从开发者的角度审视iOS 6与iPhone 5
教程说明
学习时间: 30 分钟
全新的显示效果
【2012年9月27日 51CTO外电头条】在接触iPhone 5之初,我想大家最先注意到的可能就是其屏幕尺寸的改动——没错,苹果终于对经典设计做出变更,对视网膜屏加以扩展。iPhone 4所使用的是3.5英寸(指对角线长度)640 x 960像素的分辨率方案,而iPhone 5则拥有分辨率为640 x 1136像素的4寸屏幕。
作为用户,我们可能会对iPhone 5的新外形赞叹不已;然而从开发人员的角度来看,这种外形变更其实非常麻烦——大家肯定一眼就看出,我们必须要让自己的应用支持额外的显示尺寸。不过虽然新分辨率方案会加重开发者的工作负担,但好消息在于iOS 6中的SDK拥有一套全新的自动布局系统,能够帮助开发者更轻松地应对不同机型之间屏幕尺寸上的差异。
以下图表将用数据告诉大家iPhone 5在显示机制方面与其它iOS设备间的区别:
| 设备名称 |
屏幕尺寸 |
分辨率 |
PPI(每英寸像素数量) |
高宽比 |
| iPhone |
3.5英寸 |
320 x 480像素 |
163 PPI |
3:2 |
| iPhone 3G |
3.5英寸 |
320 x 480像素 |
163 PPI |
3:2 |
| iPhone 3GS |
3.5英寸 |
320 x 480像素 |
163 PPI |
3:2 |
| iPhone 4 |
3.5英寸 |
640 x 960像素 |
326 PPI |
3:2 |
| iPhone 4S |
3.5英寸 |
640 x 960像素 |
326 PPI |
3:2 |
| iPhone 5 |
4英寸 |
640 x 1136像素 |
326 PPI |
16:9 |
| iPad |
9.7英寸 |
768 x 1024像素 |
132 PPI |
4:3 |
| iPad (2代) |
9.7英寸 |
768 x 1024像素 |
132 PPI |
4:3 |
| iPad (3代) |
9.7英寸 |
1536 x 2048像素 |
264 PPI |
4:3 |
幸运的是,我们不必完全依赖个人的力量来处理这些复杂的屏幕差异。就在去年,苹果公司为Cocoa开发工具提供了自动布局系统,而如今随着iOS 6的面世该系统也已经能与Cocoa – Touch完美协作。尽管在iOS 6大张旗鼓的新功能宣传中我们并没有看到该系统的身影,但自动布局系统无疑是一项强大的功能性提升,使得开发人员能够以智能、流畅的方式迅速创建出美观的应用程序布局。与传统的硬性编码布局不同,自动布局方案绝不会让开发者将各个界面对象强行放在特定的X , Y坐标处;恰恰相反,自动布局会引导开发人员通过数学上的术语来描述各个对象之间的关系,其它具体的排布工作以及对象位置调整则由iOS自动完成。在今年6月召开的WWDC大会上,苹果公司则着力介绍过这一功能,有兴趣的朋友可以再温习一下有关自动布局系统的宣传视频。
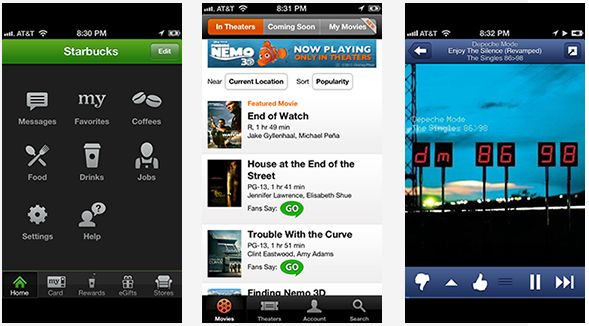
如果大家已经在苹果的App Store中发布过iPhone应用程序,那么首先要做的就是让这款应用赶快适应iPhone 5的全新屏幕尺寸。因为如果不这么做,我们的应用程序在默认情况下仍然会以原始尺寸及比例显示在iPhone 5的屏幕上,这时顶部和底部会自动以黑边的形式显示——这可不好,虽然对功能性没有影响,但会让用户产生“这款应用非常低端”的感觉。下面几幅图就展示了iPhone 5屏幕上、下方存在黑框时的样子:
在以上截图中,Fandango应用能够支持iPhone 5全屏显示,而星巴克与Pandora应用则存在边缘黑框现象。
“开发人员必须对现有应用进行更新,才能使其填满iPhone 5的屏幕。”
大多数iOS应用都是使用UIKit组件创建并且拥有自动调整尺寸特性,这就使得现有应用程序适应iPhone 5变得非常简单——只要将4英寸方案下的新界面图像添加到项目当中即可。
更高、更快、更强:新一代A6芯片
很多人都忽略了这一点,但这里我要提醒大家,苹果在iPhone 5中内置的新一代A6芯片比前代产品的处理速度提高了一倍。作为开发人员,应用程序的实际表现无疑要受到手机硬件的限制。而有了A6芯片的性能支持,我们能够创建出更为复杂的应用程序,包括更先进的增强现实应用以及更逼真的3D游戏。更值得一提的是,虽然硬件性能得到大幅强化,但iPhone 5的电池续航能力也获得了一定提升!这简直是在用行动告诉开发者:丢掉顾虑,放手干吧。
以下图表显示了最新的三代iPhone所搭载的芯片系统(简称SoC)参数
| 机型 |
SoC |
最大时钟速率 |
CPU 核心数 |
GPU 核心数 |
一级缓存 |
二级缓存 |
| iPhone 4 |
苹果A4 |
1 GHz |
1 |
1 |
32/32 kB |
512 kB |
| iPhone 4S |
苹果A5 |
800 MHz to 1 GHz |
2 |
2 |
32/32 kB |
1024 kB |
| iPhone 5 |
苹果A6 |
1.25 GHz |
2 |
3 |
32/32 kB |
1024 kB |
新的Cocoa-Touch框架
iOS 6 SDK中增加了四大全新框架。
Pass Kit框架
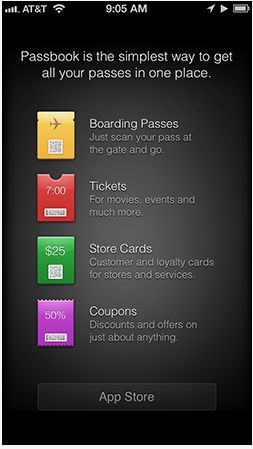
Passbook应用一直是iOS 6系统中关注度最高的功能。在它的帮助下,用户能够在自己的设备上购买并存储以下四种特殊文件:
- 登机牌
- 赛事门票
- 零售优惠券
- 代金券
根据苹果在官方说明文档中的描述,Passbook类应用能够被拆分为以下三个部分:
- 创建Passbook类应用必需的软件包格式。
- 专门用于Passbook类应用更新及服务器实施的网络服务API。
- 用于与用户Passbook记录互动的Objective-C API。
正如大家所见,将Passbook机制纳入到自己的应用程序中来需要涉及到横跨多层的技术整合工作。Pass Kit的主要作用在于第三条——提供与用户Passbook记录互动所必要的Objective-C API。
尽管Passbook在学习及掌握方面需要花费一定时间与精力,但在大家度过了最初的艰难时期后,接下来的学习曲线就会变得畅通无阻了。而且截至本文撰写之时(12年9月23号),苹果App Store中只拥有12款支持Passbook功能的应用程序——也就是说,谁能够及时做出反应、率先在应用程序中引入Passbook,谁就可以占得先机、让自己的产品在应用的海洋中脱颖而出。
要想了解更多关于Passbook的信息,大家访问以下网址,看看苹果公司官方是怎么说的。
网址:https://developer.apple.com/passbook/Getting_Started_with_Passbook.pdf
社交框架
