Django项目开发流程
1. Django入门知识
1.1 MVC框架
软件框架是由其中的各个模块组成的,每个模块负责特定的功能,模块与模块之间相互协作来完成软件开发。
MVC框架的核心思想:解耦合(让不同的代码块之间降低耦合,增强代码的可扩展性和可移植性,实现向后兼容)。
MVC:model view controller
MVC各部分的功能
- M:Model,主要封装对数据库层的访问,对数据库中的数据进行增、删、改、查操作。
- V:View,用于封装结果,生成页面展示的html内容。
- C:Controller,用于接收请求,处理业务逻辑,与Model和View交互,返回结果。
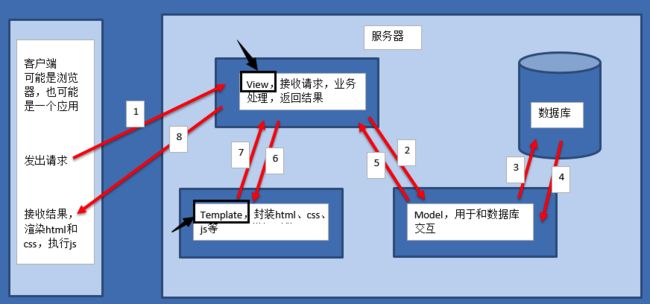
Django框架遵循MVC设计,并且有一个专有名词:MVT
MVT各部分的功能
- M:为Model,与MVC中的M功能相同,负责和数据库交互,进行数据处理。
- V:View,与MVC中的C功能相同,接收请求,进行业务处理,返回应答。
- T:Template,与MVC中的V功能相同,负责封装构造要返回的html。
1.2 虚拟环境创建
1. 安装虚拟环境包
sudo pip install virtualenv
sudo pip install virtualenvwrapper
3. 创建虚拟环境
virtualenv 虚拟环境名
virtualenv -p python3 环境名(python3版本)
4. 虚拟环境操作
激活虚拟环境:
类unix环境:source [虚拟环境目录]/bin/activate
windows环境:进入虚拟环境目录执行activate
退出虚拟环境:deactivate
pip install xxx(虚拟环境下安装包)
pip install django==1.8.2(安装django环境)
1.3 Django项目及应用创建
1. 进入虚拟环境
workon 环境名(进入虚拟环境)
2. 创建django项目
django-admin startproject 项目名称
目录结构如下:
.
├── django_test
│ ├── __init__.py 说明目录是一个模块
│ ├── settings.py 项目的配置文件
│ ├── urls.py URL路由配置
│ └── wsgi.py web服务器和Django交互的入口
└── manage.py 项目的管理文件
3. 创建Django应用(一个项目由多个应用组成,每一个应用完成一个功能模块)
python manage.py startapp 应用名
目录结构如下:
.
├── __init__.py 说明目录是一个模块
├── admin.py 网站后台管理相关
├── migrations
│ └── __init__.py
├── models.py 数据库相关操作
├── tests.py 测试代码文件
└── views.py 接收请求,进行处理,返回结果(与M,T进行交互)编写处理函数、视图函数
4. 应用注册
建立应用和项目之间的联系,需要对应用进行注册:修改settings.py中的INSTALLED_APPS配置项
5. 启动项目
python manage.py runserver
python manage.py runserver port(指定端口运行)
2. 模型(Model)
ORM: 对象关系映射
1. ORM框架把类和数据表进行了一个映射,可以让我们通过类能操作所对应的表格中的数据。
2. ORM框架还有一个功能,它可以根据我们设计的类自动帮我们生成数据库中的表格,省去了我们自己建表的过程。
3. django中内嵌了ORM框架,不需要直接面向数据库编程,而是定义模型类,通过模型类和对象完成数据表的增删改查操作。
2.1 Django数据库编程
使用django进行数据库开发的步骤如下:
- 在models.py中定义模型类
- 迁移
- 通过类和对象完成数据增删改查操作
2.1.1 定义数据表模型类
模型类需要继承models.Model类,类属性就对应数据库中的字段。
from django.db import models
class HeroInfo(models.Model):
"""英雄类"""
hname = models.CharField(max_length=20)
hgender = models.BooleanField(default=True)
hcomment = models.CharField(max_length=100)
hbook = models.ForeignKey('BookInfo', on_delete=False)
注意:不需要定义主键列,在生成时会自动添加,并且值为自动增长。
2.1.2 数据迁移
数据迁移主要与应用下的migrations目录有关,生成的迁移文件也放置在这里。
1. 生成迁移文件:python manage.py makemigrations
