IOS安装CocoaPods详情过程https://www.tuicool.com/articles/3yAJR3i
iOS Git的使用: https://www.jianshu.com/p/1134abfb40c1
HyPopMenuView模仿新浪微博弹出菜https://github.com/wwdc14/HyPopMenuView
iOS播放器、Flutter高仿书旗小说、卡片动画、二维码扫码、菜单弹窗效果等源码
https://www.tuicool.com/articles/Ynuaaei
iOS 类似朋友圈的结构https://juejin.im/entry/589d28ab86b599006b2c0a1d
iOS 判断当前网络状态的三种方法https://www.tuicool.com/articles/qYJJru3
UIScrollView和UITableView手势冲突的https://www.tuicool.com/articles/UnM3yuq
一行代码集成空白页面占位图(runtime+MJRefresh)https://github.com/yangli-dev/LYEmptyView
iOS 自定义tabbar中间按钮 超简单方法https://www.tuicool.com/articles/VbI7Fnj
iOS---购物车https://www.tuicool.com/articles/f2EVJv
iOS开发之仿微信右上角弹窗(第三方)https://www.jianshu.com/p/9e152a6ebe9d
iOS 双击tabbar刷新页面https://www.tuicool.com/articles/aq2yYzi
APP显示了用户的排名被拒https://www.jianshu.com/p/eaf1fefe45b8
30分钟摸透iOS中谓词NSPredicate的来龙去脉https://www.tuicool.com/articles/2mMFNjR
开发微信支付之前要做的那些事儿https://www.tuicool.com/articles/6VVR3iu
iOS SQLite详解https://www.tuicool.com/articles/36Z7jin
多个请求统一更新界面https://www.tuicool.com/articles/U7n2uur
iOS本地化 NSLocalizedString的使用(国际化语言)https://www.jianshu.com/p/3d77c2e76684
Aspect Ratio
Aspect Ratio:设置视图的宽高比
视图宽度随着屏幕宽度变化拉伸时,让其高度自动进行等比例拉伸.保持该视图宽高比不变.
一般先确定宽度(6的尺寸),再设置宽高比利,
Device RGB
iOS色彩空间——xib和代码设置颜色的偏差问题在使用可视化编程时,
在XIB或SB中直接设置颜色,选择RGB Slider设置颜色时,Xcode 中默认勾选的是Generic RGB。
解决方式:选择Device RGB,
//强与弱
__weak typeof(self) weakSelf = self;
[self doSomeBlockJob:^{
__strong typeof(weakSelf) strongSelf = weakSelf;
if (strongSelf) {
...
}
}];
tableView
//iOS 中关于列表滚动流畅方案的一些探讨
//高度自适应
self.tableView.estimatedRowHeight = 88;
self.tableView.rowHeight = UITableViewAutomaticDimension;
//关于圆角
label.layer.cornerRadius = 5.f;
label.clipsToBounds = YES;
//合理使用 reuserIdentifier
BLPayTopCell * topCell = [tableView dequeueReusableCellWithIdentifier:@"BLPayTopCell" forIndexPath:indexPath];
圆角优化:使用贝塞尔曲线UIBezierPath和Core Graphics框架画出一个圆角
#import
@interface UIImageView (Category)
+ (UIImage *)imageWithRoundCorner:(UIImage *)sourceImage cornerRadius:(CGFloat)cornerRadius size:(CGSize)size;
@end
#import "UIImageView+Category.h"
@implementation UIImageView (Category)
+ (UIImage *)imageWithRoundCorner:(UIImage *)sourceImage cornerRadius:(CGFloat)cornerRadius size:(CGSize)size{
CGFloat scale = [UIScreen mainScreen].scale;
UIGraphicsBeginImageContextWithOptions(size, NO, scale);
CGRect bounds = CGRectMake(0, 0, size.width, size.height);
[[UIBezierPath bezierPathWithRoundedRect:bounds cornerRadius:cornerRadius] addClip];
[sourceImage drawInRect:bounds];
UIImage *image = UIGraphicsGetImageFromCurrentImageContext();
UIGraphicsEndImageContext();
return image;
}
@end
等比例缩放图片
//img:为传入的图片; size:为放置图片区域的大小; scaledImage:为返回压缩后的图片
+ (UIImage *)scaleToSize:(UIImage *)img size:(CGSize)size{
// 创建一个bitmap的context
// 并把它设置成为当前正在使用的context
UIGraphicsBeginImageContext(size);
// 绘制改变大小的图片
[img drawInRect:CGRectMake(0,0, size.width, size.height)];
// 从当前context中创建一个改变大小后的图片
UIImage* scaledImage =UIGraphicsGetImageFromCurrentImageContext();
// 使当前的context出堆栈
UIGraphicsEndImageContext();
//返回新的改变大小后的图片
return scaledImage;
}
内存优化
1,图片的读取采用正确的方式
imageNamed: 会缓存图片,用它读取频繁用到的小图片,最恶心的是不知道它到底什么时候释放。
imageWithContentsOfFile: 不缓存图片,适合一次性读取的大图片。
NSString *path = [[NSBuddle mainBuddle] pathForResource:@"resourceName" oftype@"resourceType"];
UIImage *image = [[UIImage imageWithContentsOfFile:path];
2,imageWithContentsOfFile 、 Assets.xcassets
对于大的图片且偶尔需要显示的应放到工程目录下,不要放到 Assets.xcassets 中;
并使用 imageWithContentsOfFile 加载不让系统缓存
对于经常需要展示的小图片放到 Assets.xcassets 中让系统缓存,使用 imageNamed 加载
///
这里顺便提一下 imageNamed: 和 imageWithContentsOfFile: 的区别,这两个 API 都需要解码,并且工作流程都是一致的。
不过imageNamed:会做缓存处理,在下一次用到相同的资源时,就会从缓存里面读取。而 imageWithContentsOfFile: 则不会。
数据库问题
1 数据库频繁操作打开关闭,手动打开关闭锁, 使用一个单例类操作数据库
2 避免同时操作一个资源使用队列串行方式
Appearance方法
我们通过UIAppearance设置一些UI的全局效果,这样就可以很方便的实现UI的自定义效果
又能最简单的实现统一界面风格,但是需要注意使用细则:
**
1、控件遵守了UIAppearance协议,才能对控件进行appearance设置
2、只有被UI_APPEARANCE_SELECTOR这个宏修饰的属性才能使用appearance进行设置,其他属性则不具备该功能
3、appearance设置需要在该控制显示之前设置完成,否则可能无效
**
// 适配ios11
if (@available(iOS 11.0, *)){
[[UIScrollView appearance] setContentInsetAdjustmentBehavior:UIScrollViewContentInsetAdjustmentNever];
}
// [[UITableView appearance] setEstimatedRowHeight:0];
[[UITableView appearance] setEstimatedSectionFooterHeight:0];
[[UITableView appearance] setEstimatedSectionHeaderHeight:0];
NSUserDefaults standardUserDefaults中在最后使用synchronize的作用
系统会保存到该应用下的/Library/Preferences/gongcheng.plist文件中。需要注意的是如果程序意外退出,
NSUserDefaultsstandardUserDefaults数据不会被系统写入到该文件,所以,
要使用[[NSUserDefaultsstandardUserDefaults] synchronize]命令直接同步到文件里,来避免数据的丢失。
///小插曲
- (void)test {
NSDictionary *dict = @{@1: @"甲",
@2: @"乙",
@3: @"丙",
@4: @"丁"};
[[NSUserDefaults standardUserDefaults] setObject:dict forKey:@"testKey"];
[[NSUserDefaults standardUserDefaults] synchronize];
}
///报错
2018-04-16 10:55:04.573393+0800 text[1344:58370] [User Defaults] Attempt to set a non-property-list object {
3 = "\U4e19";
2 = "\U4e59";
1 = "\U7532";
4 = "\U4e01";
} as an NSUserDefaults/CFPreferences value for key testKey
///why
And although NSDictionary and CFDictionary objects allow their keys to be objects of any type,
if the keys are not string objects, the collections are not property-list objects.
虽然 NSDictionary 和 CFDictionary 对象的 Key 可以为任何类型(只要遵循 NSCopying 协议即可),
但是如果当 Key 不为字符串 string 对象时,此时这个字典对象就不能算是 property list objects 了,
捕捉异常
@try
{
///关键代码
NSString *str = @"abc";
[str substringFromIndex:111]; // 程序到这里会崩
}
@catch (NSException *exception)
{
///捕捉异常(弹框提示报错了)
NSLog(@"%s\n%@", __FUNCTION__, exception);
NSLog(@"%@", exception.name);
NSLog(@"%@", exception.reason);
}
@finally
{
///资源回收完毕!
NSLog(@"我一定会执行");
}
多用字面量语法,少用等价方法
// 字面量字符串
NSString *str = @"QiShare";
// 字面量数值
NSNumber *num = @(1);
NSNumber *floatNum = @(1.0);
int x = 5;
float y = 3.14;
NSNumber *num = @(x * y);
// 字面量数组
NSArray *animals = @[@"cat", @"dog", @"tiger", @"monkey"];
NSString *cat = animals[0];
// 字面量字典
NSDictionary *qiShareDic = @{@"englishName": @"QiShare",
@"chineseName": @"奇分享"}];
NSString *englishName = qiShareDic[@"englishName"];
NSString *chineseName = qiShareDic[@"chineseName"];
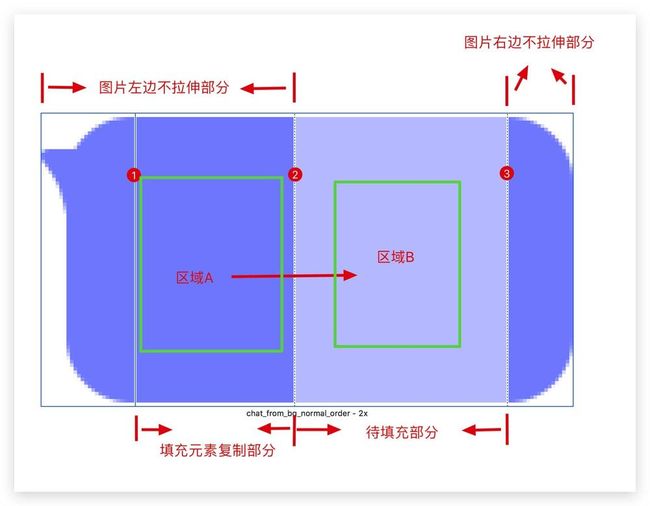
iOS - Xcode Slicing图片拉伸的图文详解
这里主要讲下Slicing里三条线条的意义和作用
也就是当图片拉伸时,用区域A的图片元素去不断复制填充区域B的空间,区域B是被白遮罩层盖的,这区域的图片部分是不可见的,是用于区域A填充的空间。
线1和线2的区间为区域A
线2和线3之间的白遮罩区间为区域B
1,先设置 slicing 图片拉伸
2,设置UIImageView的contentMode属性为Redraw或者scale To Fill