HTML基础
文章目录
1.HTML介绍
2. HTML文档结构
3.HTML基本标签介绍
3.1 h标签
3.2 p标签
3.3 div和span
3.4 特殊字符
3.5.超链接和图片标签
3.6.列表标签
3.6.1有序列表
3.6.2无序列表
3.6.3 定义列表
4.表格的使用
5.表单提交数据
1.HTML介绍
HTML全称HyperText MarupLanguage 超文本标记语言
超文本:比起一般文本,还能显示更加高级的内容,比如图片、音频、视频
标记语言:使用标签对内容进行维护
XML: 自己定义的标签
HTML: 使用指定的标签(浏览器能够识别的),在页面上显示超文本
CSS: Cascading Style Sheet 层叠样式表,作用为美化界面
web标准有三个部分:
1)结构层:用来搭建页面结构(HTML) 标签
2)表现层:用来装饰页面(CSS) 属性
3) 行为层:用来和用户交互(JavaScript/JS)逻辑
2. HTML文档结构
< htmllang = " en" > < head> < metacharset = " UTF-8" > < title> title > head > < body> body > html > 代码说明:
: 文档类型声明,不同类型的文档类型声明,允许使用的标签不一样
:最外层的标签,称为根标签,一个HTML文件,只能有一个
: 头标签,用来对文档内容进行描述
: HTML文档的主体,用来放在页面上显示网页内容,在此标签下,会写大量的标签来构建网页的结构
3.HTML基本标签介绍
3.1 h标签
: 注释标签,浏览器中不解析其中内容
h 系列标签:用来显示各级标题,有h1 - h6 级,h1最好不要滥用,只有一个最好,有利于搜索引擎优化
< h1> h1 > < h1> h1 > < h2> h2 > < h3> h3 > < h4> h4 > < h5> h5 > < h6> h6 >
浏览器默认的字体为h4
3.2 p标签
标签:
一个p标签就是一个段落(paragraph)
< p> p > < p> p > < p> p > 运行效果如下:
< p> p > < hr> < p> p > < hr> 运行结果如下:
< p> < br> p > 3.3 div和span
标签div和span
div 和 span 都是没有语义的标签,用来设置样式
div : 默认宽度是整个屏幕,高度由内容来填充
span : 宽高都是由内容来填充
< div style =" height : 100px; background-color : green; " > div > < p> < span style =" color : hotpink; " > span > p > 运行效果如下:
一般的,标签都是成对出现,例如h1标签, 表示的是标签的开始, 表示标签的结束,在开始标签和结束标签中间,编写标签里显示的内容。但是对于单标签,例如3.4 特殊字符
有些字符再HTML中无法正常显示,需要用特殊字符代替
例如:多个空格会被解析成一个空格,要表示多个空格,要用
常见特殊字符可百度到
3.5.超链接和图片标签
超链接就是a标签(anchor)
href 就是链接地址
如果要链接到一个外部地址,必须把url路径写完整
格式: 协议头 + 主机名 + 域名 + 端口
https:// www.baidu.com :443
http: // www. baidu.com :80
a 标签指向的,可以是任意类型的文件,内部文件使用相对路径即可
浏览器不能识别的东西,会下载,能识别就直接打开
a 标签具有锚点定位的作用
< ahref = " http://www.youku.com" > a > < ahref = " #mubiao" > a > < p> p > < p> p > < p> p > < p> p > < p> p > < p> p > < p> p > < p> p > < p> p > < p> p > < p> p > < p> p > < p> p > < p> p > < p> p > < p> p > < p> p > < p> p > < divid = " mubiao" > div > < p> p > < p> p > 运行结果如下图
上图值截取了一部分,点击优酷,可跳转至优酷界面,点击‘跳转到’目标位置,可找到“我是div”
a标签常见属性:
属性名
取值
含义
href
url地址
让a标签指向特定地址
target
_self _blank
_blank让浏览器在新页面打开,_self在当前页面打开,默认值为self
未被访问的链接带有下划线而且是蓝色的
已被访问的链接带有下划线而且是紫色的
活动链接带有下划线而且是红色的
图片标签
< imgsrc = " test.png" alt = " 当图片加载失败时会显示这段文字" /> src 属性用来指定图片的路径,可以使用绝对路径和相对路径,一般情况下我们会选择使用相对路径
常见属性
属性名
取值
src
url
img标签加载的图片URL地址
alt
文字
当图片加载失败时显示的文字
title
文字
全局属性,当鼠标悬停到图片上时显示的文字
width
数字,单位为px(像素)
用来指定图片的宽度
height
数字,单位为px(像素)
用来指定图片的高度
3.6.列表标签
列表常分为三种:
3.6.1有序列表
< htmllang = " en" > < head> < metacharset = " UTF-8" > < title> title > < style>
span {
color : red;
}
style > head > < body> < ol> < li> li > < li> li > < li> li > < li> li > < li> li > ol > body > html > 里面的每一个列表项用li标签,运行结果如下:
