Unity UI适配不同比例分辨率的设置
至前我参与的小游戏开发的过程中,在适配不同分辨率比例的手机上UI遇到了一些问题.下面对解决这些问题的方法进行记录(适配不同分辨率的方法主要在第"二"和"三"中).
一.Sprite(2D and UI)类型Texture图片设置
该设置只限于Texture Type 类型为"Sprite (2D and UI)"的图片.(在Project栏里选中Texture图片,然后在Inspector窗口会显示它的设置)点击Sprite Editor,可以设置锚点和裁切图片等等.(锚点对于图片的显示还是挺重要的)
附加:这里的"Pixels Per Unit"大小.与下面Canvas-Canvas Scale组件中"Reference Pixels Per Unit"大小相对应.
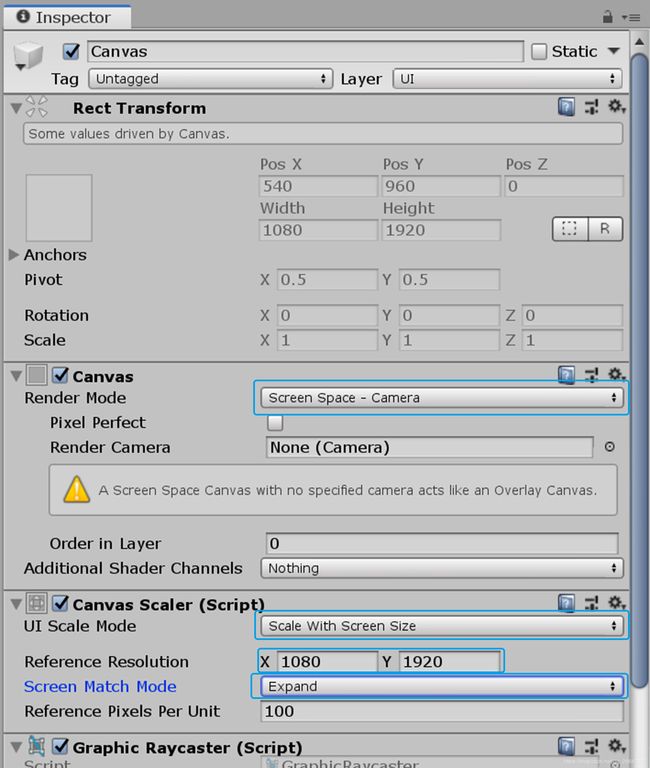
二.Canvas设置(UI的画布)
(选中场景中的Canvas,然后在Inspector窗口中设置)
1.Canvas组件:
Render Mode:设置UI与3D场景中的物体的渲染关系.
1)ScreenSpace-Camera模式,可以在下面RenderCamera赋值的摄像机中的3D物体 粒子特效等渲染到UI中,并且能设置层级.
2)ScreenSpace-OverLay模式,比较适合纯UI,UI显示在所有3D物体前面.
3)WorldSpace模式,则是把UI放到3D场景中渲染.
2.Canvas Scale组件:
设置UI的适应缩放.
1) UI Scale Mode:
模式1.Scale With Screen Size:根据原屏幕大小进行变化比较小的缩放.(该模式下,能够较好地适应不同分辨率和大小的屏幕)
衍生选项- Renference Resolution:设置开发时屏幕分辨率,做为参考分辨率.
Screen Match Mode:不同像素比的场景显示UI的模式
1 Expand:扩展拉伸.(拉伸后分辨率>=Renference Resolution的参考分辨率)
2 Match Width or Height:按原始比例匹配宽度或者高度.(屏幕比例不同会有黑边)
3 Shrink:收缩.(收缩后分辨率<=Renference Resolution的参考分辨率)
模式2.Constant Pixel Size:根据原像素大小进行显示.(该模式下,屏幕的分辨率会影响UI的大小)
衍生选项- Scale Factor:像素倍数,即放大的倍数.(听说用该方法放大后不会失真)
模式3.Constant Physical Size:根据固定的物理大小显示.(该模式下,屏幕的大小和分辨率不会影响到UI显示的大小)
2)Reference Pixels Per Unit:每单位参考像素数.(与上面图片设置中的"Pixels Per Unit"大小相对应)
假如想让UI可以自适应各种分辨率比例的手机屏幕的话,可以参考上图的设置,Reference Resolution根据你的开发的分辨率比例设置.
三.UI元素组件:
(上面二讲的是整体UI画布的设置,这里讲每个UI元素配合缩放的设置,UI元素的像素和画布像素是不一样的,都需要进行设置.)
Canvas内的UI元素,都有Rect Transform-Anchor组件,若想要适配不同分辨率比例的屏幕,需要对UI元素进行锚点设置.
