Core Animation介绍
Core Animation:检测Core Animation性能,能够帮助调试渲染,特别是离屏渲染,看本文建议和此文一起看
Core Animation初始界面
还是老规矩,我们来一张默认的图
其中3有两个部分,我们先看第一部分Frames Per Second每秒重新渲染的帧数,你可以进入一个新的界面,就会看到1列表部分有数字了,界面不动就没有数字展示;对于Frames Per Second来说我们只需要掌握2部分,2是一些选项能在设备上显示出颜色
Color Blended Layers
这个选项基于渲染程度对屏幕中的混合区域(屏幕上一个点的显示由几个有透明度的layer共同决定)进行绿到红的高亮显示。由于重绘的原因,混合对GPU性能有影响,同时也是滑动和动画帧率下降的罪魁祸首之一,我们钩上然后在设备的某个界面截一张图
设置UILabel的背景色为白色
然后看看效果
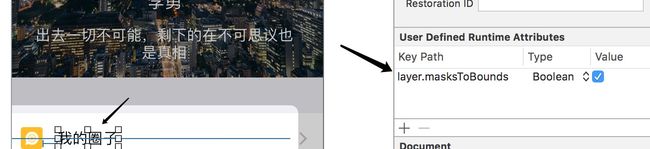
我们能够明显的看出来,标签颜色浅了,说明有效果,但是我们追求的是绿色;继续按照文章设置,因为我是xib布局的,所以我需要这样设置
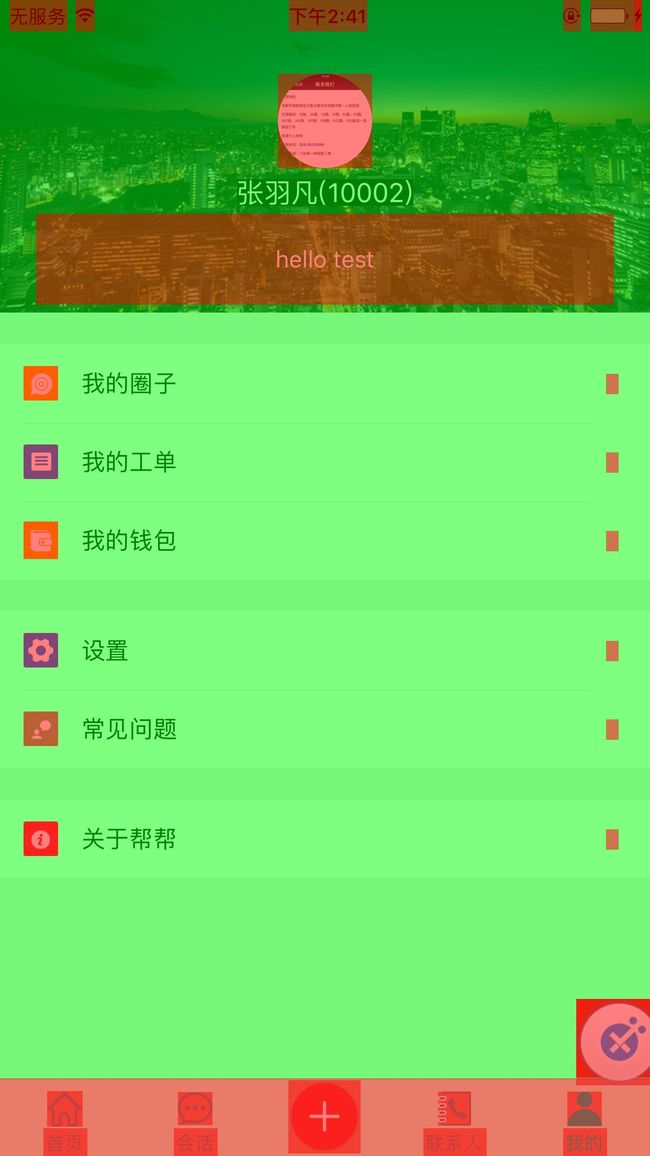
然后我们就可以来看看优化效果
简直就是完美,全部绿色了;UILabel这样优化就可以了,至于其他控件你们自己去发现咯
Color Hits Green and MissesRed
设置了以下属性时,都会触发离屏渲染:
shouldRasterize(光栅化)
masks(遮罩)
shadows(阴影)
edge antialiasing(抗锯齿)
group opacity(不透明)
需要注意的是,如果shouldRasterize被设置成YES,在触发离屏绘制的同时,会将光栅化后的内容缓存起来,如果对应的layer及其sublayers没有发生改变,在下一帧的时候可以直接复用。这将在很大程度上提升渲染性能。而其它属性如果是开启的,就不会有缓存,离屏绘制会在每一帧都发生。而Color Hits Green and MissesRed是来检查是否复用还是重新创建了。
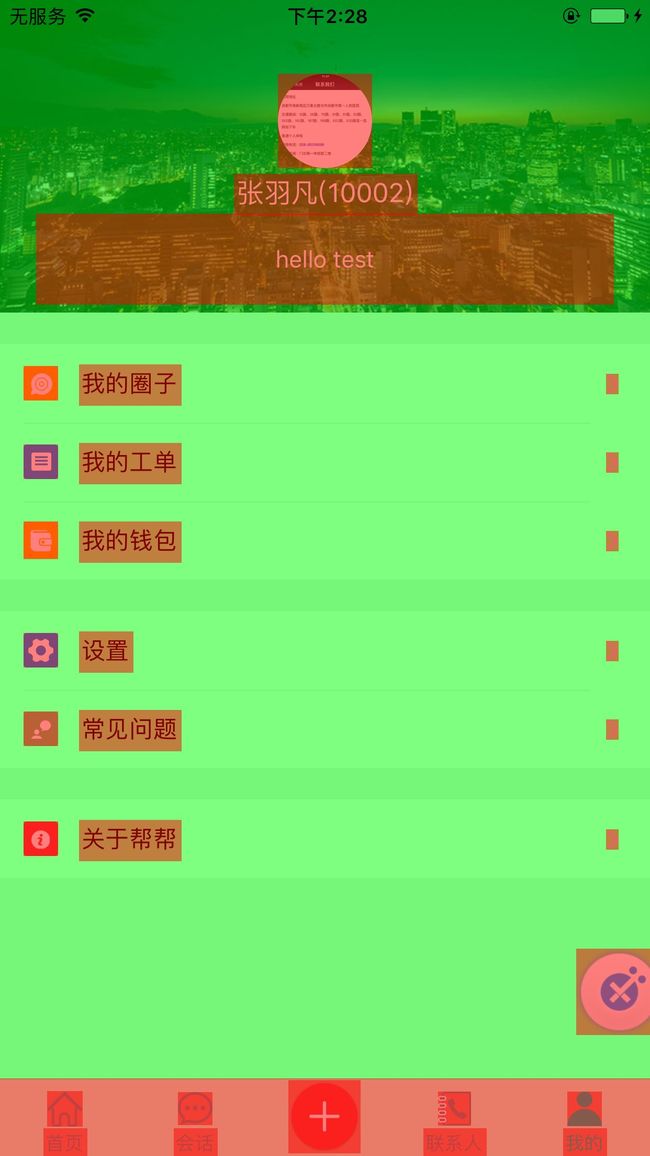
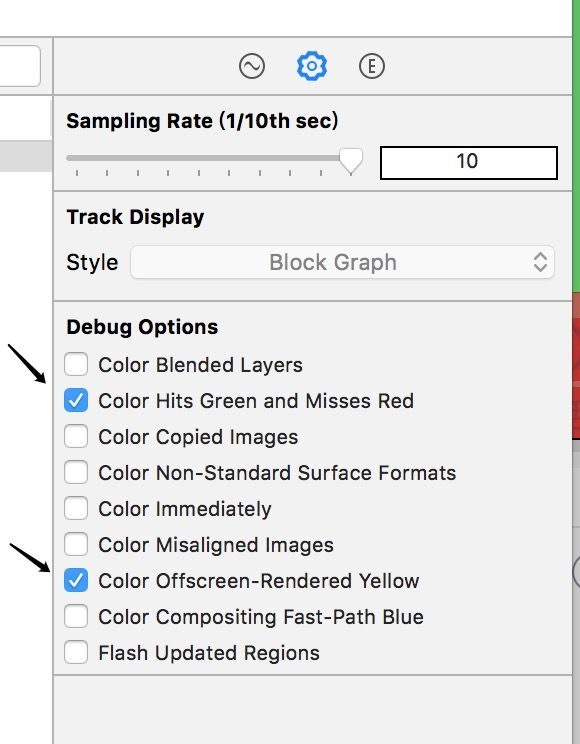
Color Hits Green and MissesRed通常是和Color Offscreen-Rendered Yellow(这里会把那些需要离屏渲染的图层高亮成黄色)一起使用的,所以我们两个都打开
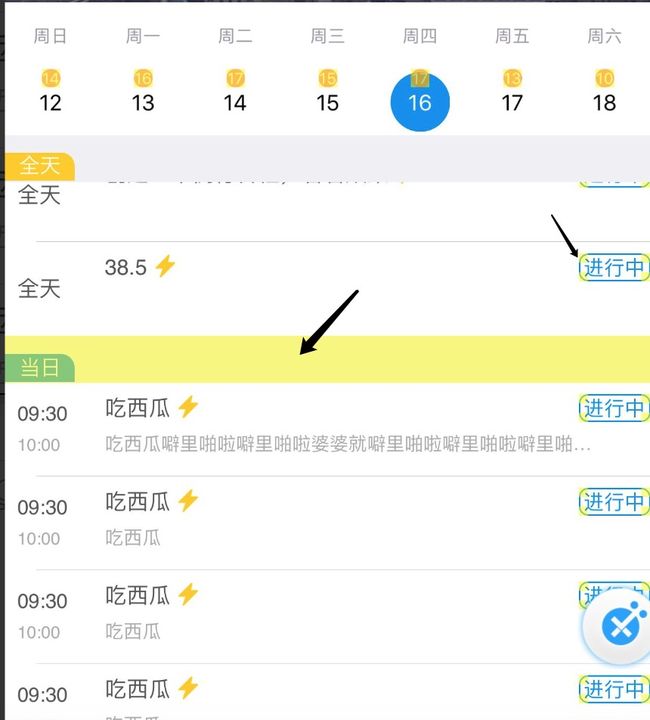
我在我日程界面截了一张图,这张图很有代表性
我们可以看到两个地方发生了离屏渲染
1:表格视图的组头部视图
2:UITableViewCell里面的圆角按钮
对于组头部,之前我是每次都重新创建了一次view,现在我改成了重用
- (UIView *)tableView:(UITableView *)tableView viewForHeaderInSection:(NSInteger)section {
CalendarHeaderViewCell *cell = [tableView dequeueReusableHeaderFooterViewWithIdentifier:@"CalendarHeaderViewCell" ];
...
