点击下面网址可以在线观看视频
10小时零基础入门小程序系列在线视频教程
前几节给大家讲了首页列表的实现,我们有了列表,肯定需要从列表跳转到详情页去查看详情吧。这节就和大家讲一讲文章详情页的实现。同样本节代码是基于前5天代码的基础上的,如果没有学过前面课程的同学,可以点击上面链接,看笔记或者视频。
本节知识点
- 1,列表跳转到详情页的实现
- 2,从后台获取详情页数据
- 3,详情页json数据的解析
- 4,详情页数据的展示
- 5,markdown格式转化为可以在小程序wxml里显示的格式
- 6,第三仿类库的使用
这节课知识点比较多,视频的话我会录制分几节来录制,笔记的话就全部整合在这篇文章里,方便大家学习。下面就来开始今天的学习之路。
一,列表跳转到详情页的实现
老规矩,学习今天知识点之前,我们先去看下官方文档(官方文档永远是最好的老师)
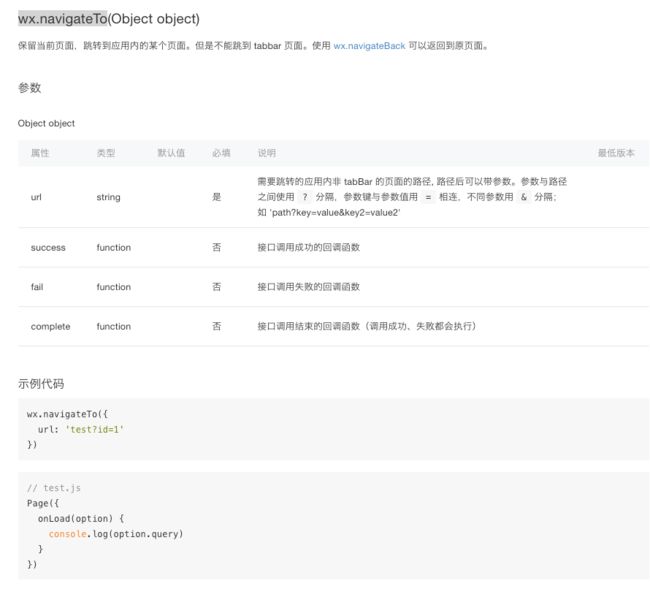
我们页面跳转用到的知识点是:wx.navigateTo
https://developers.weixin.qq.com/miniprogram/dev/api/wx.navigateTo.html
看官方文档可以知道,我们页面跳转需要定义目标页面的url,而我们想从列表页跳转到详情页,我们就要先定义详情页面。
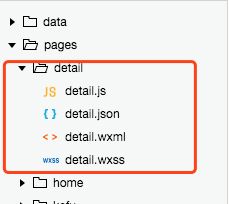
比如我们的详情页叫 detail。我们就需要在pages目录下创建如下目录和文件(如果不会创建新页面的同学,请点击顶部链接去看我前面的课程)
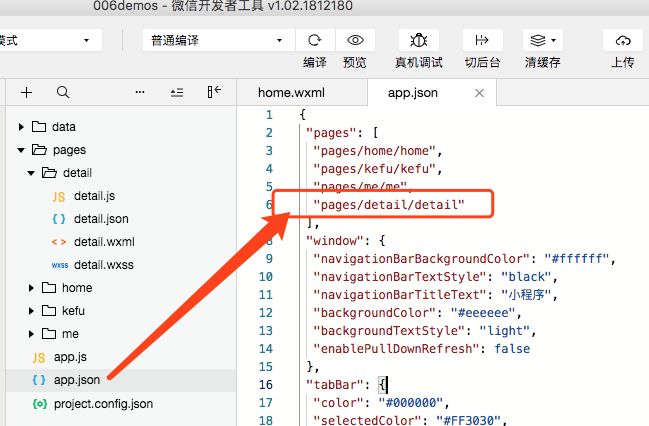
