AndroidStudio-3.2.1(九)常用组件
本篇介绍Android开发中常用的界面组件
- EditText
- RadioGroup
- Spinner
- ToggleButton和Switch
- SeekBar
- RatingBar
- AutoCompleteTextView和MultiAutoCompleteTextView
- ProgressBar
- ProgressDialog
- ImageSwitcher
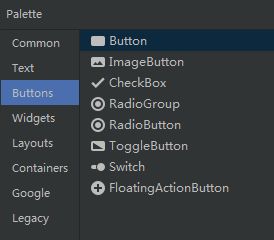
在as里打开layout的design布局,会看到androidsdk中提供的常用组件,当然并不是全部,出于一些不可告人的秘密有些组件没有出现-_-。下面介绍一些常见的组件及用法。

TextView文本标签,这个应该不用介绍了,当做分割线好了。
EditText 文本编辑框
EditText通过设置inputType属性实现多种变化,主要是输入内容的限制和键盘样式的切换。比如:Password、E-mail、Number、date等。但是并不是简单设置一个inputType就能达到想要的效果了。比如设置 android:inputType=“date”,点击弹出的键盘样式是酱式儿的,所有的符号和数字都可以输入进去!显然不是我们要的日期选择效果。下面演示如何实现日期选择效果:

实现日期/时间选择效果
先上一个EditText,然后在xml里设置如下属性:
android:focusableInTouchMode="false"
android:inputType="none"
然后在java代码里添加事件:
etDate.setInputType(InputType.TYPE_NULL);
etDate.setOnFocusChangeListener(new View.OnFocusChangeListener() {
@Override
public void onFocusChange(View v, boolean hasFocus) {
// TODO Auto-generated method stub
if (hasFocus) {
showDatePickerDialog();
}
}
});
etDate.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
showDatePickerDialog();
}
});
下面是showDatePickerDialog的实现:
private void showDatePickerDialog() {
Time t = new Time("GMT+8");
new DatePickerDialog(ControlsActivity.this, new DatePickerDialog.OnDateSetListener() {
@Override
public void onDateSet(DatePicker view, int year, int monthOfYear, int dayOfMonth) {
// TODO Auto-generated method stub
etDate.setText(year + "/" + (monthOfYear + 1) + "/" + dayOfMonth);
}
}, t.year, t.month, t.monthDay).show();
}
RadioGroup 单选框
RadioGroup 一般配合RadioButton使用,实现单选。通过orientation属性,设置选项的排列方向。xml如下:
<RadioGroup
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<RadioButton
android:id="@+id/radioButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="吃" />
<RadioButton
android:id="@+id/radioButton2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="喝" />
</RadioGroup>
获取RadioButton的监听事件处理方法:
radioGroup.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
RadioButton choice = (RadioButton) findViewById(checkedId);
edittext.setText(choice.getText());
}
});
还有一种方式是遍历RadioGroup下的全部RadioButton,感觉很笨不做介绍。
Spinner 下拉框
下拉框的数据源通过ArrayAdapter类来设置,很多其他组件需要用到集合类型的数据源时,都是通过ArrayAdapter来设置的。构造函数里包含3个参数:
- 上下文
- 样式:这里使用的是系统提供的android.R.layout.simple_spinner_item,也可以进行自定义
- 字符串数组
private ArrayAdapter<String> adapter;
String[] strList = new String[]{"八神", "草薙", "K'", "Ash"};
adapter = new ArrayAdapter<String>(this, android.R.layout.simple_spinner_item,strList);
spinner.setAdapter(adapter);
ToggleButton和Switch 开关
这俩货都是拥有两种自动切换状态的按钮,简称开关。
ToggleButton的属性
android:disabledAlpha 当ToggleButton不可用时的透明度
android:textOff 未选中时的文本
android:textOn 选中后的文本
Switch的属性
android:showText:设置on/off的时候是否显示文字,boolean
android:splitTrack:是否设置一个间隙,让滑块与底部图片分隔,boolean
android:switchMinWidth:设置开关的最小宽度
android:switchPadding:设置滑块内文字的间隔
android:switchTextAppearance:设置开关的文字外观,暂时没发现有什么用…
android:textOff:按钮没有被选中时显示的文字
android:textOn:按钮被选中时显示的文字
