Android UI开发(二)布局管理器之线性布局的3种实现方式
转载请注明出处:http://blog.csdn.net/lhy_ycu/article/details/39643669
LinearLayout是Android控件中的线性布局控件,它包含的子控件将以横向(HORIZONTAL)或竖向(VERTICAL)的方式排列,按照相对位置来排列所有的子控件及引用的布局容器。超过边界时,某些控件将缺失或消失。因此一个垂直列表的每一行只会有一个控件或者是引用的布局容器。
一、LinearLayout线性布局的相关属性说明:
android:orientation 布局方向:"vertical"垂直线性布局,"horizontal"水平线性布局
android:id 为控件指定相应的ID
android:text 指定控件当中显示的文字,需要注意的是,这里尽量使用strings.xml文件当中的字符
android:grivity 指定控件的基本位置,比如说居中,居右等位置
android:textSize 指定控件当中字体的大小
android:background 指定该控件所使用的背景色,RGB命名法
android:width 指定控件的宽度
android:height 指定控件的高度
android:padding 指定控件的内边距,也就是说控件当中的内容
android:singleLine 如果设置为真的话,则将控件的内容在同一行当中进行显示
android:layout_weight 默认值为0,layout_weight属性可以控制各个控件在布局中的相对大小,线性布局会根据该控件layout_weight值与其· 所处布局中所有控件layout_weight值之和的比值为该控件分配占用的区域。
二、LinearLayout项目演示3种实现方式示例
2.1 第一种实现方式:xml配置实现LinearLayout
2.2 第二种实现方式:代码实现LinearLayout
/**
* @author liu
* @description 代码动态创建线性布局管理器
*/
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// setContentView(R.layout.main);
LinearLayout layout = new LinearLayout(this);// 创建现行布局管理器
LinearLayout.LayoutParams params = new LayoutParams(
ViewGroup.LayoutParams.MATCH_PARENT,
ViewGroup.LayoutParams.MATCH_PARENT);// 设置线性布局参数
layout.setOrientation(LinearLayout.VERTICAL);
TextView txt = new TextView(this);
LinearLayout.LayoutParams txtParams = new LayoutParams(
ViewGroup.LayoutParams.MATCH_PARENT,
ViewGroup.LayoutParams.WRAP_CONTENT);// 设置组件参数
txt.setLayoutParams(txtParams);
txt.setText("Hello!");
txt.setTextSize(20);
layout.addView(txt, txtParams);
addContentView(layout, params);
}
}
2.3 第三种实现方式:自定义实现LinearLayout(继承LinearLayout)
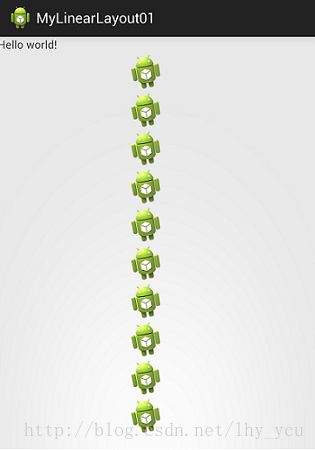
2.3.1、实现效果图(图片旋转)
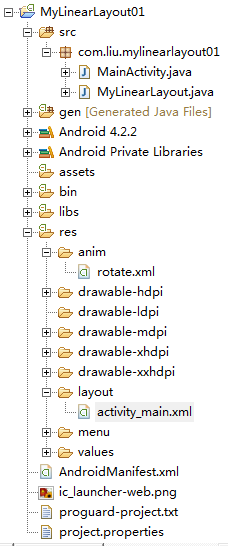
2.3.2、项目结构图
2.3.3、详细的编码实现
1)继承LinearLayout的子类文件MyLinearLayout.java:
public class MyLinearLayout extends LinearLayout {
/**
* 在xml布局文件中声名的view,创建时由系统自动调用。
*/
public MyLinearLayout(Context context, AttributeSet attrs) {
super(context, attrs);
initView();
}
/**
* 初始化LinearLayout视图
*/
private void initView() {
// 设置LinearLayout的布局方向
setOrientation(LinearLayout.VERTICAL);
// 设置布局参数
LinearLayout.LayoutParams params = new LayoutParams(
LayoutParams.MATCH_PARENT, LayoutParams.WRAP_CONTENT);
TextView tv = new TextView(getContext());
tv.setText(R.string.hello_world);
// 在MyLinearLayout里面添加TextView
addView(tv, params);
for (int i = 0; i < 10; i++) {
ImageView iv = new ImageView(getContext());
iv.setImageResource(R.drawable.ic_launcher);
Animation animation1 = AnimationUtils.loadAnimation(getContext(),
R.anim.rotate);
iv.setAnimation(animation1);
// 在MyLinearLayout里面添加10个带动画的ImageView
addView(iv, params);
}
}
/**
* 对子view进行布局,确定子view的位置
*/
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
super.onLayout(changed, l, t, r, b);
}
/**
* 测量尺寸时的回调方法
*/
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
}
2)主布局资源文件,activity_main.xml:
3)动画文件rotate.xml:
4)、主Activity程序入口类,MainActivity.java:无需修改(按Eclipse自动生成的代码即可)
以上就是笔者知道的LinearLayout的三种实现基本方式。
源码下载地址