ol标签属性
type : 用来指定序号类型,可选值有a,A,I,i,1
start: 指定开始序号
3.6.2无序列表
< htmllang = " en" > < head> < metacharset = " UTF-8" > < title> title > head > < body> < ul> < li> li > < li> li > < li> li > < li> li > ul > body > html > 和有序列表一样,无序列表里的列表项同样使用 li 标签来表示:
ul属性
circle :显示空心圆
disc: 显示实心圆
square :显示实心方块
3.6.3 定义列表
< htmllang = " en" > < head> < metacharset = " UTF-8" > < title> title > head > < body> < dl> < dt> dt > < dd> dd > < dt> dt > < dd> dd > < dt> dt > < dd> dd > dl > body > html > 定义列表里的每一个列表项使用dt表示,同时,每一个dt列表项一般都会再跟一个 dd 标签对dt进行说明:
4.表格的使用
在HTML里,使用来显示一个表格,table 有几个常见子标签:
: 显示标题,一般配合使用
:表示一行数据
:放在tr标签下,表示表头
:放在tr标签下,表示单元格
td标签可设置rolspan、colspan属性,表示其占多少单元格
< htmllang = " en" > < head> < metacharset = " UTF-8" > < title> title > < style>
table {
border-collapse : collapse;
}
td,th {
border : 1px solid #000;
text-align : center;
padding : 10px;
}
style > head > < body> < table> < caption> caption > < tr> < th> th > < th> th > < th> th > < th> th > tr > < tr> < td> td > < td> td > < td> td > < td> td > tr > < tr> < td> td > < td> td > < td> td > < td> td > tr > table > body > html > 运行结果如下:
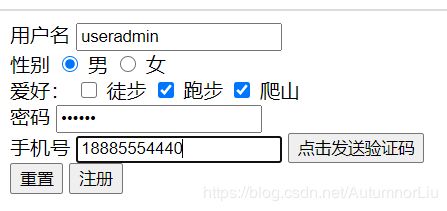
5.表单提交数据
< htmllang = " en" > < head> < metacharset = " UTF-8" > < title> title > head > < body> < formaction = " https://www.baidu.com" > < span> span > < inputtype = " text" name = " username" > < br> < span> span > < inputtype = " radio" name = " sex" id = " nan" > < labelfor = " nan" > label > < inputtype = " radio" name = " sex" > < span> span > < br> < span> span > < inputtype = " checkbox" id = " tubu" > < labelfor = " tubu" > label > < inputtype = " checkbox" id = " paobu" > < labelfor = " paobu" > label > < inputtype = " checkbox" id = " pashan" > < labelfor = " pashan" > label > < br> < span> span > < inputtype = " password" placeholder = " 请输入密码" > < br> < span> span > < inputtype = " tel" > < inputtype = " button" value = " 点击发送验证码" > < br> < inputtype = " reset" value = " 重置" > < inputtype = " submit" value = " 注册" > form > body > html > 运行结果如下:
综合使用案例:
< htmllang = " en" > < head> < metacharset = " UTF-8" > < title> title > head > < body> < formaction = " https://www.baidu.com" > < span> span > < inputtype = " radio" name = " gender" id = " nan" value = " male" > < labelfor = " nan" > label > < inputtype = " radio" name = " gender" id = " nv" value = " female" checked > < labelfor = " nv" > label > < br> < span> span > < selectname = " province" id = " " > < optionvalue = " shanghai" > option > < optionvalue = " beijing" > option > < optionvalue = " zhejiang" > option > < optionvalue = " jiangsu" selected = " selected" > option > < optionvalue = " anhui" > option > select > < br> < span> span > < inputtype = " checkbox" name = " hobbies" value = " basketball" id = " basketball" > < labelfor = " basketball" > label > < inputtype = " checkbox" name = " hobbies" value = " football" id = " football" > < labelfor = " football" > label > < inputtype = " checkbox" name = " hobbies" value = " volleyball" id = " volleyball" checked > < labelfor = " volleyball" > label > < inputtype = " checkbox" name = " hobbies" value = " pingpong" id = " pingpong" checked > < labelfor = " pingpong" > label > < br> < span> span > < inputtype = " number" name = " age" max = " 80" min = " 18" value = " 20" > < br> < span> span > < inputtype = " tel" name = " phone" autofocus autocomplete = " off" > < br> < span> span > < inputtype = " password" name = " pwd" placeholder = " 请输入密码" > < br> < span> span > < inputtype = " text" name = " username" required > < br> < span> span > < inputtype = " text" value = " user01" name = " user_id" readonly > < br> < inputtype = " file" > < br> < inputtype = " hidden" > < br> < span> span > < inputtype = " email" > < br> < inputtype = " color" > < br> < span> span > < inputtype = " date" > < br> < inputtype = " search" placeholder = " 请输入你要搜索的内容" > < br> < inputtype = " reset" value = " 重置" disabled > < br> < inputtype = " submit" value = " 点击注册" > form > body > html >
你可能感兴趣的:(HTML基础之 小白入门)
扫地机类清洁产品之直流无刷电机控制
悟空胆好小
清洁服务机器人 单片机 人工智能
扫地机类清洁产品之直流无刷电机控制1.1前言扫地机产品有很多的电机控制,滚刷电机1个,边刷电机1-2个,清水泵电机,风机一个,部分中高端产品支持抹布功能,也就是存在抹布盘电机,还有追觅科沃斯石头等边刷抬升电机,滚刷抬升电机等的,这些电机有直流有刷电机,直接无刷电机,步进电机,电磁阀,挪动泵等不同类型。电机的原理,驱动控制方式也不行。接下来一段时间的几个文章会作个专题分析分享。直流有刷电机会自动持续
2018-07-23-催眠日作业-#不一样的31天#-66小鹿
小鹿_33
预言日:人总是在逃避命运的路上,与之不期而遇。心理学上有个著名的名词,叫做自证预言;经济学上也有一个很著名的定律叫做,墨菲定律;在灵修派上,还有一个很著名的法则,叫做吸引力法则。这3个领域的词,虽然看起来不太一样,但是他们都在告诉人们一个现象:你越担心什么,就越有可能会发生什么。同样的道理,你越想得到什么,就应该要积极地去创造什么。无论是自证预言,墨菲定律还是吸引力法则,对人都有正反2个维度的影响
《大清方方案》| 第二话
谁佐清欢
和珅究竟说了些什么?竟能令堂堂九五之尊龙颜失色!此处暂且按下不表;单说这位乾隆皇帝,果真不愧是康熙从小带过的,一旦决定了要做的事,便杀伐决断毫不含糊。他当即亲自拟旨,着令和珅为钦差大臣,全权负责处理方方事件,并钦赐尚方宝剑,遇急则三品以下官员可先斩后奏。和珅身负皇上重托,岂敢有半点怠慢,当夜即率领相关人等,马不停蹄杀奔江汉。这一路上,和珅的几位幕僚一直在商讨方方事件的处置方案。有位年轻幕僚建议快刀
《庄子.达生9》
钱江潮369
【原文】孔子观于吕梁,县水三十仞,流沫四十里,鼋鼍鱼鳖之所不能游也。见一丈夫游之,以为有苦而欲死也,使弟子并流而拯之。数百步而出,被发行歌而游于塘下。孔子从而问焉,曰:“吾以子为鬼,察子则人也。请问,‘蹈水有道乎’”曰:“亡,吾无道。吾始乎故,长乎性,成乎命。与齐俱入,与汩偕出,从水之道而不为私焉。此吾所以蹈之也。”孔子曰:“何谓始乎故,长乎性,成乎命?”曰:“吾生于陵而安于陵,故也;长于水而安于
高端密码学院笔记285
柚子_b4b4
