Android中Fragment与Activity之间的交互(两种实现方式)
(未给Fragment的布局设置BackGound)
之前关于Android中Fragment的概念以及创建方式,我专门写了一篇博文《Android中Fragment的两种创建方式》,就如何创建Fragment混合布局做了详细的分析,今天就来详细说道说道Fragment与宿主Activity之间是如何实现数据交互的。
我们可以这样理解,宿主Activity中的Fragment之间要实现信息交互,就必须通过宿主Activity,Fragment之间是不可能直接实现信息交互的。
Fragment与Fragment或者说与Activity(将部分Fragment包含的的布局直接部署在Activity中)的数据交互我个人总结了两种实现方式:
(1)通过Bundle传参,从而实现Fragment之间的数据交互
(2)通过在Fragment内部定义一个回调接口,并需要宿主Activity实现它。当Activity通过接口接收到回调时,可以在必要时与布局中的其它Fagment共享信息。
在开始两种实现方式之前,先向大家介绍并演示其中一些个性化参数不同设置后的效果,之前向大家介绍过要管理宿主Activity中的Fragment,必须得到FragmentManager(碎片管理),而FragmentManager要实现对Fragment的增删改换等操作(事务),则必须启用FragmentTransaction,这里主要向大家演示添加FragmentTransaction.addToBackStack方法前后以及在未给Fragment设置BackGround的情况下使用FragmentTransaction.add与replace的不同效果,更加详细的方法介绍以及用法请大家参照API详细了解。
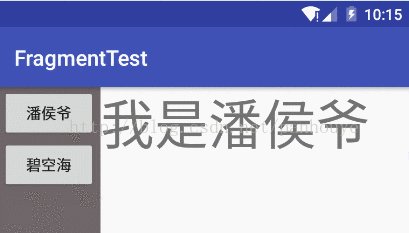
未设置FragmentTransaction.addToBackStack方法演示效果(打开多层后,按回退,直接退出程序):
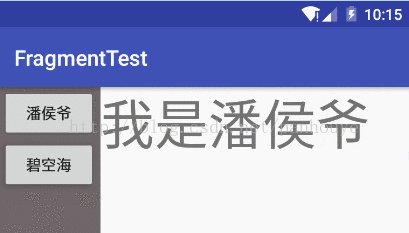
设置FragmentTransaction.addToBackStack方法演示效果(这里没有设置监听后台栈变化的监听器进行判断处理):
貌似看不出差别,其实在按回退键时,这个是根据打开的顺序,逐个退出

未给Fragment设置BackGround的情况下使用FragmentTransaction.add的演示效果:
注意啦注意啦,这里着重声明的是未给右侧Fragment的布局设置BackGound的情况,如果设置的BackGound,那么实现效果和replace没有差别,这也是今天超时这么多的主要原因
不同的实现效果大家都看到了,我们开始演示实现代码:
我们使用的是Android中Fragment的两种创建方式中(通过java代码将fragment添加到宿主Activity中)的布局文件,布局文件代码请参考
http://blog.csdn.net/panhouye/article/details/53677308
(1)通过Bundle传参
第一步:右侧Fragment对应的java代码RightFragment.java:
import android.app.Fragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
/**
* Created by panchengjia on 2016/12/18.
*/
public class RightFragment extends Fragment {
public RightFragment() {
}
/*Fragment的传参方式(通过Bundle对象来传递)
*采用这种传参方式可以保证用户在横竖屏切换时所
* 传递的参数不会丢失
*/
public static RightFragment getInstance(String data){
RightFragment rightFragment = new RightFragment();
Bundle bundle = new Bundle();
//将需要传递的字符串以键值对的形式传入bundle
bundle.putString("data",data);
rightFragment.setArguments(bundle);
return rightFragment;
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view =inflater.inflate(R.layout.right_layout,container,false);
TextView tv = (TextView) view.findViewById(R.id.tv);
String data = getArguments().getString("data");
tv.setText(data);
return view;
}
@Override
public void onPause() {
super.onPause();
}
}
第二步:主布局宿主Activity对应的java实现代码MainActivity.java:
import android.app.FragmentManager;
import android.app.FragmentTransaction;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class Main3Activity extends AppCompatActivity {
FragmentManager fragmentManager;
FragmentTransaction fragmentTransaction;
LeftFragment leftFragment;
Button panhouye,bikonghai;//声明leftfragment中的按钮
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main2);
//获取fragmentManager
fragmentManager=getFragmentManager();
//通过findFragmentById找到leftFragment
leftFragment = (LeftFragment) fragmentManager.findFragmentById(R.id.left);
//找到对应的导航按钮并设置点击事件
panhouye = (Button) leftFragment.getView().findViewById(R.id.panhouye);
bikonghai = (Button) leftFragment.getView().findViewById(R.id.bikonghai);
panhouye.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//调用方法修改rightfragment中的文本内容
switchButton("我是潘侯爷");
}
});
bikonghai.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
switchButton("我是碧空海");
}
});
//设置打开Activity后rightfragment中默认的文本内容
switchButton("我是潘侯爷");
}
//定义方法填充Activity右侧的fragment,并通过传参修改文本内容
public void switchButton(String data){
fragmentManager=getFragmentManager();
fragmentTransaction=fragmentManager.beginTransaction();
//通过调用RightFragment中的getInstance方法传修改文本
RightFragment rightFragment =RightFragment.getInstance(data);
//此时使用add方法会造成右侧fragment中文本重叠(未设置BackGound时)
fragmentTransaction.replace(R.id.right,rightFragment);
fragmentTransaction.commit();
}
}
(2)接口回调
第一步:左侧fragment的java实现代码LeftFragment.java文件
本次演示通过点击左侧Fragment中的按钮点击触发与右侧Fragment的数据交互,所以需在本类中添加回调接口用于在宿主Activity中回调修改右侧文本的方法。
import android.app.Fragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
/**
* Created by panchengjia on 2016/12/18.
*/
public class LeftFragment extends Fragment implements View.OnClickListener{
//声明内部定义的回调接口
CallBackListener callBackListener;
//声明布局中事件触发按钮
Button panhouye,bikonghai;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//通过getActivity()获取用于回调修改文本方法的接口
callBackListener= (CallBackListener) getActivity();
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view =inflater.inflate(R.layout.left_layout,container,false);
panhouye = (Button) view.findViewById(R.id.panhouye);
bikonghai= (Button) view.findViewById(R.id.bikonghai);
panhouye.setOnClickListener(this);//为按钮设置监听事件
bikonghai.setOnClickListener(this);
return view;
}
@Override
public void onPause() {
super.onPause();
}
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.panhouye:
callBackListener.setText("我是潘侯爷");
break;
case R.id.bikonghai:
callBackListener.setText("我是碧空海");
break;
}
}
//设置用于修改文本的回调接口
public static interface CallBackListener{
public void setText(String data);
}
}
第二步:右侧fragment的java实现代码RightFragment.java文件
本次演示右侧为文本显示fragment,也是点击左侧的按钮后,通过改变文本的形式体现点击事件的处理,所以必须在本Fragment类中添加文本修改的方法。
import android.app.Fragment;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
/**
* Created by panchengjia on 2016/12/18.
*/
public class RightFragment extends Fragment {
//声明fragment中的TextView,用于建立修改文本的方法
private TextView tv;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Override
public void onPause() {
super.onPause();
}
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view =inflater.inflate(R.layout.right_layout,container,false);
tv = (TextView) view.findViewById(R.id.tv);
return view;
}
//在这里设置修改自身文本的方法
public void setFragmentText(String data){
tv.setText(data);
}
}
第三步:主界面宿主Acvtivity的java实现代码MainActivity.java文件(为了接收Fragment事件回调,宿主的Activity必须实现回调接口):
import android.app.FragmentManager;
import android.app.FragmentTransaction;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity implements LeftFragment.CallBackListener{
FragmentManager fragmentManager;
FragmentTransaction fragmentTransaction;
/*leftfragment已经在主布局文件中声明,
*这里仅需要通过代码声明部署rightFragment
*/
RightFragment rightFragment;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//初始化主布局(主要目的是为主布局填充fragments)
initActivity();
}
private void initActivity() {
fragmentManager = getFragmentManager();
fragmentTransaction = fragmentManager.beginTransaction();
rightFragment = new RightFragment();
fragmentTransaction.add(R.id.right,rightFragment);
fragmentTransaction.commit();
}
//接口实现方法,用于回调RightFragment类中定义的修改文本的方法
@Override
public void setText(String data) {
rightFragment.setFragmentText(data);
}
}
小结:
本次演示接口回调的实现方式看起来比使用bundle传参的代码量大了一些,但在实际开发中,我们面临的Fragment不仅仅是眼前的这两个,而使用接口回调实现交互数据的方法能更好的实现重用Fragment UI组件,从根本上解决的大量代码重用的问题,建议大家熟练掌握接口回调来实现数据交互。
博文中也介绍了另外一种实现方式,大家移步到: