探索Fragment(1)----基本使用
Android是在Android 3.0 (API level 11)开始引入Fragment的,Fragment是碎片的意思。
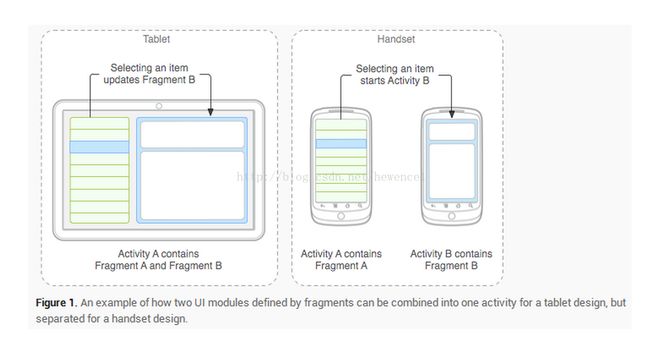
可以把Fragment想成Activity中的模块,这个模块有自己的布局,有自己的生命周期,单独处理自己的输入,在Activity运行的时候可以加载或者移除Fragment模块。可以把Fragment设计成可以在多个Activity中复用的模块。当开发的应用程序同时适用于平板电脑和手机时,可以利用Fragment实现灵活的布局,改善用户体验。
1.使用静态布局加载进来使用
可以把Fragment当做一个控件使用布局加载进来:
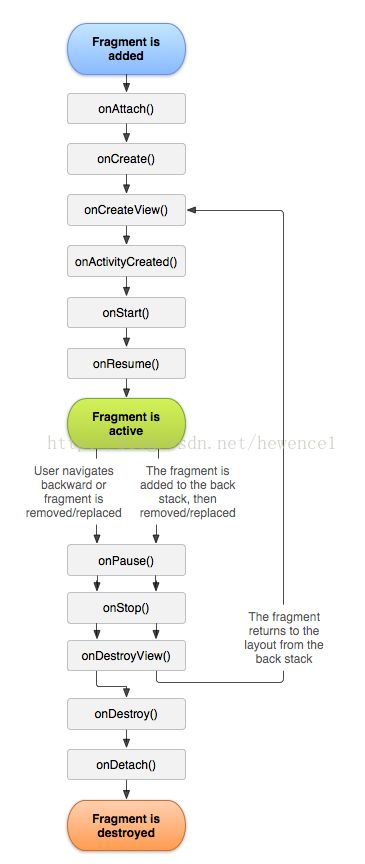
Fragment要怎么写,得从它的生命周期看起。如图:Fragment的生命周期
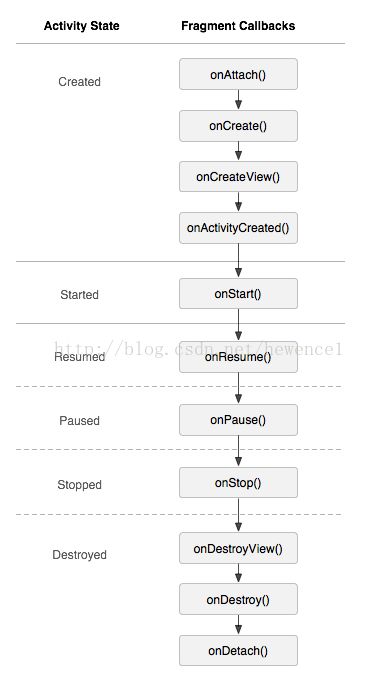
Activiy跟Fragment的生命周期对应关系,它的生命是Activity给的,是受控于Activity的
大部分是跟Activity的生命周期是相似的:
1. onAttach 开始附加在Activity时
2.onCreate 创建没有什么好说的,可以初始化变量
3.onCreateView 创建视图,fragment加载自己布局的地方就在这里
4.onActivityCreated Activity的onCreate返回时调用
5.onDestroyView 先销毁自己的View
6.onDestroy 销毁自己
7.onDetach 脱离Activity
onCreate()
创建Fragment的时候调用这个方法,这里应该初始化相关的数据,一些即便是被暂停或者被停止时依然需要保留的东西。
onCreateView()
当第一次绘制Fragment的UI时系统调用这个方法,必须返回一个View,如果Fragment不提供UI也可以返回null。
初始化相关的控件
注意,如果继承自ListFragment,onCreateView()默认的实现会返回一个ListView,所以不用自己实现。
onPause()
当用户离开Fragment时第一个调用这个方法,需要提交一些变化,因为用户很可能不再返回来。
管理fragment的生命周期和管理activity的生命周期类似,和activity一样,fragment可以在三种状态下停留:
Resumed
fragment在running的activity中可见。
Paused
另一个activity在前景运行,并且享有焦点,但是这个fragment所在的activity仍然可见(前景activity部分遮挡或者是半透明的)。
Stopped
fragment不可见。可能是因为宿主activity处于stopped状态,或者fragment被remove掉,然后加在了back stack中。
一个处于stopped状态的activity还是存活状态的,所有的状态和成员信息会被系统保持。但是,它不再被用户可见,并且如果宿主activity被kill掉,它也会被kill掉。
数据的恢复与存储
和Activity类似,可以用Bundle类对象保存fragment的状态,当activity的进程被kill之后,需要重建activity时,可以用于恢复fragment的状态。
存储时利用onSaveInstanceState()回调函数,恢复时是在 onCreate(), onCreateView(), 或者onActivityCreated()里。
回退栈
activity和fragment生命周期最重要的不同之处是它们如何存储在各自的back stack中。
Activity停止时,是存在一个由系统维护的back stack中,但是当fragment停止(被remove)时,需要程序员显示地调用addToBackStack() ,并且fragment是存在一个由宿主activity掌管的back stack中。
生命周期就说到这里,如果不详细请另外请教百度:
那么现在的Fragment就这么写就可以显示在界面上了:
public class StaticFragment extends MyBaseFragment{
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragmeng_static, null);
return view;
}
@Override
public void onPause() {
super.onPause();
}
}
package com.example.explore_fragment;
import android.app.Activity;
import android.app.Fragment;
import android.os.Bundle;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
/*
* API 最低是11
*/
public class MyBaseFragment extends Fragment{
private static final String TAG = "MyBaseFragment";
@Override
public void onAttach(Activity activity) {
super.onAttach(activity);
