View 的 draw 流程-再总结
文章目录
- 看图说话
- 流程图
- 时序图
- 表格
- 简单源码梳理
- 第0步,performTraversals
- 第1步,performDraw
- 第2步,DecorView#draw
- 第3步,View#draw
- 第4步,onDraw
- 第5步,dispatchDraw
- 第6步,drawChild
- 第7步,child.draw(三参数)
- 总结
- 补充
- 链接汇总
看图说话
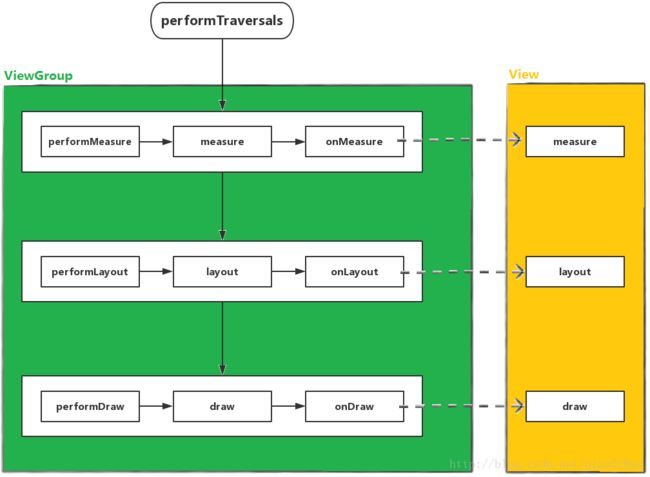
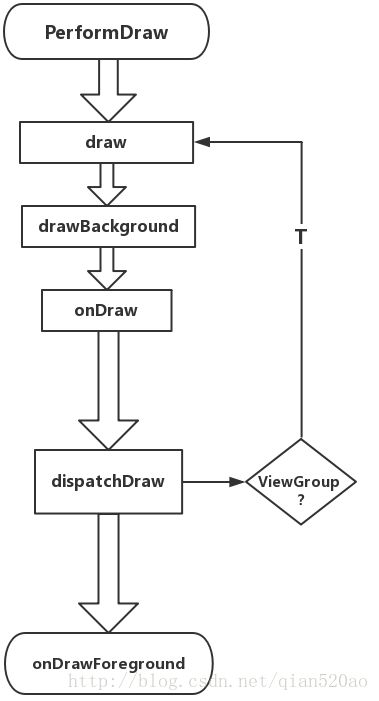
流程图
借用该链接:凶残的程序员-View 的工作流程 的两张图,来表示大致的工作流程。
时序图
表格
| draw | onDraw | draw | onDraw | ||
|---|---|---|---|---|---|
| ViewGroup | null, 调用View#draw | null | View | draw( 三参数 ) 先被父容器调用, 若没有缓存, 再调用 draw(一参数): 在其内部调用 onDraw 绘制自身内容, 再调用 dispatchDraw (ViewGroup实现) 绘制子 View。 | null |
| ViewGroup子类 | null | 绘制子 View 之间的分割线 | View子类 | null | 操作 canvas 绘制自己 |
简单源码梳理
第0步,performTraversals
- 0,ViewRootImpl#performTraversals
// ViewRootImpl 类
boolean newSurface = false;
// 。。。
private void performTraversals() {
// 。。。
boolean cancelDraw = mAttachInfo.mTreeObserver.dispatchOnPreDraw() || !isViewVisible;
if (!cancelDraw && !newSurface) {
// 。。。
performDraw();
}
若没有取消绘制,且不是 newSurface,就调用 performDraw
第1步,performDraw
- 1,ViewRootImpl#performDraw
// ViewRootImpl 类
private void performDraw() {
if (mAttachInfo.mDisplayState == Display.STATE_OFF && !mReportNextDraw) {
return;
} else if (mView == null) {
return;
}
// 。。。
try {
// 接着下一步
boolean canUseAsync = draw(fullRedrawNeeded);
// 。。。
}
// 。。。
}
- 1.1 ViewRootImpl#draw
private boolean draw(boolean fullRedrawNeeded) {
Surface surface = mSurface;
if (!surface.isValid()) {
return false;
}
// 。。。
if (!dirty.isEmpty() || mIsAnimating || accessibilityFocusDirty) {
if (mAttachInfo.mThreadedRenderer != null && mAttachInfo.mThreadedRenderer.isEnabled()) {
// 。。。
}else{
// 。。。
if (!drawSoftware(surface, mAttachInfo, xOffset, yOffset,
scalingRequired, dirty, surfaceInsets)) {
return false;
}
// 。。。
}
- 1.2,ViewRootImpl#drawSoftware
// ViewRootImpl 类
public final Surface mSurface = new Surface();
/**
* @return true if drawing was successful, false if an error occurred
*/
private boolean drawSoftware(Surface surface, AttachInfo attachInfo, int xoff, int yoff,
boolean scalingRequired, Rect dirty, Rect surfaceInsets) {
// Draw with software renderer.
