Android学习之基本组件(文本类、按钮类、图像类控件)的使用
Android系统给开发者提供了三种设计UI的方式:布局文件控制UI;代码控制UI;混合控制UI。
1.布局文件控制UI:
使用XML文件编写界面,添加布局类型及控件;
将布局中使用到的资源添加到资源文件中;
在Android程序的主Activity中,加载布局文件。
2.代码控制UI:
在Activity中编写操纵代码来实现对控件的操作;
非可视化的设计,适用于界面较为简单的情况。
3.混合控制UI:
初始界面,无变化的界面元素,使用布局文件;
经常变化的界面元素,使用代码控制;
在Activity中编写操纵代码来实现对控件的操作。
在介绍Android系统提供的布局容器和常用控件之前需弄清两个概念:
1.控件:
继承自View,可完成特定的功能的类
外观(属性):大小、位置、字体、色彩、文本、图片等;
操作(事件):点击、双击、状态改变等;
行为(方法):让控件实现特定的操作的方法。
2.容器:
继承于ViewGroup,是一种比较特殊的View类型或者控件(ViewGroup继承于View),作用是可以以一定的规则展示控件
通过容器可以方便的排列和归来控件。
1.View
所有可视化控件的基类,主要提供控件绘制和事件处理的方法。
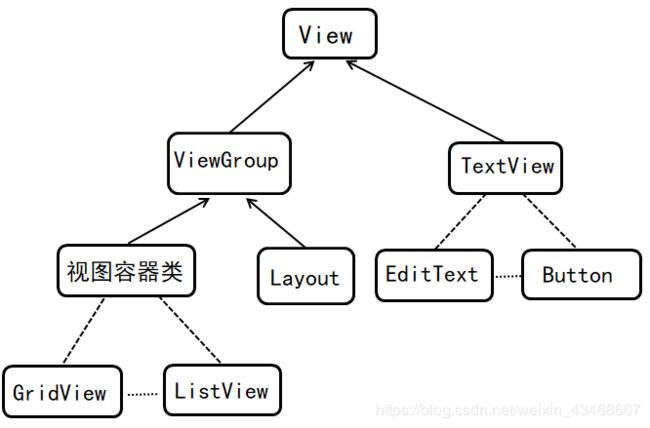
View的继承关系:

2.TextView和EditText
TextView:用于在屏幕上显示文本
只显示文本,用户不可编辑;显示单行、多行、附带图像的文本;
TextView常用的属性:
<TextView
android:id="@+id/textView" 表示该控件的id,在布局文件中或者代码中被引用
android:textStyle="bold" 表示TextView里面的字加粗显示
android:layout_height="wrap_content" 表示该控件的高度为其包含内容的高度
android:layout_width="wrap_content" 表示该控件的宽度为其包含内容的宽度
android:text="@string/signin" 显示的内容,这里表示存放在string.xml文件中name=signin的文本
android:layout_height="40dp" 设置具体的高度
android:textColor="#2308f2" 设置文本的颜色
android:textSize="20sp" 设置文本的大小
android:gravity="center_vertical" 设置文本纵向居中
android:paddingLeft="10dip" 设置内边距
android:layout_marginTop="10dip" 设置外边距
/> EditText:控件屏幕上显示文本输入框
可输入单行、多行、以及指定格式的文本,能够接收用户输入的数据,是最常见的交互方式。
EditText常用的属性(EditText属性的大部分设置与TextView一样,这里仅介绍不同的属性):
<EditText
android:hint="@string/name" 表示输入之前的提示,当EditText获得输入焦点,并输入文字时,该文本自动消失,起提示的作用;
android:singleLine="true" 表示该文本输入框不可换行输入,只能在一行内输入文本
android:password="true" 表示该文本输入框是用来输入密码的,输入的文本会自动装换为“·”,起到隐藏用户密码的作用
/> ☆☆☆Android Studio实现使用TextView和EditText实现登录界面
1.打开Android Studio,新建工程后,在activity_main.xml中,建立2个TextView和2个EditText。
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.androidtvet.MainActivity"
android:background="@android:color/darker_gray">
<TextView
android:layout_width="wrap_content"
android:layout_height="40dip"
android:clickable="true"
android:layout_marginTop="5dip"
android:layout_marginBottom="10dip"
android:layout_marginRight="0dip"
android:layout_marginLeft="2dip"
android:text="注册"
android:textStyle="bold"
android:textColor="#2308f2"
android:textSize="18sp"
android:paddingLeft="5dip"
android:gravity="center_vertical"
android:id="@+id/signin_text"
android:layout_below="@+id/password"
android:onClick="onLoginClick"
/>
<TextView
android:id="@+id/textview1"
android:text="登录"
android:textAppearance="?android:attr/textAppearanceLarge"
android:textStyle="bold"
android:layout_marginLeft="0dip"
android:layout_marginRight="2dip"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignTop="@+id/signin_text"
android:layout_alignEnd="@+id/password"
android:layout_marginEnd="10dp"
/>
<EditText
android:layout_width="fill_parent"
android:layout_height="55dip"
android:hint="手机号"
android:layout_alignParentTop="true"
android:layout_marginLeft="5dip"
android:layout_marginRight="5dip"