高端幸福密码学院(高级班)幸福使者:李华第(598)期《幸福》之回归内在深层生命原动力基础篇——揭秘“激励”成长的喜悦心理案例分析主讲:刘莉一,知识扩充:成功=艰苦劳动+正确方法+少说空话。贪图省力的船夫,目标永远下游。智者的梦再美,也不如愚人实干的脚印。幸福早课堂2020.10.16星期五一笔记:1,重视和珍惜的前提是知道它的价值非常重要,当你珍惜了,你就真正定下来,真正的学到身上。2,大家需要
2020-04-12每天三百字之连接与替代
冷眼看潮
不知道是不是好为人师,有时候还真想和别人分享一下我对某些现象的看法或者解释。人类社会不断发展进步的过程,就是不断连接与替代的过程。人类发现了火并应用火以后,告别了茹毛饮血的野兽般的原始生活(火烧、烹饪替代了生食)人类用石器代替了完全手工,工具的使用使人类进步一大步。类似这样的替代还有很多,随着科技的发展,有更多的原始的事物被替代,代之以更高效、更先进的技术。在近现代,汽车替代了马车,高速公路和铁路
东南林氏之九牧林候选父系
祖缘树TheYtree
渊源介绍东晋初年晋安林始祖林禄公入闽,传十世隋右丞林茂,由晋安迁居莆田北螺村。又五世而至林万宠,唐开元间任高平太守,生三子:韬、披、昌。韬公之孙攒,唐德宗立双阙以旌表其孝,时号"阙下林家"。昌公字茂吉,乃万宠公第三子,官兵部司马,配宋氏,生一子名萍。萍于唐贞元间明经及第,官沣洲司马(后追赠中宪大夫)。唐太和年间归隐后,迁居仙游游洋,世称“游洋林”;其后裔居游洋后迁移漳州漳浦路下,由路下林第四房平和
大伟说成语之唉声叹气
求索大伟
*大伟说成语*【唉声叹气】叹气:因心里不痛快或不如意而吐出长气,发出声音。因为痛苦、憋闷或感伤而发出叹息的声音。【大伟说】情绪外露,非人类所特有,动物亦有情绪,悲哀和欢乐所表示的情绪亦是不一样的,会嗷嗷大叫也会低吟痛哭。不同的是,人类的情绪更复杂,更多样,更丰富。唉声叹气,可以说是最基础的情绪,因为无奈而举足无措,不知该如何如何化解,只有独自一人慢慢承受,长吁短叹不知如何是好,其实是无能无力的表现
libyuv之linux编译
jaronho
Linux linux 运维 服务器
文章目录一、下载源码二、编译源码三、注意事项1、银河麒麟系统(aarch64)(1)解决armv8-a+dotprod+i8mm指令集支持问题(2)解决armv9-a+sve2指令集支持问题一、下载源码到GitHub网站下载https://github.com/lemenkov/libyuv源码,或者用直接用git克隆到本地,如:gitclonehttps://github.com/lemenko
怎么做淘客赚钱(2022最新免费淘客盈利的方法)
高省_飞智666600
很多人都不知道什么是淘宝客,今天小编为大家解答一下吧。淘宝客,现在简称淘客,是时下比较流行的一个词语,特质为淘宝店推广商品获取提成的人,这些人没有自己的产品,只是在淘宝里面选择适合自己的产品,在自己比较熟悉的领域推广,把产品卖出去之后,会从淘宝店家那里获得百分之五到百分之五十左右的佣金。淘宝客付出的是什么呢?时间。你需要花时间去选适合自己推广的产品,需要花时间去选自己的推广方法,如果你打算自己做个
Python爬虫解析工具之xpath使用详解
eqa11
python 爬虫 开发语言
文章目录Python爬虫解析工具之xpath使用详解一、引言二、环境准备1、插件安装2、依赖库安装三、xpath语法详解1、路径表达式2、通配符3、谓语4、常用函数四、xpath在Python代码中的使用1、文档树的创建2、使用xpath表达式3、获取元素内容和属性五、总结Python爬虫解析工具之xpath使用详解一、引言在Python爬虫开发中,数据提取是一个至关重要的环节。xpath作为一门
锁之缘
尘缘诗词原创作品
是谁追寻梦的足迹,是谁在偷偷的哭泣,日月隔离在黑白天地情感在心中蔓延的痕迹天与地的距离有多远流失的星晨落入哪片空间不要让泪水模糊双眼心牢中一样充满温暖谁说爱情没有永远白娘子又为何爱许仙蝴蝶墓地展翅翩翩轻歌慢舞袖卷人间传奇千古留爱万年…………月落星飞徘徊是选择不去问自已为合舍不得寂寞本就是痛苦的不在追寻梦中的痕迹才不会失去真实的自已
ARM驱动学习之基础小知识
JT灬新一
ARM 嵌入式 arm开发 学习
ARM驱动学习之基础小知识•sch原理图工程师工作内容–方案–元器件选型–采购(能不能买到,价格)–原理图(涉及到稳定性)•layout画板工程师–layout(封装、布局,布线,log)(涉及到稳定性)–焊接的一部分工作(调试阶段板子的焊接)•驱动工程师–驱动,原理图,layout三部分的交集容易发生矛盾•PCB研发流程介绍–方案,原理图(网表)–layout工程师(gerber文件)–PCB板
ARM驱动学习之5 LEDS驱动
JT灬新一
嵌入式 C 底层 arm开发 学习 单片机
ARM驱动学习之5LEDS驱动知识点:•linuxGPIO申请函数和赋值函数–gpio_request–gpio_set_value•三星平台配置GPIO函数–s3c_gpio_cfgpin•GPIO配置输出模式的宏变量–S3C_GPIO_OUTPUT注意点:DRIVER_NAME和DEVICE_NAME匹配。实现步骤:1.加入需要的头文件://Linux平台的gpio头文件#include//三
ARM驱动学习之4小结
JT灬新一
嵌入式 C++ arm开发 学习 linux
ARM驱动学习之4小结#include#include#include#include#include#defineDEVICE_NAME"hello_ctl123"MODULE_LICENSE("DualBSD/GPL");MODULE_AUTHOR("TOPEET");staticlonghello_ioctl(structfile*file,unsignedintcmd,unsignedlo
