1. 安装 momgodb
brew install mongodb
安装成功后执行 which mongod
启动:mongod
2. 下载可视化操作数据库的软件 https://robomongo.org/download Robo 3T 先启动数据库监听,然后再打开该软件,链接
3. mongoose 中文文档 https://mongoose.shujuwajue.com/
4.启动数据库报错:
mongo exception in initAndListen: NonExistentPath: Data directory /data/db not found., terminating
创建数据库文件夹,
修改读写权限,(Mac 修改文件读写权限)
设置path路径,添加到mongod启动参数
如果命令无法执行,加上 sudo
sudo chmod a+w /root/.local/share/mongo/db
sudo chmod a+w /data/db
具体如何倒腾成功的 我也不太清楚,反正是上面的几个步骤来回倒腾,路径的话 基本上是 /root/.local/share/mongo/db 和 /data/db
多尝试几次。
5.
在命令行中执行:
curl -d "name=lilie&&age=12" http://localhost:3000/addPerson
curl是在sell命令 请求接口 -d表示post请求
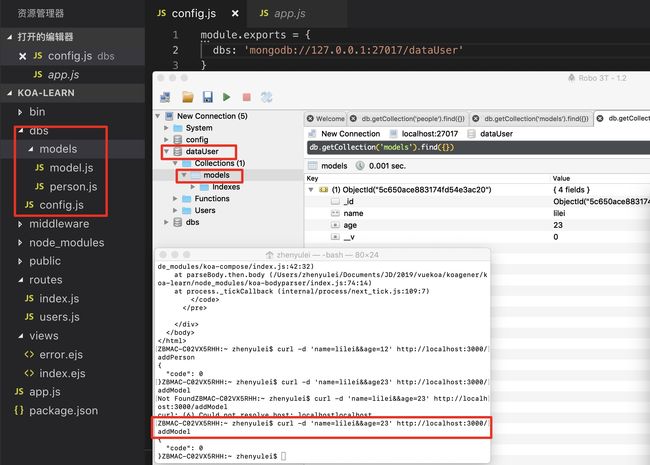
6.
由下图可以看出
1. 我在代码中新建的数据库的名字是在 dbs/config.js 文件中设置的 dataUser;
解释一下:如果在model/truk.js中定义了model, mongoose.model('demo',schema);则数据库中的表名称是 demos,与代码文件名是无关的!
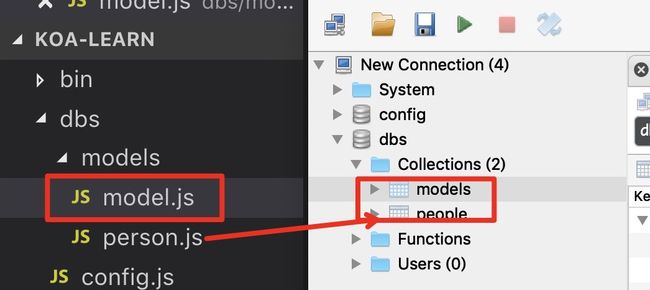
2.在models文件夹下设置的文件名称即对应着数据库中Collections的单数,也就是说 代码中 写的是model 在数据库中是 models;类似的,代码中 person,对应着数据库中的people
7.连接数据库的步骤:
1. 启动数据库 mongodb,执行命令 mongod,提示监听 27017端口即可;然后打开 RoBo 3T软件,自动连接 localhost;最后启动本地 koa 服务器 npm run dev;
2.
2.1 新建dbs文件夹,在dbs/config.js文件中 设置连接的数据库
module.exports = { dbs: 'mongodb://127.0.0.1:27017/dbs' }
2.2 在dbs/models文件夹下 创建表:
const mongoose = require('mongoose')
//Schema 创建表的格式
let personSchema = new mongoose.Schema({name: String, age: Number})
//model是连接 操作数据表 和 创建表 的一个桥梁,具体如何实例化,需要在请求接口的 routers/index.js中实例化
module.exports = mongoose.model('Model', personSchema)
2.3 在主文件app.js中绑定数据库和服务器代码:
const mongoose = require('mongoose')
const dbConfig = require('./dbs/config')
//使用mongoose 连接数据库 dbs
mongoose.connect(dbConfig.dbs,{
useNewUrlParser:true
})
2.4 在routes/index.js 文件中实例化规定的具体的表的值,即操作数据库,增删改查
2.4.1 增加数据
router.post('/addPerson', async (ctx, next) => {
const person = new Person({
name:ctx.request.body.name,
age:ctx.request.body.age
})
let code;
try {
await person.save(); //在这里保存到数据库中,注意1.操作数据库是异步 2.person 使用的是数据库model的实例化
code = 0;
} catch (error) {
code = 1
}
ctx.body = {
code
}
})
新开命令行,执行 curl -d "name=lilie&&age=12" http://localhost:3000/addPerson 然后 打开 RoBo 3T 右击 New Connection 选择refresh,则可以看到数据库中添加的数据!
2.4.2 查询数据
router.post('/getPerson', async(ctx,next)=>{
//注意的是,查询使用的是 Person 不是实例化的 person
const result = await Person.findOne({name:ctx.request.body.name})//获取单个数据
const results = await Person.find({name:ctx.request.body.name})//获取多个数据
ctx.body = {
code:0,
result,
results
}
})
2.4.3 删除数据
router.post('/removePerson', async(ctx,next)=>{
//注意的是,查询使用的是 Person 不是实例化的 person
await Person.where({
age:ctx.request.body.age
}).remove()
ctx.body = {
code:0
}
})
2.4.4 更新数据
router.post('/updatePerson', async(ctx,next)=>{
//注意的是,查询使用的是 Person 不是实例化的 person
const result = await Person.where({
name:ctx.request.body.name
}).update({ //改为 updateMany 则更新多条满足的数据
age:ctx.request.body.age
})
ctx.body = {
code:0,
result
}
})
注意:只有增加数据使用的是实例化 new Person 其他的直接使用的是Person