渐进式web应用程序_渐进式Web应用程序终极指南
渐进式web应用程序
Progressive Web Apps, aka PWAs, are the best way for developers to make their webapps load faster and more performant. In a nutshell, PWAs are websites that use recent web standards to allow for installation on a user’s computer or device, and deliver an app-like experience to those users. Twitter recently launched mobile.twitter.com as a PWA built with React and Node.js. They've had a good experience with PWAs, showing that the technology is finally ready for the masses.
渐进式Web应用程序(也称为PWA)是开发人员提高其Web应用程序加载速度和性能的最佳方法。 简而言之,PWA是使用最近的Web标准以允许在用户的计算机或设备上安装并向这些用户提供类似应用程序体验的网站。 Twitter最近启动了mobile.twitter.com ,它是使用React和Node.js构建的PWA。 他们在PWA方面拥有丰富的经验,表明该技术终于可以为大众所用。
Twitter Lite sees 75% increase in tweets with new PWA and reduces Data usage. Read all about it https://t.co/ihi3N0cIAN
— Chrome Developers (@ChromiumDev)Twitter Lite认为使用新的PWA的推文增加了75%,并减少了数据使用量。 阅读所有相关内容https://t.co/ihi3N0cIAN
— Chrome开发人员(@ChromiumDev) May 17, 2017 ,2017年5月17日
In this guide, you’ll learn about the essential ingredients in a PWA, how to install one, why you should build one, and how they stack up against hybrid and native applications.
在本指南中,您将了解PWA中的基本要素,如何安装PWA,为什么要构建PWA,以及它们如何与混合应用程序和本机应用程序堆叠在一起。
深入探讨–什么是PWA? ( A Deeper Dive – What is a PWA? )
A PWA is a web application that can be “installed” on your system. It works offline when you don’t have an internet connection, leveraging data cached during your last interactions with the app. If you’re on a desktop, using Chrome, and have the appropriate flags turned on, you will be prompted to install the app when you visit the site.
PWA是一个Web应用程序,可以“安装”在您的系统上。 当您没有互联网连接时,它将利用您在与应用程序的上一次交互过程中缓存的数据来脱机工作。 如果您在台式机上使用Chrome,并且已启用相应的标记,则在访问该网站时,系统会提示您安装该应用程序。
For example, enable the following flags in Chrome by copying and pasting the following URLs into Chrome.
例如,通过将以下网址复制并粘贴到Chrome中来启用Chrome中的以下标志。
chrome://flags/#enable-add-to-shelf
chrome://flags/#bypass-app-banner-engagement-checksClick the blue “Relaunch Now” button at the bottom of your browser after enabling these flags. Now if you visit a site like https://hnpwa.com, you’ll see an installation prompt at the top of the page.
启用这些标志后,单击浏览器底部的蓝色“立即重新启动”按钮。 现在,如果您访问https://hnpwa.com之类的网站,则会在页面顶部看到安装提示。
Click the “Add” button and you’ll see a dialog to name the app, populated with information from the app’s manifest.
单击“添加”按钮,您将看到一个对话框来命名应用程序,其中填充了应用程序清单中的信息。
This adds the application to a “~/Applications/Chrome Apps” directory on a Mac. If you launch the apps, they will run in Chrome rather than having their own icon. On an Android phone, their icon and launch behavior will resemble that of a native application.
这会将应用程序添加到Mac上的“〜/ Applications / Chrome Apps”目录中。 如果您启动应用程序,它们将在Chrome中运行,而不是带有自己的图标。 在Android手机上,其图标和启动行为将类似于本机应用程序。
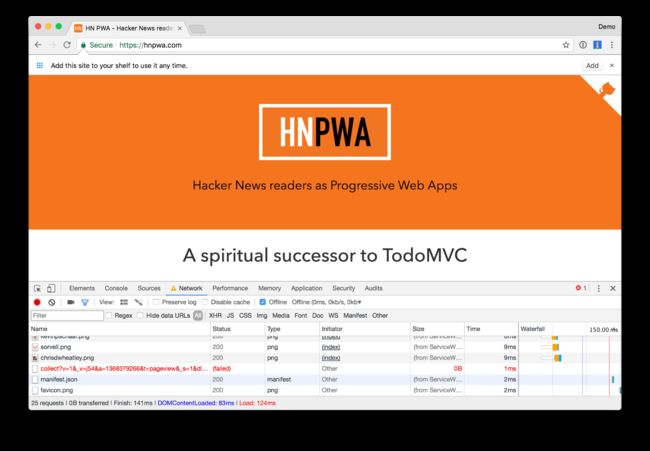
You can use Chrome’s Developer Tools > Network tab to toggle “Offline” and reload the application. You’ll notice it still loads the data rather than saying it can’t reach the server.
您可以使用Chrome的开发者工具>网络标签来切换“离线”并重新加载应用程序。 您会注意到它仍在加载数据,而不是说它无法到达服务器。
为什么要建立PWA? ( Why Should You Build a PWA? )
You should make your webapp into a PWA because it’ll reduce the time it takes for your app to load and it’ll give your users a better experience. Having it load over HTTPS is a good security practice and adding icons (using a web app manifest) is something you’d do anyway. Having a cache-first service worker strategy will allow your app to work offline (if the user has already loaded data), alleviating one of the biggest issues with webapps.
您应该将Web应用程序设置为PWA,因为这将减少应用程序加载所需的时间,并且可以为用户带来更好的体验。 通过HTTPS加载它是一种很好的安全做法,无论如何,添加图标(使用Web应用程序清单)是您要做的事情。 采用缓存优先服务工作者策略将使您的应用程序可以脱机工作(如果用户已经加载了数据),从而减轻了Web应用程序最大的问题之一。
There are a number of other performance recommendations you can implement in your webapp. While the following list is not required for PWAs, many PWAs employ these elements:
您还可以在Web应用程序中实现许多其他性能建议。 虽然PWA不需要以下列表,但是许多PWA都采用了这些元素:
Implement the PRPL pattern:
Push critical resources for the initial URL route.
Render initial route.
Pre-cache remaining routes.
Lazy-load and create remaining routes on demand.
实现PRPL模式 :
将关键资源推送到初始URL路由。
渲染初始路线。
预缓存剩余路由。
延迟加载并根据需要创建其余路由。
Use
to tell your browser to load a resource you know you’ll eventually need. This is a W3C Standard specification.使用
告诉浏览器加载您最终需要的资源。 这是W3C标准规范 。Use HTTP/2 and server push to “push” assets to the browser without the user having to ask for them.
使用HTTP / 2和服务器推送将资产“推送”到浏览器,而无需用户要求。
Use code-splitting and lazy-loading for granular loading of application pages/features.
将代码拆分和延迟加载用于应用程序页面/功能的精细加载。
Mariko Kosaka created some drawings to show the difference between HTTP/1 and HTTP/2. I think it illustrates the performance gains provided by HTTP/2 nicely. Note that HTTP/2 requires HTTPS, just like PWAs do.
小坂麻里子(Mariko Kosaka)创建了一些图纸,以显示HTTP / 1和HTTP / 2之间的区别。 我认为它很好地说明了HTTP / 2提供的性能提升。 请注意,就像PWA一样,HTTP / 2需要HTTPS。
动态缓存和您的PWA (Dynamic Caching and Your PWA)
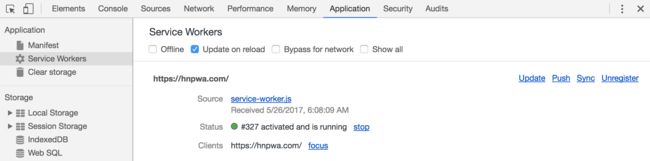
If you’re going to build a PWA and leverage service workers, you should become familiar with Chrome Developer Tools’ Application tab. This tab provides the ability to manipulate service workers so they update on reload.
如果您要构建PWA并利用服务人员,则应熟悉Chrome开发者工具的“应用程序”标签。 此选项卡提供了操作服务人员的能力,以便他们在重新加载时进行更新。
If you don’t check this box, developing a PWA will be a frustrating experience. The reason is because everything will be cached in your browser and when you update files in your editor, they won’t be reloaded in your browser.
如果不选中此框,则开发PWA将是令人沮丧的体验。 原因是因为所有内容都将缓存在浏览器中,并且当您在编辑器中更新文件时,它们不会重新加载到浏览器中。
For a great resource on Chrome’s Developer Tools, I recommend Umaar Hunsa’s Dev Tips.
有关Chrome开发人员工具的大量资源,我建议Umaar Hunsa的开发技巧 。
Developing PWAs can be painful because it will cause your application to do aggressive caching in your browser. Web developers have been fighting for ages to get the browser to not cache assets, so PWAs kinda go against the grain for web developers. One workaround is to comment out your service worker registration until you package for production. This can be done by simply commenting out registration of a service worker in your index.html. For example:
开发PWA可能会很痛苦,因为它将导致您的应用程序在浏览器中进行大量缓存。 Web开发人员一直在努力争取让浏览器不缓存资产,因此PWA有点与Web开发人员背道而驰。 一种解决方法是注释掉服务人员的注册,直到打包生产为止。 只需在index.html注释掉服务人员的注册即可完成此操作。 例如:
If your app is so dynamic that you don’t want anything cached, a PWA might not be right for you. However, you should still look into serving it over HTTPS and using HTTP/2 for better security and faster performance.
如果您的应用程序是如此动态,以至于您不希望缓存任何内容,那么PWA可能不适合您。 但是,您仍然应该考虑通过HTTPS以及使用HTTP / 2来提供服务,以提高安全性和性能。
PWA和混合应用程序与移动应用程序 ( PWAs and Hybrid Apps vs. Mobile Apps )
Adding PWA support is important so people with slow connections and affordable smart phones can use your webapp more easily. If your app is large and you can't load parts of it lazily (meaning loading it on-demand rather than at the beginning), bundling it all up in a hybrid app with Cordova might make sense. If your app does intense tasks or is highly interactive (like a game), coding it with native SDKs is likely a good option.
添加PWA支持很重要,因此连接速度慢且价格合理的智能手机的人可以更轻松地使用您的Web应用程序。 如果您的应用程序很大,并且您不能懒惰地加载它的一部分(意味着按需加载而不是一开始就加载它),那么将它们全部捆绑在与Cordova混合的应用程序中可能是有道理的。 如果您的应用程序执行繁重的任务或高度互动(例如游戏),则使用本地SDK对其进行编码可能是一个不错的选择。
If you’re interested in learning more about using Cordova with Ionic and Spring Boot, you can check out my recent tutorial.
如果您想了解有关将Cordova与Ionic和Spring Boot结合使用的更多信息,可以查看我的最新教程 。
PWAs are useful for apps like Twitter and news sites because they have a lot of text that you’ll read, but not necessarily interact with. Having it as a PWA allows you to open the app, load its data, then read its contents later when you’re offline. This should work in a normal web application, but I’ve noticed that some browsers will try to reload the page when you open them, resulting in a dreaded “server not found” error.
PWA对于Twitter和新闻站点等应用程序很有用,因为它们具有很多您可以阅读但不一定要与之交互的文本。 将其作为PWA允许您打开应用程序,加载其数据,然后在离线时稍后阅读其内容。 这在正常的Web应用程序中应该可以使用,但是我注意到某些浏览器在打开它们时会尝试重新加载页面,从而导致可怕的“找不到服务器”错误。
However, neither of these techniques will help your users with slow connections and less powerful smartphones. Even if you choose to create a native app, it’s still wise to create a lightweight PWA app that can load in seconds and give your users something to work with.
但是,这两种技术都无法通过缓慢的连接和功能较弱的智能手机来帮助您的用户。 即使您选择创建本机应用程序,还是明智的做法是创建一个轻量级的PWA应用程序,该应用程序可以在几秒钟内加载并为您的用户提供一些有用的东西。
PWAs are the way of the future, and the now. Most browsers support it, with notably absent support in Safari. It's funny to see that Apple is blocking PWA support on iOS when they only supported web apps on the first iPhone. However, they do list service workers as “under consideration” in WebKit. Meanwhile, Google is championing the effort, with vast amounts of documentation on PWAs, dedicated developer advocates for PWAs, and many conference sessions on the subject at Google I/O 2017.
PWA是未来和现在的方式。 大多数浏览器都支持它,而Safari则明显缺乏支持。 有趣的是,当Apple仅在第一部iPhone上支持Web应用程序时,就阻止了iOS上的PWA支持。 但是,他们确实将服务工作者列为WebKit中的“ 正在考虑中 ”。 同时,Google大力支持这项工作,提供了大量有关PWA的文档,致力于PWA的开发人员倡导者,以及在Google I / O 2017上召开的有关该主题的许多会议。
Sam Delgado believes “If it weren’t for Apple, hybrid app development would be the clear winner over native”. In this article, he laments that there’s one major disadvantage to the hybrid approach for iOS: you still have to go through Apple’s complicated setup for Xcode, provisioning profiles, needing a Mac to compile, using TestFlight for betas, and the app review process. The iOS WebView is another reason the experience isn’t great. WKWebView offers a better experience, but requires some hacky workarounds. He ends the article noting that the “Hybrid vs Native” debate will likely continue until Apple provides a pleasant development experience for hybrid applications.
萨姆·德尔加多(Sam Delgado)相信: “如果不是苹果公司,混合应用程序开发将明显胜过本机”。 在这篇文章中,他感叹iOS的混合方法有一个主要缺点:您仍然必须经历苹果公司复杂的Xcode设置,配置文件配置,需要Mac编译,使用TestFlight for beta以及应用程序审查过程。 iOS WebView是体验不佳的另一个原因。 WKWebView提供了更好的体验,但是需要一些解决方法。 他在文章结尾处指出,“混合动力与本机”之争可能会持续下去,直到苹果公司为混合动力应用提供令人愉悦的开发经验为止。
Matt Asay thinks that Apple has many reasons to say no to PWAs, but they won't allow Android to offer a better web experience.
马特·阿赛(Matt Asay)认为,苹果有很多理由拒绝PWA,但他们不允许Android提供更好的网络体验 。
Jason Grigsby writes, "Despite the fact that iOS doesn’t support the full feature set of Progressive Web Apps, early evidence indicates that Progressive Web Apps perform better on iOS than the sites they replace."
Jason Grigsby写道 :“尽管iOS不支持Progressive Web Apps的全部功能,但早期证据表明,Progressive Web Apps在iOS上的性能要优于其替换的网站。”
Not only that, but PWAs offer a lower cost mobile presence.
不仅如此,PWA还提供了低成本的移动设备 。
Yes, there are some additional cons like some native APIs not being available and that you can't find PWAs in the App Store or Google Play. The native API issues might be around for awhile, but the ability to locate an app by URL (versus searching a store) seems easier to me.
是的,还有一些其他缺点,例如某些本机API不可用,并且您无法在App Store或Google Play中找到PWA。 原生API问题可能存在了一段时间,但是对我来说,通过URL定位应用程序(而不是搜索商店)的能力似乎更容易了。
Chrome and Android have deep integration for PWAs. According to the Chromium Blog:
Chrome和Android具有PWA的深度集成 。 根据Chromium博客:
When installed, PWAs appear in the app drawer section of the launcher and in Android Settings, and can receive incoming intents from other apps. Long presses on their notifications will also reveal the normal Android notification management controls rather than the notification management controls for Chrome.
安装后,PWA会显示在启动器的应用程序抽屉部分和Android设置中,并且可以接收来自其他应用程序的传入意图。 长按通知会显示正常的Android通知管理控件,而不是Chrome的通知管理控件。
Developers have pondered if PWAs should be findable in Google Play. So far, Google has not released any plans to do so.
开发人员已经在考虑是否应该在Google Play中找到PWA 。 到目前为止,谷歌尚未发布任何计划。
Another thing to consider is how much WebStorage on the device your application will need. Eiji Kitamura conducted research on quotas for mobile browsers in 2014 and found that most browsers support up to 10MB of LocalStorage. More storage is typically available in Application Cache, IndexedDB, and WebSQL, but only on desktop browsers. For example, Firefox on Android allows the Application Cache to use up to 500MB on desktop, but only 5MB on mobile. Users can change this quota on their device, but the application developer cannot control this setting. You can see the quotas for your browser by visiting Browser Storage Abuser.
要考虑的另一件事是您的应用程序在设备上需要多少WebStorage。 北村英治(Eiji Kitamura)在2014年对移动浏览器的配额进行了研究 ,发现大多数浏览器最多支持10MB的LocalStorage。 通常,在应用程序缓存,IndexedDB和WebSQL中可以使用更多存储空间,但只能在桌面浏览器上使用。 例如,Android上的Firefox允许应用程序缓存在桌面上最多使用500MB,而在移动设备上最多只能使用5MB。 用户可以在其设备上更改此配额,但是应用程序开发人员无法控制此设置。 您可以通过访问Browser Storage Abuser查看浏览器的配额。
So, what do you need to know to start building?
那么,您需要了解什么才能开始构建?
PWA要求:HTTPS,服务人员和Web App清单 ( PWA Requirements: HTTPS, Service Workers, and Web App Manifest )
The requirements for a PWA can be quickly added to almost any web application. All you need to do is the following:
可以将PWA的要求快速添加到几乎所有Web应用程序中。 您需要做的只是以下几点:
Deploy it to a public web server and force HTTPS.
将其部署到公共Web服务器并强制使用HTTPS。
Create and include a JavaScript file with code to cache network requests.
创建并包括一个包含代码JavaScript文件以缓存网络请求。
Create and include a web app manifest.
创建并包含网络应用清单。
To see how to add these features to an Angular application, see my Build Your First Progressive Web Application with Angular and Spring Boot blog post on Okta’s developer blog. This article shows you how to add a service worker, a manifest with icons, and deploy it to CloudFoundry with HTTPS. Not only that, but it scores a 98/100 using the Lighthouse Chrome Extension.
要查看如何将这些功能添加到Angular应用程序中,请参阅Okta开发人员博客上的“ 使用Angular构建第一个渐进式Web应用程序和Spring Boot”博客文章。 本文向您展示如何添加服务工作者,带有图标的清单,以及如何使用HTTPS将其部署到CloudFoundry。 不仅如此,使用Lighthouse Chrome扩展程序它的得分为98/100。
Scott Domes has a similar tutorial that will walk you through the basics of building a PWA in React.
Scott Domes有一个类似的教程,它将引导您了解在React中构建PWA的基础知识 。
Angular will soon have built-in service worker support. Create React App (a popular starter tool for React) now has PWAs by default as one of its features.
Angular很快将有内置的服务人员支持 。 现在,默认情况下 ,Create React App(React的流行入门工具)具有PWA作为其功能之一。
PWA参考应用程序和统计 (PWA Reference Apps and Stats)
HN PWA is a reference for how to build efficient PWAs with different frameworks. It’s similar to TodoMVC, but for progressive web apps. For each framework, it includes its Lighthouse score and time to interactive over a slow connection, as well as a faster 3G connection.
HN PWA是有关如何使用不同框架构建有效PWA的参考。 它类似于TodoMVC ,但适用于渐进式Web应用程序。 对于每个框架,它都包括它的Lighthouse得分和通过慢速连接以及更快的3G连接进行交互的时间。
PWA Stats is a website with statistics about the cost savings and improved performance gained by implementing progressive web apps. Some examples:
PWA Stats是一个网站,其中提供有关通过实施渐进式Web应用程序节省成本和提高性能的统计信息。 一些例子:
Google found that Progressive Web App install banners convert 5-6x more often than native install banners.
Google发现,与本地安装横幅广告相比,Progressive Web App安装横幅广告的转化频率高5-6倍 。
The Forbes Progressive Web App’s homepage completely loads in just 0.8 seconds.
福布斯渐进式Web应用程序的主页仅需0.8秒即可完全加载。
The Weather Channel saw a 80% improvement in load time after shipping Progressive Web Apps in 62 languages to 178 countries.
在将渐进式Web应用程序以62种语言发送到178个国家/地区后,Weather Channel的加载时间缩短了80% 。
CSS Tricks notes that two other PWA galleries exist:
CSS Tricks 指出存在另外两个PWA画廊:
pwa-directory.appspot.com
pwa-directory.appspot.com
pwa.rocks
pwa.rocks
React,Angular和Vue.js中的框架支持 ( Framework Support in React, Angular, and Vue.js )
Support for PWA features already exist in some of the more popular JavaScript framework application generators. However, you don’t need to have these features created for you, you can also add them to an existing application.