C++ | Leetcode C++题解之第409题最长回文串
Ddddddd_158
经验分享 C++ Leetcode 题解
题目:题解:classSolution{public:intlongestPalindrome(strings){unordered_mapcount;intans=0;for(charc:s)++count[c];for(autop:count){intv=p.second;ans+=v/2*2;if(v%2==1andans%2==0)++ans;}returnans;}};
2020-12-24
我和我的天使们
阅读《老子的心事》391—403“将欲取之,必固与之”:想要得到什么,首先就要送出什么。我常常对孩子们说,你希望别人怎样对你你就怎样对待别人。想要得到别人的尊重,首先要尊重别人。我希望她们可以不迟到,因为不迟到是对别人的尊重,我就自己就先做到不迟到。哪怕是约朋友逛街,我尽量准时赴约。我严格要求孩子们,也同样严格要求自己,我跟孩子们一起把好的品格变成习惯。“是谓微明”:这就是微妙的智慧。看起来很少很
18、架构-可观测性之聚合度量
大树~~
架构 java python 后端 架构
聚合度量聚合度量是指对系统运行时产生的各种指标数据进行收集、聚合和分析,以了解系统的健康状况和性能表现。聚合度量是可观测性的关键组成部分,通过对度量数据的分析,可以及时发现系统中的异常和瓶颈。以下是对聚合度量各个方面的详细解析,并结合具体的数据案例和技术支撑。指标收集收集系统运行时产生的各种指标数据是聚合度量的基础。常见的指标包括CPU使用率、内存使用率、请求处理时间、请求数、错误率等。以下是指标
学习“论语”-第59天
春峰轩
12.14子张问政。子曰:“居之无倦,行之以忠。”子张问为政之道。孔子说:“在位尽职不懈怠,执行政令要忠诚。”12.15子曰:“博学于文,约之以礼,亦可以弗畔矣夫!”孔子说:“君子广泛地学习文献,并且用礼节约束自己,也就不会离经叛道了。”12.16子曰:“君子成人之美,不成人之恶。小人反是。”孔子说:“君子成全别人的好事,而不助长别人的坏处。小人则与此相反行事。”知识点:“成人之美,不成人之恶”贯
2021-11-15
宙火
我给宋小姐写了首诗,是我在课上因思恋宋小姐而写的。“自古多情是唐宋,从来双飞归巢燕。邻家小女相聘婷,常使春意荡漾我。不知单思可为爱,惟愿一心付之汝。”我拿给宋小姐看了,她说我写得很棒。我很开心,但又不是那么开心。宋小姐是回复我了,但也只是说我写得很棒,对我诗句中蕴藏的真切感情,不知道是真的没发现,还是装作没发现。但我不深究,只是这样,我就很开心了。我答应宋小姐,一天给她写一首诗。
《我的青葱岁月之缘来是你》 第二章 迎新晚会
思源思缘思怨
“怎么你也来了这里?”我愉快的问到,想着这是上天给的缘分吗?我还没去找他竟然就相遇了。那个让我开心的老乡。“你好,我也是舞蹈社的新人啊!”他说,笑起来回答我,眼睛弯弯的。“这么巧,我叫吴倩,你叫啥?”“我叫韩欢,你也是B市人吧,c中毕业的?”“我不是,我是f中的,不然肯定会认识你的”“是吗?以后多多关照了”他还冲我眨了眨眼睛。内心一阵悸动,这是……回到寝室,我兴奋的告诉我的室友这个事情,我再次觉得
数据结构之哈希表
X同学的开始
数据结构 数据结构 散列表
哈希表(散列表)出现的原因在顺序表中查找时,需要从表头开始,依次遍历比较a[i]与key的值是否相等,直到相等才返回索引i;在有序表中查找时,我们经常使用的是二分查找,通过比较key与a[i]的大小来折半查找,直到相等时才返回索引i。最终通过索引找到我们要找的元素。但是,这两种方法的效率都依赖于查找中比较的次数。我们有一种想法,能不能不经过比较,而是直接通过关键字key一次得到所要的结果呢?这时,
厦门自由行之第一天:
大苏子在广漂
厦门三人行之杂记出发前一天:12️28日下午15:00从广州粗发,来深圳集合!但是中间发生一个小插曲,验票时候发现车票不见了,或许也是一场恶作剧,对于不排队的人,忍不住说了一下,接下来就发现车票不见了,已经是拿在手上!不过还好,可以凭借购票订单查看到信息,所以有惊无险,顺利进站!晚上三个人一起去吃了柠檬鱼,说实话,那会,感觉美吃饱,啊哈哈!晚上回来,两个人又开始彻夜长谈,发现身边优秀的人,一大把,
“这才好”麻辣香锅 能够增加人身体的免疫能力
小补文知
我就来介绍一种香锅,那就是“这才好”麻辣香锅,它产出于著名的蜀地文化,具有悠久的历史土家风味,麻辣鲜香,健康安全。采用传统秘制麻辣香锅油辣子,还有贴心加料“孜然包”满足人们的不同口味需求,香锅底料辣椒,微辣且香,含有丰富微量元素和维生素,具有辣而不躁,味道纯正,醇厚温和。花椒采用历史悠久,被列为宫廷供品的“贡椒”的汉源花椒。我们还挑选了“川菜之魂”郫县豆瓣的鼻祖品牌豆瓣,保留最原始的郫县豆瓣味道,
《太虚游》第六十二章。玄牝之威。
古楼臭道士
“好好好,流云这孩子深得我心,想必长爻知道是你的话定然会惊喜不已的。”白玄牝听得风流云应了下来,脸色慈和,伸手在他头顶轻轻抚了抚,如同抚在怀中九尾小狐一样自然,极其温柔。身后的四位青丘长老同时一怔,嘴角微动,似要开口劝阻。风流云只感到一道霞光瑞气如有实质一般顺着头顶百会大穴直沉在下丹田内,随后这股气息又逐渐凝聚,似乎给自己吃了什么东西一般。啊喔不好,这祖奶奶该不会是看中我这肉身,像人魔一样,要给她
生命如花
坦释空
每个人的心中都有一株妙莲花。这是禅家语。禅家总是站在理性的高处,以超越红尘的洒脱来参悟人生和自省生命。那么,凡俗中人呢?生如夏花之绚丽,死如秋叶之静美。这是诗人语。多少人在赞美:姑娘好像花一样!又有多少人在咏歌:花儿与少年。的确,人生如花。花一样的生命,理应自诞生之日起,就一瓣一瓣地绽放她的美丽与清香,使这个原本死寂荒凉的世界五彩缤纷,充满快乐。事实上,人类自诞生起,就一代一代地做着这方面的努力,
二婚到底是领证好还是不领证好?
