QOR-CMS(7):qor-admin 增加beego controller 登录页面,使用material 样式做登录界面
本文的原文连接是:
https://blog.csdn.net/freewebsys/article/details/80768281
博主地址是:http://blog.csdn.net/freewebsys
![]()
前言
https://getqor.com/cn
QOR经过全新架构,以加速开发与部署内容管理系统(CMS)、电子商务系统和业务应用程序。QOR由这类系统中抽象出的通用功能模块构成,其中包含灵活可配置的后台、内容发布系统、媒体库等等。
文档:
https://doc.getqor.com/
代码:
https://github.com/golangpkg/qor-cms-demos
全部qor文章:
https://blog.csdn.net/freewebsys/article/category/7742598
1,关于登录界面
再qor当中,是以模块位主的,比如增加了auth模块。然后吧模块路由到 /auth ,然后就可以使用了。界面也相应的放到 views 下面,重新的修改下页面就行了。
但是开发还是不顺手,最后还是使用Beego写了一个登录界面。
代码在:
https://github.com/golangpkg/qor-cms-demos/tree/master/demo09-beego-login-page
2,登录controller
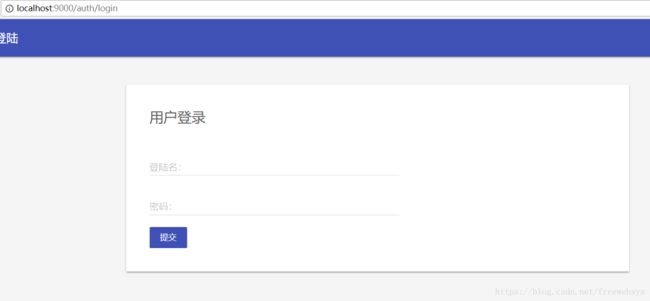
界面:使用material 做界面开发,样式也非常好看。并且可以根据宽度自动收缩。
登录接口:没有存储数据库,而是使用个配置写死了。
package controllers
import (
"github.com/astaxie/beego/logs"
"github.com/astaxie/beego"
"github.com/qor/session/manager"
)
type UserInfoController struct {
beego.Controller
}
var (
adminPassword = beego.AppConfig.String("adminPassword")
USER_SESSION_NAME = "userSession"
)
//登录
func (c *UserInfoController) LoginIndex() {
err := c.GetString("err", "")
if err != "" {
c.Data["Err"] = true
} else {
c.Data["Err"] = false
}
c.TplName = "login.html"
}
//登录
func (c *UserInfoController) Login() {
userName := c.GetString("UserName", "")
password := c.GetString("Password", "")
//获得sessionid。
if c.CruSession == nil {
c.StartSession()
}
sessionId := c.CruSession.SessionID()
logs.Info("sessionId %s get userName %s and password %s", sessionId, userName, password)
if userName == "" {
userName = "no_user_name"
}
c.SetSession("UserName", userName)
if userName != "admin" || password != adminPassword {
logs.Info("##################### login Error #####################")
c.Ctx.Redirect(302, "/auth/login?err=password")
return
}
//将用户对象放到session里面。
//c.SetSession(USER_SESSION_NAME, userName)
manager.SessionManager.Add(c.Ctx.ResponseWriter, c.Ctx.Request, USER_SESSION_NAME, userName)
c.Ctx.Redirect(302, "/admin")
return
}
//登录
func (c *UserInfoController) Logout() {
//获得id
//设置返回对象。
if c.CruSession == nil {
c.StartSession()
}
sessionId := c.CruSession.SessionID()
logs.Info("==sessionId %s ==", sessionId)
//设置 SessionDomain 名称。
c.DestroySession()
//设置返回对象。
c.Ctx.Redirect(302, "/auth/login")
return
}
conf 配置文件密码也是admin。
appname = demo09-beego-login-page
httpport = 9000
runmode = dev
adminPassword = admin按照官方网站的要求,要实现一个auth接口。
type Auth interface {
GetCurrentUser(*Context) qor.CurrentUser // get current user, if don't have permission, then return nil
LoginURL(*Context) string // get login url, if don't have permission, will redirect to this url
LogoutURL(*Context) string // get logout url, if click logout link from admin interface, will visit this page
}实现代码如下:登录完成之后,放到session里面,然后GetCurrentUser 在从session里面判断是否登录。再实现下 LoginURL LogoutURL 两个方法。
在把auth方法放到admin的配置里面:
Admin := admin.New(&admin.AdminConfig{SiteName: "demo", DB: DB, Auth: AdminAuth{}})同时对象要实现一个 接口:
type CurrentUser interface {
DisplayName() string
}package models
import "github.com/jinzhu/gorm"
type UserInfo struct {
gorm.Model
UserName string
}
func (userInfo UserInfo) DisplayName() string {
return userInfo.UserName
}全部代码如下:
package main
import (
"github.com/astaxie/beego"
"net/http"
"github.com/jinzhu/gorm"
"github.com/qor/admin"
_ "github.com/jinzhu/gorm/dialects/sqlite"
"github.com/golangpkg/qor-cms-demos/demo09-beego-login-page/models"
"github.com/golangpkg/qor-cms-demos/demo09-beego-login-page/controllers"
"github.com/astaxie/beego/logs"
"github.com/qor/qor"
"github.com/qor/session/manager"
)
// //########################## 定义admin 权限 ##########################
type AdminAuth struct {
}
func (AdminAuth) LoginURL(c *admin.Context) string {
logs.Info(" user not login ")
return "/auth/login"
}
func (AdminAuth) LogoutURL(c *admin.Context) string {
logs.Info(" user logout ")
return "/auth/logout"
}
//从session中获得当前用户。
func (AdminAuth) GetCurrentUser(c *admin.Context) qor.CurrentUser {
adminUserName := manager.SessionManager.Get(c.Request, controllers.USER_SESSION_NAME)
logs.Info("########## adminUser %v", adminUserName)
if adminUserName != "" {
userInfo := models.UserInfo{}
userInfo.UserName = adminUserName
return &userInfo
}
return nil
}
func main() {
//开启session。配置文件 配置下sessionon = true即可。
beego.BConfig.WebConfig.Session.SessionOn = true
// 注册数据库,可以是sqlite3 也可以是 mysql 换下驱动就可以了。
DB, _ := gorm.Open("sqlite3", "demo.db")
DB.AutoMigrate(&models.UserInfo{}) //自动创建表。
// 初始化admin 还有其他的,比如API
Admin := admin.New(&admin.AdminConfig{SiteName: "demo", DB: DB, Auth: AdminAuth{}})
Admin.AddResource(&models.UserInfo{})
// 启动服务
mux := http.NewServeMux()
Admin.MountTo("/admin", mux)
beego.Handler("/admin/*", mux)
beego.Router("/auth/login", &controllers.UserInfoController{}, "get:LoginIndex")
beego.Router("/auth/login", &controllers.UserInfoController{}, "post:Login")
beego.Router("/auth/logout", &controllers.UserInfoController{}, "get:Logout")
beego.Run()
}
3,界面效果

登录成功:

退出:

在实现了接口之后,退出按钮也变成了 /auth/logout 。
4,总结
看qor的代码学习,golang的接口定义,只要实现接口就可以了。
不需要特别说明实现,除了不好找是那个接口,其他的到也没有啥了。
然后将配置下 :
type AdminConfig struct {
SiteName string
DB *gorm.DB
Auth Auth
AssetFS assetfs.Interface
SessionManager session.ManagerInterface
SettingsStorage SettingsStorageInterface
I18n I18n
*Transformer
}这几个配置下都是接口,golang下面也可以面向接口编程呢。和java的一样。
每一个服务定义都写成接口,然后按照接口去写代码,也是非常的简单。
有的时候感觉用上spring全家桶,代码咋写都不会了。golang这样写,简单高效。
很是有收获!
本文的原文连接是:
https://blog.csdn.net/freewebsys/article/details/80768281
博主地址是:http://blog.csdn.net/freewebsys
![]()