Android常见的几个控件(TextView,EditText,Button)
TextView
TextView主要用于在界面上显示一段文本信息
"match_parent"
android:layout_height="wrap_content"
android:text="@string/textview"
android:id="@+id/text_view"
android:textColor="@color/red"
android:textSize="@dimen/textsize"
android:autoLink="phone"/> layout_width和layout_height表示定义该文本的宽和高
text表示该文本显示的内容,可以再values中的string下边定义
id表示该文本的地址,以便之后再代码中方便调用
textcolor表示显示文本文字的颜色
textsize表示文本的大小,也是在values下定义
autolink表示自动链接为,这里设置为phone,点击文本中的内容可以自动连接到电话的界面。
"match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_alignParentBottom="true"
android:weightSum="4"
>
"0dp"
android:layout_height="wrap_content"
android:gravity="center"
android:text="联系人"
android:drawableTop="@mipmap/a_mall_04_select"
android:layout_weight="1"
/>
"wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:text="应用程序"
android:drawableTop="@mipmap/a_mall_02_select"
android:layout_weight="1"
/>
"wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:text="日历"
android:drawableTop="@mipmap/a_calendar"
android:layout_weight="1"
/>
"wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:text="搜索"
android:drawableTop="@mipmap/search_tip"
android:layout_weight="1"
/>

在相对布局中将该线性布局放在底部,然后在该线性布局内部采用horizontal布局。只不过可以添加图标,用drawable可以添加在top或者bottom。
"match_parent"
android:layout_height="wrap_content"
android:text="@string/text1"
android:singleLine="true"
android:ellipsize="marquee"
android:focusable="true"
android:focusableInTouchMode="true"
/> 如果文本中的内容只能在一行显示,但是内容又太多,可以采用滚动或者叫做跑马灯的方式来显示,还可以显示一部分,其余无法显示的用···表示。但是跑马灯只能聚焦一个焦点,不太实用,被代替。
用省略号表示写法为
android:singleLine="true"
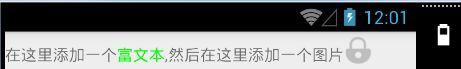
android:ellipsize="end"还有在文本中加入图片或者某些文字采用重点显示,更换颜色,加粗,倾斜等。这个指示点叫做富文本,下面介绍富文本的具体使用
String text="在这里添加一个富文本,然后在这里添加一个图片 ";
Html.ImageGetter getter=new Html.ImageGetter() {
@Override
public Drawable getDrawable(String source) {
Log.d("printSource",source );
int id=R.mipmap.login_icon02;
/* Class clazz=R.mipmap.class;
try {
Field field=clazz.getDeclaredField(source);
id=field.getInt(clazz);
} catch (NoSuchFieldException e) {
e.printStackTrace();
} catch (IllegalAccessException e) {
e.printStackTrace();
}*/
Drawable drawable=getResources().getDrawable(id);
drawable.setBounds(0,0,drawable.getIntrinsicWidth(),drawable.getIntrinsicHeight());
return drawable;
}
};
Spanned spanned= Html.fromHtml(text,getter,null);
fuwenbenText.setText(spanned);
";
Html.ImageGetter getter=new Html.ImageGetter() {
@Override
public Drawable getDrawable(String source) {
Log.d("printSource",source );
int id=R.mipmap.login_icon02;
/* Class clazz=R.mipmap.class;
try {
Field field=clazz.getDeclaredField(source);
id=field.getInt(clazz);
} catch (NoSuchFieldException e) {
e.printStackTrace();
} catch (IllegalAccessException e) {
e.printStackTrace();
}*/
Drawable drawable=getResources().getDrawable(id);
drawable.setBounds(0,0,drawable.getIntrinsicWidth(),drawable.getIntrinsicHeight());
return drawable;
}
};
Spanned spanned= Html.fromHtml(text,getter,null);
fuwenbenText.setText(spanned);
还有在有点应用中会使用价格,然后更改原价的显示方式,可以使用中划线来解决这个问题。
zhonghuaxianText.setPaintFlags(Paint.STRIKE_THRU_TEXT_FLAG);![]()
EditText
EditText是程序用于和用户进行交互的另一个重要控件,允许用户在控件里输入和编辑内容,并可以再程序中对这些内容进行处理。
"match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
"wrap_content"
android:layout_height="wrap_content"
android:text="用户名:"/>
"match_parent"
android:layout_height="wrap_content"
android:drawableLeft="@mipmap/a_mall_04_select"
android:drawableRight="@mipmap/a_clear_img"
android:hint="请输入用户名"
android:textColorHint="@color/red"/>
"match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
"wrap_content"
android:layout_height="wrap_content"
android:text="密码: "/>
"match_parent"
android:layout_height="wrap_content"
android:drawableLeft="@mipmap/login_icon02"
android:drawableRight="@mipmap/a_clear_img"
android:hint="请输入密码"
android:password="true"
android:textColorHint="@color/blue"
android:id="@+id/text_pass"/>
"match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
"wrap_content"
android:layout_height="wrap_content"
android:text="证件号码:"/>
"match_parent"
android:layout_height="wrap_content"
android:drawableLeft="@mipmap/ic_launcher"
android:hint="请输入身份证号码"
android:digits="1234567890xX"
android:textColorHint="@color/green"/>
先定义输入框的大小
android:layout_width=”match_parent”
android:layout_height=”wrap_content”
可以再输入框中加入小图标提示输入内容
android:drawableLeft=”@mipmap/ic_launcher”
可以在输入框中提示输入内容,在点击之后提示信息消失,并设置提示信息的颜色,字体之类的。
android:hint=”请输入身份证号码”
android:textColorHint=”@color/green”
有时还需要对输入框中的输入信息进行核对,避免输入错误信息,例如身份证只包含数字和Xx,所以可以这样设定
android:digits=”1234567890xX”
Button
Button是一种比较常用的控件爱你,最常用的就是其监听事件,在这里值简单介绍按钮的基本设置,即背景颜色,在这里主要介绍一下将其背景设置为图片的时候的一些做法,如果简单使用图片作为背景,当图片大小与背景大小不一致时就会出现图片走样,这里介绍一种方法,将图片在sdk中的tools文件下将图片转换为.9格式,在制作.9图片的时候要注意左和上是设置拉伸的,尽量不要包含拐角,右和下是设置内容显示的位置的,也不要包含拐角,下边用一段代码来演示。
RadioButto
RadioButto一般和RadioGroup一起使用,把一组可选择的放在一个group中
RadioGroup
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:checkedButton="@+id/radionan">
"wrap_content"
android:layout_height="wrap_content"
android:text="性别:"/>
"wrap_content"
android:layout_height="wrap_content"
android:text="男"
android:id="@+id/radionan"/>
"wrap_content"
android:layout_height="wrap_content"
android:text="女"
android:id="@+id/radionv"/>
android:checkedButton=”@+id/radionan”>