创建完成后还需要在app.json文件里注册我们的detail页面
这里的 "pages/detail/detail" 就是我们 wx.navigateTo页面跳转时所需要的url。
- 下面我们在首页列表页的home.js文件里定义一个跳转方法,看看能不能跳转到detail详情页。
实现方法如下
//跳转到detail详情页
goDetail() {
wx.navigateTo({
url: "../detail/detail"//这里的 ../是固定写法
})
},
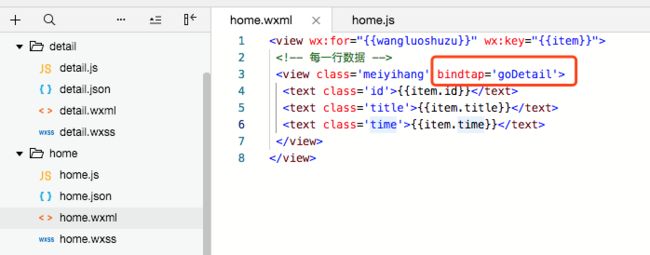
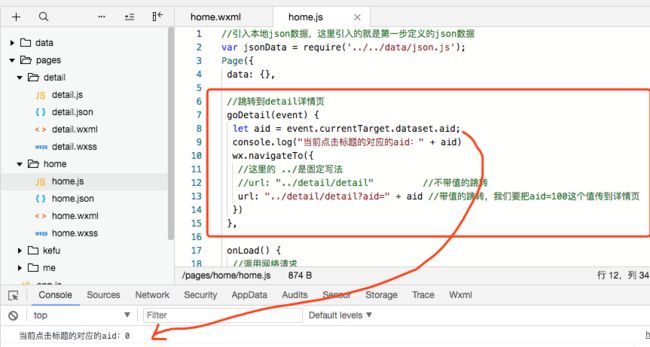
我们的goDetail方法需要在home.wxml里用bindtap来绑定,如下图
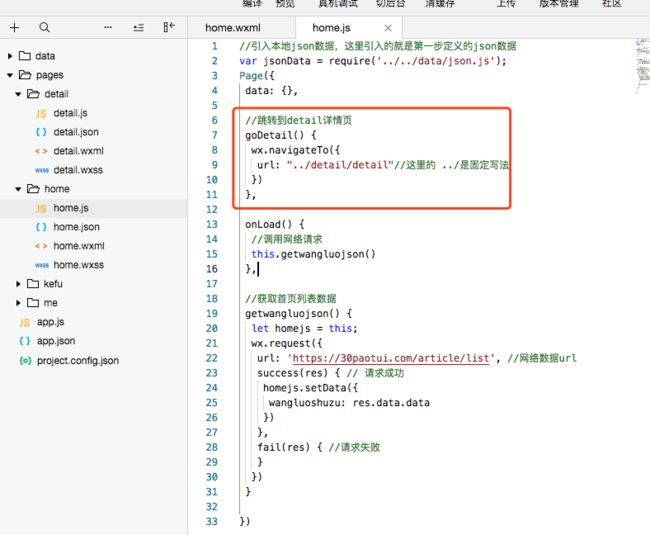
然后看下home.js里的完整代码
这两步写完,我们就实现里首页列表跳转到detail详情页的功能,编译运行后的效果图如下:
可以看到我们点击首页列表的任何一个标题都可以跳转到文章详情页。
二,从后台获取详情页数据
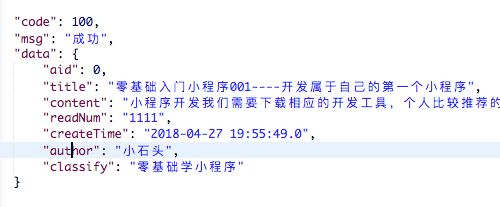
我们第一个步实现里列表页跳详情页,但是我们跳到详情页后没有任何数据啊,所以我们第二步,就要从后台请求每个详情页自己的数据了。这里我也已经为大家定义好了,详情页json数据的请求接口。
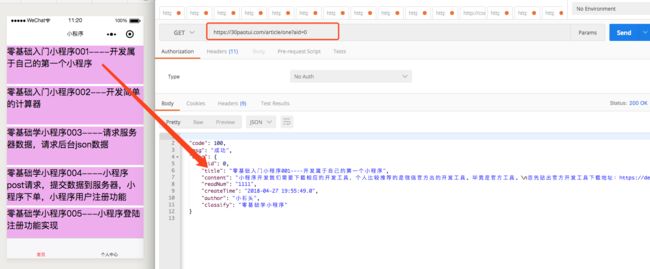
大家也可以点击下面链接,查看数据
https://30paotui.com/article/one?aid=0
