angularjs $http服务--XMLHTTPRequest && SQL
angularjs中的XMLHttpRequest
$http是angularjs中的一个核心服务,它实现了前后端的数据交互,不像ajax那样烦琐,在angularjs中只需要使用$http服务即可实现网页的局部动态获取数据。
对于$http服务的格式,在angularjs中有两种写法,一种是常规的写法有些复杂,但是不难理解,另一种是属于简单的写法,分别如下:
常规的写法:
$http是angularjs中的一个核心服务,它实现了前后端的数据交互,不像ajax那样烦琐,在angularjs中只需要使用$http服务即可实现网页的局部动态获取数据。
对于$http服务的格式,在angularjs中有两种写法,一种是常规的写法有些复杂,但是不难理解,另一种是属于简单的写法,分别如下:
常规的写法:
$http({
method:"GET/POST",
url:""
}).then(
function successCallback(response){
//返回的结果保存在response中
//如果返回正确则执行这里的代码块
},
function errorCallback(response){
//如果结果返回错误则执行这里的代码块
}
);
简易写法:
$http.get 或 post(url).then(
function(response){
//结果返回正确时需要执行的代码块
},
function(response){
//结果返回有误的时候需要返回的代码块
}
);
例如:
我们创建一个angularHttp.txt文件,文件中保存如下的对象:


保存格式utf-8的,否则出现乱码。
css部分如下:
视图部分,也就是html标签部分如下
{{$index + 1}}
{{x.Name}}
{{x.Age}}
{{x.Job}}
控制器部分,也就是js部分。
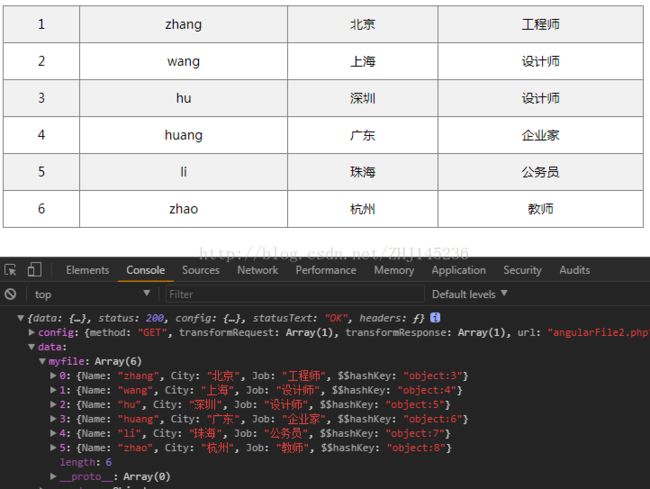
运行上面的代码显示的结果如下图:


上面的代码是用常规的写法,那么简易的写法如下:(我们只修改控制器层,其他部分不变)
注意:我在常规写法中使用的是get请求,在简易写法中使用的是post请求,但是这个不影响,运行的结果都是一样,另外在css部分中有一个小的知识点。
odd与even
通俗的讲就是odd表示的是奇数行,even表示的是偶数行,它们常与ng-repeat指令结合使用,如果是在css中直接使用的话就像上面的格式一样书写,但是如果是在视图中写,那么格式改是什么样的呢?如下: php文件如下(文件名为angularFile2.php):
php文件如下(文件名为angularFile2.php):
odd与even
通俗的讲就是odd表示的是奇数行,even表示的是偶数行,它们常与ng-repeat指令结合使用,如果是在css中直接使用的话就像上面的格式一样书写,但是如果是在视图中写,那么格式改是什么样的呢?如下:
{{$index + 1}}
{{x.Name}}
{{x.Name}}
{{x.Age}}
{{x.Age}}
{{x.Job}}
{{x.Job}}
 php文件如下(文件名为angularFile2.php):
php文件如下(文件名为angularFile2.php):
0则连接错误
* | 3、$sql 查询数据库demo中的数据表angularjsFile
* | 4、$mysqli_result 执行查询语句query返回数组类型(SELECT返回的是数组类型)
* | 5、$outp 创建空对象,存储$mysqli_result中的记录
* | 6、循环取出的记录数据,第一次执行$outp如过不为空则在对象的后面加上一个“,”。
* | 注意:第一次程序执行的时候$outp肯定是空的,当第一次程序执行完毕后$outp就不会在为空,
* | 这时候$outp中就有了一条记录。
* + -----------------------------------------------------------
* | php中的“.”是字符串连接的意思。
* + -----------------------------------------------------------
* | $outp = '{"records":['.$outp.']}';生成json格式的对象。
* + -----------------------------------------------------------
* | $mysqli->close();关闭数据库连接
* + -----------------------------------------------------------
* | echo($outp); 打印出数据。
* + -----------------------------------------------------------
* | 后台返回的json其实是一个对象,里面包含的是键值对,在键的名称自己定义,值为数组,
* | 在数组中又包含的是对象。
* | 注意一定要很了解josn的数据格式,数组中包含的对象其实就是从数据库中读取的值。
* + -----------------------------------------------------------
*/
// 连接数据库
$mysqli = new mysqli("localhost","root","123456SB","demo");
// 判断连接是否成功
if ($mysqli->connect_error>0){
echo "连接失败";
}
// 如果数据库连接成功则进行SQL语句的查询语句SELECT,查询angularfile
$sql = "SELECT * FROM angularfile";
$mysqli_result = $mysqli->query($sql);
// 创建backResult空对象
$backResult = "";
// 执行while循环语句,循环数据库查询的结果集,并使用fetch_array()取出每条记录.
while ($row = $mysqli_result->fetch_array(MYSQL_ASSOC)){
// 判断$backResult是否为不为空,如果不为空则在值后面加上",".
if ($backResult != ""){
$backResult .= ",";
};
// 使用字符串拼接的方式为$$backResult变量创建对象,着个对象中保存的是数据库angularfile表中的每条记录.
$backResult .= '{"Name":"' . $row["Name"] . '",';
$backResult .= '"City":"' . $row["City"] . '",';
$backResult .= '"Job":"' . $row["Job"] . '"}';
}
// 拼接返回的json对象,对象中键的名称为myfile,对象的值为数组.
$backResult = '{"myfile":[' .$backResult .']}';
// 关闭数据库连接
$mysqli->close();
// 打印返回给前台的json数据.
echo $backResult;
?>
扩展:
$index:遍历的进度(0...length-1)显示序号。
$first:当元素是遍历的第一个时值为true。
$middle:当元素处于第一个和后元素之间时值为true。
$last:当元素是遍历的后一个时值为true。
$even:当$index值是偶数时值为true。
$odd:当$index值是奇数时值为true。
至于本篇博文中后端提到的一些跨域,以及前端提到的性能优化这些小的知识点等后面我在统一的整理。
如有理解不当之处,欢迎各位老铁留言指正。谢谢!!!!
$first:当元素是遍历的第一个时值为true。
$middle:当元素处于第一个和后元素之间时值为true。
$last:当元素是遍历的后一个时值为true。
$even:当$index值是偶数时值为true。
$odd:当$index值是奇数时值为true。
至于本篇博文中后端提到的一些跨域,以及前端提到的性能优化这些小的知识点等后面我在统一的整理。
如有理解不当之处,欢迎各位老铁留言指正。谢谢!!!!