Android控件与布局——基础控件Switch
最近在用原生的控件和布局绘制一些界面并使用,虽然这些都是Android基本知识,但是有的时候真的感觉力不从心,感觉有必要对Android常用的控件和布局做一个系统的了解。后续一个月甚至更多的时间都会围绕这个主题展开,毕竟这里面还是有不少高级控件的,我也会尽量结合应用深入的进行了解。
项目GitHub地址入口
上一篇:RatingBar 下一篇:Space
今天,我们的主题是Switch,这个名字看着就很熟悉——开关的意思,下面就先来看看它的官方文档部分介绍:
* A Switch is a two-state toggle switch widget that can select between two options. The user may drag the "thumb" back * * and forth to choose the selected option, or simply tap to toggle as if it were a checkbox.
它是一种有两种状态的可以被选中状态的控件。用户可以通过前后拖拽控件上的图标来选中状态,或者把它当做一个CheckBox通过点击来进行状态选择。
其实,看到上面的关于“两种状态”的说话,我们就会想到之前学过的两个控件CheckBox和RadioButton;他们都是一种有两种可选状态的控件,如果查看源码,你还会发现,它们都继承至CompoundButton这个控件。说了这么多,我们先来Switch究竟长得什么样
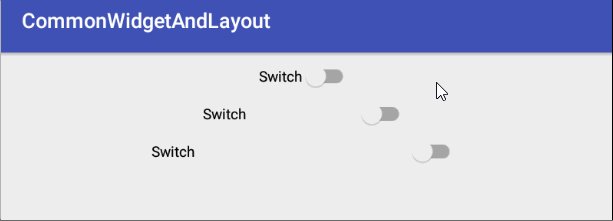
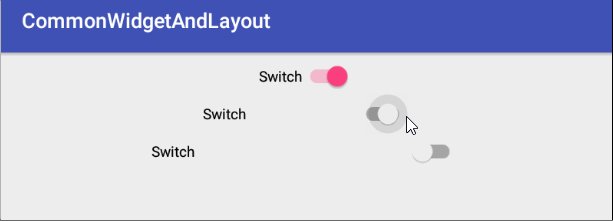
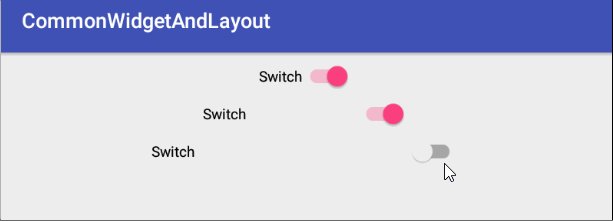
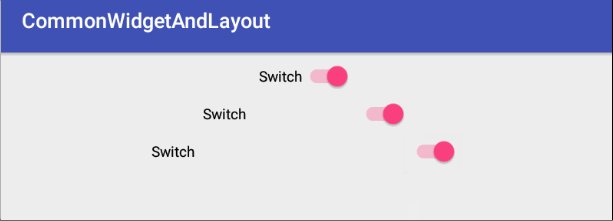
这里,我放置了三个Switch在一个LinearLayout布局中居中放置了;从动图中我们可以看到,这个控件的状态调整确实如上所说有两种方式,此外,我这里通过控件的宽度属性来设置三个控件的宽度不一样,它们的宽度设置如下:
android:layout_width="wrap_content"
android:layout_width="200dp"
android:layout_width="300dp"可见,宽度多出来的距离都是文本和图形之前的距离,这里面的文本以及文本的属性的设置和TextView基本一样,这里不多介绍,重点的内容我们还是看文档中说到的:
The {@link #setText(CharSequence) text} * property controls the text displayed in the label for the switch, whereas the * {@link #setTextOff(CharSequence) off} and {@link #setTextOn(CharSequence) on} text * controls the text on the thumb.