- Django框架根据我们设计的模型类生成了迁移文件,fields列表中每一个元素跟BookInfo类属性名以及属性的类型是一致的
- 数据库设计中,当两个表的关系为一对多的时候如实体A对实体B为1对多:在表B中创建一个字段,存储表A的主键值(外键关联)。
- Django模型类设计时添加外键:字段名 = models.ForeignKey('另一个模型类名')
在我们之后迁移生成表的时候,Django框架就会自动帮我们在图书表和英雄表之间建立一个外键关系
2. 执行迁移:python manage.py migrate
执行迁移命令后,Django框架会读取迁移文件,自动帮我们在数据库中生成对应的表格
注意:默认生成的数据表名:应用名_小写模型类名
2.1.3 数据操作
数据操作即根据创建的模型类对对应数据表的数据进行增删改查。
1. 进入项目shell
python manage.py shell
2. 数据表操作
- 引入数据表对应的模型类:from book.models import BookInfo
- 添加记录(数据):
- 1. 使用模型类创建实例对象:b = BookInfo()或者b = BookInfo(btitle = '天龙八部', bpub_date = date(1990, 1, 1))
- 2. 使用实例对象动态添加实例属性(与类属性同名)
b.btitle = '天龙八部'
b.bpub_date = date(1990, 1, 1)
- 3.保存数据:实力对象.save()方法
- 查询所有信息:BookInfo.objects.all()
查询指定数据:BookInfo.objects.get(条件)
- 修改数据:实例对象.实例属性 = xxx
实例对象.save()方法
- 删除数据:实例对象.delete()方法
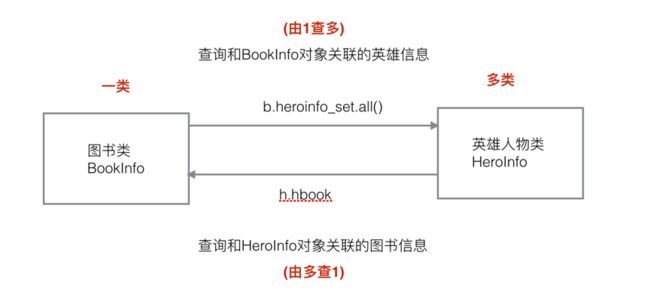
3. 关系属性
外键字段需要进行对象关联:
b = BookInfo.objects.get(id=1)
a = HeroInfo()
a.hbook = b 外键字段存储一个对应的对象
关联查询
2.2 后台管理
一般来说,网页上的多数数据都是从数据库查询而来,如果数据需要修改我们岂不是要编写SQL语句修改数据库数据。
这种操作非常麻烦不直观,Django自带的后台管理模块可以自动生成管理页面。
使用Django的管理模块,需要按照如下步骤操作:主要操作应用目录下的admin.py文件
- 1.管理界面本地化
- 2.创建管理员
- 3.注册模型类
- 4.自定义管理页面
2.2.1 管理页面本地化
本地化是将显示的语言、时间等使用本地的习惯,这里的本地化就是进行中国化。中国大陆地区使用简体中文,时区使用亚洲/上海时区。
修改项目配置文件:项目目录下的setting.py文件完成以上操作
LANGUAGE_CODE = 'zh-hans'
TIME_ZONE = 'Asia/Shanghai'
USE_TZ = False
2.2.2 创建管理员
创建管理员的命令如下,按提示输入用户名、邮箱、密码:
python manage.py createsuperuser
启动服务器,进入后台:
http://127.0.0.1:8000/admin/
2.2.3 注册数据模型类
登录后台管理后,默认没有我们应用中定义的数据模型类,需要在自己应用中的admin.py文件中注册,才可以在后台管理中看到,并进行增删改查操作。
from django.contrib import admin
from book.models import BookInfo, HeroInfo # 引入模型类
# 注册数据模型类
admin.site.register(BookInfo)
admin.site.register(HeroInfo)
默认情况,Django后台对于数据表的数据只显示其所属类对象的字符串形式,自定义显示内容:在定义的数据模型类中添加__str__特殊方法即可
def __str__(self):
return self.btitle
2.2.4 自定义管理页面
Django后台对于数据表的数据只显示出了’‘模型类 object’’,对象的其它属性并没有列出来,查看非常不方便。
我们可以自定义模型管理类,模型管理类就是告诉django在生成的管理页面上显示哪些内容。
我们在应用目录下的admin.py文件内定义模型管理类,继承自admin.ModelAdmin类。
- 属性list_display表示要显示哪些属性
- 修改模型类BookInfo的注册代码
from django.contrib import admin
from book.models import BookInfo, HeroInfo
# 自定义模型管理类
class BookInfoAdmin(admin.ModelAdmin):