Log.i(TAG, "===" + getClass().getSimpleName() + "===>onAttach");
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
Log.i(TAG, "===" + getClass().getSimpleName() + "===>onCreate");
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
Log.i(TAG, "===" + getClass().getSimpleName() + "===>onCreateView");
return super.onCreateView(inflater, container, savedInstanceState);
}
@Override
public void onActivityCreated(Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
Log.i(TAG, "===" + getClass().getSimpleName() + "===>onActivityCreated");
}
@Override
public void onStart() {
super.onStart();
Log.i(TAG, "===" + getClass().getSimpleName() + "===>onStart");
}
@Override
public void onResume() {
super.onResume();
Log.i(TAG, "===" + getClass().getSimpleName() + "===>onResume");
}
@Override
public void onPause() {
super.onPause();
Log.i(TAG, "===" + getClass().getSimpleName() + "===>onPause");
}
@Override
public void onStop() {
super.onStop();
Log.i(TAG, "===" + getClass().getSimpleName() + "===>onPause");
}
@Override
public void onDestroyView() {
super.onDestroyView();
Log.i(TAG, "===" + getClass().getSimpleName() + "===>onDestroyView");
}
@Override
public void onDestroy() {
super.onDestroy();
Log.i(TAG, "===" + getClass().getSimpleName() + "===>onDestroy");
}
@Override
public void onDetach() {
super.onDetach();
Log.d(TAG, "===" + getClass().getSimpleName() + "===>onDetach");
}
}
现在运行,效果如下,因为fragment对应的View啥都没有写,只设置了背景色块,应该看到的是一个200X200大少的色块
以上是静态加载进去的,不推荐使用,使用多的使用动态加载的方式:
2.动态加载Fragment,推荐使用这种方法
1.首先得要创建你要加载的Fragment
public class Fragment1 extends MyBaseFragment{
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragmeng_f1, null);
return view;
}
@Override
public void onPause() {
super.onPause();
}
}public class Fragment2 extends MyBaseFragment{
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragmeng_f2, null);
return view;
}
@Override
public void onPause() {
super.onPause();
}
}
2.在Activity布局中创建一个ViewGroup,并设置ID,根据id才可以指定Fragment要加载的地方
加载方法如下:
mFragmengManager = getFragmentManager();
transaction = mFragmengManager.beginTransaction();
fragment1 = new Fragment1();
fragment2 = new Fragment2();
transaction.add(R.id.left, fragment1, "fragment1");
transaction.add(R.id.right, fragment2, "fragment2");
transaction.commit();
public class MainActivity extends Activity {
FragmentManager mFragmengManager;
FragmentTransaction transaction;