android:layout_marginTop="5dip"
android:id="@+id/name"
android:singleLine="true"
android:paddingLeft="10dip"/>
<EditText
android:layout_width="fill_parent"
android:layout_height="55dip"
android:hint="密码"
android:layout_marginLeft="5dip"
android:layout_marginRight="5dip"
android:id="@+id/password"
android:password="true"
android:singleLine="true"
android:layout_below="@+id/name"
android:paddingLeft="10dip"/>
/>
RelativeLayout>2.在MainActivity.java中,编写相关代码。
package com.example.androidtvet;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
} 3.Button
按钮继承自TextView类,可进行按下、单击等操作,通过设置View.OnClickListener监听器实现事件处理代码。
两种处理按钮单击事件的方法:
1.在java代码中设置按钮的事件监听对象
设置按钮的事件监听对象、使用匿名内部类
定义按钮对象,使用findViewById找到对应的按钮;
使用按钮对象的SetOnClickListenser方法,设定监听对象;
使用匿名内部类,创建监听对象,重写监听对象的OnClick方法。
2.在XML中指定单击事件对应的方法,利用反射调用
在按钮的XML文件中,添加android:OnClick=“函数名”语句,指明该按钮的点击事件,所对应的函数名称;
在Activity中直接创建对应的函数,编写需执行的操作。
☆☆☆Android Studio实现Button的使用
1.打开Android Studio,新建工程后,在activity_main.xml中添加按钮。
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.androidbutton.MainActivity">
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_alignParentTop="true"
android:layout_alignParentStart="true">
<TextView
android:text="TextView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/textView"
android:textSize="24sp"
android:textColor="@android:color/holo_orange_dark" />
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<Button
android:text="监听按钮1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/button1"
android:layout_weight="1"
android:textColor="@android:color/holo_red_dark" />
<Button
android:text="监听按钮2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/button2"
android:layout_weight="1"
android:textColor="@android:color/holo_red_dark" />
<Button
android:text="监听按钮3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/button3"
android:layout_weight="1"
android:textColor="@android:color/holo_red_dark" />
LinearLayout>
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="102dp">
<Button
android:text="共用监听1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/button4"
android:layout_weight="1"
android:textColor="@android:color/holo_blue_dark" />
<Button
android:text="共用监听2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:id="@+id/button5"
android:textColor="@android:color/holo_blue_dark" />
<Button
android:text="共用监听3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/button6"
android:layout_weight="1"
android:textColor="@android:color/holo_blue_dark" />
LinearLayout>
LinearLayout>
RelativeLayout>2.在MainActivity.java中,编写相关代码。
package com.example.androidbutton;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button bt1=(Button) findViewById(R.id.button1);
Button bt2=(Button) findViewById(R.id.button2);
Button bt3=(Button) findViewById(R.id.button3);
final Button bt4=(Button) findViewById(R.id.button4);
final Button bt5=(Button) findViewById(R.id.button5);
final Button bt6=(Button) findViewById(R.id.button6);
final TextView tv=(TextView) findViewById(R.id.textView);
bt1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
tv.setText("监听按钮1被按下");
}
});
bt2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
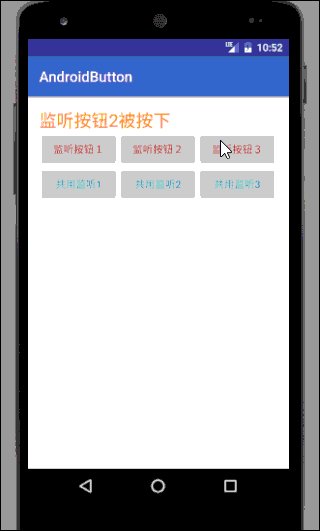
tv.setText("监听按钮2被按下");
}
});
bt3.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
tv.setText("监听按钮3被按下");
}
});
View.OnClickListener MyCListener=new View.OnClickListener() {
@Override
public void onClick(View v) {
if (v.getId()==bt4.getId())
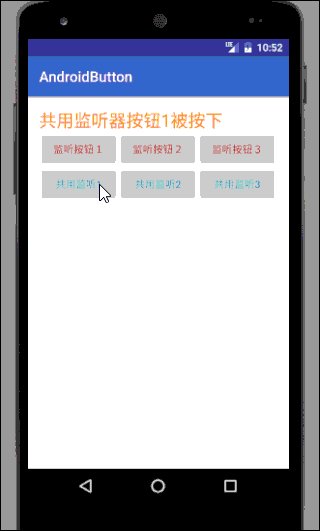
tv.setText("共用监听器按钮1被按下");
else if (v.getId()==bt5.getId())
tv.setText("共用监听器的按钮2被按下");
else
tv.setText("共用监听器的按钮3被按下");
}
};
bt4.setOnClickListener(MyCListener);
bt5.setOnClickListener(MyCListener);
bt6.setOnClickListener(MyCListener);
}
}
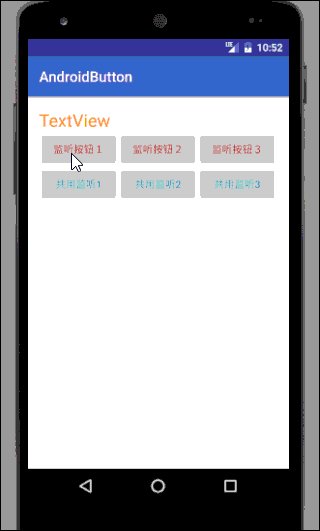
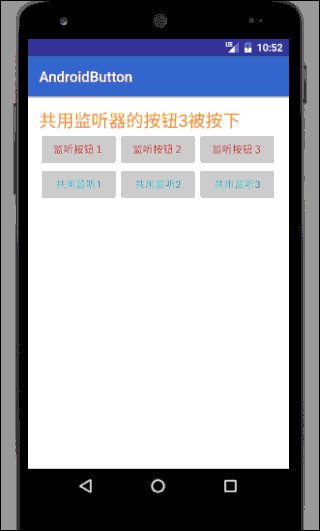
运行结果:

图片按钮(ImageButton):
ImageButton继承自ImageView类
没有Text属性,通过设置图片显示按钮的信息
☆☆☆Android Studio实现使用触摸事件,实现切换时更改按钮图片
1.打开Android Studio,新建工程后,在drawable文件夹下添加两张图片,在activity_main.xml中添加图片按钮。
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="lession.example.com.learnimagebutton.MainActivity">
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageButton
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:srcCompat="@drawable/p1"
android:id="@+id/imageButton"
android:background="@android:color/background_light" />
LinearLayout>
RelativeLayout>2.在MainActivity.java中,编写相关代码。
package lession.example.com.learnimagebutton;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.widget.ImageButton;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final ImageButton ib = (ImageButton) findViewById(R.id.imageButton);
ib.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
if (event.getAction()==MotionEvent.ACTION_DOWN)//被按下时触发
ib.setImageResource(R.drawable.p1);
else if (event.getAction()==MotionEvent.ACTION_UP)
ib.setImageResource(R.drawable.p2);
return false;
}
});
}
} 运行结果:

点击图片

4. ImageView
用于展示图片。
图像视图属性:
adjustViewBounds:是否保持高宽比,需要和MaxWidth设置最大宽度、MaxHeight设置最大高度一起使用。
scaleType:所显示图片的在控件中的位置及缩放效果
src:设置显示的图片
<ImageView
android:src="@drawable/p1"
android:scaleType="center"
android:id="@+id/Img1"
android:layout_height="wrap_content"
android:layout_width="60dip"
android:clickable="true"
android:onClick="onClick1"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
/>
<ImageView
android:layout_toLeftOf="@+id/Img1"
android:layout_width="60dip"
android:clickable="true"
android:onClick="onClick2"
android:scaleType="center"
android:layout_height="wrap_content"
android:layout_alignBottom="@+id/Img2"
android:layout_alignParentTop="true"
android:src="@drawable/p2"/>
这就是基本组件(文本类、按钮类、图像类控件)的使用,如果转载以及CV操作,请务必注明出处,谢谢!