上面链接是我们用get请求把aid(文章对应id)传给后台,然后后台去数据库里查询aid=0的文章,然后把文章的数据返回给我们。
所以我们从列表页跳转到详情页时,需要把对应的文章的id带到详情页。
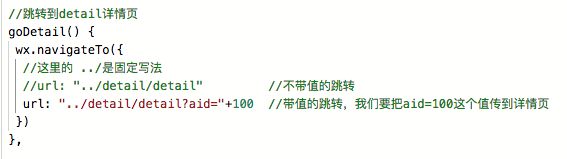
这就涉及到另外一个知识点了,页面跳转并传值。下面我们就先实现跳转传值的功能。其实也很简单。在第一步代码的基础上加点东西即可。比如我们要把aid为100这个值传到详情页。代码如下
这样我们在详情页的detail.js里面接受这个值,并在控制台打印出来,看有没有接收到。代码如下
可以看到我们的详情页接收到了列表页传过来的值:100
由于我们首页列表页每个标题对应的是不同的aid,我们这里都写成100是不对的。所以我们接下来学习另外一个知识点。获取当前点击标题对应的aid。
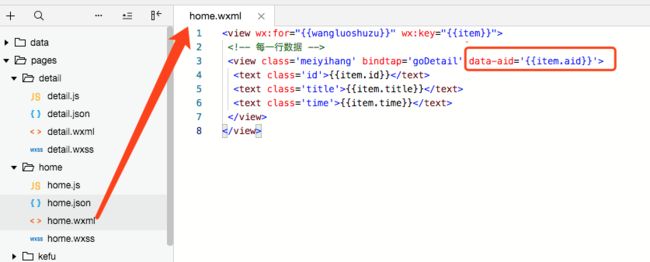
在我们的首页home.wxml文件里加如下代码
data-aid='{{item.aid}}' 是用来绑定数据的,比如我们点击标题《零基础入门小程序001----开发属于自己的第一个小程序》,这个标题对应的aid为0,我们的data-aid='{{item.aid}}'中data-是固定前缀,data-aid中的aid你也可以改为id或者别的名字,后面{{item.aid}}就是说明把item中的aid字段的值赋值给data-aid中的aid。这样我们在点击标题时,就可以通过下面方法拿到这个值了。
//跳转到detail详情页
goDetail(event) {
let aid = event.currentTarget.dataset.aid;
