JavaScript入门指南---(一)、认识JavaScript
原创文章,转载请注明出处:http://blog.csdn.net/android_zyf/article/details/62436964
一,脚本编程基础
- HTML不是编程语言,HTML是标签语言.HTML用于标签页面的各个部分在浏览器里以何种方式展现,是加粗还是斜体字,是标题还是正文,是单选还是多选,表格还是列表等修饰方式.
- 当通过HTML编写完成后,这些页面都是静止的(没有什么可以使这些标签产生动态的变化),它们不能对用户的操作产生动态的相应,不能与用户进行交互.
- 但是我们通常访问的页面都不是静止的,都是可以与用户进行交互,或者有一些不断变化的动画,实时更新的数据等,这种灵活的功能是通过
脚本 实现的,脚本在后台运行,操纵着浏览器要显示的内容.
什么是脚本?
- 脚本就是我们通常说的程序,也可以理解为java代码,而html中编写的内容就是xml文件中的内容.
- 脚本术语出自话剧或电视领域,那里的脚本决定了演员要说的话,做的事,对有Web页面来说,主角就是页面中的元素,而脚本是由某种脚本语言生成的(比如JavaScript).
- 程序与脚本是一个意思,不过一般叫脚本.
服务器端与客户端编程
- 当Web服务器在将网页数据发送给客户端之前执行脚本.这样的脚本可以确定把哪些数据发送给客户端显示给用户.
- Web服务器将脚本与页面内容一起发送给用户.然后由浏览器执行这些脚本,操作浏览器接收到的页面内容.这些脚本被称作客户端脚本.
JavaScript就是一种比较常用的客户端脚本
二,JavaScript简介
用JavaScript编写的程序能够访问Web页面的元素和运行它的浏览器,对这些元素执行操作,还可以创建新元素.
JavaScript常见的功能:
- 以指定尺寸,位置和样式(比如是否有边框,菜单,工具栏等)打开新窗口;
- 提供导航帮助,比如下拉菜单
- 检验Web表单输入的数据,在向Web服务器提交表单之前确保数据格式正确;
- 在特定时间发生时,改变页面元素的外观与行为,鼠标点击,滑过,拖动等
- 检测和发现特定浏览器支持的功能,比如第三方插件,或是对新技术的支持等;
几乎每种Web浏览器都支持JavaScript
微软的浏览器还支持自己的Visual Basic面向脚本的版本:VBScript
DOM:国际网络联盟(W3C):http://www.w3.org
W3C是一个国际组织,致力于制定开放标准来支撑互联网的长期发展.
三,标签,可以直接将JavaScript语句写在该标签内.
<script>
....JavaScript语句
script>
<script>
....JavaScript语句
script>
上述标签中,没有任何必须要设置的属性(HTML5中特性),在HTML4.x或者XHTML中,添加JS的话,就需要使用type属性了
<script type="text/JavaScript">
....JavaScript语句
script>
注:JavaScript是一种解释型语言,不是C++或者Java那样的编译型语言.JS指令以普通文本的形式传递给浏览器,然后依次解释执行,它们不必先进行编译操作转换成只有计算机才能识别的机器码.这使得JS拥有良好的阅读性,能够迅速的在本地编辑,然后直接刷新页面即可进行测试.
四,文档抽象模型
“文档抽象模型”(DOM)是对文档及其内容的抽象表示.
就像对象,是对事物的抽象,这里的DOM就是对文档及其内容的抽象.
每次浏览器要加载和显示页面时,都需要解析构成页面的HTML源代码.在解析过程中,浏览器会建立一个内部模型来代表文档里的内容,这个模型就是DOM.
JS是如何实现动态改变页面显示内容的呢?
当浏览器要显示页面的可见内容时,就会应用这个DOM模型,利用JS可以访问和编辑这个DOM模型的各个部分,这样就改变了页面显示的内容和与用户交互的方式.
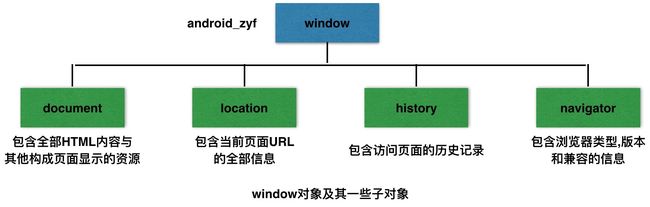
五,window和document对象
浏览器每次加载和显示页面时,都在内存里创建页面及其全部元素的一个 内部表示体系 ,也就是DOM.
在DOM中,页面的元素具有一个逻辑化,层级化的结构,相当于父对象与子对象组成的 树形结构 (想象树状图)
这些对象组成的结构,对象之间的相互关系构成了Web页面与显示这个页面的浏览器的 抽象模型 (果真对象是事物的抽象)
每个对象中,都有自己的属性,可以通过JS中的方法,来操作这些属性,从而操作Web页面或浏览器.
window对象
上述说的树形结构最顶端,就是浏览器window对象,它是DOM树里一切对象的根.
是不是与Android中的View树类似,依次是Activity-PhoneWindow-DecorView,然后DecorView中包含着Bar与ContentView.


document对象
document:浏览器加载的任何一个HTML页面,都会创建一个document对象,包含全部HTML内容及其他构成页面显示的资源.可以通过JS访问该些对象包含的信息(每一个document对象,都具有自己的属性与方法)
六,对象标签法
用句点的方式表示树形结构里的对象:
HTML
parent.child
document对象是window对象的子对象,所以在DOM中的表示方法为:
HTML
window.document
HTML页面中的body部分,在DOM中是document的一个子对象,所以表示为:
HTML
window.document.body
这种表示法的最后一个部分,除了可以是对象外,还可以是属性和方法:
HTML
obj1.obj2.property(属性)
obj1.obj2.method(方法)
注意:window对象永远包含当前浏览器窗口,所以使用window.document就可以访问当前文档.使用document也可以访问当前文档(一种简化表示)
如果打开了多个窗口,或者使用框架集,那么每个窗口或框架都有单独的window和document对象,为了访问其中的某一个文档,需要使用相应的窗口名称和文档名称
七,与用户交互
<html>
<head>
<meta charset="utf-8">
<title>Window对象调用方法的示例title>
head>
<body>
<script type="text/javascript">
// 这是一个阻塞时方法,如果用户不点击,那么网页是不会完全进入的(加载条不会走完,一直在等待用户点击)
// 浏览器会显示一个会话框,显示的引号中的信息(必须要加引号,不加引号的话会去找括号中输入的内代表的属性值)
// 加双引号和单引号都可以
window.alert('hello js!');
// 在实际编码的过程中,可以不书写window对象的名称,任何一个无对象调用的方法,默认都是window对象在调用
// alert("我知道了别hello了") 这里没写分号,一样是可以执行的,但是还加上吧,规范
// 这特么的就是Android中的Dialog,AlertDialog嘛不就是...尴尬
// 注意:最终对话框的显示情况,会受到系统,浏览器,显示设置的不同的影响,但是一定会有显示的信息和一个确定的按钮
// 在用户点击确定按钮之前,页面上是不能进行其他操作的.具有这种行为模式的对话框被称为"模态"对话框.
// 属性使用的演示
alert(document.title);
script>
body>
html>
<html>
<head>
<meta charset="utf-8">
<title>Document对象调用方法的示例title>
head>
<body>
<script type="text/javascript">
//这个方法是直接向HTML文档中写入字符
//这方法基本上在开发中是不会用的,也就是刚介绍基本语法的时候用过demo
document.write("this is what i write just now~");
script>
body>
html>