Android自定义SeekBar,滑动时弹出气泡指示器显示进度
之前在网上看到了当Slider控件在滑动时会弹出气泡指示器,觉得很有趣,于是就进行拓展,就有了下面介绍的一个安卓控件:IndicatorSeekBar。先附上IndicatorSeekBar项目地址: GitHub: Android 自定义 IndicatorSeekBar
1:先分享给我编写这个组件灵感的网址,感谢这个网站让我看到有趣的新东西: 滑动弹出气泡的slider组件:https://material.io/guidelines/components/sliders.html#sliders-continuous-slider
自定义SeekBar, 能改变尺寸、颜色、滑块(thumb)图片、刻度(tick)图片、刻度文字(text)和气泡指示器(indicator),当滑动时显示带有进度的指示器。
如果你喜欢IndicatorSeekBar, 就右上角给个Star支持一下吧。
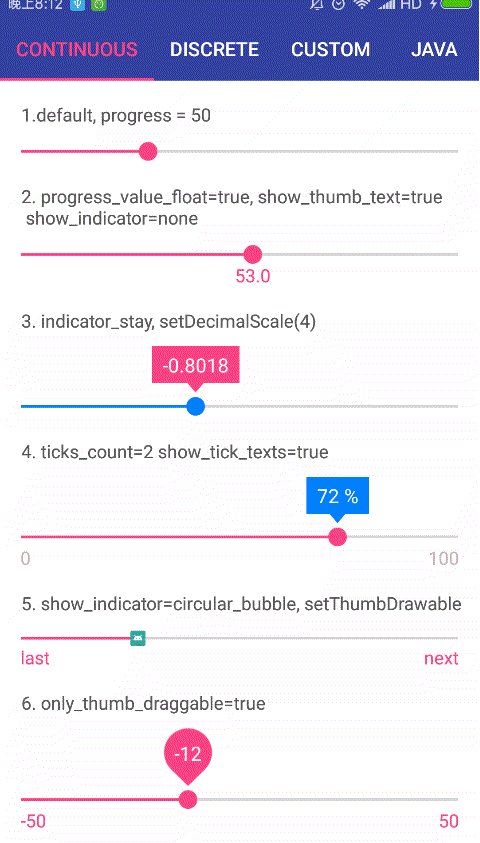
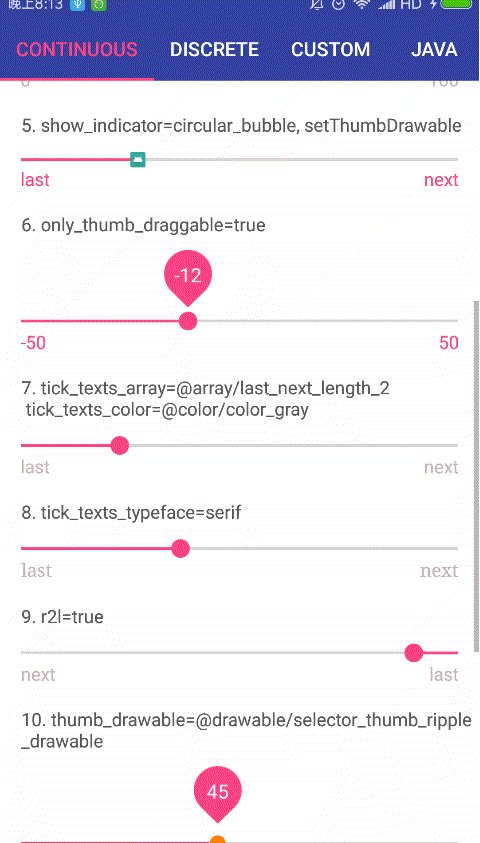
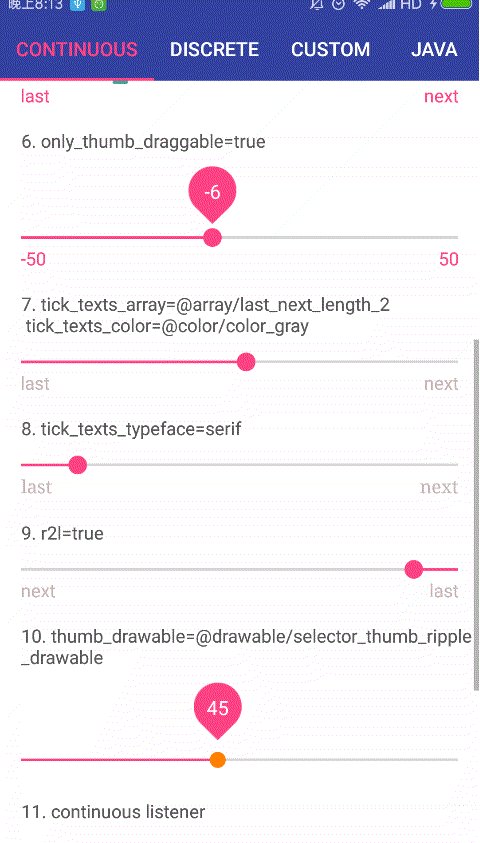
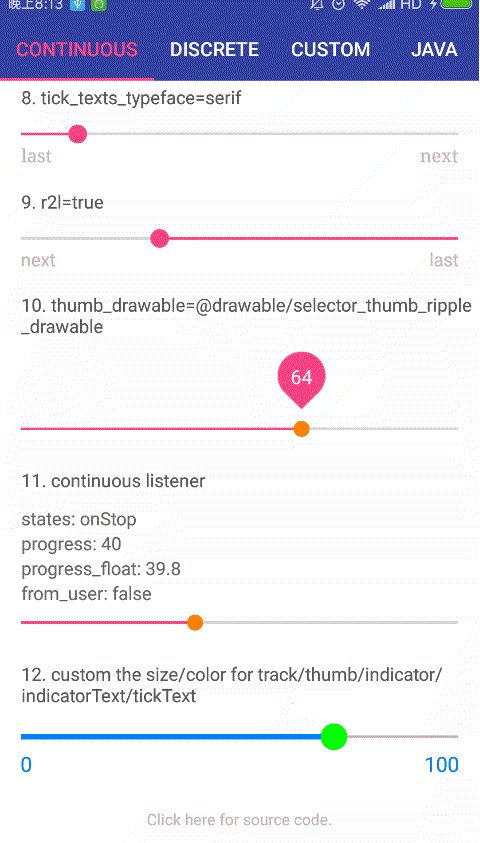
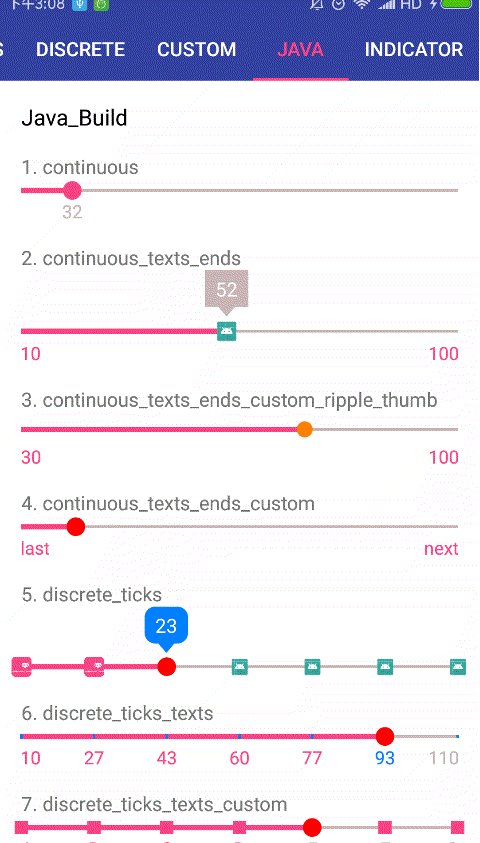
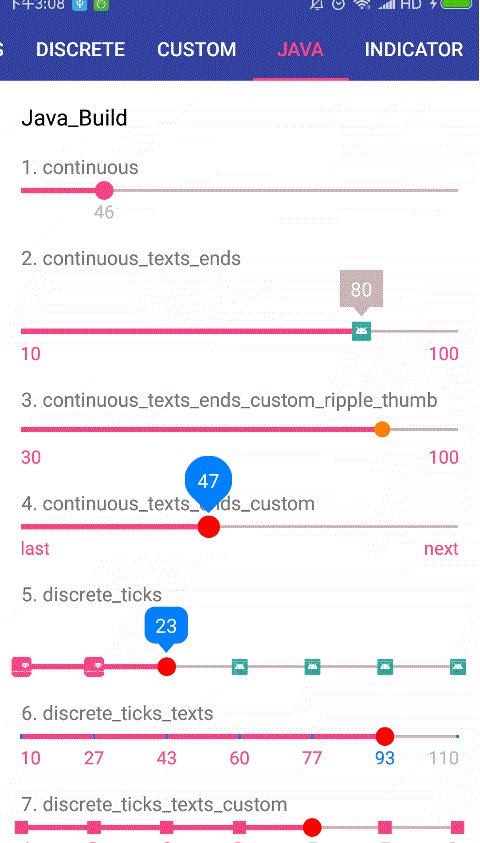
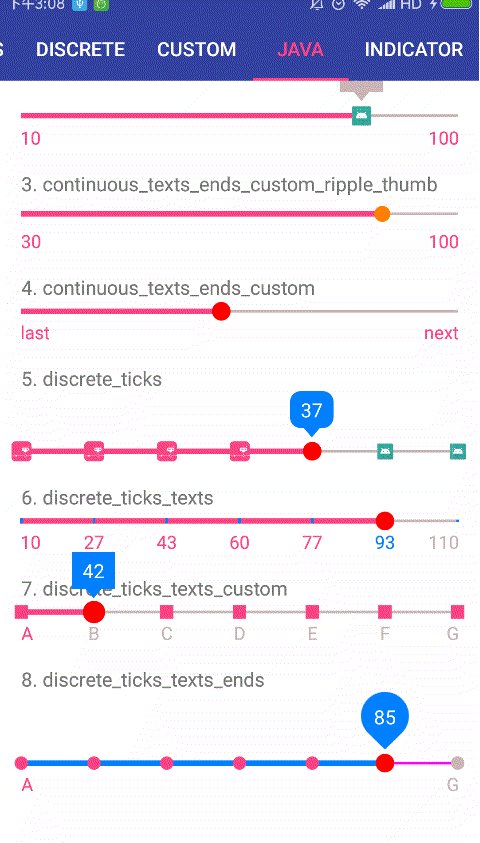
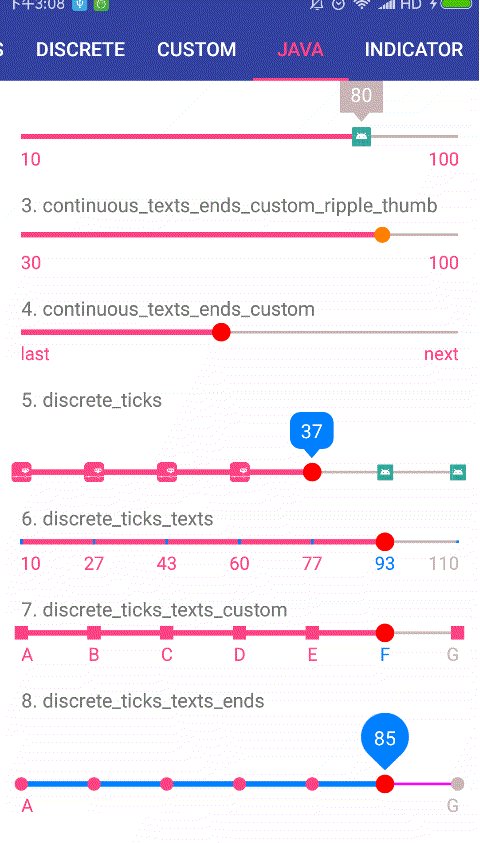
1.截图
2. 使用
1. 在app/build.gradle下:
dependencies {
compile 'com.github.warkiz.widget:indicatorseekbar:1.1.2'
}
2. 在布局文件或java类中:
xml
<com.warkiz.widget.IndicatorSeekBar
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
app:isb_max="78.8"
app:isb_min="10.2"
app:isb_progress="50.3"
app:isb_progress_value_float="true"
app:isb_show_indicator="true"/>
<com.warkiz.widget.IndicatorSeekBar
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:isb_indicator_custom_layout="@layout/custom_indicator"
app:isb_indicator_type="custom"
app:isb_max="189"
app:isb_min="23"
app:isb_progress="67"
app:isb_seek_bar_type="discrete_ticks_texts"
app:isb_show_indicator="true"
app:isb_text_array="@array/tick_below_text_length_9"
app:isb_text_color="@color/color_blue"
app:isb_thumb_width="18dp"
app:isb_tick_drawable="@mipmap/ic_launcher"
app:isb_tick_num="9"
app:isb_tick_on_thumb_left_hide="true"
app:isb_track_background_bar_color="#FF00"
app:isb_track_background_bar_size="2dp"
app:isb_track_progress_bar_color="#FF0000"
app:isb_track_progress_bar_size="5dp"/>
Java
IndicatorSeekBar indicatorSeekBar = new IndicatorSeekBar.Builder(this)
.setMax(200)
.setMin(0)
.setProgress(35)
.setSeekBarType(IndicatorSeekBarType.DISCRETE_TICKS)
.setTickType(TickType.OVAL)
.setTickColor(Color.parseColor("#0000FF"))
.setTickSize(8)//dp size
.setTickNum(8)
.setBackgroundTrackSize(2)//dp size
.setBackgroundTrackColor(Color.parseColor("#666666"))
.setProgressTrackSize(3)//dp size
.setProgressTrackColor(Color.parseColor("#0000FF"))
.showIndicator(true)
.setIndicatorType(IndicatorType.SQUARE_CORNERS)
.setIndicatorColor(Color.parseColor("#0000FF"))
.build();
更多使用方式请参考 demo.apk.
