01 Electron开发环境搭建,创建demo
概述
JS一直拿来搞前端的话似乎有点浪费这门语言,所以我打算学学用JS来做桌面端,很巧的是,JS确实有专门做桌面端的库——Electron。那么就开始搞事吧,这就是这个专栏系列开通的原因,至于能写到什么程度,我也不太确定,反正这篇文章先给大家介绍下如何搭建Electron开发环境并创建一个项目。
环境要求
- windows环境(看自己啦)
- NodeJS环境(因为要用到npm包管理工具)
具体操作
一、Electron环境搭建
1、Electron环境搭建之前要求大家的机子上要有NodeJS环境,关于NodeJS环境的搭建过程,大家直接网上找资料即可,下载安装包之后直接安装就可以,这篇文章不做详细介绍。
2、NodeJS环境安装部署之后,我们就可以搭建Electron环境了,具体搭建环境其实也直接可以参考官网文档,写的很详细,地址如下:
https://www.electronjs.org/docs/tutorial/development-environment#setting-up-windows3、其实Electron的环境只要你安装部署了NodeJS环境的话从某种意义上来说就已经部署好了。我们接下来看一下如何创建一个demo。
二、创建demo
1、新建一个文件夹,然后在此文件夹中打开命令行窗口或者powershell窗口,通过"npm init"命令初始化一个项目,如下:
2、初始化完成之后,在此文件夹中可以看到如下文件:
package.json文件里是一些关于我们新建的项目的描述,包括项目的入口文件信息等。
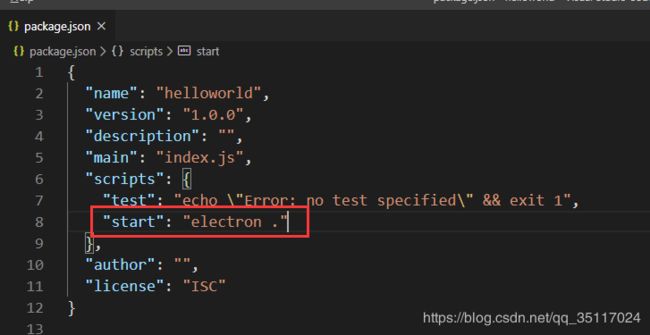
3、用编辑器打开这个文件,然后在"scripts"标签下添加启动命令,如下:
"start": "electron ."4、项目跟录下打开命令行工具,通过如下命令安装electron,如下:
npm install --save-dev electron5、然后在项目根目录新建index.js入口文件和index.html文件。并在index.js文件中添加如下代码:
const { app, BrowserWindow } = require('electron')
function createWindow () {
// 创建浏览器窗口
let win = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
nodeIntegration: true
}
})
// 加载index.html文件
win.loadFile('index.html')
}
app.whenReady().then(createWindow)index.html文件中添加如下代码:
Hello World!
Hello World!
We are using node ,
Chrome ,
and Electron .
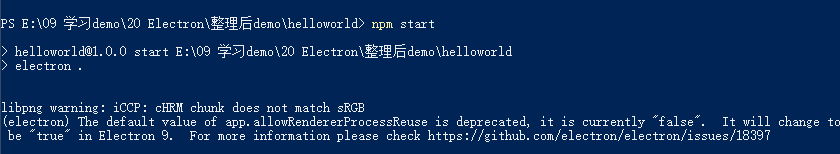
6、最后在命令行通过"npm start"命令启动项目,最终结果如下:
7、这样一来就完成了一个Electron项目demo的创建。
总结
这篇文章给大家介绍了一下Electron开发环境的搭建和demo创建过程,最后我们用Electron创建了一个桌面程序,里面的代码大家可以看到是JS代码,所以对前端开发人员来说,是不是很熟悉呢,这篇文章就介绍到这里,关于Electron相关的知识,我们后续给大家继续介绍。