【android编程】Android基本控件实践题
【android编程】 第四讲-Android基本控件实践题
文章目录
- 【android编程】 第四讲-Android基本控件实践题
- 1. 编辑框 EditText+普通按钮 Button+表格布局
- 0. 题目要求
- 1. activity_main.xml
- 2. MainActivity.java
- 3. 结果展示
- 2. RadioButton复选按钮 CheckBox练习
- 0. 题目要求
- 1. activity_main.xml
- 2. MainActivity.java
- 3. 结果展示
1. 编辑框 EditText+普通按钮 Button+表格布局
0. 题目要求
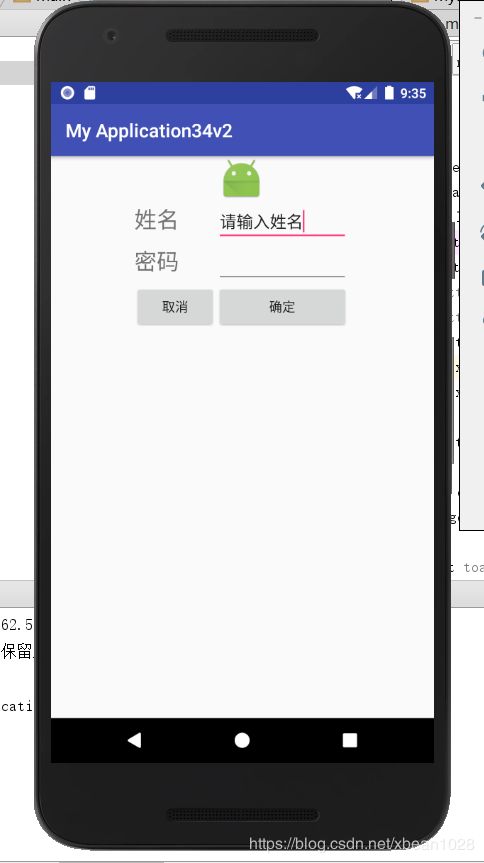
使用表格布局管理器完成附件中图片所示的程序,将密码设置为“123456”,在按下登录按钮后,显示“欢迎XXX”。然后清空姓名和密码的编辑框。如果选择取消则直接清除所有编辑框中的内容。
提示:XXX为输入的姓名。
1. activity_main.xml
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:stretchColumns="0,1,3,4,5">
<TableRow
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_span="6"
android:src="@mipmap/ic_launcher">
ImageView>
TableRow>
<TableRow
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_column="2"
android:textSize="24sp"
android:text="姓名 " />
<EditText
android:id="@+id/ed1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_column="3"
android:text="请输入姓名" />
TableRow>
<TableRow
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_column="2"
android:textSize="24sp"
android:text="密码 " />
<EditText
android:id="@+id/ed2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:password="true"
android:layout_column="3"/>
TableRow>
<TableRow
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/bt1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_column="2"
android:text="取消" />
<Button
android:id="@+id/bt2"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_column="3"
android:text="确定" />
TableRow>
TableLayout>
2. MainActivity.java
package com.example.bean.myapplication34v2;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final EditText et1 =(EditText)findViewById(R.id.ed1);
final EditText et2 =(EditText)findViewById(R.id.ed2);
Button bt1 = (Button)findViewById(R.id.bt1);
Button bt2 = (Button)findViewById(R.id.bt2);
bt1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
et1.setText("请输入姓名");
et2.setText("");
}
});
bt2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (et2.getText().toString().equals("123456"))
{
Toast toast = Toast.makeText(MainActivity.this,et1.getText().toString()+"登陆成功",Toast.LENGTH_LONG);
toast.show();
}
else
{
Toast toast = Toast.makeText(MainActivity.this,"密码错误!请重新输入",Toast.LENGTH_LONG);
toast.show();
}
}
});
}
}
3. 结果展示
2. RadioButton复选按钮 CheckBox练习
0. 题目要求
1.使用布局文件实现附件中所示的界面
2.使用EditText输入姓名,使用RadioButton选择性别,使用CheckBox选择爱好(音乐、美术、体育、园艺)。
3.按下“提交”按钮后,在屏幕下方显示获取到的姓名,性别,爱好信息。
1. activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:layout_editor_absoluteX="8dp"
tools:layout_editor_absoluteY="8dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="姓名:"
android:textSize="20dp" />
<EditText
android:id="@+id/ed1"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:textSize="16dp" />
LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="性别:"
android:textSize="20dp" />
<RadioGroup
android:id="@+id/group1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<RadioButton
android:id="@+id/sex1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="男" />
<RadioButton
android:id="@+id/sex2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="女" />
RadioGroup>
LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="爱好:"
android:textSize="20dp" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
<CheckBox
android:id="@+id/like1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="音乐" />
<CheckBox
android:id="@+id/like2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="美术" />
<CheckBox
android:id="@+id/like3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="体育" />
<CheckBox
android:id="@+id/like4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="园艺" />
LinearLayout>
LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center">
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="提交" />
LinearLayout>
LinearLayout>
<TextView
android:id="@+id/text0"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="24dp" />
LinearLayout>
2. MainActivity.java
package com.example.bean.myapplication34v3;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.EditText;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button bt = (Button)findViewById(R.id.button);
final EditText ed1 = (EditText)findViewById(R.id.ed1);
final RadioGroup group = (RadioGroup)findViewById(R.id.group1);
final CheckBox like1 = (CheckBox)findViewById(R.id.like1);
final CheckBox like2 = (CheckBox)findViewById(R.id.like2);
final CheckBox like3 = (CheckBox)findViewById(R.id.like3);
final CheckBox like4 = (CheckBox)findViewById(R.id.like4);
final TextView text = (TextView)findViewById(R.id.text0);
final String str[] = new String[3];
bt.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
str[0] = ed1.getText().toString();
for(int i = 0; i<group.getChildCount(); i++){
RadioButton sex = (RadioButton)group.getChildAt(i);
if (sex.isChecked()){
str[1] = (String) sex.getText();
break;
}
}
String like = "";
if (like1.isChecked()){
like+=like1.getText().toString() + "、";
}
if (like2.isChecked()){
like+=like2.getText().toString() + "、";
}
if (like3.isChecked()){
like+=like3.getText().toString() + "、";
}
if (like4.isChecked()){
like+=like4.getText().toString() + "、";
}
if(like.isEmpty()){
}
else {
like = like.substring(0, like.length() - 1);
}
str[2]=like;
text.setText(str[0]+","+ str[1] + ",喜欢:" + str[2]);
}
});
}
}