Android零基础入门第16节:Android用户界面开发概述
相信通过前面15期的学习,Android的开发环境已经基本掌握了,如果仍有问题,欢迎到Android零基础入门技术讨论微信群交流,从本期开始正式来一步一步踏入Android开发之路。
Android应用开发的一项内容就是用户界面的开发。Android提供了非常丰富的用户界面组件,借助于这些用户界面组件,开发者可以非常方便地进行用户界面开发,而且可以开发出非常优秀的用户界面。
一、界面UI元素介绍
Android应用是运行于手机系统上的程序,这种程序给用户的第一印象就是用户界面。接下来从以下几个方面来认识了解Android的界面UI元素。
1.1视图组件View
在Android中View类是最基本的一个UI类,基本上所有的高级UI组件都是继承View类实现的。Android应用的绝大部分UI组件都放在android.widget包及其子包、android.view包及其子包中,可以看到Android应用的所有UI组件都继承了 View类。View类是Android系统平台上用户界面表示的基本单元,View的一些子类被统称为Widgets (工具),提供了诸如文本输入框和按钮之类的UI对象的完整实现。
一个视图(View)在屏幕上占据了一块矩形区域,它负责渲染这块矩形区域(如将这块矩形区域变成其他颜色),也可以处理这块矩形区域发生的事件(如用户单击事件),并且可以设置这块区域是否可见、是否可以获取焦点等。
1.2视图容器组件ViewGroup
View类有一个非常重要的子类ViewGroup,其为View的一个扩展,可以容纳多个 View,通过ViewGroup类可以创建有联系的子View组成的复合控件。
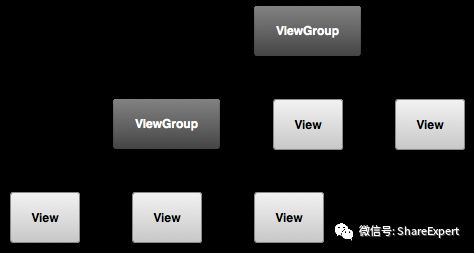
下图表示Android图形用户界面的组件层次。
从上图可以看出,多个视图组件(View)可以存放在一个视图容器(ViewGroup)中,该容器可以与其他视图组件共同存放在另一个容器中,但是一个界面文件中必须有且只有一个容器作为根结点。
Android的所有UI组件都是建立在View、ViewGroup基础之上的,Android采用了 “组合器”设计模式来设计View和ViewGroup。对于一个Android应用的图形用户界面来说,ViewGroup作为容器来盛装其他组件,而ViewGroup里除了可以包含普通View组件之外,还可以再次包含ViewGroup组件。
1.3 布局组件Layout
Android的界面组件比较多,为了更好的管理用户界面里的各组件,Android提供了布局组件来进行管理。通过使用布局组件,Android应用的图形用户界面具有良好的平台无关性。
目前Android中主要有六种布局,分别如下:
LinearLayout(线性布局):
按照水平或垂直的顺序将子元素(可以是控件或布局)依次按照顺序排列,每一个元素都位于前面一个元素之后。
RelativeLayout(相对布局):
按照子元素之间的位置关系完成布局的,作为Android系统五大布局中最灵活也是最常用的一种布局方式,非常适合于一些比较复杂的界面设计。
TableLayout(表格布局):
以行和列的形式对控件进行管理,每一行为一个TableRow对象,或一个View控件。
FrameLayout(帧布局):
将所有的子元素放在整个界面的左上角,后面的子元素直接覆盖前面的子元素。
AbsoluteLayout(绝对布局):
将所有的子元素通过设置android:layout_x 和 android:layout_y属性,将子元素的坐标位置固定下来。
GridLayout(网格布局):
是Android 4.0新增的布局管理器,把整个容器划分成为行*列个网格,每个网格可以放置一个组件,另外,也可以设置一个组件横跨多个列和多个行。
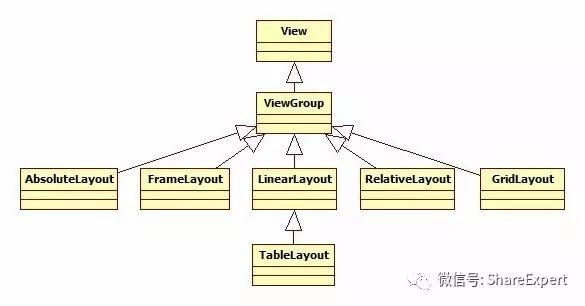
以上几种布局类图如下图 所示:
关于布局组件的内容,会在后续课程进行详细学习,此处不做过多说明。
1.4布局参数LayoutParams
LayoutParams是用来设置视图布局的基类,基本的LayoutParams类只是用来描述视图的宽度和高度。
Android提供的布局类都是LayoutParams的子类,LayoutParams的子类主要有:
AbsListView.LayoutParams
AbsoluteLayout.LayoutParams
FrameLayout.LayoutParams
LinearLayout.LayoutParams
RadioGroup.LayoutParams
RelativeLayout.LayoutParams
TableLayout.LayoutParams
TableRow.LayoutParams
ViewGroup.MarginLayoutParams
WindowManager.LayoutParams
其中常用的是RelativeLayout.LayoutParams、LinearLayout.LayoutParams、ViewGroup.MarginLayoutParams。将会在后续内容中陆续学习,此处不在赘述。
二、UI界面通用属性和方法
View类是所有UI组件的基类,其包含的XML属性和方法是所有组件都可使用的,接下来一起先来整体学习,如下表所示。
ViewGroup继承了 View类,当然也可以当成普通View来使用,但ViewGroup主要还是当成容器类使用。但由于ViewGroup是一个抽象类,因此实际使用中通常总是使用ViewGroup 的子类来作为容器,例如各种布局管理器。
ViewGroup容器控制其子组件的分布依赖于ViewGroup.LayoutParams、ViewGroup. MarginLayoutParams两个内部类。这两个内部类中都提供了一些XML属性,ViewGroup容器中的子组件可以指定这些XML属性。
其中ViewGroup.LayoutParams所支持的两个XML属性如下:
android:layout_width:指定该组件的布局宽度。
android:layout_height:指定该组件的布局高度。
关于上面这两个属性,其属性值一般为如下3个属性值其一。
fill_parent:
指定子组件的高度、宽度与父容器组件的高度、宽度相同(实际上还要减去填充的空白距离)。
match_parent:
该属性值与fill_parent完全相同,而且从Android 2.2开始就推荐使用这个属性值来代替fill_parent。
wrap_content:
指定子组件的大小恰好能包裹它的内容即可。
除了以上这3个属性值,还可以指定具体的宽高像素值,如80dp。其中dp为一个尺寸单位。
在正式学习Android组件之前,先来一起了解几个基本概念。
px:
像素(pixels),1px代表屏幕上一个物理的像素点。px单位不被建议使用,因为同样100px的图片,在不同手机上显示的实际大小可能不同。偶尔用到px的情况,是需要画1像素表格线或阴影线的时候,用其他单位如dp会显得模糊。
dp:
设备独立像素(Density-independent pixel),一种基于屏幕密度的抽象单位。在每英寸160点的显示器上,1dp=1px,但随着屏幕密度的改变,dp与px的换算会发生改变,换算公式为dips=(pixs*160)/densityDpi。
dip:
设备独立像素,与dp完全相同,只是名字不同而已。在早期的Android版本里多使用dip,后来为了与sp统一就建议使用dp。
sp:
比例像素(scale-independent pixel),主要处理字体的大小,可以根据用户的字体大小首选项进行缩放。当文字尺寸是“正常”时1sp=1dp=0.00625英寸,而当文字尺寸是“大”或“超大”时1sp1dp=0.00625英寸。
in:
英寸,标准长度单位,1英寸=2.54厘米(约)。
mm:
毫米,标准长度单位。
pt:
磅(point),标准长度单位,1pt=1/72英寸=0.035厘米。
ppi:
每英寸像素数(pixel per inch),该值越高,则屏幕越细腻。
dpi:
每英寸多少点(dot per inch),该值越高,则图片越细腻。
安卓端屏幕大小各不相同,根据其像素密度,主要分为几种规格,如下表所示。
ViewGroup.MarginLayoutParams用于控制子组件周围的页边距(Margin,也就是组件四周的空白),它支持的XML属性如下表所示。
三、创建UI界面
在前面的内容指出过,Android推荐使用XML布局文件来定义用户界面,而不是使用Java代码来开发用户界面,所有组件都提供了两种方式来控制组件的行为。
在XML布局文件中通过XML属性进行控制。
在Java程序代码中通过调用方法进行控制。
实际上不管使用哪种方式,它们控制Android用户界面行为的本质是完全一样的。大部分时候,控制UI组件的XML属性还有对应的方法。UI界面的创建主要分为如下三种情况。
3.1使用XML布局文件
实际上在创建HelloWorld应用程序的时候就是使用该方法,这种方法是Android推荐使用的,不仅简单、明了,而且可以将应用的视图控制逻辑从Java代码中分离出来,放入XML文件中控制,从而更好地体现MVC原则。
当我们在Android应用的app/src/main/res/layout目录下定义一个XML布局文件之后(R.java会自动收录该布局资源),Java代码可通过如下方法在Activity中显示该视图:
setContentView (R.layout.资源文件名字);当在布局文件中添加多个UI组件时,都可以为该UI组件指定android:id属性,该属性的属性值代表该组件的唯一标识。接下来如果希望在Java代码中访问指定UI组件,则可通过如下代码来访问它:
findViewByld (R.id.android.id 属性值);一旦在Java程序中获得指定UI组件之后,接下来就可以通过代码来控制各UI组件的外观行为了,包括为UI组件绑定事件监听器等。
3.2使用Java代码
虽然Android推荐使用XML布局文件来控制UI界面,但如果开发者愿意,Android允许开发者完全在Java代码中控制UI界面。 如果希望在代码中控制UI界面,那么所有的UI组件都将通过new关键字创建出来,然后以合适的方式添加到UI界面即可。
为了更好的学习这一块内容内容,在HelloWorld工程中将app/src/main/java/MainActivity.java文件的代码修改一下,具体控制代码如下:
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//setContentView(R.layout.activity_main);
// 创建一个线性布局
LinearLayout layout = new LinearLayout(this);
layout.setOrientation(LinearLayout.VERTICAL);
// 创建一个显示Hello World!的TextView
TextView show = new TextView(this);
show.setText(Hello World!);
// 向layout容器添加一个TextView
layout.addView(show);
// 设置该Activity显示layout
setContentView(layout);
}
}从上面程序的字代码可以看出,该程序中所用到的UI组件都是通过new关键字创建出来的,然后程序使用LinearLayout容器来容纳这些UI组件,这样就组成了图形用户界面。
从上面的程序代码中可以看出,创建UI组件时需要传入一个this参数,这是由于Context代表访问Android应用环境的全局信息的 API。让UI组件持有一个Context参数,可以让这些UI组件通过该Context参数来获取Android 应用环境的全局信息。Context本身是一个抽象类,Android应用的 Activity、Service 都继承了 Context,因此Activity、Service都可直接作为Context使用。关于这一块的内容现在可能会看不太懂,不过没关系,经过后续的学习就明白了。
通过XML布局和通过Java代码都可以实现同样的功能,但是发现通过Java代码实现程序非常臃肿,而用XML布局代码要简单得多,因此在开发中不推荐使用这种方式。
3.3混合使用XML布局文件和Java代码
前面己经提到,完全使用Java代码来控制UI界面不仅烦琐,而且不利于解耦;而完全利用XML布局文件来控制UI界面虽然方便、便捷,但难免有失灵活。因此有些时候,可能需要混合使用XML布局文件和代码来控制UI界面。
当混合使用XML布局文件和代码来控制UI界面时,习惯上把变化小、行为比较固定的组件放在XML布局文件中管理,而那些变化较多、行为控制比较复杂的组件则交给Java代码来管理。
此处不做过多介绍,在后续课程中会陆续接触到这种混合使用的方式来控制UI界面。
今天就先到这里,下一期开始UI组件的学习。如果有问题欢迎留言一起探讨,也欢迎加入Android零基础入门技术讨论微信群,共同成长!
往期总结分享:
Android零基础入门第1节:Android的前世今生
Android零基础入门第2节:Android 系统架构和应用组件那些事
Android零基础入门第3节:带你一起来聊一聊Android开发环境
Android零基础入门第4节:正确安装和配置JDK, 高富帅养成第一招
Android零基础入门第5节:善用ADT Bundle, 轻松邂逅女神
Android零基础入门第6节:配置优化SDK Manager, 正式约会女神
Android零基础入门第7节:搞定Android模拟器,开启甜蜜之旅
Android零基础入门第8节:HelloWorld,我的第一趟旅程出发点
Android零基础入门第9节:Android应用实战,不懂代码也可以开发
Android零基础入门第10节:开发IDE大升级,终于迎来了Android Studio
Android零基础入门第11节:简单几步带你飞,运行Android Studio工程
Android零基础入门第12节:熟悉Android Studio界面,开始装逼卖萌
Android零基础入门第13节:Android Studio配置优化,打造开发利器
Android零基础入门第14节:使用高速Genymotion,跨入火箭时代
Android零基础入门第15节:掌握Android Studio项目结构,扬帆起航
此文章版权为微信公众号分享达人秀(ShareExpert)——鑫鱻所有,若转载请备注出处,特此声明!
![]()
![]()