3. 功能
3.1 多种的SeekBar类型
IndicatorSeekBar 提供了两种系列的类型:
连续(continuous)的滑动:
CONTINUOUS/CONTINUOUS_TEXTS_ENDS.非连续(discrete)的滑动:
DISCRETE_TICKS/DISCRETE_TICKS_TEXTS/DISCRETE_TICKS_TEXTS_ENDS.
<com.warkiz.widget.IndicatorSeekBar
app:isb_seek_bar_type="continuous"
.../>
3.2 自定义 颜色、尺寸
SeekBar以下部分的颜色或尺寸可以被自定义:
- 背景条 track_background_bar
- 进度条 track_progress_bar
- 刻度 tick
- 刻度文字 text
- 滑块 thumb
- 指示器 indicator
- 指示器文字 indicator_text
3.3 隐藏刻度tick
SeekBar的两个端点的刻度或者滑块左边的刻度可以被隐藏。
<com.warkiz.widget.IndicatorSeekBar
app:isb_tick_both_end_hide="true"
.../>
<com.warkiz.widget.IndicatorSeekBar
app:isb_tick_on_thumb_left_hide="true"
.../>
3.4 给SeekBar选择圆角/方角
默认两端是圆角,可以设置为方形。
<com.warkiz.widget.IndicatorSeekBar
app:isb_track_rounded_corners="true"
.../>
3.5 滑块thumb下显示进度
当 seekabr 的类型为 CONTINUOUS or DISCRETE_TICKS时 , 可以设置滑动后滑块下显示保留进度。
<com.warkiz.widget.IndicatorSeekBar
app:isb_seek_bar_type="continuous"//discrete_ticks
app:isb_thumb_progress_stay="true"
.../>
3.6 自定义SeekBar两端的文字text
当 seekabr 的类型是 CONTINUOUS_TEXTS_ENDS 或 DISCRETE_TICKS_TEXTS_ENDS 时, 可以设置两端的文字.
<com.warkiz.widget.IndicatorSeekBar
app:isb_seek_bar_type="continuous_texts_ends"//discrete_ticks_texts_ends
app:isb_text_left_end="last"
app:isb_text_right_end="next"
.../>
3.7 自定义刻度下的文字text
当 seekabr 的类型是 DISCRETE_TICKS_TEXTS , 可以通过设置数组的方式自定义刻度下的文字, 数组的长度应当和刻度相等。
<com.warkiz.widget.IndicatorSeekBar
app:isb_text_array="@array/texts_below_tick_length_5"
app:isb_tick_num="5" //一般来说 , 文字数组的长度应该和刻度的数量相等
.../>
or
indicatorSeekBar.setTextArray(R.array.texts_below_tick_length_5);
3.8 自定义滑块thumb的图片
滑块可以使用图片去自定义:
<com.warkiz.widget.IndicatorSeekBar
app:isb_thumb_drawable="@mipmap/ic_launcher"
.../>
3.9 自定义刻度tick的图片
刻度可以使用图片去自定义.
<com.warkiz.widget.IndicatorSeekBar
app:isb_tick_drawable="@mipmap/ic_launcher"
.../>
3.10 自定义指示器indicator
IndicatorSeekbar提供了3种指示器的类型: ROUNDED_CORNERS / SQUARE_CORNERS / CUSTOM,当指示器的类型为 CUSTOM 时, 可以自定义指示器的view.
<com.warkiz.widget.IndicatorSeekBar
app:isb_indicator_type="custom"
app:isb_indicator_custom_layout="@layout/indicator"
.../>
or
indicatorSeekBar.setCustomIndicator(R.layout.indicator);
注意:如果自定义指示器需要显示进度, 那么指示器必须要有一个TextView,而且其id必须设置为isb_progress.
3.11 自定义指示器顶部的内容
当 indicator 的类型为 ROUNDED_CORNERS 或者 SQUARE_CORNERS , 可以设置指示器顶部的view.
<com.warkiz.widget.IndicatorSeekBar
app:isb_indicator_type="rounded_corners"//square_corners
app:isb_indicator_custom_top_content_layout="@layout/top_content_view"
.../>
or
indicatorSeekBar.getIndicator().setIndicatorTopContentLayout(R.layout.top_content_view);
注意:如果自定义指示器顶部的view需要显示进度, 那么这个view必须要有一个TextView,而且其id必须设置为isb_progress.
4. 支持进度监听
indicatorSeekBar.setOnSeekChangeListener(new IndicatorSeekBar.OnSeekBarChangeListener() {
@Override
public void onProgressChanged(IndicatorSeekBar seekBar, int progress, float progressFloat, boolean fromUserTouch) {
}
@Override
public void onSectionChanged(IndicatorSeekBar seekBar, int thumbPosOnTick, String textBelowTick, boolean fromUserTouch) {
//only callback on discrete series SeekBar type.
}
@Override
public void onStartTrackingTouch(IndicatorSeekBar seekBar, int thumbPosOnTick) {
}
@Override
public void onStopTrackingTouch(IndicatorSeekBar seekBar) {
}
});
onSectionChanged: 当SeekBar的类型为非连续 discrete系列 时, 这个回调会获得滑块的位置和滑块下的文字. 当为连续 continuous系列则不回调。
5. 混淆配置
-keep class com.warkiz.widget.** { *; }
6. 属性
//seekBar
<attr name="isb_max" format="float"/>
<attr name="isb_min" format="float"/>
<attr name="isb_progress" format="float"/>
<attr name="isb_clear_default_padding" format="boolean"/>
<attr name="isb_progress_value_float" format="boolean"/>
<attr name="isb_seek_bar_type">
<enum name="continuous" value="0"/>
<enum name="continuous_texts_ends" value="1"/>
<enum name="discrete_ticks" value="2"/>
<enum name="discrete_ticks_texts" value="3"/>
<enum name="discrete_ticks_texts_ends" value="4"/>
attr>
//indicator
<attr name="isb_indicator_type">
<enum name="square_corners" value="0"/>
<enum name="rounded_corners" value="1"/>
<enum name="custom" value="2"/>
attr>
<attr name="isb_show_indicator" format="boolean"/>
<attr name="isb_indicator_color" format="color|reference"/>
<attr name="isb_indicator_custom_layout" format="reference"/>
<attr name="isb_indicator_custom_top_content_layout" format="reference"/>
<attr name="isb_indicator_text_color" format="color|reference"/>
<attr name="isb_indicator_text_size" format="dimension|reference"/>
//track
<attr name="isb_track_background_bar_size" format="dimension|reference"/>
<attr name="isb_track_background_bar_color" format="color|reference"/>
<attr name="isb_track_progress_bar_size" format="dimension|reference"/>
<attr name="isb_track_progress_bar_color" format="color|reference"/>
<attr name="isb_track_rounded_corners" format="boolean"/>
//thumb
<attr name="isb_thumb_progress_stay" format="boolean"/>
<attr name="isb_thumb_color" format="color|reference"/>
<attr name="isb_thumb_width" format="dimension|reference"/>
<attr name="isb_thumb_drawable" format="reference"/>
//tick
<attr name="isb_tick_drawable" format="reference"/>
<attr name="isb_tick_color" format="color|reference"/>
<attr name="isb_tick_num" format="integer"/>
<attr name="isb_tick_size" format="dimension|reference"/>
<attr name="isb_tick_both_end_hide" format="boolean"/>
<attr name="isb_tick_on_thumb_left_hide" format="boolean"/>
<attr name="isb_tick_type">
<enum name="none" value="0"/>
<enum name="rec" value="1"/>
<enum name="oval" value="2"/>
attr>
//texts
<attr name="isb_text_color" format="color|reference"/>
<attr name="isb_text_left_end" format="string|reference"/>
<attr name="isb_text_right_end" format="string|reference"/>
<attr name="isb_text_size" format="dimension|reference"/>
<attr name="isb_text_array" format="reference"/>