基于Bootstrap3制作响应式布局网站(二)
前言
原创文章,欢迎转载,请保留出处。
有任何错误、疑问或者建议,欢迎指出。
我的邮箱:[email protected]
在上一篇文章中(http://blog.csdn.net/maxwell_nc/article/details/45791745)中主要讲到Bootstrap的栅格布局系统,虽然之前说要更新如何写导航栏,但是想了下还是先介绍下如何做CSS的媒体查询和响应式表格,这样才能为以后的编码打下基础。
CSS的媒体查询
我们要知道,实际上Bootstrap的栅格布局系统主要是利用的CSS的媒体查询特性来实现的,我们可以参考
http://www.ibm.com/developerworks/cn/web/wa-cssqueries/
媒体查询 是评估 True 或 False 的一种表达。如果为 True,则继续使用样式表。如果为 False,则不能使用样式表。这种简单逻辑通过表达式变得更加强大,使您能够更灵活地对特定的设计场景使用自定义的显示规则。
在bootstrap中,定义了下面几个关键的分界点阈值:
/* 超小屏幕(手机,小于 768px) */
/* 没有任何媒体查询相关的代码,因为这在 Bootstrap 中是默认的(Bootstrap 是移动设备优先) */
/* 小屏幕(平板,大于等于 768px) */
@media (min-width: @screen-sm-min) { ... }
/* 中等屏幕(桌面显示器,大于等于 992px) */
@media (min-width: @screen-md-min) { ... }
/* 大屏幕(大桌面显示器,大于等于 1200px) */
@media (min-width: @screen-lg-min) { ... }分别对应栅格布局系统里面的
超小屏幕 .col-xs-* 小屏幕 .col-sm-*
中等屏幕 .col-md-* 大屏幕 .col-lg-*
实际开发中,我们自己写的CSS文件中可以这样定义
/* 这里是当浏览器宽度最大不超过767px时应用的效果 */
@media screen and (max-width: 767px) {
.../*相当于在bootstrap定义的超小屏幕*/
}/* 这里是当浏览器宽度最小不小于768px时应用的效果 */
@media ( min-width : 768px) {
.../*相当于在bootstrap定义的除超小屏幕在外的屏幕*/
}响应式的表格
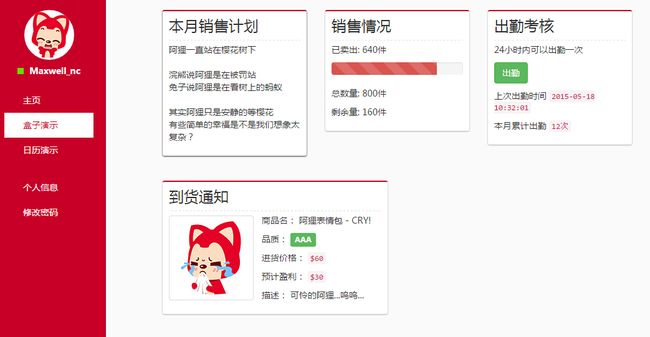
首先什么是响应式的表格,简单来说,就是在不同宽度的浏览器下面显示的表格可以让人接受,不会“挤”在一起,看下两种情况的截图就知道了:
由于这里提供的表格数据还比较少,不能体会非响应式的表格带来的不便,尤其是数据列数和行数都非常多的情况下,表格会变得无法阅读,而响应式的表格就不会影响阅读。
响应式表格并非只有这种解决方案(Bootstrap3中的响应式表格),还有可以在列数比较少的情况下,把表头变成左边的第一列并且冻结,其他行转行为列来浏览;又或者在允许的情况下减少列数来显示数据…这个可以自己利用CSS媒体查询来实现,我这里不做具体介绍,我们主要介绍一下如何利用Bootstrap3快速实现响应式表格。
在Bootstrap3中有一个非常简单的方式实现响应式表格,那就是在table标签外面加上一个div标签,代码如下:
<div class="table-responsive">
<table>
...
table>
div>即可实现上面展示的响应式表格。
自定表格的风格
这里来个小插曲,示范如何修改table的风格,
由于我上篇提供的源码没有这个效果,这次是我添加的小细节,而且背景色我稍微调了下,所以原来bootstrap提供的 table-striped类的颜色(斑马线颜色)和背景不协调,这里也稍微调了下,效果如下:
我这里的表格使用Bootstrap全局的CSS表格类 table-striped 和table-hover,前者是表格的斑马线(间隔颜色),后者是鼠标划过(停留在上面)时的特效。
/* 表格的间隔颜色 */
.table-striped>tbody>tr:nth-of-type(odd) {
background-color: #f1f1f1;
}
/* 当前划过的表格的行的颜色 */
.table-striped>tbody>tr:hover {
background-color: #e80027;
color: #ffffff;
}
要注意CSS选择器的使用,很多人写table表格不些tbody标签,浏览器默认加上了tbody后就使得CSS样式不生效,所以建议写表格还是要加上thead和tbody标签。
后记
下篇我们才探讨如下实现响应式导航栏,这里也提供这一次博文所用到的源码。
http://download.csdn.net/detail/maxwell_nc/8727873
为了防止有些人不知道怎么用,我还不厌其烦的讲解下,源码部分不带jquery和bootstrap的js和css文件,所以要自己下,另外要吧程序打包成web应用,使用tomcat或者nginx之类的服务器启动服务器后在访问。
除了博文所写之外,我还更新了如何制作BOX的源码:
我这里写的Bootstrap技术都是实际开发中非常常用的,就比如马上要讲解的导航栏基本大部分的管理系统都用到,而这次提供源码中的“Box”(非bootstrap提供的pannel),你可以看到github上面各种的bootstrap模板都有类似的实现。
不过我这里的设计的Bootstrap网站都是前端的,包括各种数据都是写死的,这里我只是为了演示Bootstrap而这样做,或许以后会讲解如何利用Bootstrap结合后端做一个完整的项目。