参考资源:贺老师博文
在看完贺老师的博文后,我就照葫芦画瓢的做了个求三角形面积的程序。这是我写的一篇所用时间最长博文(两个多小时,真心挺累,或许是我太笨吧),为了尽可能详细的把步骤写明白我截了二十一张图片。第一次看到窗口时,说实话比DOS窗口高大上多了。好了,废话少说,上干货!声明:准备好VC++6.0
*/
* Copyright (c) 2016,烟台大学计算机与控制工程学院
* All rights reserved.
* 文件名:text.cpp
* 作者:常轩
* 微信公众号:Worldhello
* 完成日期:2016年5月2日
* 版本号:V1.0
* 问题描述:图形用户界面开发 (三角形面积计算器)
* 程序输入:无
* 程序输出:见运行结果
*/打开VC++6.0
一定要选择 基本对话框 ☟
然后点 下一步 ☟
继续点击 下一步 ☟
点击 完成
点击 确定 ☟
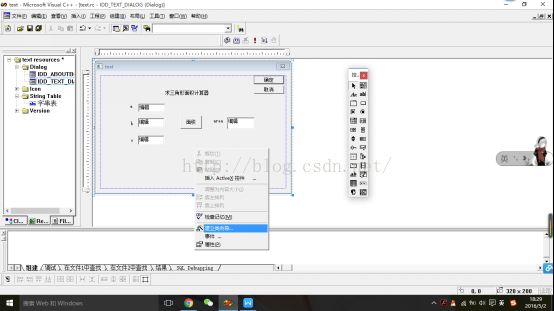
在对话框中添加和编辑控件:将”控件”拖到窗口中,点右键修改属性,下图将拖入的静态文本的“标题”改为a,后将放置一个编辑辑框,用于输入a的值。静态文本起提示的作用。
加入3个静态文本控件和编辑框控件,分别用于输入三角形的三边长度;1个“面积”按钮,将来点击后可以完成求解;分别加入一个静态文本控件和编辑框控件,分别用于输出三角形的面积。(静态文本控件,编辑框控件,按钮控件都在那一竖排控件中)
点击 布局——》测试,可以看到运行时的界面如下:
然后在设计窗口中 右击——》建立类向导 如下
接着点 Member Variables——》双击IDC_EDIT1 修改如下图:
用同样的方式把下面三个都修改掉,结果如下:
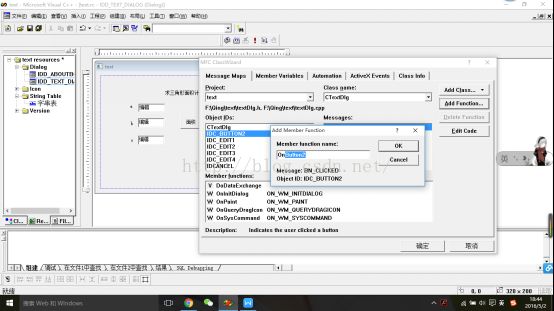
然后再点击:Message Maps——》IDC_BUTTON2——》BN_CLICKED——》Add_Function
点 OK,再双击下面蓝色部分
出现了下面这个界面:
//根据注释可知,需要在
void CTextDlg::OnButton2()
{
// TODO: Add your control notification handler code here
}
//此函数内添加控制代码
//代码如下:
void CTextDlg::OnButton2()
{
// TODO: Add your control notification handler code here
double s;
UpdateData();//用于将控件显示的数据传给成员变量
s=(m_a+m_b+m_c)/2;
if((m_a+m_b>m_c)&&(m_a+m_c>m_b)&&(m_c+m_b>m_a))
{
m_area=sqrt(s*(s-m_a)*(s-m_b)*(s-m_c));
}
else
MessageBox("无法构成三角形!");
UpdateData(FALSE);//用于将计算好的数据传给控件在窗口中显示 */
}编好后,编译无错误,如下:
再点 组建——》组建(F7),调试(F5),如下
结果:
最后做个简单的图标:
终于做完了,因为每个步骤描述的内容比较少,贺老师博文里面的描述多一点可以参考一下。
注:转载时必须在正文中标注原文链接和作者姓名