一些更流行JavaScript框架应用程序生成器中已经存在对PWA功能的支持。 但是,您不需要为您创建这些功能,也可以将它们添加到现有应用程序中。
HTTPS has gotten much easier with free certificates from Let’s Encrypt and AWS Certificate Manager. Deploying static web apps that access dynamic data has been vastly simplified by CDNs, AWS, CloudFoundry, and Heroku. Heroku also has support for automated certificate management using Let’s Encrypt.
来自Let's Encrypt和AWS Certificate Manager的免费证书使 HTTPS变得更加容易。 CDN, AWS ,CloudFoundry和Heroku大大简化了部署访问动态数据的静态Web应用程序的过程。 Heroku还支持使用Let's Encrypt进行自动证书管理 。
You can generate a manifest.json file and icons for your PWA using http://realfavicongenerator.net and http://preview.pwabuilder.com.
您可以使用http://realfavicongenerator.net和http://preview.pwabuilder.com为PWA生成manifest.json文件和图标。
For online/offline data syncing, you can use solutions like IndexedDB, PouchDB, or roll your own with the Background Sync API. This feature is available in Chrome desktop and Android since version 49.
对于在线/离线数据同步,您可以使用IndexedDB , PouchDB之类的解决方案,也可以使用Background Sync API自行滚动。 从49版开始,Chrome桌面和Android中提供此功能。
角度的 (Angular)
You can add service worker support and app shell for offline Angular 2+ applications. With native service worker support headed to Angular soon, you can tell the Angular team is taking the PWA challenge to heart.
您可以为离线Angular 2+应用程序添加Service Worker支持和应用程序外壳。 随着本机服务人员的支持很快就会到达Angular,您可以说Angular团队正在认真考虑PWA挑战。
Maxim Salnikov’s Progressive Web Apps using the Angular Mobile Toolkit workshop from Angular Summit 2017 shows how this new support will look using Angular CLI. You will need to run a command:
Maxim Salnikov在Angular Summit 2017 的Angular Mobile Toolkit研讨会上使用了渐进式Web应用程序,展示了使用Angular CLI时这种新支持的外观。 您将需要运行以下命令:
ng set apps.0.serviceWorker=trueIf you don’t have @angular/service-worker installed, you will see a message:
如果您没有安装@ angular / service-worker,则会看到一条消息:
Your project is configured with serviceWorker = true, but @angular/service-worker is not installed.
Run `npm install --save-dev @angular/service-worker`
and try again, or run `ng set apps.0.serviceWorker=false` in your .angular-cli.json.Ionic is a framework that leverages Angular to create native apps with web technologies. It leverages Cordova to run the app on phones but also has built-in service worker and manifest support if you want to deploy your app to the web.
Ionic是一个利用Angular利用Web技术创建本机应用程序的框架。 它可以利用Cordova在手机上运行该应用程序,而且还具有内置的服务工作者和清单支持(如果您想将应用程序部署到Web上)。
See my tutorial about developing mobile applications with Ionic and Spring Boot to learn more. Below is a screenshot of the completed application in the tutorial.
请参阅我的有关使用Ionic和Spring Boot开发移动应用程序的教程,以了解更多信息。 以下是本教程中完整应用程序的屏幕截图。
NativeScript is another option for developing mobile apps with Angular. The big difference between it and Ionic is that it uses the native platform’s rendering engine instead of WebViews. NativeScript does not support building PWAs.
NativeScript是使用Angular开发移动应用程序的另一种选择。 它和Ionic之间的最大区别是,它使用本机平台的呈现引擎而不是WebView。 NativeScript不支持构建PWA。
React (React)
When you create a React application using Create React App (version 1.0+), a manifest is generated, and an offline-first caching strategy service worker. If you already have a React application, Create React App’s 1.0 release notes tell you how to turn your app into a PWA.