在iOS 5发布之初,苹果公司就已经帮助开发人员充分简化了应用与社交网络的交互——在Twitter框架的帮助下,开发者能够轻松为自己的应用添加Twitter支持。而在最新的iOS 6中,社交框架的加入令社交网络整合工作拥有了新方案。整套思路与开源项目ShareKit非常相似,菜单中包含了多个共享选项,用户可以根据自己的喜好从其中随意选择要分享的社交平台。但除此之外,真正让社交框架站在时代巅峰上的是其所整合的账户框架。在账户框架的支持下,用户能够以单点登录(简称SSO)的方式以一套口令搞定所有社交平台,这就免去了一遍遍重复输入验证信息的尴尬与繁琐。
虽然我对于社交框架的出现感到极为兴奋,但目前我还是会选择SahreKit 2.0作为首选方案,毕竟它更成熟也更实用。不过话说回来,再过一、两年,社交框架在苹果公司的大力支持下必然获得飞速发展,我怀疑到时候它会成为新时代的标准、将一切现有同类方案踩在脚下。
广告支持与媒体工具箱框架
接下来我要向大家介绍另外两款同样受到忽视的新框架——广告支持框架与媒体工具箱框架。广告支持框架很可能在第三方广告合作伙伴中成为行业标准,因为它允许开发人员根据自己应用程序的特点提交独特的、能够归纳用户群体类别的广告位信息。该框架同时提供一套追踪开关,开发人员需要在应用运行过程中查询开关启用与否,并以此来保证用户广告投放工作的顺利实施。
媒体工具箱框架则没有太多可谈的,它的作用是为AVFoundation框架提供音频支持,具体内容大家仍然可以温习WWDC 2012大会中的相关段落。
Cocoa-Touch的改进与修正
正如此前所有新系统发布时的情况一样,iOS 6的面世也带了诸多新变化、新功能并弃用了某些陈旧机制。其中某些变化会给移动开发工作带来深远影响,这一点在前面的内容中也已经提到了一些。
UITableView增强
UITableView的工作方式也迎来了大幅度转变。首先,UITableViewCell中的方法dequeueResusableCellWithIdentifier如今被替换为两种新的UITableView方法,即dequeueReusableCellWithIdentifier:forIndexPath: 与registerClass:forCellReuseIdentifier:。如此一来,在表格视图中创建并添加UITableViewCell对象会变得更为精简而流畅。
另外,一种全新的名为UITableViewHeaderFooterView的类也被添加进来,作用是让开发人员能够更轻松地创建自定义UITableView页眉及页脚。该类的contentView与backgroundView属性使得能够自定义的范畴非常广泛,同时textLabel与detailTextLabel也以快捷方式的形式简化了我们创建自定义页眉或页脚的过程。
表格视图中的另一大显著增强就是UIRefreshControl,这种控制机制使得开发人员能够随意为自己的表格视图添加拖动刷新功能。
新的UIKit主题选项
iOS 5在发布时针对最流行的UIKit控件推出了一系列新的自定义机制,而iOS 6也秉承了这种趋势,并进一步提供了更多可选的界面定制方案。举例来说,UIPopoverBackgroundView、UIStepper、UISwitch、UINavigationBar、UITabBar、UIToolBar、UIBarButtonItem以及UIPageControl都获得了与用户界面控制相关的额外方法或属性。
正如我们在上文中所提到,UITableView对象在自定义页眉/页脚视图类的帮助下变得更容易修改并制作成主题元素。表格视图也获得了与主题相关的两种全新界面属性:sectionIndexColor与sectionIndexTrackingBackgroundColor。这些属性允许开发人员对表格视图索引的外观进行更进一步的控制及设定。