final Canvas canvas;
// 脏区域的处理
// We already have the offset of surfaceInsets in xoff, yoff and dirty region,
// therefore we need to add it back when moving the dirty region.
int dirtyXOffset = xoff;
int dirtyYOffset = yoff;
if (surfaceInsets != null) {
dirtyXOffset += surfaceInsets.left;
dirtyYOffset += surfaceInsets.top;
}
try {
dirty.offset(-dirtyXOffset, -dirtyYOffset);
final int left = dirty.left;
final int top = dirty.top;
final int right = dirty.right;
final int bottom = dirty.bottom;
canvas = mSurface.lockCanvas(dirty);
...
}finally {
dirty.offset(dirtyXOffset, dirtyYOffset); // Reset to the original value.
}
try {
if (DEBUG_ORIENTATION || DEBUG_DRAW) {
Log.v(mTag, "Surface " + surface + " drawing to bitmap w="
+ canvas.getWidth() + ", h=" + canvas.getHeight());
//canvas.drawARGB(255, 255, 0, 0);
}
// If this bitmap's format includes an alpha channel, we
// need to clear it before drawing so that the child will
// properly re-composite its drawing on a transparent
// background. This automatically respects the clip/dirty region
// or
// If we are applying an offset, we need to clear the area
// where the offset doesn't appear to avoid having garbage
// left in the blank areas.
if (!canvas.isOpaque() || yoff != 0 || xoff != 0) {
canvas.drawColor(0, PorterDuff.Mode.CLEAR);
}
dirty.setEmpty();
mIsAnimating = false;
mView.mPrivateFlags |= View.PFLAG_DRAWN;
...
try {
canvas.translate(-xoff, -yoff);
if (mTranslator != null) {
mTranslator.translateCanvas(canvas);
}
canvas.setScreenDensity(scalingRequired ? mNoncompatDensity : 0);
attachInfo.mSetIgnoreDirtyState = false;
// 绘制前的工作...
// 执行 draw 流程,自顶而下
mView.draw(canvas);
// 绘制后的工作...
drawAccessibilityFocusedDrawableIfNeeded(canvas);
} finally {
if (!attachInfo.mSetIgnoreDirtyState) {
// Only clear the flag if it was not set during the mView.draw() call
attachInfo.mIgnoreDirtyState = false;
}
}
} finally {
try {
surface.unlockCanvasAndPost(canvas);
} catch (IllegalArgumentException e) {
Log.e(mTag, "Could not unlock surface", e);
mLayoutRequested = true; // ask wm for a new surface next time.
//noinspection ReturnInsideFinallyBlock
return false;
}
...
}
return true;
}
第2步,DecorView#draw
- 2,DecorView#draw
DecorView 没有实现 draw 函数,直接调用 View#draw 函数…
第3步,View#draw
- 3,View#draw
/**
* Manually render this view (and all of its children) to the given Canvas.
* The view must have already done a full layout before this function is
* called. When implementing a view, implement
* {@link #onDraw(android.graphics.Canvas)} instead of overriding this method.
* If you do need to override this method, call the superclass version.
*
* @param canvas The Canvas to which the View is rendered.
*/
@CallSuper
public void draw(Canvas canvas) {
final int privateFlags = mPrivateFlags;
final boolean dirtyOpaque = (privateFlags & PFLAG_DIRTY_MASK) == PFLAG_DIRTY_OPAQUE &&
(mAttachInfo == null || !mAttachInfo.mIgnoreDirtyState);
mPrivateFlags = (privateFlags & ~PFLAG_DIRTY_MASK) | PFLAG_DRAWN;
/*
* Draw traversal performs several drawing steps which must be executed
* in the appropriate order:
*
* 1. Draw the background
* 2. If necessary, save the canvas' layers to prepare for fading
* 3. Draw view's content
* 4. Draw children
* 5. If necessary, draw the fading edges and restore layers
* 6. Draw decorations (scrollbars for instance)
*/
// Step 1, draw the background, if needed
int saveCount;
if (!dirtyOpaque) {
drawBackground(canvas);
}
// skip step 2 & 5 if possible (common case)
final int viewFlags = mViewFlags;
boolean horizontalEdges = (viewFlags & FADING_EDGE_HORIZONTAL) != 0;
boolean verticalEdges = (viewFlags & FADING_EDGE_VERTICAL) != 0;
if (!verticalEdges && !horizontalEdges) {
// Step 3, draw the content
if (!dirtyOpaque) onDraw(canvas);
// Step 4, draw the children
dispatchDraw(canvas);
drawAutofilledHighlight(canvas);
// Overlay is part of the content and draws beneath Foreground
if (mOverlay != null && !mOverlay.isEmpty()) {
mOverlay.getOverlayView().dispatchDraw(canvas);
}
// Step 6, draw decorations (foreground, scrollbars)
onDrawForeground(canvas);
// Step 7, draw the default focus highlight
drawDefaultFocusHighlight(canvas);
if (debugDraw()) {
debugDrawFocus(canvas);
}
// we're done...
return;
}
// 。。。
}
在注释 Step 3 处,调用了 onDraw 去画出自身内容; 在注释 Step 4 处,调用了 dispatchDraw 去画出子view 的内容;
第4步,onDraw
- 4,DecorView#onDraw
// DecorView 类
@Override
public void onDraw(Canvas c) {
super.onDraw(c); // FrameLayout 类中没有 onDraw 函数
// 绘制背景?
mBackgroundFallback.draw(this, mContentRoot, c, mWindow.mContentParent,
mStatusColorViewState.view, mNavigationColorViewState.view);
}
第5步,dispatchDraw
- 5,ViewGroup#dispatchDraw
// ViewGroup 类
@Override
protected void dispatchDraw(Canvas canvas) {
boolean usingRenderNodeProperties = canvas.isRecordingFor(mRenderNode);
final int childrenCount = mChildrenCount;
final View[] children = mChildren;
int flags = mGroupFlags;
// 。。。
for (int i = 0; i < childrenCount; i++) {
while (transientIndex >= 0 && mTransientIndices.get(transientIndex) == i) {
final View transientChild = mTransientViews.get(transientIndex);
if ((transientChild.mViewFlags & VISIBILITY_MASK) == VISIBLE ||
transientChild.getAnimation() != null) {
more |= drawChild(canvas, transientChild, drawingTime);
}
transientIndex++;
if (transientIndex >= transientCount) {
transientIndex = -1;
}
}
final int childIndex = getAndVerifyPreorderedIndex(childrenCount, i, customOrder);
final View child = getAndVerifyPreorderedView(preorderedList, children, childIndex);
if ((child.mViewFlags & VISIBILITY_MASK) == VISIBLE || child.getAnimation() != null) {
more |= drawChild(canvas, child, drawingTime);
}
}
...
// mGroupFlags might have been updated by drawChild()
flags = mGroupFlags;
if ((flags & FLAG_INVALIDATE_REQUIRED) == FLAG_INVALIDATE_REQUIRED) {
invalidate(true);//触发重绘
}
...
}
第6步,drawChild
- 6,ViewGroup#drawChild
// ViewGroup 类
/**
* Draw one child of this View Group. This method is responsible for getting
* the canvas in the right state. This includes clipping, translating so
* that the child's scrolled origin is at 0, 0, and applying any animation
* transformations.
*
* @param canvas The canvas on which to draw the child
* @param child Who to draw
* @param drawingTime The time at which draw is occurring
* @return True if an invalidate() was issued
*/
protected boolean drawChild(Canvas canvas, View child, long drawingTime) {
return child.draw(canvas, this, drawingTime);
}
注意,此处调用的 child 的 draw 函数是有三个参数的 (canvas, this, drawingTime),这意味着只有 DecorView 是被调用 draw( 一个参数) 来触发绘制流程,普通ViewGroup的子类 和 普通View的子类,都是被调用 draw( 三个参数) 来触发绘制流程的。
第7步,child.draw(三参数)
- 7,child.draw(canvas, this, drawingTime)
从这一步开始,就开始了 DecorView 的 子View 的绘制流程…
// View 类
/**
* This method is called by ViewGroup.drawChild() to have each child view draw itself.