当您使用Create React App(1.0+版本)创建React应用程序时,将生成清单,并使用脱机优先缓存策略服务工作程序。 如果您已经有React应用程序,那么Create React App的1.0发行说明会告诉您如何将您的应用程序转换为PWA。
Preact is an alternative implementation of React that’s built for speed. It’s a much smaller library (~3KB) that implements the same ES6 API, components, and Virtual DOM support as React. Using it instead of React means your application will have less JavaScript to download, parse, and execute.
Preact是为速度而构建的React的替代实现。 它是一个小得多的库(约3KB),实现了与React相同的ES6 API,组件和虚拟DOM支持。 使用它而不是React意味着您的应用程序将需要更少JavaScript来下载,解析和执行。
Vue.js (Vue.js)
Vue.js has a command line tool called Vue-CLI. Addy Osmani recently added a PWA template, so you can generate a new Vue.js PWA app with the following commands:
Vue.js具有一个称为Vue-CLI的命令行工具。 Addy Osmani最近添加了PWA模板 ,因此您可以使用以下命令生成新的Vue.js PWA应用程序:
npm install -g vue-cli
vue init pwa my-pwa-projectIf you already have a Vue.js application, see Charles Bochet’s article on creating a PWA with Vue.js.
如果您已经拥有Vue.js应用程序,请参阅Charles Bochet 关于使用Vue.js创建PWA的文章 。
学到更多 ( Learn More )
I love apps that work when I'm offline, especially when flying and traveling. Internet connectivity can be spotty when you're moving and apps that don't require connectivity are great. For instance, I wrote the first draft of this article on my phone using Google Docs, without service. Although Google Docs isn't a PWA, it demonstrates the allure of making your web app work offline. Native apps have been caching data and providing offline access for years. Now that web apps have similar features, we should embrace them and use them! It's a great time to be a web developer; we can make the web better together.
我喜欢离线时可以工作的应用程序,尤其是在飞行和旅行时。 当您移动且不需要连接的应用程序非常出色时,Internet连接可能会参差不齐。 例如,我使用Google Docs在手机上撰写了本文的初稿,没有提供任何服务。 尽管Google Docs不是PWA,但它展示了使您的Web应用程序脱机工作的吸引力。 多年以来,本机应用程序一直在缓存数据并提供脱机访问。 现在,Web应用程序具有相似的功能,我们应该拥抱它们并使用它们! 现在是成为Web开发人员的好时机; 我们可以一起改善网络。
If you're interested in staying up to date on what's happening in the PWA world, I recommend following Alex Russell (@slightlylate), Addy Osmani (@addyosmani), and Sean Larkin (@thelarkinn) on Twitter.
如果您有兴趣了解PWA世界的最新动态,我建议在Twitter上关注Alex Russell( @slightlylate ),Addy Osmani( @addyosmani )和Sean Larkin( @thelarkinn )。
Or, you can check out any of these great resources:
或者,您可以查看以下任何出色的资源:
Addy Osmani at Google I/O '17: Production Progressive Web Apps With JavaScript Frameworks
Google I / O '17的Addy Osmani: 具有JavaScript框架的生产级渐进式Web应用程序
Google's Progressive Web Apps homepage, step-by-step code lab, and instructor-led PWA training.
Google的渐进式Web Apps主页, 分步代码实验室以及讲师指导的PWA培训 。
Pluralsight's Getting Started with Progressive Web Apps
Pluralsight 渐进式Web应用程序入门
Why "Progressive Web Apps vs. native" is the wrong question to ask
为什么“ Progressive Web Apps vs. native”是错误的问题
应用范例 (Example Applications)
Ready to get your feet wet building an app? You can find some interesting PWA tutorials here:
准备好开发应用程序了吗? 您可以在这里找到一些有趣的PWA教程:
Build Your First Progressive Web Application with Angular and Spring Boot
使用Angular和Spring Boot构建第一个渐进式Web应用程序
Tutorial: Develop a Mobile App With Ionic and Spring Boot
教程:使用Ionic和Spring Boot开发移动应用程序
A Beginner's Guide To Progressive Web Apps
渐进式Web应用程序初学者指南
This post was sponsored via SyndicateAds.
该帖子由SyndicateAds赞助。
翻译自: https://scotch.io/tutorials/the-ultimate-guide-to-progressive-web-applications
渐进式web应用程序