android布局------LinearLayout(线性布局)详解
线性布局(LinearLayout)
ps:线性布局的话是我们用的最多的一个布局方式,一种好的布局习惯是利用LinearLayout的weight布局参数和RelativeLayout相对布局来完成界面的布局
至于AbsoluteLayout坐标(绝对布局)我们使用得比较少,因为现在很多屏幕的分辨率都是不同,利用坐标布局会导致应用的可移植性降低
基本属性的使用
先给大家说下比较重要以及常用的属性
android:orientation:布局中组件的排列方式,有horizontal(水平),vertical(竖直,默认),两种方式
android:gravity:控制组件所包含的子元素的对其方式,可通过时组合多种对其方式:left|buttom
android:layout_gravity:控制该组件在父容器里的对其方式
android:layout_width:布局的宽度,通常不直接写数字的,用wrap_content(组件实际大小),
fill_parent或者match_parent填满父容器
android:layout_height:布局的高度,参数同上
android:id:为该组件设置一个资源id,在java文件中可以通过findViewById(id)找到该组件
android:background:为该组件设置一个背景图片,或者直接用颜色覆盖
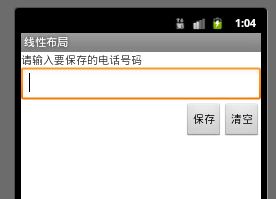
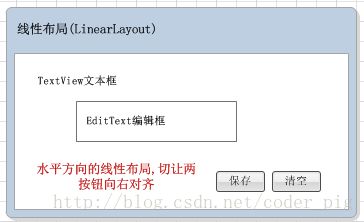
好吧先奉上我们要实现的界面
如图,其实很简单,在竖直方向的线性布局中依次加入:TextView + EditText + LinearLayout(水平){设置布局里面组件向右对齐,并添加两个按钮}
简单地说就是布局的嵌套
示例代码:
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:id="@+id/LinearLayout1"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="vertical"
- tools:context=".MainActivity" >
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="请输入要保存的电话号码"
- />
- <EditText
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- />
- <LinearLayout
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:orientation="horizontal"
- android:gravity="right"
- >
- <Button
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="保存"
- />
- <Button
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="清空"
- />
- LinearLayout>
- LinearLayout>
妙用layout_weight权重属性
通常我们使用layout_weight属性都是为了按比例划分的区域的
下面讲下比较使用的两种方法,大家可以参考一下
等比例划分水平或者竖直方向
实现原理:
这个是最简单的用法
等分水平方向:将layout_widht属性设置为"0dp",接着为weight设置比例,这里是按比例划分的
同理竖直方向:将layout_height属性设置为"0dp"....
话不多说,上代码:
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:id="@+id/LinearLayout1"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="horizontal"
- >
- <LinearLayout
- android:layout_width="0dp"
- android:layout_height="fill_parent"
- android:background="#ADFF2F"
- android:layout_weight="1"/>
- <LinearLayout
- android:layout_width="0dp"
- android:layout_height="fill_parent"
- android:background="#DA70D6"
- android:layout_weight="2"/>
- LinearLayout>
这个是最简单的用法了= =,接着下面的是详细解析layout_weigth属性的,读者
有需要的话可以了解下
layout_weight属性详解:
其实,来来去去还是纠结采用了wrap_content还是match_parent
有人会问:怎么区分是水平划分还是竖直划分?
其实只要看android:orientation是水平还是竖直即可
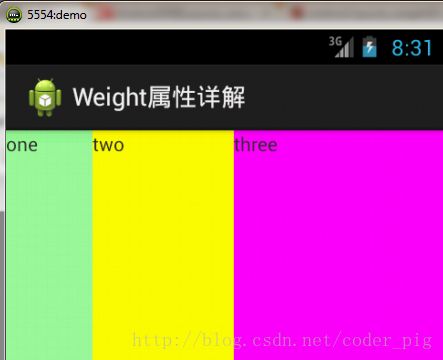
以下以1:2:3的比例依次演示效果:
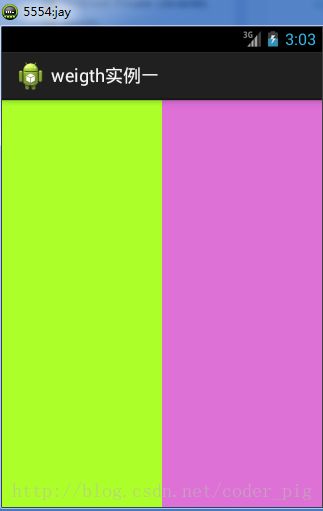
用wrap_content
效果图如下:
如图,我们可以知道,当我们采用wrap_content的话
对应比例也是1:2:3
代码如下:
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:id="@+id/LinearLayout1"
- android:layout_width="match_parent"
- android:layout_height="match_parent" >
- <TextView
- android:layout_weight="1"
- android:layout_width="wrap_content"
- android:layout_height="fill_parent"
- android:text="one"
- android:background="#98FB98"
- />
- <TextView
- android:layout_weight="2"
- android:layout_width="wrap_content"
- android:layout_height="fill_parent"
- android:text="two"
- android:background="#FFFF00"
- />
- <TextView
- android:layout_weight="3"
- android:layout_width="wrap_content"
- android:layout_height="fill_parent"
- android:text="three"
- android:background="#FF00FF"
- />
- LinearLayout>
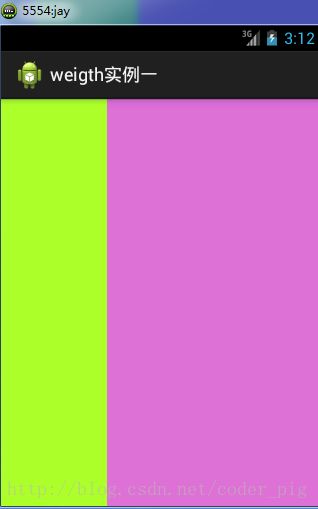
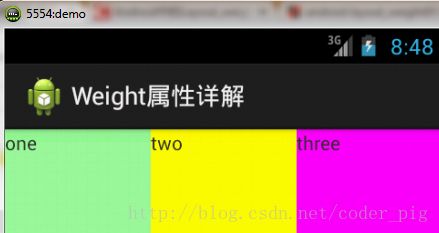
用fill_parent的话
效果图如下:
哎呦,这three哪里去了,代码里明明有three的啊!
