android自定义View练习之波浪View
文章转载自
http://blog.csdn.NET/wingichoy/article/details/50460213
先上效果图:
就是这样子的波浪View.类似口香糖包装纸.
其实原理很简单,就是一个矩形加上好多个小三角形或者是矩形加上好多小半圆形
首先.创建一个类继承自View,重写其构造方法,并重写Draw()方法.如下
public WaveView(Context context) {
this(context, null);
}
public WaveView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public WaveView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
mContext = context;
TypedArray a = context.obtainStyledAttributes(attrs,R.styleable.WaveView,defStyleAttr,0);
mWaveCount = a.getInt(R.styleable.WaveView_waveCount,10);
mWaveWidth = a.getInt(R.styleable.WaveView_waveWidth,20);
mMode = a.getInteger(R.styleable.WaveView_mode,-2);
mColor = a.getColor(R.styleable.WaveView_android_color,Color.parseColor("#2C97DE"));
a.recycle();
}下面为自定义属性:
布局文件如下:
然后我们就开始画图了~
首先在onMeasure()方法里面,确定View的大小
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
int widthSize = MeasureSpec.getSize(widthMeasureSpec);
int heightSize = MeasureSpec.getSize(heightMeasureSpec);
int widthMode = MeasureSpec.getMode(widthMeasureSpec);
int heightMode = MeasureSpec.getMode(heightMeasureSpec);
//由于设置的是wrap_content,所以用AT_MOST,直接给定一个值
if(widthMode == MeasureSpec.AT_MOST){
mWidth = PxUtils.dpToPx(300,mContext);
mRectWidth = (float) (mWidth * 0.8);
}
if(heightMode == MeasureSpec.AT_MOST){
mHeight = PxUtils.dpToPx(200,mContext);
mRectHeight = (float) (mHeight * 0.8);
}
setMeasuredDimension(mWidth, mHeight);
}如下:
public class PxUtils {
public static int dpToPx(int dp, Context context) {
return (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, dp, context.getResources().getDisplayMetrics());
}
public static int spToPx(int sp,Context context) {
return (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_SP, sp, context.getResources().getDisplayMetrics());
}
}接下来开始绘图。首先 画一个矩形。
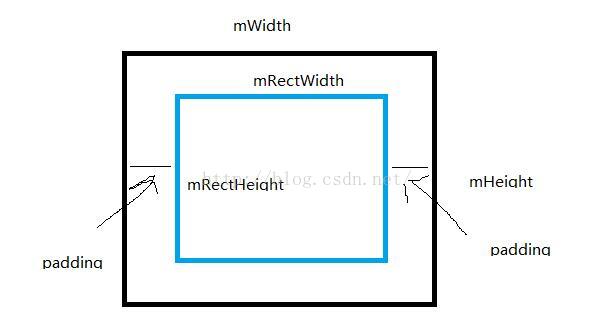
这个矩形让他处于view的中间,看图:
由图可知, 矩形的左上坐标为 padding ,padding 矩形的右下坐标为padding +mRectWidth, padding + mRectHeight
,其中padding 为 (mWidth - mRectWidth)/2
@Override
protected void onDraw(Canvas canvas) {
Paint p = new Paint();
p.setColor(mColor);
//计算每个三角形的高
mWaveHeight = mRectHeight / mWaveCount;
//绘制矩形
//计算padding
float padding = ((mWidth - mRectWidth) / 2);
canvas.drawRect(padding, padding, mRectWidth + padding, mRectHeight + padding, p);
//如果是三角模式
if(mMode == MODE_TRIANGLE) {
//绘制右边的波浪
float startX = padding + mRectWidth;
float startY = padding;
Path path = new Path();
path.moveTo(startX, startY);
for (int i = 0; i < mWaveCount; i++) {
path.lineTo(startX + mWaveWidth, startY + i * mWaveHeight + (mWaveHeight / 2));
path.lineTo(startX, startY + mWaveHeight * (i + 1));
}
path.close();
canvas.drawPath(path, p);
//绘制左边的波浪
startX = padding;
startY = padding;
path.moveTo(startX, startY);
for (int i = 0; i < mWaveCount; i++) {
path.lineTo(startX - mWaveWidth, startY + i * mWaveHeight + (mWaveHeight / 2));
path.lineTo(startX, startY + mWaveHeight * (i + 1));
}
path.close();
canvas.drawPath(path, p);
}else {
//绘制边框为半圆的图形
//先计算半径
mRadius = mRectHeight / mWaveCount;
//绘制右边波浪
float startX = padding + mRectWidth;
float startY = padding;
for(int i = 0;i这样下来,图形就绘制好了.