Fragment1 fragment1;
Fragment2 fragment2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mFragmengManager = getFragmentManager();
transaction = mFragmengManager.beginTransaction();
fragment1 = new Fragment1();
fragment2 = new Fragment2();
transaction.add(R.id.left, fragment1, "fragment1");
transaction.add(R.id.right, fragment2, "fragment2");
transaction.commit();
}
}运行结果:
对应Log信息这里也贴一下:
以上就是fragment加载到Activity中的2种方法。
除了ADD之外还有 replace 也可以加载进来,remove 是移除出去 show 跟 hide控制某个fragment的显示跟隐藏
replace 相当于remove 再ADD进来
在Activity中添加一个 button,点击时fragment被替换掉
button = (Button) findViewById(R.id.activity_button);
button.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
transaction = mFragmengManager.beginTransaction();
Fragment2 fragment3 = new Fragment2();
transaction.replace(R.id.left, fragment3, "fragment3");
transaction.commit();
}
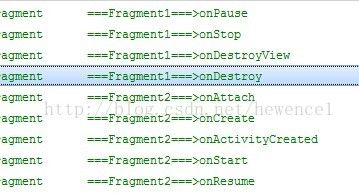
});由此可见frgament是被摧毁掉了吧
3.获取Fragment的控件
Fragment加载进来以后,使用跟Activity都差不多
在Activity中只要执行findviewbyId就可以得到控件了,那么在fragment中有些不同:
实例说话,在Fragment1中加一个button, 点击时弹出一个Toast
修改:
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragmeng_f1, null);
button = (Button) view.findViewById(R.id.fragment_button);
button.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(getActivity(), "Toast fragment1", Toast.LENGTH_SHORT).show();
}
});
return view;
}因为这个时候还没有加载进来。 在onCreateView 外部可以使用getView() 来得到这个view,也就是可以通过getView().findViewById来找到控件
还有一点要注意,Fragment是直接继承object的,里面是没有Context变量的,要使用getActivity()来找到Context变量
4.回退栈
现在我们按一下back键就直接就退出了应用程序,如果把fragment加入到Activity的回退栈中的话, 那么返回栈会先退一个fragment,知道fragment全部被退掉
并且fragment 被 remove 或者 replace 是不会被摧毁的(不会被onDestroy,但是会执行onPause , onStop , onDestroyView),按Back的时候才弹出,执行onDestroy
代码1:
transaction.replace(R.id.left, fragment1, "fragment1");
transaction.replace(R.id.right, fragment2, "fragment2");
transaction.addToBackStack("fragment1");
transaction.addToBackStack("fragment2");这样按2次返回键的时候就直接退出了。这里为什么是按2次呢,transaction commit一次算加入一个
代码2:
加入回退栈后,remove的话不会执行onDestroy
button = (Button) findViewById(R.id.activity_button);
button.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
transaction = mFragmengManager.beginTransaction();
transaction.remove(fragment1);
// Fragment2 fragment3 = new Fragment2();
// transaction.replace(R.id.left, fragment3, "fragment3");
// transaction.addToBackStack("fragment3");
transaction.commit();
}
});
加入这个点击button时 log为
再按back键的log: