SpingMvc与前台 的json数据交互
json数据格式在接口中调用。html页面比较常用,sjon格式比较简单,解析也比较简单,所以使用很普遍,在springgmvc中妈也支持对json数据的解析和转换,这篇文章主要总结一下springmvc中如何和前台交互json数据。
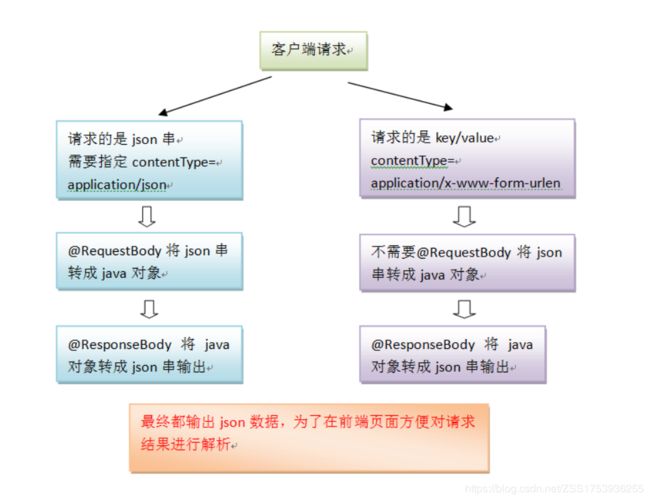
1.两种交互形式
可以看出,前台传过来的方式有两种,一种是传json格式的数据够来,另一种就是在url的末尾传不同的key/value传过来。
针对这两种方式,咋controller中会有不同的解析,但是在controller中返回的json格式的数据都是一样的。下面具体分析一下springmvc是如何与前台进行json数据交互的。
spingmvc3和springmvc4针对json交互的jar包邮区别,我用的是springmvc4,需要导入如下三个jar包
配置json转换器
配置json转换器有两种方式,如果是配置了注解适配器org.springframework.web.servlet.mvc.annotation.AnnotationMethodHandlerAdapter的话,需要在该适配器中配置json转换器, 如下:
但是如果使用
3.json交互的测试
3,1前台传输的是json格式的数据
我们使用的jquery的ajax提交的json串,对输出json结果进行解析,前台的程序如下:
//请求时json,输出是json
function requestJson(){
var jsonData={
"name":"手机",
“price”:"999"
};
$.ajax({
type:'post’,
url:'${pageContext.request.contextPath}/request.action',
contextType:'application/json;charset=utf-8',//指定为json类型
data:Json.stringify(jsonData);
success:function(data){//返回json结果
alert(data.name);
}
});
//这里我们去看一下controlle中是如何操作的吧。、
//测试请求的是json串(商品信息),输出json(商品信息)
//@RequestBody将请求的商品信息的json串转成itemsCustom对象
//@ResponseBody将itemsCustom对象转成json输出
@RequestMapping("/requestJson")
public @ResponseBody ItemsCustom requestJson(@RequestBody ItemsCustom itemsCustom) {
return itemsCustom; //由于@ResponseBody注解,将itemsCustom转成json格式返回
} }
由于前台传的是name和price两个属性,所以在后台就用ItemsCustom来接收了。这个类中也有这两个属性。重点是@RequestBody注解,它是将前台传够来的json串转换ItemsCustom成对象。然后通过@ResponseBody注解将itemsCustom对象转换成json格式返回给前台。这样前台接收了后就可以解析了。我们来看一下解析结果:
如果我们遇到http 415报错@RequestMaping("/requestJson")改成RequestMapping(value="/requestJson",produces="application/json;charset=UTF-8")
且测试页面最好是http://localhost:8080/SpringMVC_Study/jsonTest.jsp 而不是直接访问http://localhost:8080/SpringMVC_Study/requestJson.action
3.2前台传输的是key/value格式的数据
我们还是使用jquery的ajax提交的key/value串,对输出的json结果进行解析。前台的程序如下:
//请求key/value,输出是json (这里我们就不需要指定了contentType。因为默认就是key/value类型的)
function responseJson(){
$.ajax({
type:'post',
url:'${pageContext.request.contextPath }/responseJson.action',
//请求是key/value这里不需要指定contentType,因为默认就 是key/value类型
//数据格式是key/value,商品信息
data:'name=手机&price=999',
success:function(data){//返回json结果
alert(data.name);
}
});
}
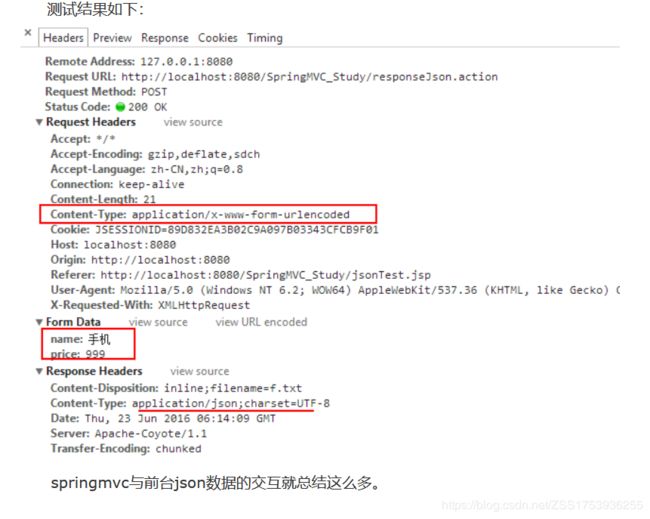
因为key/value串不是json格式的。所以controller在接收的时候就不需要@RequestBoady的注解得了。但是返回到前台的json格式的数据耗时需要@ResponseBody注解的。如下:
//测试请求的是key/value(商品信息),输出json(商品信息)
//@ResponseBody将itemsCustom对象转成json输出
@RequestMapping("/responseJson")
public @ResponseBody ItemsCustom responseJson(ItemsCustom itemsCustom) {
return itemsCustom; //由于@ResponseBody注解,将itemsCustom转成json格式返回
}