console.log(req.query.name);
res.send('Welcome!ID:' + req.query.name + ',name:' + req.query.name);
});
别忘了把证书文件放在工程目录下
完成后,命令行输入node app.js启动:
在浏览器中输入https://www.zzxgame.com.cn:18801进行测试
你也可以通过一些在线测试工具去测试你的接口
注意我们使用bodyParser.urlencoded 来解析 request 中 body的 urlencoded字符, 只支持utf-8的编码的字符。
OK,没问题,接下来我们依葫芦画瓢,做一个接受code并请求获取openid的接口
app.post('/token', urlencodedParser, function(request, response) {
var wxUrl = "https://api.weixin.qq.com/sns/jscode2session?appid= xxxxxxxxxxxxxxxxxx&secret=XXXXXXXXXXXXXXXXXXXXXXXXXXXXXX&js_code=" + request.query.code +"&grant_type=authorization_code";
var content = '';
var req = https.request(wxUrl, function(res) {
res.on('data',function(body){
console.log('return');
content+=body;
}).on("end", function () {
response.write(content);
response.end();
});
}).on('error', function(e) {
console.log("Got error: " + e.message);
});
req.end();
});
code2Session的API参考:
https://developers.weixin.qq.com/minigame/dev/api/open-api/login/code2Session.html
appid和secret从微信公众平台,设置->开发设置 中获取
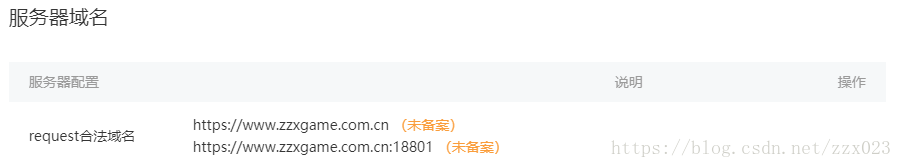
页面往下拉一拉,同时请配置允许访问的合法域名,正式上线的话域名要求备案……,不备案的话只能调试用,我就是因为懒得去弄备案的东西,所以做了一些小游戏都没办法上线 T_T
OK,server这边搞定。
接下来我们来看客户端的代码。
start () {
if (cc.sys.platform === cc.sys.WECHAT_GAME)
{
wx.login({
success: function(res){
wx.request({
url : "https://www.zzxgame.com.cn:18801/token?code=" + res.code,
method : "POST",
success : function (data) {
if (data.statusCode == 200) {
console.log("request" , data);
}
}
});
}
});
}
},我们把返回的openid和session_key打印一下,以便测试。
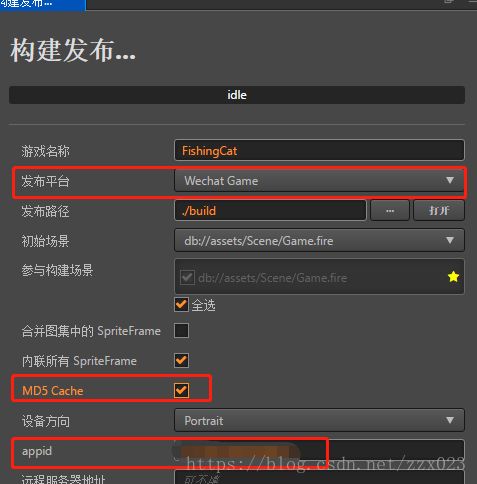
现在构建一下,注意发布平台选择Wechat Game,md5 cache请勾选上,appid请正确填写:
构建完后,点击运行,在微信开发者工具中进行预览。
注意在CocosCreator的设置中,配置好微信开发者工具的路径。
运行后,我们看下log:
OK没问题,微信登陆完成。
最后说一下session_key的用处。
Session_key表示的是微信用户的登陆态。
微信用户通过wx.login登陆后获得的session_key是拥有一定时效性的,也就是说会持续一段时间,同时也会存在过期的情况。我们可以看到平常我们玩的小游戏在第一次完的时候都会进行微信登陆,同时后续再打开玩的时候就不需要登陆了,如果有很长一段时间没有玩,再次打开的时候又需要登陆,其实这就是session_key过期了。
我们可以通过wx.checkSession去检测session_key是否过期,如果wx.checkSession调用成功,则我们不需要用户再进行登陆,如果wx.checkSession调用不成功,说明session_key过期需要重新登陆,这时候我们再调用wx.login。