*
* This is where the View specializes rendering behavior based on layer type,
* and hardware acceleration.
*/
boolean draw(Canvas canvas, ViewGroup parent, long drawingTime) {
if (!drawingWithDrawingCache) {
if (drawingWithRenderNode) {
mPrivateFlags &= ~PFLAG_DIRTY_MASK;
((DisplayListCanvas) canvas).drawRenderNode(renderNode);
} else {
// Fast path for layouts with no backgrounds
if ((mPrivateFlags & PFLAG_SKIP_DRAW) == PFLAG_SKIP_DRAW) {
mPrivateFlags &= ~PFLAG_DIRTY_MASK;
dispatchDraw(canvas);
} else {
draw(canvas); // 没有缓存,就调用一个参数的同名函数,同时序图中的第2步
}
}
} else if (cache != null) { // 有缓存就直接画出来
// 。。。
canvas.drawBitmap(cache, 0.0f, 0.0f, cachePaint);
}
}
总结
从 draw 这个流程看下来,发现它是一个先绘制自己,再绘制 子view 的流程;
从第7步开始的 child.draw,child 也就是 DecorView 的第一个 子View,即系统布局 R.layout.screen_title 或 R.layout.screen_simple 或 其他类似的,统一放在源码工程的 frameworks/base/core/res/res/layout/ 路径下;
R.layout.screen_title 源码 和 R.layout.screen_simple 源码
因为 R.layout.screen_title 这类的布局文件是 ViewGroup 类型的,所以第7步 child 就是它们的 根view:LinearLayout;
其实,这整个流程看下来,只是对 draw 流程有一个大概的了解,具体的View 子类和 ViewGroup 子类的 onDraw 函数都有自己的实现,需要去具体分析…
补充
参考:Android Render系列规划篇
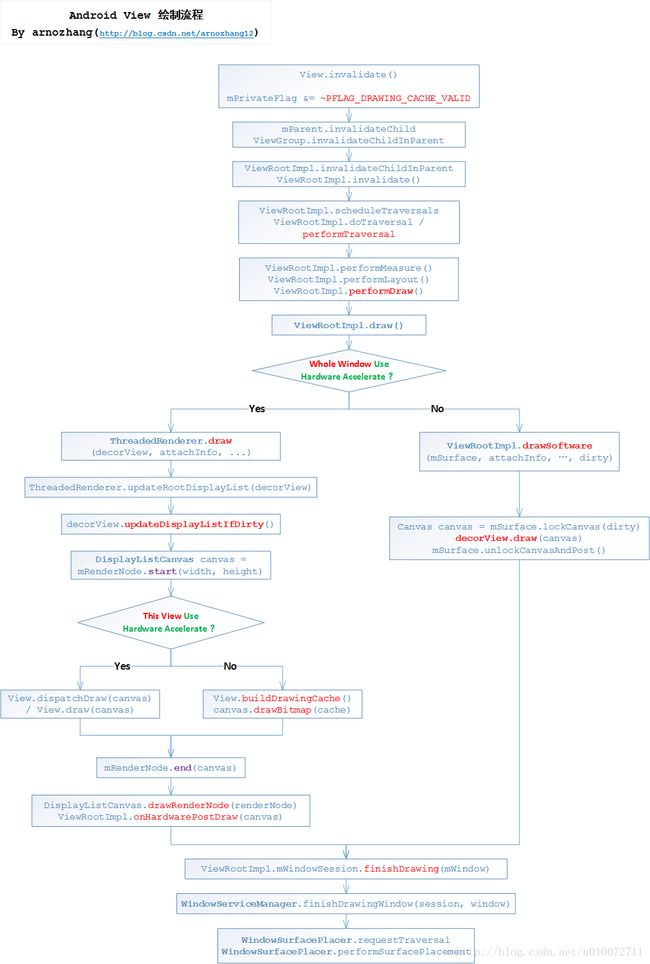
硬件加速绘制的 draw 流程:
更多源码分析参考:Android Render(二)7.1源码硬件加速下draw绘制流程分析
链接汇总
R.layout.screen_title 源码
R.layout.screen_simple 源码
ViewRootImpl 源码
DecorView 源码
FrameLayout 源码
View 源码
ViewGroup 源码
ViewStub extends View
LinearLayout 源码
TextView 源码
查源码的链接