Ionic的强项之一是在框架之上提供的服务。 这包括用于验证您的应用程序用户,推送通知和分析的服务。 在本系列中,我们将通过创建利用这些服务的应用程序来学习这些服务。
在本文中,我们将介绍Ionic Deploy。 此服务使您可以将更改发布到Ionic应用程序,而无需重新编译并将其重新提交到应用程序商店。 这对于快速向应用程序推送错误修复,次要更新和其他外观更改非常有用。 使用“部署通道”功能,还可以通过将不同的代码更改引入不同的部署通道来执行A / B测试。
但是,并非所有要引入应用程序的更改都可以使用Ionic Deploy推送。 这样只能推送对HTML,CSS,JavaScript和www目录下的资产所做的更改。 不能使用Ionic Deploy推送二进制更改,例如对Cordova平台版本的更新,Cordova插件(更新现有插件或添加新插件)以及图标和启动屏幕等应用程序资产。
这个怎么运作
在您的Ionic应用程序中,您可以具有用于检查可用部署(更新)的代码。 默认情况下,它将检查production渠道中的部署。 但是,您也可以指定其他渠道来接收更新。
然后,您可以使用ionic upload命令推送您的更改。 这会将您的更改上传到Ionic Cloud。 将其上传后,您可以选择要将其部署到哪个频道,以及选择现在还是以后进行部署。
部署到您的应用程序正在监视的频道将触发应用程序中的代码执行。 然后,该代码负责下载更新,解压缩并重新加载应用程序以应用更改。
您将要建立的
在本文中,您将使用命令行推送更改并测试部署是否按预期工作。 为简单起见,我们将要引入的更改将主要针对UI。 对于每次部署,我们将更改为应用程序显示的版本号。 我们还将更改应用程序上显示的图像,以显示资产也可以更新。
配置
现在,您已经了解了Ionic Deploy的工作原理以及将要构建的内容,是时候实际创建一个使用Ionic Deploy的应用程序了。 首先引导一个新的Ionic应用程序:
ionic start --v2 deployApp tabs 上面的命令将使用标签模板创建一个新应用。 完成安装后,导航到deployApp目录中:
cd deployApp 接下来,您需要安装@ionic/cloud-angular软件包。 这是Ionic Cloud服务JavaScript库。 它允许我们通过JavaScript代码与Ionic Deploy服务和其他Ionic服务进行交互。
npm install @ionic/cloud-angular --save安装完成后,您现在可以基于该应用程序初始化一个新的Ionic应用程序。 在执行此操作之前,请确保您已经有一个Ionic帐户 。 命令行工具将提示您使用Ionic帐户登录(如果尚未登录)。
ionic io init这将在Ionic应用程序仪表板下创建一个名为“ deployApp”的新应用程序(或在引导新的Ionic应用程序时命名的应用程序)。
确认该应用程序已在Ionic仪表板上列出后,请返回到终端并安装Deploy插件:
cordova plugin add ionic-plugin-deploy --save 请注意,此插件实际上是一个繁重的工作。 @ionic/cloud-angular软件包仅公开了轻松使用Ionic应用程序中的Ionic服务所需的API。
使用部署
现在,您已经完成了所有必要的设置,现在该添加用于检查和应用更新的代码了。 但是在执行此操作之前,请先通过浏览器为应用提供服务:
ionic serve这使您可以检查所添加的代码是否正常工作。 这样,您可以在看到错误后立即进行必要的更正。
打开src / app / app.module.ts文件。 在SplashScreen导入下,导入使用Ionic Cloud所需的服务:
import { SplashScreen } from '@ionic-native/splash-screen';
// add the following:
import { CloudSettings, CloudModule } from '@ionic/cloud-angular'; 接下来,添加您的Ionic应用程序的app_id 。 您可以在Ionic应用程序信息中心的应用程序名称下方找到它。
const cloudSettings: CloudSettings = {
'core': {
'app_id': 'YOUR IONIC APP ID'
}
};添加完后,您现在可以将其作为应用程序的模块之一包含在内:
@NgModule({
declarations: [
//...
],
imports: [
BrowserModule,
IonicModule.forRoot(MyApp),
CloudModule.forRoot(cloudSettings) // <-- add this
],
}); 接下来,打开src / app / app.component.ts文件。 在TabsPage导入的正下方,包括以下内容:
import { TabsPage } from '../pages/tabs/tabs';
// add these:
import { AlertController, LoadingController } from 'ionic-angular';
import { Deploy } from '@ionic/cloud-angular'; // import the Deploy service from @ionic/cloud-angular package 在constructor() ,添加我们之前导入的服务:
constructor(platform: Platform, statusBar: StatusBar, splashScreen: SplashScreen, public deploy: Deploy, private alertCtrl: AlertController, private loadingCtrl: LoadingController){
//...
}设置部署渠道
由于我们仍在开发应用程序,因此将部署渠道设置为dev :
this.deploy.channel = 'dev'; 稍后,如果您要切换到生产通道,则只需删除此行,因为production是部署的默认通道。 如果您创建了另一个频道,也可以在此处添加其名称。
使用快照
您可以访问该应用先前下载的一系列快照。 snapshots变量是一个数组,其中包含每个快照的ID。
this.deploy.getSnapshots().then((snapshots) => {
console.log('now getting snapshots...');
console.log(snapshots);
});我们实际上不会为此应用程序使用快照,但是很高兴知道该应用程序正在存储此类信息供以后使用。 在下面的示例中,我们将浏览旧快照的列表,并删除每个快照以释放设备上的一些空间。
snapshots.forEach((snapshot_id) => {
this.deploy.getMetadata(snapshot_id).then((metadata) => {
// do something with metadata
});
// delete snapshot
this.deploy.deleteSnapshot(snapshot_id);
});查询更新
要检查更新,请使用check()方法。 这将返回一个布尔值,该值告诉您是否有新快照可用。 默认情况下,最新部署将创建一个新快照。 因此,如果您连续推送两个更新,则只会应用最新的部署。
this.deploy.check().then((snapshotAvailable: boolean) => {
// ...
}); 如果可以下载快照,则可以通过调用getMetaData()方法获取有关快照的更多信息。 可以通过Ionic应用程序仪表板将此元数据添加到部署中。 可以在此处添加键值对,并且每个键值对都可以作为metadata对象的属性使用。 稍后,每当有新更新可用时,我们将使用元数据来自定义应用程序中显示的消息。
if (snapshotAvailable) {
// get metadata
this.deploy.getMetadata().then((metadata) => {
console.log('now getting metadata..');
console.log(metadata);
});
}接下来,显示一条确认警报消息,以使用户决定是否要下载更新:
let alert = this.alertCtrl.create({
title: 'Version ' + metadata.version + ' is available',
message: 'Do you want to download this update?',
buttons: [
{
text: 'No',
role: 'cancel',
handler: () => {
// do some stuff (e.g. add analytics code for counting how many users didn't apply the update)
}
},
{
text: 'Yes',
handler: () => {
// proceed with downloading the update
}
}
]
});
alert.present();您可能会担心,如果用户继续响应“否”,如果他们继续收到更新其应用程序的提示,这会使用户感到烦恼。 但是,通常情况并非如此,这实际上是一件好事。 如果要改善他们的体验,用户应该没有任何理由拒绝更新。
下载和应用更新
如果用户同意,则可以继续下载更新。 这可能需要一段时间,具体取决于您的互联网连接和设备。 下载更新后,请在显示提取程序时显示加载程序以吸引用户的注意。 解压缩后,重新加载应用程序并隐藏加载器。
this.deploy.download().then(() => {
// download is done
console.log('download completed!');
// show loader
let loading = this.loadingCtrl.create({
content: 'Now reloading the app...'
});
loading.present();
// extract the update
this.deploy.extract().then(() => {
console.log('extract completed!');
this.deploy.load(); // reload the app to apply the changes
console.log('reload completed!');
loading.dismiss();
});
});查看所有这些更改后,更新后的 app.components.ts 文件的外观 。
在设备上安装应用
现在,添加了用于检查部署的代码,我们可以构建该应用程序并将其安装在设备上。 我们将要进行的其余更改将主要通过Ionic Deploy服务进行推送。
继续,将android平台添加到您的Ionic项目中,并使用以下命令构建.apk文件:
ionic platform add android
ionic build android这将在platforms / android / build / outputs / apk文件夹内创建一个android-debug.apk文件。 将其复制到您的设备并安装。
推动变革
现在是时候让我们对应用程序进行一些更改了。 要尝试,只需对应用程序界面进行一些小的更改。 现在您可以上传更改:
ionic upload添加元数据
上传完成后,新条目将列在您的“ 近期活动”中 。 单击该条目的“ 编辑”链接。 这将允许您向该特定版本添加注释,版本信息和元数据。 添加注释始终是一个好主意,这样您就可以知道特定版本的含义。 完成此操作后,单击“ 元数据”选项卡并添加以下内容:

然后单击“ 保存”按钮以提交更改。 最后,单击“ 部署”按钮以部署发行版。 一旦应用程序接受了更改,您提供的元数据也将可用。
您可以看到它现在显示发行版的版本号:

版本控制
有时,您将使用Ionic Deploy推出更新,但还会重建这些软件包并将其打包并运送到App Store中的捆绑应用程序。 但是请当心,因为Ionic不知道您的应用程序已包含该更新,并且您的应用程序将在首次运行时提示用户下载最新更新。
版本控制功能可以帮助防止这种情况。 使用版本控制功能,您可以指定可以接收更新的应用程序的版本:
- 最低 :仅当当前应用程序版本高于或等于此版本时才部署。
- 最大值 : 仅在当前应用程序版本等于或低于此版本时部署。
- 等效 :如果当前应用程序版本与此版本相同,则不执行部署。
您可以通过单击特定版本上的EDIT链接,然后转到VERSIONING选项卡来添加版本信息。 在这里,您可以指定要定位的版本(iOS或Android)。
Ionic所做的是将此版本与您在config.xml文件中指定的版本进行比较:
如果应用程序版本介于指定的最小和最大之间,则会发布该版本。 如果应用程序版本等于等效版本值,则将忽略发行版本。 因此,对于上面的屏幕截图,如果config.xml文件中指示的版本为0.0.1 ,则该版本将被应用程序忽略。
资产更新
我们要进行的下一个更改是显示图像。
您需要做的第一件事就是找到一张图像。 将其放在src / assets / img文件夹中,并从src / pages / home / home.html文件进行链接:
Home

Version 4
将您的更改作为新版本上载到Ionic Deploy。
ionic upload 上载后,转到您的Ionic应用程序仪表板,并在元数据中使用注释和相应version更新发行version 。 保存更改并部署它。
现在,打开应用程序应该会获取这个新版本,并且对其进行更新会将更改应用到UI。

部署频道
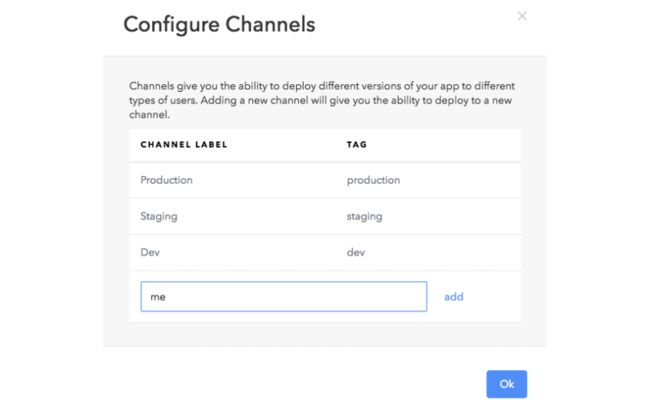
默认情况下,Ionic Deploy具有三个可部署到的渠道: dev , staging和production 。 但是,您也可以为您的应用创建新的频道,以监听更新。 您可以通过在应用程序仪表板上的Ionic Deploy选项卡上单击齿轮图标来实现:

这对于A / B测试等功能很有用,因此您只能将特定的更改推送给特定的用户。
不要忘了更新代码以使用该特定的部署渠道:
this.deploy.channel = 'me';回滚
如果您推送了不该使用的内容,则可以使用回滚功能。 使用此功能,您可以将以前的版本推回给您的用户。
请注意,您无法通过回滚来修复损坏的代码! 例如,如果您JavaScript代码中有语法错误,它将破坏整个应用程序,而用于检查更新的代码将永远不会运行。 要解决这些错误,您唯一可以做的就是在应用商店中发布新版本。
您可以通过在任何给定部署上单击“ 回滚到此处”链接来回滚。

这将要求您确认是否要回滚。 确认后,它将自动设置为当前版本。 因此,获取新版本的代码会将其识别为最新版本,并提示用户进行更新。 回滚的版本将带有橙色的刷新图标。
您还可以通过单击要部署的发行版旁边的Deploy链接来部署特定发行版。
使用Git挂钩
您可以使用Git挂钩在Ionic Deploy上自动部署应用程序更新。 Git挂钩允许您在特定的Git事件(例如,提交,推送和接收)之前或之后执行脚本。 在这种情况下,我们将在git push命令执行其操作之前使用pre-push钩将更改上传到Ionic Cloud。
首先将示例pre-push脚本重命名为Git可以识别的实际名称:
mv .git/hooks/pre-push.sample .git/hooks/pre-push在文本编辑器中打开文件,并将其内容替换为以下内容:
#!/bin/sh
echo now pushing changes to Ionic deploy
ionic upload现在提交更改并将其推送到远程存储库:
git add .
git commit -m "make some changes..."
git push origin master 在执行git push命令之前, git push执行ionic upload 。
您还可以根据需要自动部署该发行版:
#!/bin/sh
echo now pushing changes to Ionic deploy
ionic upload --deploy dev但是,这对于我们的示例不起作用,因为您无法指定元数据!
如果您想进一步进行部署过程,建议您检出Ionic Deploy的HTTP API 。 这使您可以通过编程将更改从持续集成服务器部署到应用程序。 它还允许您更新部署中的版本号和元数据。 所有这些都可以自动完成,而无需接触Ionic应用程序仪表板。
结论
而已! 在本教程中,您了解了Ionic Deploy以及如何使用它将更新推送到Ionic应用程序。 这是一项强大的功能,可让您在应用程序中构建强大的版本控制和更新系统。
翻译自: https://code.tutsplus.com/tutorials/get-started-with-ionic-services-deploy--cms-28827