孟妃青
伟人讲过,不以结婚为目的的谈恋爱,都是耍流氓!离婚了,再找对象,感情到了一定程度,领证结婚是水到渠成的事,再说我中华泱泱大国,有礼仪之邦的称谓,领证更是体现了尊重男女双方的行为。如果认为二婚就没必要领证了,只能说明,男女之间都暗藏心思,心不往一处走,日子过不好的。即便他们感情再深,都不是合法夫妻,只是名不正言不顺的同居关系。假如不要二人共同的孩子还好,就怕有了孩子,没领证,到时给孩子上户口都成问题
《华杉讲透王阳明传习录》
微微微微神
〔5〕希渊问:“圣人可学而至。然伯夷伊尹于孔子,才力终不同。其同谓之圣者安在”?先生曰,“圣人之所以为圣,只是其心纯乎天理,而无人欲之杂。犹精金之所以为精,但以其成色足而无铜铅之杂也。人到纯乎天理方是圣。金到足色方是精。然圣人之才力,亦有大小不同。犹金之分两有轻重。尧舜犹万镒。文王孔子犹九千镒。禹汤武王犹七八千镒。伯夷伊尹犹四五千镒。才力不同,而纯乎天理则同。皆可谓之圣人。犹分两虽不同,而足色则同
“日舍一物”之42——活在当下,并向前看
記二十一
这件衣服已经有十五、六年了(突然发现我可真是能囤东西啊)。这原本是一件我非常喜欢的衣服,无论是样子,还是质地。照片拍的比较渣,但其实,白色棉质衣料中,尚织有银色的丝线,在阳光或灯光下,会闪亮,不晃眼,但很漂亮。或许正是因为太喜欢了,所以一直保留着,尽管很多年都没有再穿过了。因为不合适了。首先是随着年龄的增长,尽管体重总量没有太多变化(哦,其实还是涨了)。但是体型还是和十几年前不一样了,最明显的就是
语文主题教学学习笔记之87
东哥杂谈
“语文主题教学”学习笔记之八十七(0125)今天继续学习小学语文主题教学的实践样态。板块三:教学中体现“书艺”味道。作为四大名著之一的《水浒传》,堪称我国文学宝库之经典。对从《水浒传》中摘选的单元,教师就要了解其原生态,即评书体特点。这也要求教师要了解一些常用的评书行话术语,然后在教学时适时地加入一些,让学生体味其文本中原有的特色。学生也要尽可能地通过朗读的方式,而不单是分析讲解的方式进行学习。细
对于规范和实现,你会混淆吗?
yangshangchuan
HotSpot
昨晚和朋友聊天,喝了点咖啡,由于我经常喝茶,很长时间没喝咖啡了,所以失眠了,于是起床读JVM规范,读完后在朋友圈发了一条信息:
JVM Run-Time Data Areas:The Java Virtual Machine defines various run-time data areas that are used during execution of a program. So
android 网络
百合不是茶
网络
android的网络编程和java的一样没什么好分析的都是一些死的照着写就可以了,所以记录下来 方便查找 , 服务器使用的是TomCat
服务器代码; servlet的使用需要在xml中注册
package servlet;
import java.io.IOException;
import java.util.Arr
[读书笔记]读法拉第传
comsci
读书笔记
1831年的时候,一年可以赚到1000英镑的人..应该很少的...
要成为一个科学家,没有足够的资金支持,很多实验都无法完成
但是当钱赚够了以后....就不能够一直在商业和市场中徘徊......