console.log("当前点击标题的对应的aid:" + aid)
wx.navigateTo({
//这里的 ../是固定写法
//url: "../detail/detail" //不带值的跳转
url: "../detail/detail?aid=" + aid //带值的跳转,我们要把aid=100这个值传到详情页
})
},
goDetail是我们绑定的标题点击事件。这样我们点击标题时就可以通过data-aid中的aid来获取到文章id了。
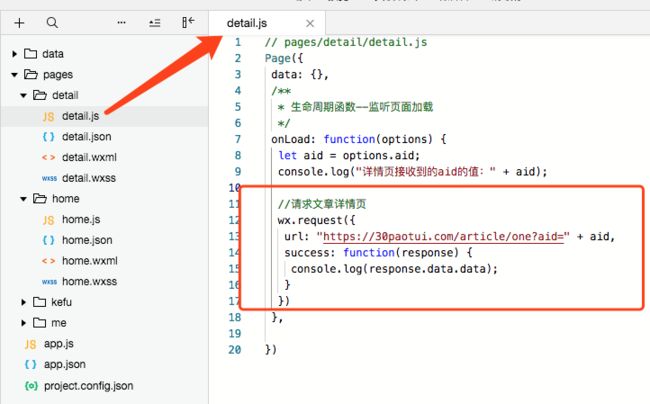
既然拿到了对应的id,那么接下来就要用这个id请求后台获取文章详情页的数据了。
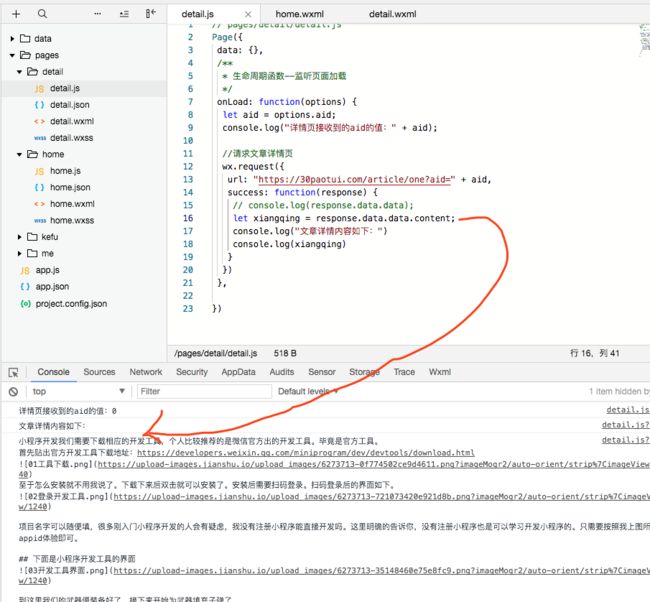
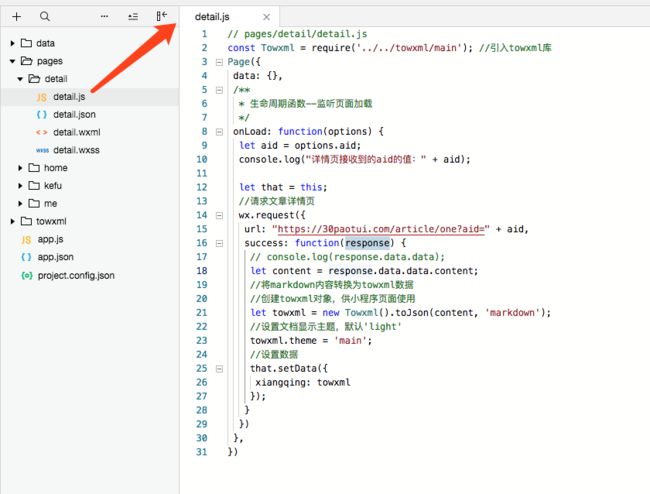
在我们的detail.js添加请求网络数据的方法,如上图所示。
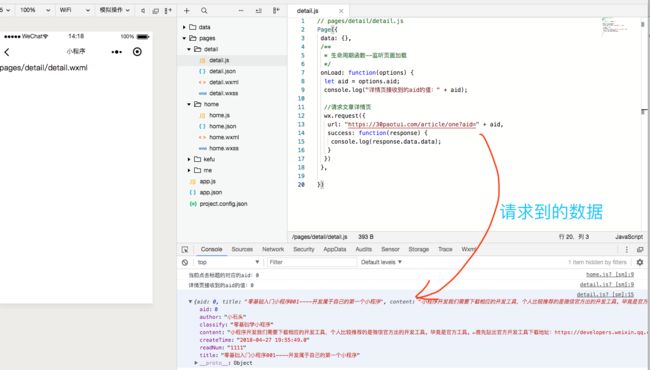
然后我们看下请求到的数据。
到这里我们就能正确的请求到文章的数据了,你在首页列表页点不同的标题,在文章详情页就能显示不同的详情。
三,把详情页数据显示在页面上
上面第二步请求到了数据,我们接下来就把数据解析并展示在页面上
-
首先我们来从获取到的数据中解析出来文章内容
-
可以看到我们成功的解析出来了文章内容,接下来把这些内容显示在页面上。
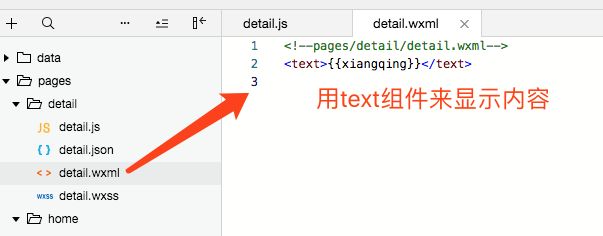
只需要在detail.wxml里写入如下代码。
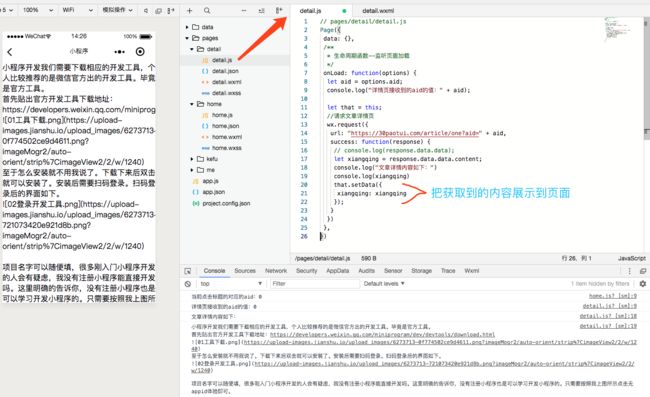
然后在detail.js里写入如下代码,然后编译运行,点击首页列表里的第一个标题,我们就可以在页面上展示内容了
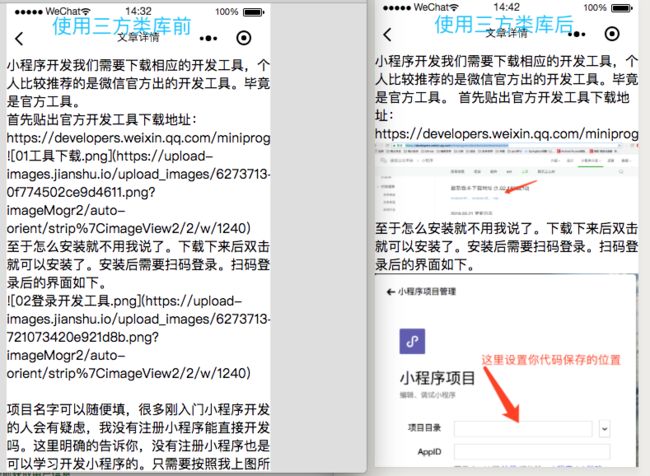
到这里我们就可以成功的把文章内容展示在页面上了。但是样式好像有点乱,接下来我们就教大家使用一个第三方的类库,来让样式显示的美观些。
四,样式美化与三方类库的使用
-
通过下面的对比图,我们可以看到使用三方类库后,图片可以正常的加载出来了。
所谓的三方类库,就是别人封装好的,我们直接拿来用,可以不用关心三方类库是如何实现的,只需要知道三方类库的功能是不是我们想要的,以及如何使用三方类库即可。当然后期大家入门后,可以试着去学习下三方类库的源码,看别人是如何写出来好代码的。
-
下面就来学习如何使用这个三方类库了。
三方类库老师已经为大家准备好(如果没有,就加老师微信2501902696索要下载链接),
1,把这个压缩包下载到桌面,然后解压。
-
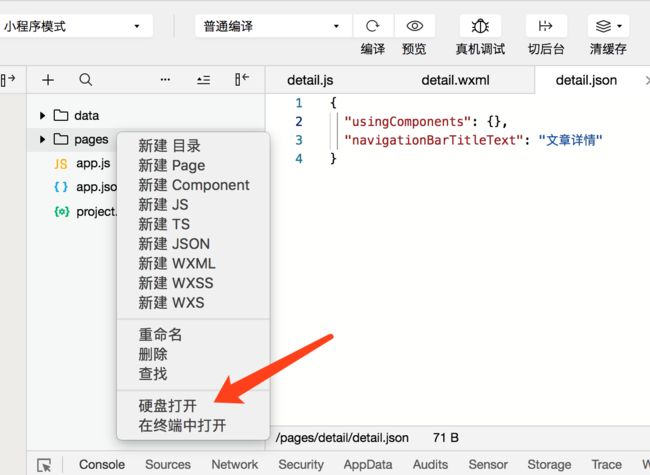
2,到我们的项目中,找到我们项目的代码路径
右键单击pages文件夹,然后点击硬盘打开,就到我们的代码目录了
-
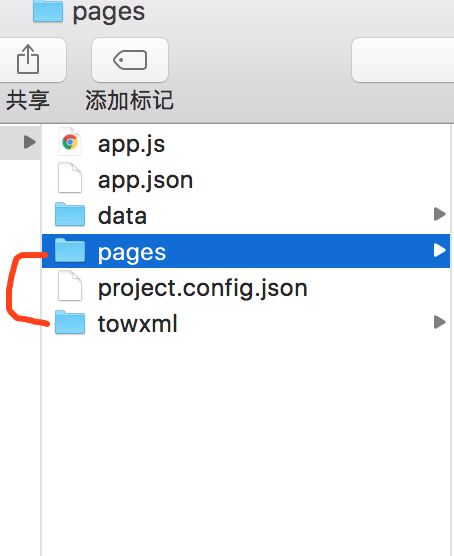
3,把我们的towxml文件放到和pages文件夹同级别(注意,一定要同级别,要不后面就没法调用了)
-
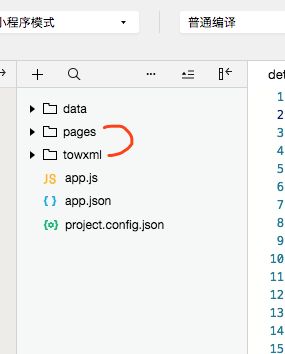
4,打开开发工具,可以看到towxml和pages是同一级别。
-
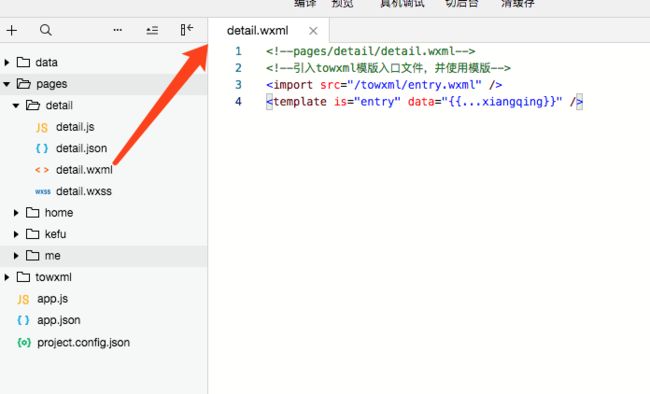
5,接下来就要改造detail.wxml和detail.js了
detail.wxml很简单,只有下面两行代码(这就是用第三方类库的好处,简单方便)
// pages/detail/detail.js
const Towxml = require('../../towxml/main'); //引入towxml库
Page({
data: {},
onLoad: function (options) {
let aid = options.aid;
console.log("详情页接收到的aid的值:" + aid);
let that = this;
//请求文章详情页
wx.request({
url: "https://30paotui.com/article/one?aid=" + aid,
success: function (response) {
// console.log(response.data.data);
let content = response.data.data.content;
//将markdown内容转换为towxml数据
//创建towxml对象,供小程序页面使用
let towxml = new Towxml().toJson(content, 'markdown');
//设置文档显示主题,默认'light'
towxml.theme = 'main';
//设置数据
that.setData({
xiangqing: towxml
});
}
})
},
})
detail.js代码如下
到这里我们就实现了样式美化的效果了。点击编译运行看下效果。
本节内容有些多,大家多看几遍。跟着老师的思路,跟着老师的代码走,相信你也能实现自己的文章详情页。