UICollectionView打造基于网格的布局方案
UICollectionView类为我们带来了利用iOS SDK直接创建基于网格的布局的能力。其作用明显、意义重大,尤其是对于iPad这样行、列视觉元素使用频繁的显示机制来讲,这一提升更是极为贴心。
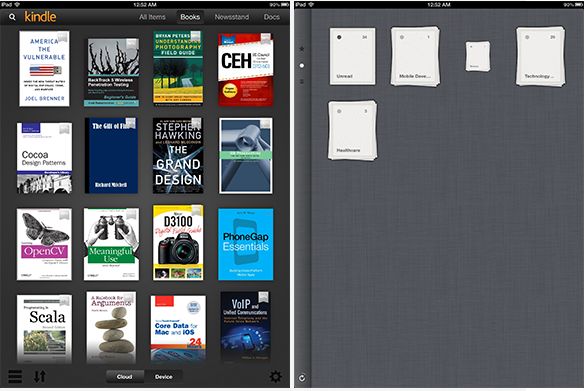
iPad版本的Kindle and Reeder应用程序就是一个极好的例子,在UICollectionView的帮助下,基于网格的布局方案必然能带来更理想的显示效果。
尽管上图中的应用并没有用到UICollectionView,但它仍然代表了一类常见的布局控制需求。相信在新机制的支持下,开发人员将能够更轻松地创建出美观简洁的视觉界面。
利用NSAttributedString调整文本风格
任何一位与iOS SDK打过一段时间交道的开发者可能都曾经对UILabel以及NSString的功能性局限颇有微辞,同时也费过不少力气处理其糟糕的外观效果。在众多效果调整工作中,最令人烦躁的内容无疑包括粗体文本、超链接下划线、最讨人厌的子字符串斜体等等,而且大部分问题都源自UILabel实例或者UIWebView中HTML与CSS的影响。iOS 6引入了NSAttributedString与NSMutableAttributedString,这就使得上述工作得到极大简化。这两大新类与NSString相比拥有大量格式设定选项,举例来说,我们可以在NSAttributedString中对下划线、背景颜色、删除线等元素进行分别设置。在创建一套新的属性化字符串后,我们还可以将其设定套用到任何支持类属性设置的字符串上,包括UILabel、UIButton以及 UITableViewCell。
视图自动旋转
在视图的自动旋转功能方面,iOS 6 SDK采取了全新的解决方案。我们长久以来习惯使用的shouldAutorotateToInterfaceOrientation类已经遭到弃用,在新模式下我们将使用supportedInterfaceOrientationsForWindow:与几种shouldAutorotate方法的新组合。
除此之外,被设定为只能横向显示的应用程序一旦调用纵向视图控制器(例如游戏中心登录界面所使用的UIPickerViewController),会导致应用本身崩溃。
“在强制横向显示的应用程序中调用纵向视图控制器,会导致应用本身崩溃。”
如果大家对这个话题感兴趣,可以查看iOS 6发布说明中的UIKit相关内容。WWDC 2012大会中也有专门的段落展开讨论,主题为“Polishing Your Interface Rotations(精心雕琢您的界面旋转机制)”。
移动版Safari浏览器的新功能
正如大家所预期的,移动版Safari浏览器在对HTML 5的兼容性及相关功能支持方面又迈出了实质性的一步。虽然我们无法在本文中所这款全新浏览器进行细致评述,但以下几项亮点是大家绝不能错过的:
- 通过媒体捕捉API及文件API访问相机功能
- 本地缓存从原来的5MB增加到25MB
- 添加了新的网络音频API
- 拥有额外的CSS3支持(包括淡入淡出效果及过滤器等)
- 内置不同的分辨率方案支持能力
- 能够简化调试工作的远程网络检测工具
- 对WebKit JavaScript引擎做出性能增强
在上述内容之外,还有一个主要问题值得我们关注。如果在任何应用程序中插入一条含有YouTube内容的UIWebView属性,这段代码将无法正常工作。苹果在iOS 6中抛弃了YouTube应用,因此与之相关的默认网页视图回放功能自然也将不复存在。由于很多开发人员与应用程序都依赖于这一功能,因为我个人猜测这次变动会引发不少严重问题。另外,我也承认自己对于YouTube的离去感到非常失望。
“在UIWebView中插入的YouTube视频将无法正常播放。”
大家还想了解更多?Max Firtman撰写了专门的文章开展全面讨论,我们也将在未来的系列指南中带给大家更多的新鲜意见。
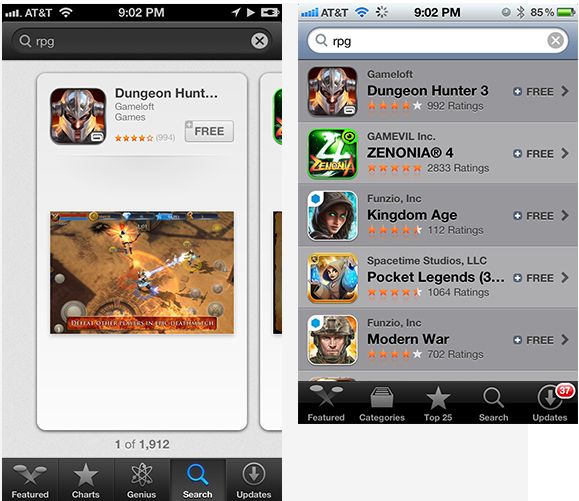
这一点同样没有受到大力宣传,但应用程序开发人员应该了解,iOS 6中的App Store用户界面已经得到了翻天覆地的变化。想要搜索新游戏?下图是我们在使用iOS 5系统的iPhone 4S与使用iOS 6系统的iPhone 5中输入关键词“RPG”后得到的结果画面:
可以看到,在旧版界面中,我们能够直接看到五款不同名称的游戏应用,而且只要轻轻一点,就能看到当前人气最高的前25大热门游戏。而在新界面中,屏幕中将会显示一款应用,用户必须不断翻动屏幕才能看到每一款应用程序的详细信息。
对于这种设定,大家的意见当然可以见仁见智。但就个人而言,我认为这种新设定的目的是“让用户在查阅时不会再接触到过多应用程序。”由于现在我们只能一个接一个浏览,因此耗时会变得比较长,用户也更容易失去耐心。苹果公司相当于将一纸通告拍在开发人员脸上,告诉他们“把应用程序做好点,否则根本不会有人来鸟你!”好吧,现在全世界的开发者都要争夺首页这一珍贵资源了。
“新的App Store UI强调的是第一印象,开发人员一定得做好!”
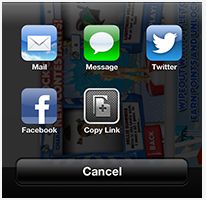
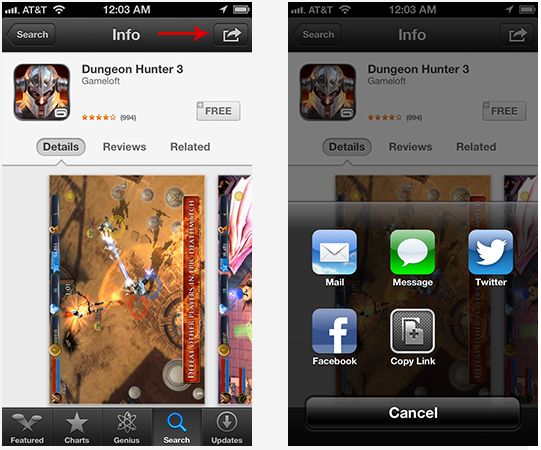
虽然我个人对于新版App Store的整体使用体验及界面设置有点失望,但其中仍然蕴含着有可能协助开发人员的新特性。由于社交框架的引入,现在用户能够“共享”任何在软件商店中找到的应用程序产品了:
我敢肯定,大多数开发人员会第一时间在自己的应用程序中添加“共享”选项,但也有不少独立开发者可能还不知道这一消息。希望借这篇文章能够为大家开拓思路,利用好这块全新的宣传阵地。
在哪里了解更多
iOS 6这次带来的变化实在是太多了,我根本不可能在一篇文章甚至一套系列教程中将其通通列举出来。本文只是从开发者的角度简单对iOS 6及iPhone 5进行了番审视,我们未来还会推出更多针对新系统及新机型的开发指南。请大家放心,我们会从头开始一步步指导大家如何让自己的iOS 5应用程序顺利安装并运行在iOS 6系统平台下,所以请各位保持关注,谢谢!
除此之外,获得iOS 6权威消息的最佳途径当然是WWDC 2012大会了,优酷网上有在线视频,大家一搜即得。官方说明文档当然也不可或缺,这里我为大家整理了iOS 6说明文档、iOS 6 新功能一览以及官方的iOS 6发布说明。
还有一件事……如果大家还没看苹果公司的iPhone 5宣传片,那别犹豫了,赶紧点开以下链接瞻仰一番吧:
http://v.youku.com/v_show/id_XNDQ5NzgzOTky.html
总结
大家有计划在强大的iPhone 5上开发应用程序吗?请在评论栏中留下您的意见,并与其他读者朋友交流自己的心得与体会。
原文链接:http://mobile.tutsplus.com/articles/news/ios6-iphone5-whats-new/
原文标题:A Developer Looks at iOS 6 and the iPhone 5