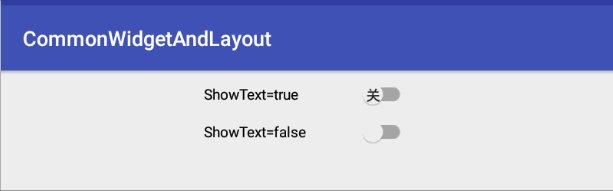
通过setText()或者android:text属性对Switch的label text进行设置,此外,通过setTextOff()和setTextOn()或者一下属性进行thumb图标上的文本内容进行设置:
android:textOn="开"
android:textOff="关"设置完之后必须还要设置以下属性,否则设置的文本无法显示:
android:showText="true" 好了,关于labelText(左侧文本)和switchText(thumb文本),官方文档有这么一段介绍:
* {@link #setTextAppearance(android.content.Context, int) textAppearance} and the related * setTypeface() methods control the typeface and style of label text, whereas the * {@link #setSwitchTextAppearance(android.content.Context, int) switchTextAppearance} and * the related setSwitchTypeface() methods control that of the thumb.
我们可以通过setTextAppearance()和setSwitchTextAppearance()来对它们的显示样式进行介绍,当然也可以通过相关的属性,至于labelText就和TextView属性差不多,有size,color,style等等,至于switchText主要还是通过switchTextAppearance属性来进行设置:
aSwitch1=findViewById(R.id.switch1);
aSwitch1.setSwitchTextAppearance(this, android.R.style.TextAppearance_DeviceDefault_Large);从上面我们看到,关于switch由一个text和一个可交互的开关图标构成,前面对labelText和switchText做了一个简单的介绍,上面的动图中我们也看到,switchText字体已经超出边界了,我们通过设置宽度属性好像也没有能改变图标大小,下面主要来看一下后面的动态图标部分,如何实现自定义的显示样式;在开始之前,我们要搞清楚它的组成部分,先看一张图,然后实例验证一下:
实例验证:
所以虽然示例很难看,但是很形象的证实了上面我们的总结是正确的,并且可以通过thumb属性和track属性来设置开关按钮的样式和滑动轨道的样式,下面我们就结合这个结论,来实现自定义的Switch显示样式;结合各个的分析,我们只需要分别创建thumb背景和track背景即可,又因为它们都是有两种状态的,所以这个和我们之前介绍的RadioButton和CheckBox是一样的。下面为了编辑方便,我把六个xml编写的Drawable文件放在一起展示:
//switch_thumb_on.xml
//switch_thumb_off.xml
//switch_thumb_back.xml
//switch_track_on.xml
//switch_track_off.xml
//switch_track_back.xml
上面的注释只是为了方便,显示的效果如下:
上面是我们自定义的,下面是系统默认的样式。可见自定义的效果确实是出来了,但是有几点和我们预想的不一样
- track高度和thumb高度一样
- track的宽度没有到300dp
实际上,thumb的和高度switch以及track的高度始终一样的,我们可以在track背景中加一个边框看起来更和谐一些:
我们可以通过修改track边界(这里刚好可以修改stroke,做了铺垫的哟)为透明色或者switch边界为透明色来实现默认样式的效果,比如:
到这里第一个问题我们说清楚了,还有一个就是track的宽度不是300dp,当我们对track需求的宽度大于实际的wrap_content时,可以通过设置:
android:switchMinWidth="expWidth"来实现,比如:
好了,到这里,上面的两个问题就算解释清楚了;在实际的使用中,自己可以结合需求设计自己想要的样式即可。自己也可以到github上搜索一下比较优秀的设计,其实难点在设计,实现都不是太难。关于Switch经常结合业务使用的还有对其状态的监听:
aSwitch1.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if(isChecked){
}
else {
}
}
});我们可以通过上面的接口对其设置CompoundButton.OnCheckedChangeListener()监听即可。具体的演示这里就不做了。好了,到这里关于Switch的作用就介绍到这里了。
注:欢迎扫码关注
![]()