android:textStyle:文字风格,粗体,斜体写划线那些
android:track:底部的图片
android:thumb:滑块的图片
switch效果图:
![]()
SeekBar 交互滚动条
可通过拖动滑块来控制进度,常见的就是音乐播放器的进度条。常用方法:
(1)setMax — 设置SeekBar的最大数值
(2)setProgress — 设置SeekBar的当前数值
(3)setSecondProgress—设置SeekBar的第二数值(当正负向都可滑动时使用)
常用事件setOnSeekBarChangeListener:
seekBar.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() {
@Override
public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) {
edittext.setText(String.format("当前进度为:%d",progress));
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
}
});
另一种SeekBar,是离散选择效果。添加以下效果可得:
style="@style/Widget.AppCompat.SeekBar.Discrete"
RatingBar 评分条
用来打分的控件。常用属性:
android:numStars=“5” //星星个数
android:rating=“1.5” //当前评分
android:stepSize=“1”//滑动的粒度
常用事件setOnRatingBarChangeListener:
((RatingBar)findViewById(R.id.ratingBar)).setOnRatingBarChangeListener(new RatingBar.OnRatingBarChangeListener() {
@Override
public void onRatingChanged(RatingBar ratingBar, float rating, boolean fromUser) {
Toast.makeText(ControlsActivity.this,String.format("评分为%f分",rating),Toast.LENGTH_SHORT).show();
}
});
AutoCompleteTextView和MultiAutoCompleteTextView
AutoCompleteTextView自动提示文本框,在输入的时候可以自动提示出匹配的选项,只能输入一个选项。MultiAutoCompleteTextView可以输入多次,每次都能提示,通过分割符(比如逗号)隔开不同的选项。效果图:
常用属性:
android:text="" //显示文本
android:background="@null" //是否显示下划线
android:completionThreshold=“2” //自动提示的触发字符数量
android:completionHint=“完成提示” //提示框底部的提示信息
android:singleLine=“true” //是否单行
java代码:
adapter2 = new ArrayAdapter<String>(this, android.R.layout.simple_dropdown_item_1line,strList);
autoCompleteTextView.setAdapter(adapter2);
MultiAutoCompleteTextView还有一个单独的方法,设置分隔符:
multiAutoCompleteTextView.setTokenizer(new MultiAutoCompleteTextView.CommaTokenizer());
ProgressBar 进度条
一般在需要做某个比较耗时的操作的时候,向用户展示执行进度,以免用户以为已经失去响应。有循环滚动条和横向滚动条两种。通过style属性来控制:
style="?android:attr/progressBarStyleHorizontal" /横向滚动条
style="?android:attr/progressBarStyle" /圆形滚动条
style="?android:attr/progressBarStyleSmall" /小圆形
style="?android:attr/progressBarStyleLarge" /大圆形
style="?android:attr/progressBarStyleSmallTitle" //圆形标题滚动条(不知干嘛的)
对于圆形滚动条,常见的是设置可见性:
if (pbLarge.getVisibility() == View.VISIBLE) {
pbLarge.setVisibility(View.GONE);
} else {
pbLarge.setVisibility(View.VISIBLE);
}
对于横向滚动条,主要设置进度:
progressBar.setMax(100);
progressBar.setProgress(10);
progressBar.incrementProgressBy(1);
ProgressDialog 加载对话框
与ProgressBar的作用类似,弹出一个对话框来告知用户程序正在执行。
常用代码:
//弹出对话框
ProgressDialog progressDialog = ProgressDialog.show(ControlsActivity.this, "加载中", "提示消息");
//关闭对话框
progressDialog.dismiss();
ImageSwitcher 图片浏览器
ImageSwitcher 可以显示图片,与ImageView的区别是i可以方便的使用动画效果切换图片。
常用方法:
Animation animation = AnimationUtils.loadAnimation(ImageActivity.this, android.R.anim.fade_in);
animation.setDuration(1000);
imageswitch.setInAnimation(animation);//设置进入动画
imageswitch.setOutAnimation(AnimationUtils.loadAnimation(ImageActivity.this, android.R.anim.fade_out));//设置退出动画
imageswitch.setImageResource(R.mipmap.图片);//通过不同点击或触摸事件中,进行图片的切换