随机数的产生
沐刃青蛟
随机数
c++中阐述随机数的方法有两种:
一是产生假随机数(不管操作多少次,所产生的数都不会改变)
这类随机数是使用了默认的种子值产生的,所以每次都是一样的。
//默认种子
for (int i = 0; i < 5; i++)
{
cout<<
PHP检测函数所在的文件名
IT独行者
PHP 函数
很简单的功能,用到PHP中的反射机制,具体使用的是ReflectionFunction类,可以获取指定函数所在PHP脚本中的具体位置。 创建引用脚本。
代码:
[php]
view plain
copy
// Filename: functions.php
<?php&nbs
银行各系统功能简介
文强chu
金融
银行各系统功能简介 业务系统 核心业务系统 业务功能包括:总账管理、卡系统管理、客户信息管理、额度控管、存款、贷款、资金业务、国际结算、支付结算、对外接口等 清分清算系统 以清算日期为准,将账务类交易、非账务类交易的手续费、代理费、网络服务费等相关费用,按费用类型计算应收、应付金额,经过清算人员确认后上送核心系统完成结算的过程 国际结算系
Python学习1(pip django 安装以及第一个project)
小桔子
python django pip
最近开始学习python,要安装个pip的工具。听说这个工具很强大,安装了它,在安装第三方工具的话so easy!然后也下载了,按照别人给的教程开始安装,奶奶的怎么也安装不上!
第一步:官方下载pip-1.5.6.tar.gz, https://pypi.python.org/pypi/pip easy!
第二部:解压这个压缩文件,会看到一个setup.p
php 数组
aichenglong
PHP 排序 数组 循环 多维数组
1 php中的创建数组
$product = array('tires','oil','spark');//array()实际上是语言结构而不 是函数
2 如果需要创建一个升序的排列的数字保存在一个数组中,可以使用range()函数来自动创建数组
$numbers=range(1,10)//1 2 3 4 5 6 7 8 9 10
$numbers=range(1,10,
安装python2.7
AILIKES
python
安装python2.7
1、下载可从 http://www.python.org/进行下载#wget https://www.python.org/ftp/python/2.7.10/Python-2.7.10.tgz
2、复制解压
#mkdir -p /opt/usr/python
#cp /opt/soft/Python-2
java异常的处理探讨
百合不是茶
JAVA异常
//java异常
/*
1,了解java 中的异常处理机制,有三种操作
a,声明异常
b,抛出异常
c,捕获异常
2,学会使用try-catch-finally来处理异常
3,学会如何声明异常和抛出异常
4,学会创建自己的异常
*/
//2,学会使用try-catch-finally来处理异常
getElementsByName实例
bijian1013
element
实例1:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/x
探索JUnit4扩展:Runner
bijian1013
java 单元测试 JUnit
参加敏捷培训时,教练提到Junit4的Runner和Rule,于是特上网查一下,发现很多都讲的太理论,或者是举的例子实在是太牵强。多搜索了几下,搜索到两篇我觉得写的非常好的文章。
文章地址:http://www.blogjava.net/jiangshachina/archive/20
[MongoDB学习笔记二]MongoDB副本集
bit1129
mongodb
1. 副本集的特性
1)一台主服务器(Primary),多台从服务器(Secondary)
2)Primary挂了之后,从服务器自动完成从它们之中选举一台服务器作为主服务器,继续工作,这就解决了单点故障,因此,在这种情况下,MongoDB集群能够继续工作
3)挂了的主服务器恢复到集群中只能以Secondary服务器的角色加入进来
2
【Spark八十一】Hive in the spark assembly
bit1129
assembly
Spark SQL supports most commonly used features of HiveQL. However, different HiveQL statements are executed in different manners:
