Android Navigation 页面间的数据传递通过ViewModel、DataBinding实现(附一个页面过度动画的实现)
原文链接https://www.shanya.world/archives/2991b6da.html
Navigation可以帮助我们搭建一个多个页面,相对比较复杂的应用程序,可以让我们的页面切换变得更加容易实现。同事使用DataBinding进行数据绑定让我们的数据与界面分离。关于DataBinding的使用见我的另一篇帖子,链接在这里https://blog.csdn.net/qq_41121080/article/details/103205337
要使用Navigation 首先我们需要新建Fragment,这里我建了2个,用来实现一个简单的切换。
因为用了ViewModel所以再 new 一个 MyViewModel 继承 ViewModel。
这个例子我们只用了一个数字放在一个TextView里面进行加减,所以ViewModel里面就一个数据。
MyViewModel的代码如下:
package com.shanya.navviewmodel;
import androidx.lifecycle.MutableLiveData;
import androidx.lifecycle.ViewModel;
public class MyViewModel extends ViewModel {
private MutableLiveData<Integer> number;
public MutableLiveData<Integer> getNumber() {
if (number == null){
number = new MutableLiveData<>();
number.setValue(0);
}
return number;
}
public void add(int x){
number.setValue(number.getValue()+x);
if (number.getValue()<0){
number.setValue(0);
}
}
}
先把2个Fragment的xml代码贴出来
fragment_master如下
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<data>
<variable
name="data"
type="com.shanya.navviewmodel.MyViewModel" />
data>
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MasterFragment">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="156dp"
android:text="@{String.valueOf(data.number)}"
android:textSize="30sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.249" />
<SeekBar
android:id="@+id/seekBar"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginEnd="8dp"
android:max="10"
android:saveEnabled="false"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="156dp"
android:text="Enter"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent" />
androidx.constraintlayout.widget.ConstraintLayout>
layout>
fragment_detail如下
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<data>
以上两个里面都是用来DataBinding,具体实现见另一篇帖子https://blog.csdn.net/qq_41121080/article/details/103205337
新建一个Navigation的Resource File用来进行界面的切换配置

如图将两个界面加入并进行连接。
在之后就是两个界面的代码实现
package com.shanya.navviewmodel;
import android.os.Bundle;
import androidx.databinding.DataBindingUtil;
import androidx.fragment.app.Fragment;
import androidx.lifecycle.ViewModelProvider;
import androidx.lifecycle.ViewModelProviders;
import androidx.navigation.NavController;
import androidx.navigation.Navigation;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.SeekBar;
import com.shanya.navviewmodel.databinding.FragmentMasterBinding;
/**
* A simple {@link Fragment} subclass.
*/
public class MasterFragment extends Fragment {
public MasterFragment() {
// Required empty public constructor
}
@Override
public View onCreateView(LayoutInflater inflater, final ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
final MyViewModel myViewModel;
myViewModel = ViewModelProviders.of(getActivity()).get(MyViewModel.class);
FragmentMasterBinding binding;
binding = DataBindingUtil.inflate(inflater, R.layout.fragment_master, container, false);
binding.setData(myViewModel);
binding.setLifecycleOwner(getActivity());
binding.button4.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
NavController controller = Navigation.findNavController(v);
controller.navigate(R.id.action_masterFragment_to_detailFragment);
}
});
binding.seekBar.setProgress(myViewModel.getNumber().getValue());
binding.seekBar.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() {
@Override
public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) {
myViewModel.getNumber().setValue(progress);
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
}
});
//return inflater.inflate(R.layout.fragment_master, container, false);
return binding.getRoot();
}
}
package com.shanya.navviewmodel;
import android.os.Bundle;
import androidx.databinding.DataBindingUtil;
import androidx.fragment.app.Fragment;
import androidx.lifecycle.ViewModelProvider;
import androidx.lifecycle.ViewModelProviders;
import androidx.navigation.NavController;
import androidx.navigation.Navigation;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import com.shanya.navviewmodel.databinding.FragmentDetailBinding;
/**
* A simple {@link Fragment} subclass.
*/
public class DetailFragment extends Fragment {
public DetailFragment() {
// Required empty public constructor
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
MyViewModel myViewModel;
myViewModel = ViewModelProviders.of(getActivity()).get(MyViewModel.class);
FragmentDetailBinding binding;
binding = DataBindingUtil.inflate(inflater, R.layout.fragment_detail, container, false);
binding.setData(myViewModel);
binding.setLifecycleOwner(getActivity());
binding.button3.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
NavController controller = Navigation.findNavController(v);
controller.navigate(R.id.action_detailFragment_to_masterFragment);
}
});
// return inflater.inflate(R.layout.fragment_detail, container, false);
return binding.getRoot();
}
}
再有一个最关键的就是需要在activity_main.xml里面添加一个NavHostFragment并将新建的Navigation资源文件放进去。
过渡动画实现
在res 新建一个资源文件 类型选择Animation
这里我做一个从左边滑出的过过渡动画
<set xmlns:android="http://schemas.android.com/apk/res/android">
translate>
set>
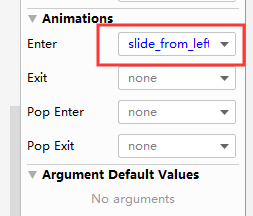
在res文件夹下的navigation里的文件中选择那个线条在右边的设置里

这里我把动画加在了进入效果上
其他类似缩放,旋转等效果做法类似。
源码下载GitHub