list_display = ['id', 'btitle', 'bpub_date']
class HeroInfoAdmin(admin.ModelAdmin):
list_display = ['id', 'hname', 'hgender', 'hcomment', 'hbook']
# 数据模型类注册(显示在后台管理页面)
admin.site.register(BookInfo, BookInfoAdmin)
admin.site.register(HeroInfo, HeroInfoAdmin)
3. 视图(View)
对于django的设计框架MVT,用户发送URL请求,视图接收请求后进行处理,并将处理的结果返回给请求者,所以我们需要在视图中编写URL对应的视图函数(URL处理函数)。
使用视图时需要进行两步操作:
- 定义视图函数
- 配置URLconf
3.1 定义视图函数
视图函数定义在应用目录下的views.py文件内,视图函数接收一个参数request(必选),该参数代表请求。
视图函数的执行结果只可能有两种:返回一个包含请求页面元素的HttpResponse对象(HttpResponse中的参数内容会显示在浏览器的页面上)或者是抛出 Http404异常。
注意:中间执行过程自己控制,如和M,T进行交互(查询数据库,渲染页面)等。
from django.shortcuts import render
from django.http import HttpResponse
# 视图函数(URL处理函数)
def index(request):
# 中间处理,与M,T进行交互
return HttpResponse('index')
3.2 配置URLconf
url配置就是为了建立URL请求和视图函数的对应关系。
查找视图函数的过程
请求者在浏览器地址栏中输入url,服务器获取请求URL信息,去掉域名部分后与编写好的URLconf逐条匹配。如果匹配成功则调用对应的视图函数,如果所有的URLconf都没有匹配成功,则返回404错误。
所有的URL配置项写在名为urlpatterns的列表中。
一条URL配置包括url规则、处理动作两部分:
- 1. url规则使用正则表达式定义;
- 2. 处理动作可能是一个视图函数或者是包含应用中的urls.py文件
因此配置URL有以下两种语法:
- 1. url(正则表达式,视图函数名)
- 2. url(正则表达式,include(应用中的urls文件))
示例如下:
1. 项目URL配置:
from django.conf.urls import include, url
from django.contrib import admin
urlpatterns = [
url(r'^admin/', include(admin.site.urls)),
url(r'^book/', include('book.urls')) # 包含应用中的url配置文件
]
2. 应用URL配置:
from django.conf.urls import url
from . import views
urlpatterns = [
url(r'^index/$', views.index) # 对应的视图函数
]
最新的Django2.1中配置:使用path函数进行配置,path支持多种路由格式(使用正则需要使用re_path函数类似于低版本的url函数);第二个参数为响应的动作
1. 项目URL配置:
from django.contrib import admin
from django.urls import include, path
# 项目url配置文件
urlpatterns = [
path('admin/', admin.site.urls),
path('book/', include('book.urls')) # 包含应用中的url配置文件
]
2. 应用URL配置:
from django.urls import re_path
from . import views
urlpatterns = [
re_path('^index/$', views.index) # 对应的视图函数
]
注意:
如果需要根据url中的参数进行数据处理,则需要在URL匹配时使用分组将参数括起来,则匹配到的参数会传递到后面对应的视图函数内部
实际开发中,由于一个网站可能有多个功能模块(多个应用),所以在项目的urls.py文件中添加配置项时,并不写具体的url和视图函数之间的对应关系,而是包含具体应用的urls.py文件;在应用的urls.py文件中写url和视图函数的对应关系。
4. 模板(templates)
Django中的模板文件并不是普通的HTML文件,使用了叫做DjangoTemplates(DTL)的Django模板语言,其内部可使用python语句和变量。
4.1 模板文件使用
模板文件使用分以下几步:
使用模板文件分为以下三步:
1. 加载模板文件(获取模板文件) ----> 返回一个模板对象
2. 定义模板上下文(替换模板文件内的变量即向模板传递数据)
3. 渲染模板文件 ----> 生成标准的HTML页面
4. 返回HttpResponse对象
示例1:django1.8.2适用
from django.template import loader, RequestContext
from django.http import HttpResponse
# 视图函数(URL处理函数)
def index(request):
# 1. 加载模板文件
template = loader.get_template('book/index.html')
# 2. 定义模板上下文(给模板文件传递数据)
context = RequestContext(request, {})
# 3. 模板渲染:产生标准的HTML美容
res_html = template.render(context, request)
# 4. 返回页面给浏览器
return HttpResponse(res_html)
示例2:django2.2适用
from django.template import loader
from django.http import HttpResponse
# 视图函数(URL处理函数)
def index(request):
# 1. 加载模板文件
template = loader.get_template('book/index.html')
# 2. 定义模板上下文(给模板文件传递数据)
context = {}
# 3. 模板渲染:产生标准的HTML内容
res_html = template.render(context, request)
# 4. 返回页面给浏览器
return HttpResponse(res_html)
模板文件使用是一个标准流程:下载模板,填充上下文,渲染模板并返回。这一系列操作需要三个参数:request、模板文件、上下文。Django提供了一个快捷函数:render(request, 模板文件, 上下文)来快速使用模板文件。
from django.shortcuts import render
from django.http import HttpResponse
# 视图函数(URL处理函数)
def center(request):
context = {}
return render(request, 'book/center.html', context)
注意:
- 如果在项目目录下新建templates目录存放模板文件,需要修改setting.py中的TEMPLATES中的DIRS项
- 如果在应用目录下新建templates目录存放模板文件,则不需要修改setting.py文件(因为其APP_DIRS为True,Django会自动去应用目录下查找templates目录下的模板文件)
- 不论在哪里新建templates目录存放模板文件,均需要将模板文件外存放在于应用同名的目录中(外层新建目录,避免命名冲突:因为Django按照setting.py内INSTALLED_APPS中应用添加顺序查找模板文件)
4.2 模板文件传递数据
1. 模板中变量使用:{{ 变量名 }}
2. 模板代码片段:{% 代码段 %}
3. for循环:
{% for i in list %}
list不为空时执行的逻辑
{% empty %}
list为空时执行的逻辑
{% endfor %}
模板变量名对应context上下文字典中相同键对应的值:
def center(request):
context = {
'content': "个人中心"
}
return render(request, 'book/center.html', context)
模板文件
{{ content }}
注意: 模板内a标签的href属性直接写/xxx/xx的形式表示请求:http://127.0.0.1/xxx/xx (URL硬编码)
图书信息
新增图书
{% for book in books %}
- {{ book.btitle }}--删除
{% endfor %}
4.3 页面重定向
重定向即浏览器访问一个请求时不返回其请求的页面,而是告诉浏览器去访问其他的URL地址。

Django视图函数进行重定向使用redirect()函数,示例如下:
def create(request):
# 默认增加一条数据到数据库
book = BookInfo(btitle='流星蝴蝶剑', bpub_date=date(1995, 12, 30))
book.save()
# 页面重定向到首页
return redirect('/books/')
# return redirect('/books/index/')
注意:也可使用HttpResponseRedirect()类