1.不需要拉伸的UI就在下面这9个锚点预设中选择.(比如中间/边上/角上的按钮等)
| Anchor Presets | Left | Center | Right | Stretch横向拉伸 |
| top | √ | √ | √ | |
| middle | √ | √ | √ | |
| buttom | √ | √ | √ | |
| stretch竖向拉伸 |
例如,分辨率比例改变后,要保持该按钮在左上角,就选择topLeft锚点位置.
2.需要拉伸的UI就在下面这7个锚点预设中选择.(比如背景/横幅/竖幅等等)
| Anchor Presets | Left | Center | Right | Stretch横向拉伸 |
| top | √ | |||
| middle | √ | |||
| buttom | √ | |||
| stretch竖向拉伸 | √ | √ | √ | √ |
例如,中间横幅需要横向扩展到屏幕两边,就选择middleStretch横向拉伸.
四.其他
1.UI性能优化
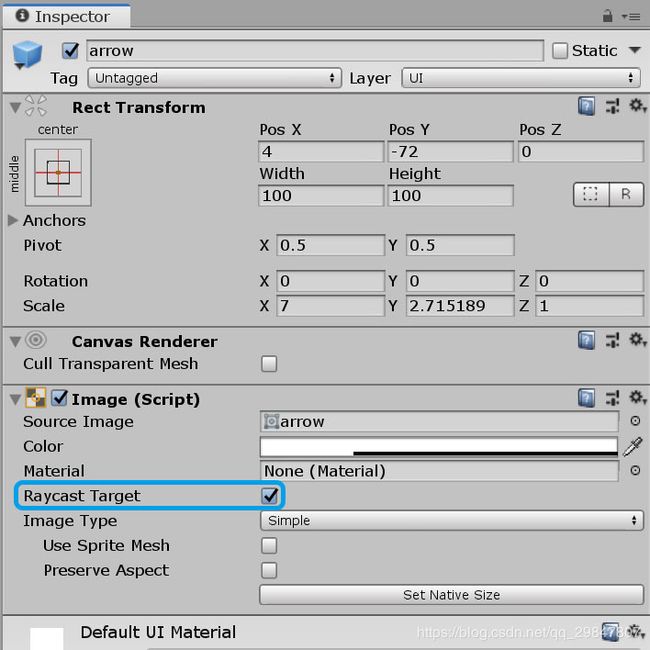
1) UI类的物体基本上都会有Raycast Target这个选项.
我目前了解到的是,如果某些UI只是装饰,没有交互行为的话,就不要勾选Raycast Target 选项,因为Raycast Target是射线检测UI的交互的,只要勾选了就会进行检测,所以会浪费性能.
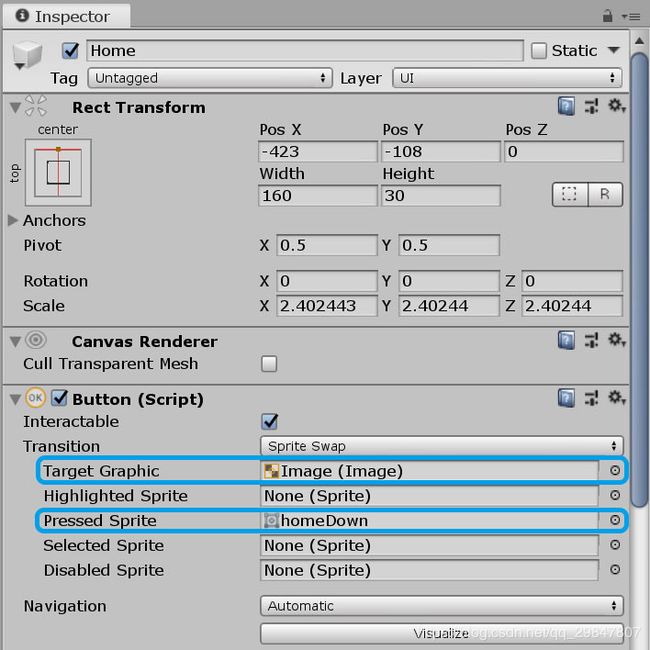
2.按钮
现在UGUI在按钮功能上方便用许多,可以直接设置原图片 和 按下后需要替换的图片,之前我们同伴还自己写了个按下然后替换图片的脚本,现在UGUI都包含了这些功能而且功能很强大.
Target Graphic:原始按钮图片.
Pressed Sprite:按下后的按钮图片.
3.Sprite层级
我个人对Sprite的理解是3D场景中的片.但是它显示得层级跟 其锚点与摄像机的远近 有关,所以会导致它显示的前后不正确的问题,所以可以调整它得渲染层级:
Sprite Renderer - Order in Layer: 显示层级,即渲染层级.层数越高离摄像机越近,近的层级会挡住远的层级,就不会出现摄像机移动导致Sprite渲染层级发生变化的问题.