把ImageView放到控件右上角并超出控件的两种实现方式
把ImageView放到控件右上角并超出控件的两种实现方式
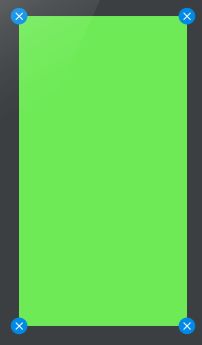
效果图
一安卓交流群里有个程序猿放出这样一张图,问怎么按钮放到图示里的位置,群里七嘴八舌的说了几种办法,但实现起来比较麻烦,于是我就向他分享了我的想法,实现起来也相当简单,于是就分享给大家
公司要求图片

楼主实现效果图

方法一,使用RelativeLayout布局加layout_margin属性
关键思想,
- 先添加一个RelativeLayout作为根布局,把imageview放到RelativeLayout右上角,
- 添加一个控件,宽高都设置为match_parent,并设置layout_margin属性为图像宽的一般效果就达到我们想要的效果了,代码如下
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="25dp">
<LinearLayout
android:layout_margin="15dp"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#6fea57">LinearLayout>
<ImageView
android:layout_width="30dp"
android:layout_height="30dp"
android:src="@mipmap/common_input_edit_clear_pressed" />
<ImageView
android:layout_alignParentRight="true"
android:layout_width="30dp"
android:layout_height="30dp"
android:src="@mipmap/common_input_edit_clear_pressed" />
<ImageView
android:layout_alignParentBottom="true"
android:layout_width="30dp"
android:layout_height="30dp"
android:src="@mipmap/common_input_edit_clear_pressed" />
<ImageView
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:layout_width="30dp"
android:layout_height="30dp"
android:src="@mipmap/common_input_edit_clear_pressed" />
RelativeLayout>第二种,自定义viewgroup
看到第一种如此简单,第二种我都不想写了,但还是写一下,可以开阔一下思想,核心思想如下
- 自定义控件继承FrameLayout,
public class RightTopView extends FrameLayout - 在onmeasure里面测量控件的大小和子控件的大小
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
if (getChildCount()!=2){
throw new IllegalStateException("you should have two child ,你必须拥有两个子控件");
}
//测量总控件的宽和高
width = getMeasuredWidth();
height = getMeasuredHeight();
//测量第二个子控件的宽和高
childWidth = getChildAt(1).getMeasuredWidth();
childHeight =getChildAt(1).getMeasuredHeight();
}- 在onlayout方法中分布设置两个控件的位置
@Override
protected void onLayout(boolean changed, int left, int top, int right, int bottom) {
super.onLayout(changed, left, top, right, bottom);
//对控件进行位置布局
getChildAt(0).layout(childWidth/2,childHeight/2,width-childWidth/2,height-childHeight/2);
getChildAt(1).layout(width-childWidth,0,width,childHeight);
}- 在布局文件中使用,并把想要放在左上角的控件设置为第二个子控件即可
<com.example.csdn.view.RightTopView
android:layout_width="match_parent"
android:layout_height="match_parent">
"wrap_content"
android:layout_height="wrap_content"
android:background="#ed9999">
"30dp"
android:layout_height="30dp"
android:src="@mipmap/common_input_edit_clear_pressed" />
com.example.csdn.view.RightTopView> 下面附上自定义控件的代码
package com.example.csdn.view;
import android.content.Context;
import android.util.AttributeSet;
import android.widget.FrameLayout;
/**
* Created by 玉光 on 2016-8-18.
*/
public class RightTopView extends FrameLayout {
private int width;
private int height;
private int childWidth;
private int childHeight;
public RightTopView(Context context) {
super(context);
}
public RightTopView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public RightTopView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
if (getChildCount()!=2){
throw new IllegalStateException("you should have two child ,你必须拥有两个子控件");
}
//测量总控件的宽和高
width = getMeasuredWidth();
height = getMeasuredHeight();
//测量第二个子控件的宽和高
childWidth = getChildAt(1).getMeasuredWidth();
childHeight =getChildAt(1).getMeasuredHeight();
}
@Override
protected void onLayout(boolean changed, int left, int top, int right, int bottom) {
super.onLayout(changed, left, top, right, bottom);
//对控件进行位置布局
getChildAt(0).layout(childWidth/2,childHeight/2,width-childWidth/2,height-childHeight/2);
getChildAt(1).layout(width-childWidth,0,width,childHeight);
}
}作者有时间的时候会帮同行们实现一些网上不容易找到效果,如果你也需要帮助,不妨私信一下作者,欢迎大家一起交流和进步!