return cell;
}
但是离屏渲染还是存在,我试了一下设置cell的shouldRasterize为yes,意在缓存绘制,结果在Color Hits Green and MissesRed钩中情况下出现了红色,所以我去掉了设置shouldRasterize,对于圆角按钮,这篇文章有详细介绍,而我也找到了一个三方库来做圆角避免离屏渲染
[_statusBgView zy_cornerRadiusAdvance:6 rectCornerType:UIRectCornerAllCorners];
关于什么时候用shouldRasterize这里有答案
Rasterize在大部分情况下极大减少GPU工作。在有空间的情况
下,大部分情况下缓存总能帮到你
离屏渲染基本是图片圆角出现,所以我们以后要多多思考此类问题,对于表格视图的组头部视图渲染问题是我留给你们的作业
Color Copied Images
有时候寄宿图片的生成意味着Core Animtaion 被强制生成一些图片,然后发送到渲染服务器,而不是简单的指向原始指针。如应用中有一些从网络下载的图片,而GPU恰好不支持这个格式,这就需要CPU预先进行格式转化,这个选项把这些图片渲染成蓝色。复制图片对内存和CPU使用来说,是一项非常昂贵的操作,所以应该尽可能避免。
我把这个钩上,然后发现我项目中有两个地方有蓝色条(你可以看看qq有很多地方是蓝色),而且都是系统的
1:导航视图push或pop时屏幕左边
2:UISwitch控件
Color Non-Standard Surface Formats
标记不标准的表面颜色格式,这个就厉害了,我随便打开一个app中的界面,满屏都是
怎么回事呢?我google也没有找到答案,于是我就开始自己钻研了。根据前面的经验,我在想是不是Color Blended Layers的问题,于是我设置了标签背景色为白色等等操作,截个图
果然UILabel就是这么优化的,至于其他的控件就需要你自己去发现了
Color Immediately
通常 Core Animation Instrument 以每秒以每秒十次的频率更新图层调试颜色。对某些效果来说,这显然太慢了,这个选项就可以设置每帧都更新。所以这个没多大用
Color Misaligned Images
表示要绘制的点无法直接映射到频幕上的像素点,此时系统需要对相邻的像素点做anti-aliasing反锯齿计算,增加了图形负担,通常这种问题出在对某些View的Frame重新计算和设置时产生的,如果图片需要缩放则标记为黄色,如果没有像素对齐则标记为紫色。这个我钩上了然后发现尼玛全是颜色哦(qq的更鲜艳<)
//self.avaterImage为头像部分
self.avaterImage.layer.cornerRadius = 30.f;
self.avaterImage.clipsToBounds = YES;
self.avaterImage.backgroundColor = [UIColor whiteColor];
self.avaterImage.layer.masksToBounds = YES;
...
__weak typeof(self) weakSelf = self;
[self.avaterImage sd_setImageWithURL:[NSURL URLWithString:user.avatar] placeholderImage:[UIImage imageNamed:@"default_image_icon"] completed:^(UIImage *image, NSError *error, SDImageCacheType cacheType, NSURL *imageURL) {
__strong typeof(self) strongSelf = weakSelf;
image = [image scaleToSize:strongSelf.avaterImage.bounds.size];
strongSelf.avaterImage.image = image;
}];
...
说明是有效果的
是ui给你的本地图标(小的图标,大的无所谓,基本都是有颜色的)显示不对呢?找他去呗,这就是证据
你可以骄傲的说:你给的图片尺寸不对,are you kid me?
Color Offscreen-Rendered Yellow
上面已经大概讲过了,我就不讲了
Color Compositing Fast-Path Blue
标记由cpu绘制的路径为蓝色,越多越好;啥意思?不要着急,看看这篇文章后面部分
Flash Updated Regoins
这个纯粹就是拿来好玩的,你钩上然后应用中做一下跳转操作屏幕就一闪一闪的,闪的区域就表示要更新视图的区域;你可以用来玩玩系统的闹钟->秒表,非常好玩
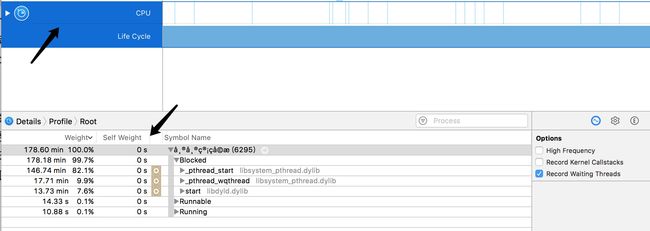
现在我们还有一个部分没讲
其实细心的朋友注意到了,Instruments工具列表下方有
所以我这篇文章就不讲了,等后面单独讲那个工具,不过可以大概给你说这个工具可以检查出来你app时间都消耗到哪里了
Core Animation一般拿来干什么
通过上面的介绍,你可能已经知道了,有些功能是没用的;我们主要用下面的功能
Color Blended Layers:尽量让屏幕显示绿色
Color Misaligned Images:尽量让图片正常像素显示
Color Offscreen-Rendered Yellow:尽量减少离屏幕渲染
Color Hits Green and MissesRed:思考是否需要主动屏幕渲染
所以这个恰恰可以减少我前面的这篇文章中的CoreAnimation虚拟内存很多的问题