1. DDL statements (e.g. CREATE TABLE, DROP TABLE, etc.)
Nginx问题定位之监控进程异常退出
ronin47
nginx在运行过程中是否稳定,是否有异常退出过?这里总结几项平时会用到的小技巧。
1. 在error.log中查看是否有signal项,如果有,看看signal是多少。
比如,这是一个异常退出的情况:
$grep signal error.log
2012/12/24 16:39:56 [alert] 13661#0: worker process 13666 exited on s
No grammar constraints (DTD or XML schema).....两种解决方法
byalias
xml
方法一:常用方法 关闭XML验证
工具栏:windows => preferences => xml => xml files => validation => Indicate when no grammar is specified:选择Ignore即可。
方法二:(个人推荐)
添加 内容如下
<?xml version=
Netty源码学习-DefaultChannelPipeline
bylijinnan
netty
package com.ljn.channel;
/**
* ChannelPipeline采用的是Intercepting Filter 模式
* 但由于用到两个双向链表和内部类,这个模式看起来不是那么明显,需要仔细查看调用过程才发现
*
* 下面对ChannelPipeline作一个模拟,只模拟关键代码:
*/
public class Pipeline {
MYSQL数据库常用备份及恢复语句
chicony
mysql
备份MySQL数据库的命令,可以加选不同的参数选项来实现不同格式的要求。
mysqldump -h主机 -u用户名 -p密码 数据库名 > 文件
备份MySQL数据库为带删除表的格式,能够让该备份覆盖已有数据库而不需要手动删除原有数据库。
mysqldump -–add-drop-table -uusername -ppassword databasename > ba
小白谈谈云计算--基于Google三大论文
CrazyMizzz
Google 云计算 GFS
之前在没有接触到云计算之前,只是对云计算有一点点模糊的概念,觉得这是一个很高大上的东西,似乎离我们大一的还很远。后来有机会上了一节云计算的普及课程吧,并且在之前的一周里拜读了谷歌三大论文。不敢说理解,至少囫囵吞枣啃下了一大堆看不明白的理论。现在就简单聊聊我对于云计算的了解。
我先说说GFS
&n
hadoop 平衡空间设置方法
daizj
hadoop balancer
在hdfs-site.xml中增加设置balance的带宽,默认只有1M:
<property>
<name>dfs.balance.bandwidthPerSec</name>
<value>10485760</value>
<description&g
Eclipse程序员要掌握的常用快捷键
dcj3sjt126com
编程
判断一个人的编程水平,就看他用键盘多,还是鼠标多。用键盘一是为了输入代码(当然了,也包括注释),再有就是熟练使用快捷键。 曾有人在豆瓣评
《卓有成效的程序员》:“人有多大懒,才有多大闲”。之前我整理了一个
程序员图书列表,目的也就是通过读书,让程序员变懒。 程序员作为特殊的群体,有的人可以这么懒,懒到事情都交给机器去做,而有的人又可以那么勤奋,每天都孜孜不倦得
Android学习之路
dcj3sjt126com
Android学习
转自:http://blog.csdn.net/ryantang03/article/details/6901459
以前有J2EE基础,接触JAVA也有两三年的时间了,上手Android并不困难,思维上稍微转变一下就可以很快适应。以前做的都是WEB项目,现今体验移动终端项目,让我越来越觉得移动互联网应用是未来的主宰。
下面说说我学习Android的感受,我学Android首先是看MARS的视
java 遍历Map的四种方法
eksliang
java HashMap java 遍历Map的四种方法
转载请出自出处:
http://eksliang.iteye.com/blog/2059996
package com.ickes;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Map;
import java.util.Map.Entry;
/**
* 遍历Map的四种方式
【精典】数据库相关相关
gengzg
数据库
package C3P0;
import java.sql.Connection;
import java.sql.SQLException;
import java.beans.PropertyVetoException;
import com.mchange.v2.c3p0.ComboPooledDataSource;
public class DBPool{
自动补全
huyana_town
自动补全
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml&quo
jquery在线预览PDF文件,打开PDF文件
天梯梦
jquery
最主要的是使用到了一个jquery的插件jquery.media.js,使用这个插件就很容易实现了。
核心代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.
ViewPager刷新单个页面的方法
lovelease
android viewpager tag 刷新
使用ViewPager做滑动切换图片的效果时,如果图片是从网络下载的,那么再子线程中下载完图片时我们会使用handler通知UI线程,然后UI线程就可以调用mViewPager.getAdapter().notifyDataSetChanged()进行页面的刷新,但是viewpager不同于listview,你会发现单纯的调用notifyDataSetChanged()并不能刷新页面
利用按位取反(~)从复合枚举值里清除枚举值
草料场
enum
以 C# 中的 System.Drawing.FontStyle 为例。
如果需要同时有多种效果,
如:“粗体”和“下划线”的效果,可以用按位或(|)
FontStyle style = FontStyle.Bold | FontStyle.Underline;
如果需要去除 style 里的某一种效果,
Linux系统新手学习的11点建议
刘星宇
编程 工作 linux 脚本
随着Linux应用的扩展许多朋友开始接触Linux,根据学习Windwos的经验往往有一些茫然的感觉:不知从何处开始学起。这里介绍学习Linux的一些建议。
一、从基础开始:常常有些朋友在Linux论坛问一些问题,不过,其中大多数的问题都是很基础的。例如:为什么我使用一个命令的时候,系统告诉我找不到该目录,我要如何限制使用者的权限等问题,这些问题其实都不是很难的,只要了解了 Linu
hibernate dao层应用之HibernateDaoSupport二次封装
wangzhezichuan
DAO Hibernate
/**
* <p>方法描述:sql语句查询 返回List<Class> </p>
* <p>方法备注: Class 只能是自定义类 </p>
* @param calzz
* @param sql
* @return
* <p>创建人:王川</p>
* <p>创建时间:Jul
![]() 标签等,这类标签里不需要显示文字内容,只需要使用一个单标签就能完成,它们的书写方式是 <标签名 />
标签等,这类标签里不需要显示文字内容,只需要使用一个单标签就能完成,它们的书写方式是 <标签名 />