贴下代码:
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:id="@+id/LinearLayout1"
- android:layout_width="match_parent"
- android:layout_height="match_parent" >
- <TextView
- android:layout_weight="1"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:text="one"
- android:background="#98FB98"
- />
- <TextView
- android:layout_weight="2"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:text="two"
- android:background="#FFFF00"
- />
- <TextView
- android:layout_weight="3"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:text="three"
- android:background="#FF00FF"
- />
- LinearLayout>
是有three,其实这里没那么简单,要算一算的,算法有几种,这里给出一种比较容易理解的
①个个都是fill_parent,但是屏幕只有一个啦,那么1 - 3 = - 2 fill_parent
②依次比例是1/6,2/6,3/6
③先到先得,先分给one,计算: 1 - 2 * (1/6) = 2/3 fill_parent
接着到two,计算: 1 - 2 * (2/6) = 1/3 fill_parent
最后到three,计算 1 - 2 * (3/6) = 0 fill_parent
④所以最后的结果是:one占了两份,two占了一份,three什么都木有
以上就是为什么three木有出现的原因了,有的朋友觉得这样算有点莫名其妙
一个例子肯定不够的,如果是1:1:1呢?
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:id="@+id/LinearLayout1"
- android:layout_width="match_parent"
- android:layout_height="match_parent" >
- <TextView
- android:layout_weight="1"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:text="one"
- android:background="#98FB98"
- />
- <TextView
- android:layout_weight="1"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:text="two"
- android:background="#FFFF00"
- />
- <TextView
- android:layout_weight="1"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:text="three"
- android:background="#FF00FF"
- />
- LinearLayout>
效果图:
算一算就知道结果是:1/3 1/3 1/3 了
还不信么= =,试下2:3:4
算一算,结果是 5/9 3/9 1/9
效果图:
好了,以上就是layout_weight权重属性的全部讲解了,
笔者曾在这里纠结了一段时间,现在总结一下,希望可以帮到各位朋友
当然还有其他计算方法,个人喜欢,有什么纰漏的希望可以指出!O(∩_∩)O谢谢
最后附上:
在Java代码中设置权重属性:
- setLayoutParams(new LayoutParams(LayoutParams.FILL_PARENT,
- LayoutParams.WRAP_CONTENT, 1));
最近更新~2014.09.29
①某读者在学习过程中发现了一个问题:
使用水平布局的方式,在布局中放置两个按钮,分别设置了layout_gravity为left 和 right
但是结果却都是向左对齐,也纠结了下,查询了网上的相关解决方法:
当 android:orientation="vertical" 时, 只有水平方向的设置才起作用,垂直方向的设置不起作用。
即:left,right,center_horizontal 是生效的。
当 android:orientation="horizontal" 时, 只有垂直方向的设置才起作用,水平方向的设置不起作用。
即:top,bottom,center_vertical 是生效的。
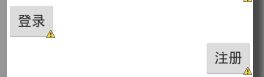
不过貌似这个解决方法有点坑爹,比如如果只能竖直方向设置左右对齐的话,就会出现下面的效果:
显然不是我们要的结果把!
综上,要么使用上述的方法,要么在LinearLayout中设置gravity = right;让两个按钮同时靠右;
对于这种情况还是使用相对布局RelativeLayout把!网上没给出具体的原因,都是说这样改
有人说这个和orientation的优先级有关,暂且先mark下来吧,后续如果知道原因的话再解释!
如果有知道原因的读者欢迎指出,不胜感激!